Общение между сервером и клиентом, краткое определение REST API
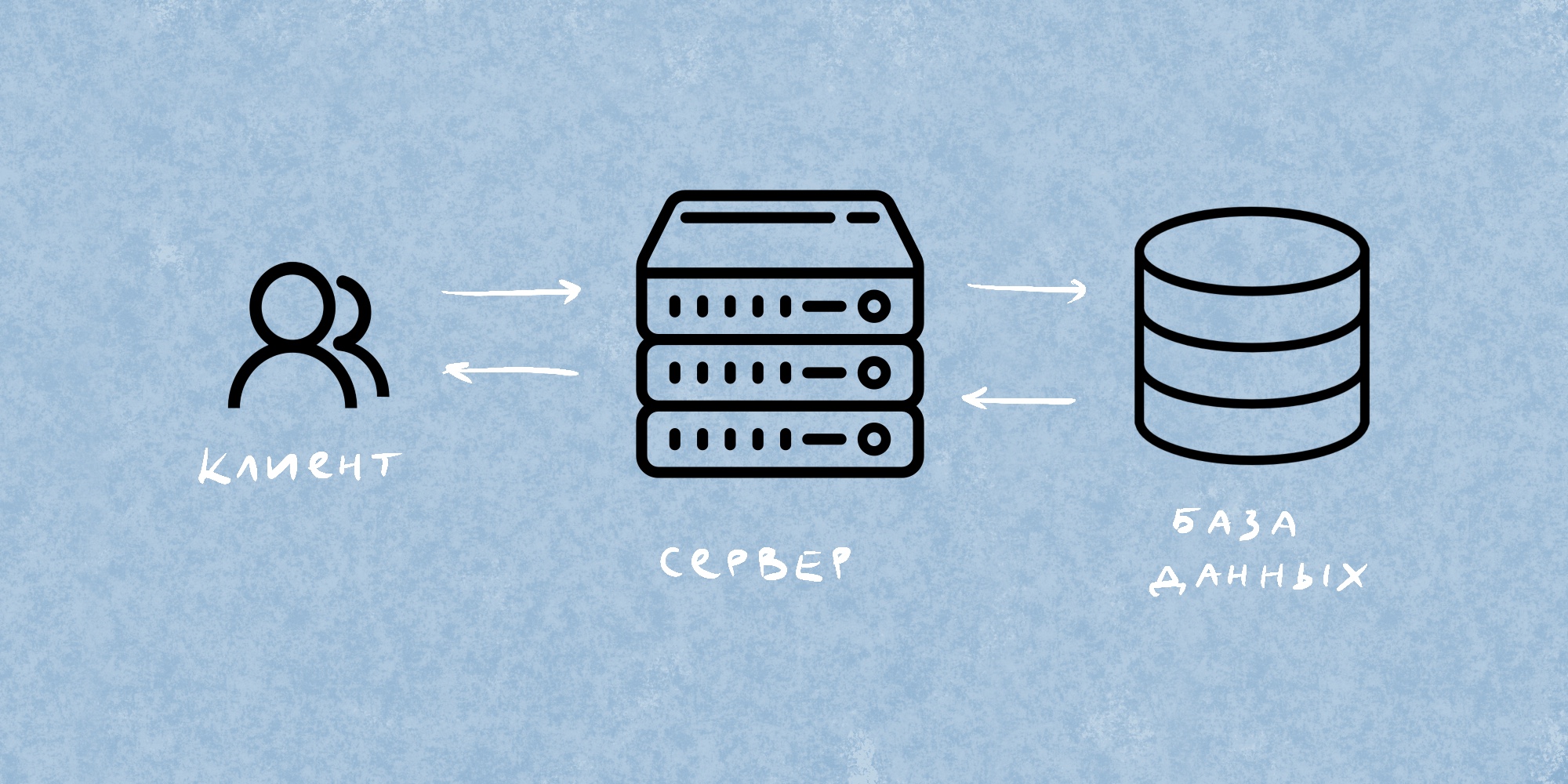
Большинство веб-приложений в современном мире работают на клиент-серверной архитектуре. Основной ее смысл в том, что сетевая нагрузка распределена между поставщиком (сервер) и потребителем (клиент). Общение между ними осуществляется через сетевые протоколы, но для любого общения нужны правила, и тут мы как раз подходим к REST API.

REST (Representational State Transfer) – это набор правил взаимодействия компонентов распределенного приложения, которые включают в себя следующие требования (ограничения):
- отделять в архитектуре клиент от сервера;
- в период между запросами клиента никакая информация о его состоянии не должна храниться на сервере;
- необходима возможность кэширования ответов сервера;
- необходимо единообразие интерфейса для возможности независимого развития каждого сервера;
- необходимо предоставлять возможность добавления слоев между клиентом и сервером для лучшей масштабируемости и безопасности.
Почему большинство веб-приложений используют REST?
- Правила порождают порядок и единообразие. Это облегчает работу с кодом, а также его чтение.
- Сервисы становятся масштабируемыми, что дает возможность сделать приложение отказоустойчивым и более безопасным.
- Появляется возможность более легкого исправления ошибок и внесения изменений.
- Прозрачность связей между компонентами также упрощает чтение и работу с кодом.
Перечислять можно долго, но основной смысл в том, что такой подход упрощает работу и систематизирует код.
Определяем где ошибка, классификация кодов HTTP
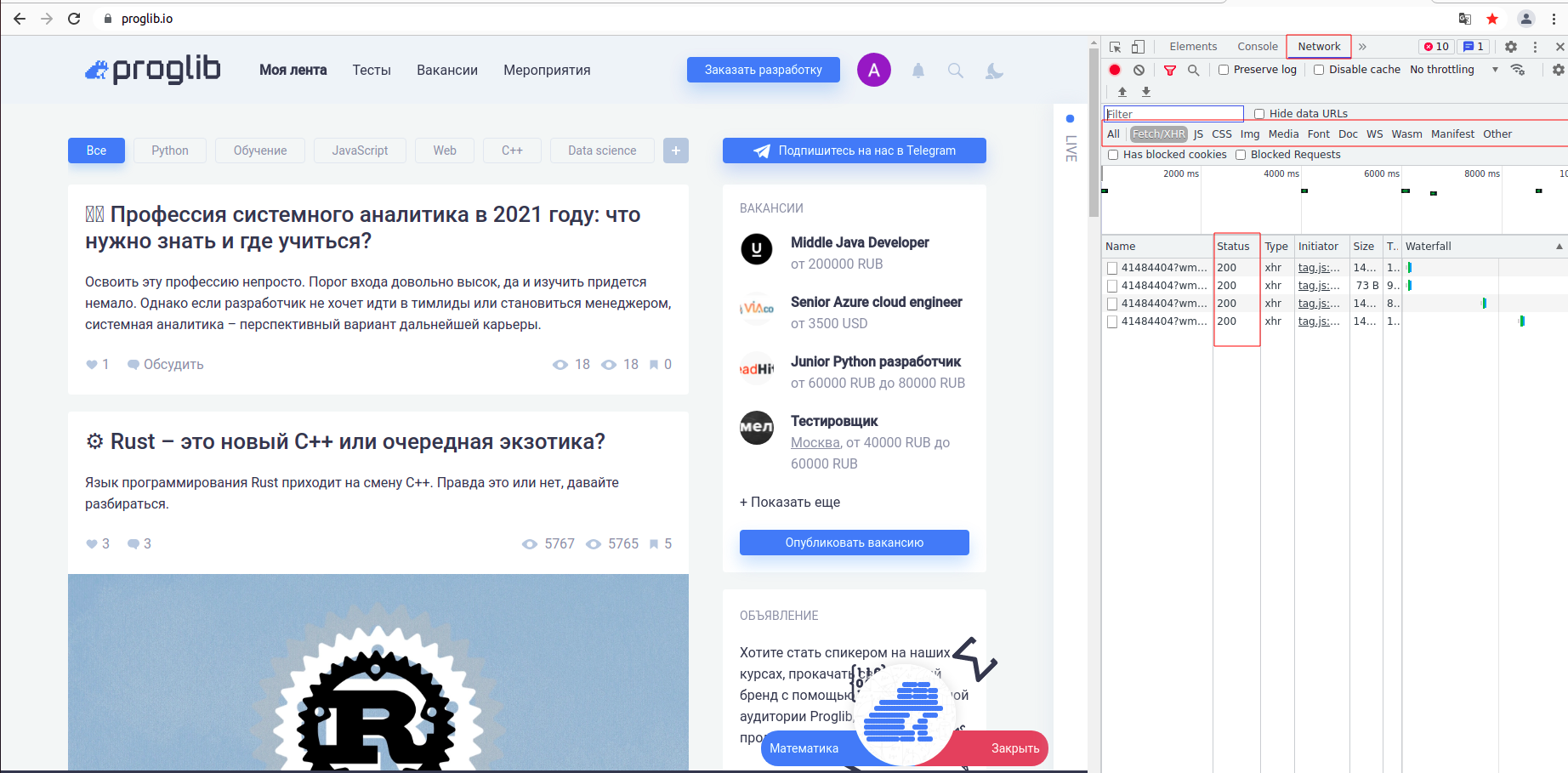
Хватит общих слов. Пора переходить к практике: нужно открыть devtools браузера (нажать клавишу F12) и перейти во вкладку Network (можно настроить фильтр на показ XHR, так будет удобнее).

Колонка статуса показывает статус выполнения запроса, прошел ли он успешно, или была допущена ошибка. Если кратко, то статусы можно для простоты сортировать следующим образом:
| 1xx | Информационные сообщения. Например, 102 – идет обработка запроса. |
| 2xx | Успешное сообщение. |
| 3xx | Была проведена переадресация, т.е. запрашиваемая информация больше не находится по этому адресу и запрос полетел по другому адресу. |
| 4xx | Ошибка на стороне клиента. Т.е. нужно изменить запрос или его заголовки, например. |
| 5xx | Ошибка на стороне сервера. Можно открыть логи (если есть возможность) и поискать ошибку. |
Допустим, был интересен определенный запрос, потому что именно его меняли в нужном релизе, или его статус указывает на ошибку. Чтобы посмотреть информацию по запросу, нужно дважды щелкнуть (уверена, что знаете, но проговорить нужно):

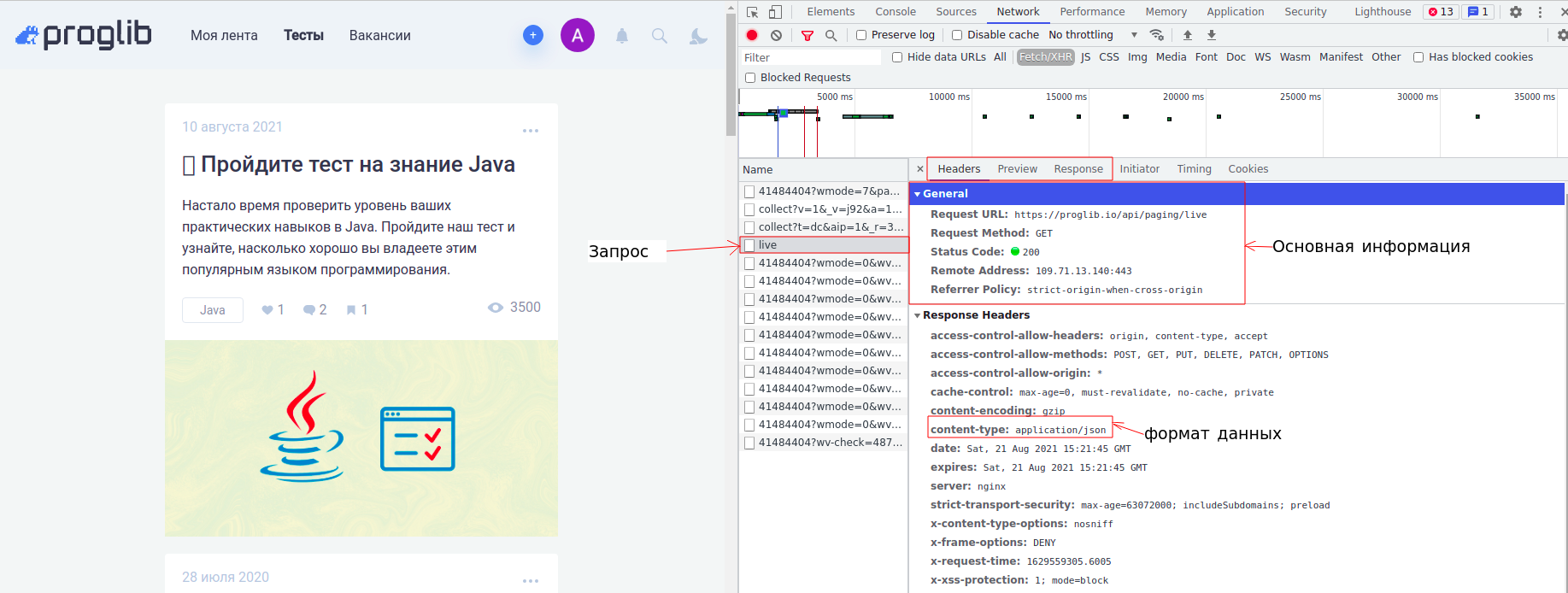
Основная информация, которую можно посмотреть по запросу, начиная работать с REST – это первые три вкладки:
- Headers – заголовки и основная информация.
- Preview – посмотреть тело запроса.
- Response – посмотреть тело ответа.
Остальные вкладки можно рассмотреть как-нибудь потом.
На первой вкладке содержится общая информация по данному запросу, а также header, которые в нем используются (дополнительная информация к запросу, передаваемая между сервером и клиентом).
В общей информацией указан метод, который используется в запросе (в данном случае GET). Основные используемые методы (о других можно дополнительно почитать здесь).
| GET | Получение данных. Например, чтобы загрузить статью на странице. |
| POST | Создание сущности.Например при создании нового пользователя. |
| PUT | Обновление сущности. Например изменение пароля или логина у уже существующего пользователя или заголовка статьи. |
| DELETE | Удаление сущности. Например удаление статьи, пользователя или теста. Иногда вместо DELETE используется PUT с пустым телом запроса. |
Еще нужно обратить внимание на такой заголовок как Content-Type. Он отображает, в каком формате передаются данные в запросе: json, xml или text.
Инструменты тестировщика для работы с REST
Первый инструмент, который не требует никакой дополнительной установки – это devtools используемого браузера. Достаточно нажать F12 и начать отслеживать, какие запросы летят и нет ли ошибок, которые нужно задокументировать в баг.
Второй инструмент, который всегда под рукой у пользователя Unix/Linux – это curl (в Windows нужно будет его специально установить). Чтобы посмотреть информацию по этой утилите, достаточно набрать следующую команду в терминале:
man curl
# или
curl --help
Для начала можно попробовать отправить GET-запрос и получить ответ:
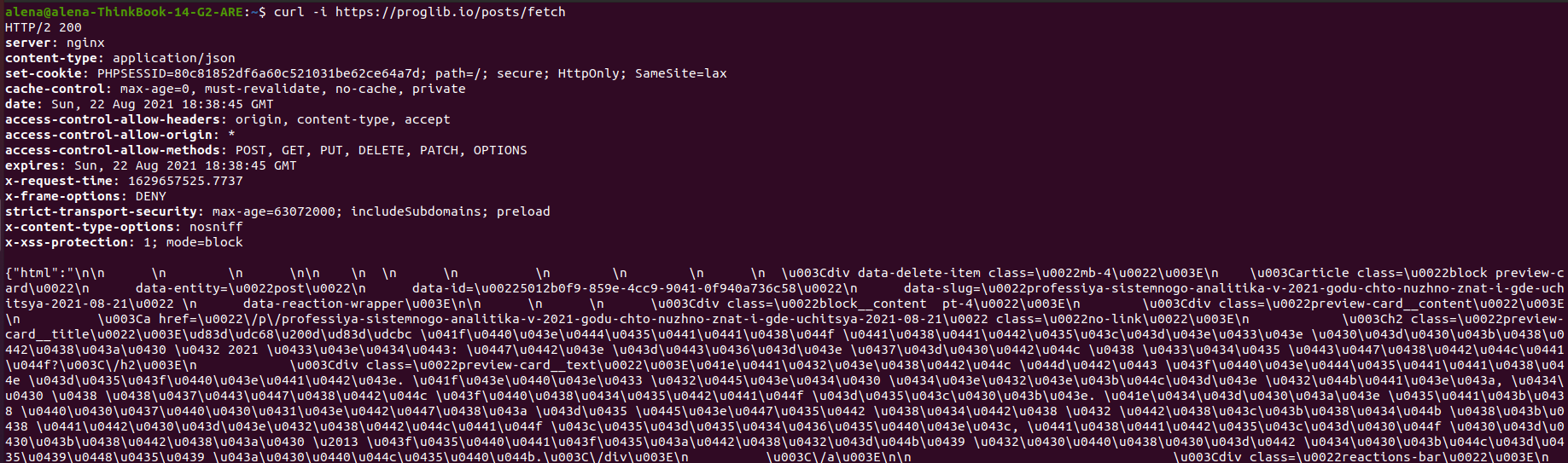
curl -i https://proglib.io/posts/fetch

Был повторен GET-запрос и получен ответ. Используя ключ -i, можно посмотреть дополнительную информацию. Дальше можно попробовать отправить POST-запрос, сразу же отправив header content-type:
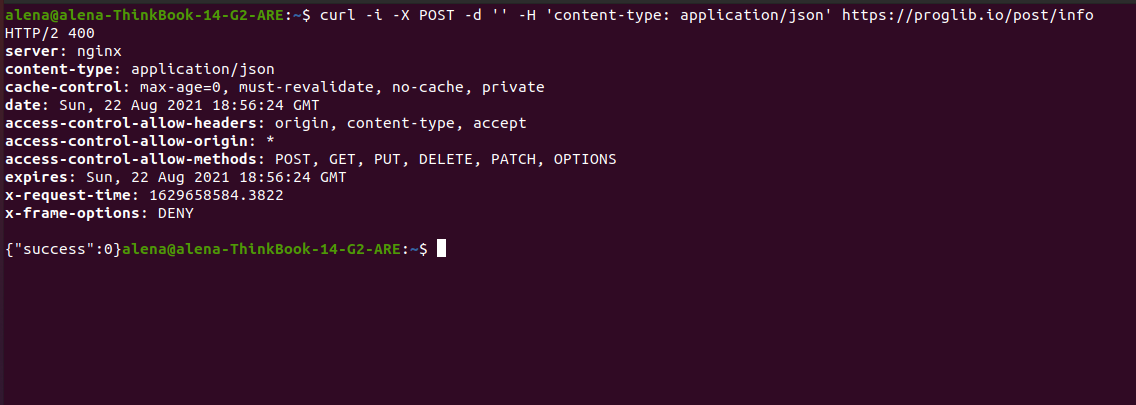
curl -i -X POST -d '' -H 'content-type: application/json' https://proglib.io/post/info

В нашем запросе -X POST показывает, что используется метод POST (по умолчанию отправляется метод GET), -d ‘’ – тело запроса (в данном случае пустое) и -H 'content-type: application/json' – заголовок, показывающий, что тип сообщений – json. В ответ пришел статус 400, значит тело запроса нужно менять.
Postman – свободно распространяемая программа с платным контентом для взаимодействия в команде. Для работе в ней нужно зарегистрировать свою почту на официальном сайте и скачать десктопную версию (хотя можно работать и через браузер). Также для Postman есть официальная документация и обучающие видео.
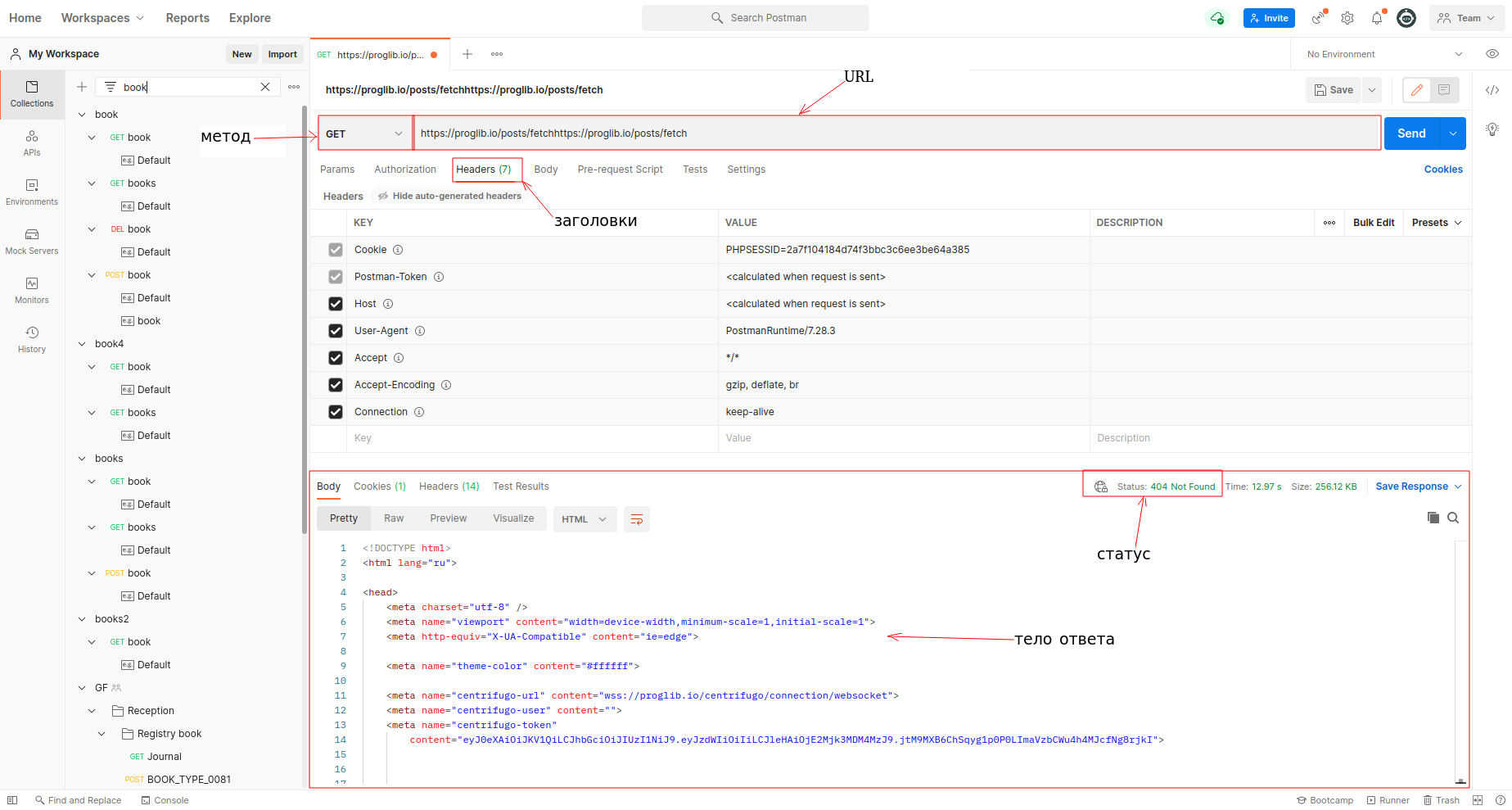
Начнем с отправки того же самого GET-запроса, что и с помощью curl:

На картинке видно, что заголовки были заполнены автоматически. Ответ более читаемый, чем при запросе с помощью curl.
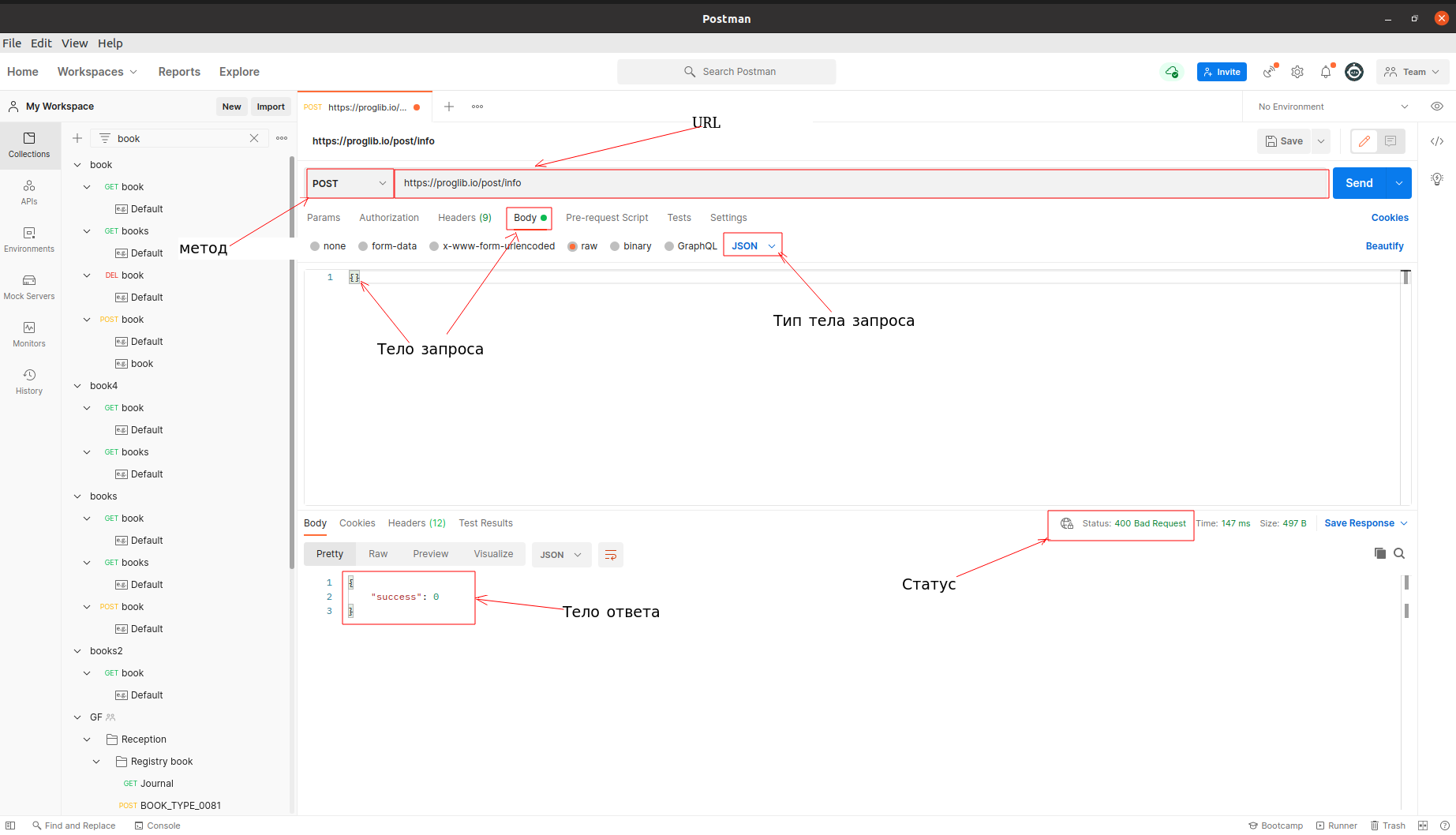
Теперь можно отправить POST-запрос, тело которого также будет пустым, и будет прописан указывающий тип запроса header:

Был получен такой же ответ с таким же статусом, как и при отправке запроса с помощью curl.
Выводы
Можно продолжать тестировать только клиентскую часть, раз за разом проводя тест-дизайн, пытаться отловить ошибку и не пытаясь проанализировать ее с точки зрения кода программы… Но разве этого достаточно? Разве не хочется заглянуть под картинку и увидеть, как все работает?
В статье описаны основы и показаны некоторые инструменты. Открытие консоли браузера – только первый шаг, который ведет к нагрузочному тестированию, автоматизации rest-test или пониманию, как все устроено. Однако дорогу осилит идущий, а в следующих публикациях мы разберем и более сложные темы. Удачи!
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.



Комментарии