Что такое «Бэкенд для фронтенда» (BFF)
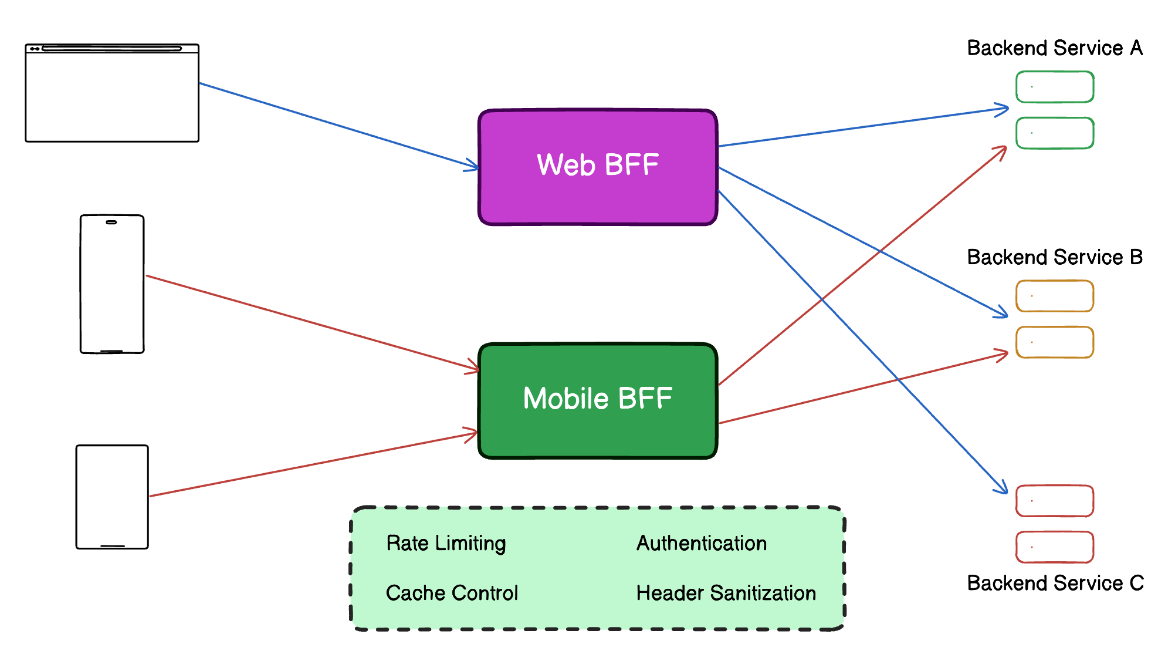
Бэкенд для фронтенда (Backends for Frontends, BFF) – архитектурный шаблон, при котором для каждого типа устройства или интерфейса создается специальный API-шлюз. Можно, например, создать отдельные BFF для браузеров, мобильных приложений или публичных/партнерских API. При этом каждый BFF выступает как специализированный слой между клиентом (например, мобильным приложением или веб-сайтом) и основными сервисами, адаптируя API под конкретные нужды клиента:

Ключевые характеристики BFF
- Специальный API-шлюз. Каждый BFF является отдельным шлюзом API для конкретного типа устройства или интерфейса. Он включает в себя логику и требования, специфичные для данного типа клиента.
- Кастомизированные функции. BFF может выполнять не только маршрутизацию API, но и решать более сложные задачи, включая:
- Ограничение скорости запросов.
- Аутентификацию.
- Очистку заголовков запросов.
- Управление кэшированием.
- Отделение от нижележащих сервисов. Логика, специфичная для различных типов клиентов, изолируется в BFF, что позволяет основным сервисам сосредоточиться на своей главной функциональности, в то время как BFF обрабатывает требования, связанные с клиентами.
Преимущества BFF
Использование шаблона BFF предоставляет несколько важных преимуществ:
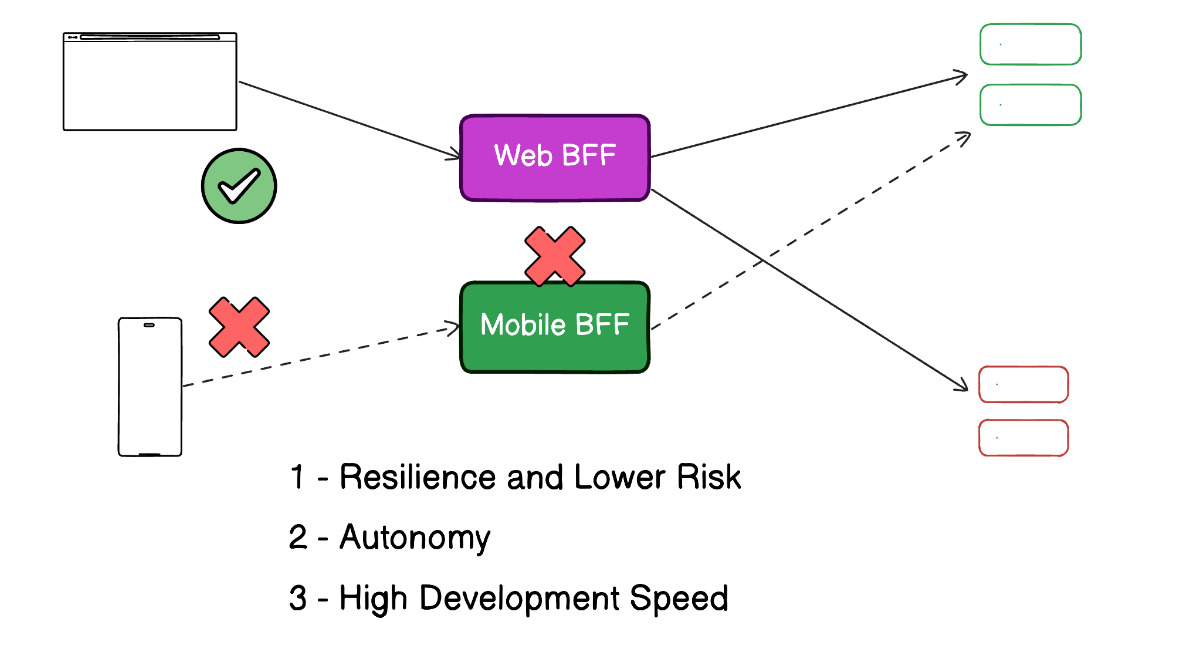
- Устойчивость. Благодаря отдельным BFF для разных типов клиентов, проблемы в одном BFF не затрагивают работу других клиентов. Если, например, произошла ошибка или сбой в BFF для мобильных приложений, это не повлияет на работу веб-клиентов, что повышает общую устойчивость системы.
- Автономность. Каждый BFF может быть оптимизирован под конкретные потребности клиента. Например, для мобильных приложений предпочтительнее получать более объемные ответы, чтобы сократить количество сетевых запросов, тогда как для веб-клиентов лучше подходят меньшие объемы данных для ускорения загрузки. BFF позволяет гибко адаптироваться под эти разные требования.
- Скорость разработки. За счет автономности и устойчивости BFF разработчики могут работать быстрее и увереннее. Команды могут разрабатывать и обновлять BFF для разных клиентов независимо друг от друга, не боясь, что изменения в одном из них повлияют на работу других клиентов.

Недостатки BFF
Шаблон BFF имеет свои недостатки, которые необходимо учитывать, чтобы система оставалась простой и управляемой:
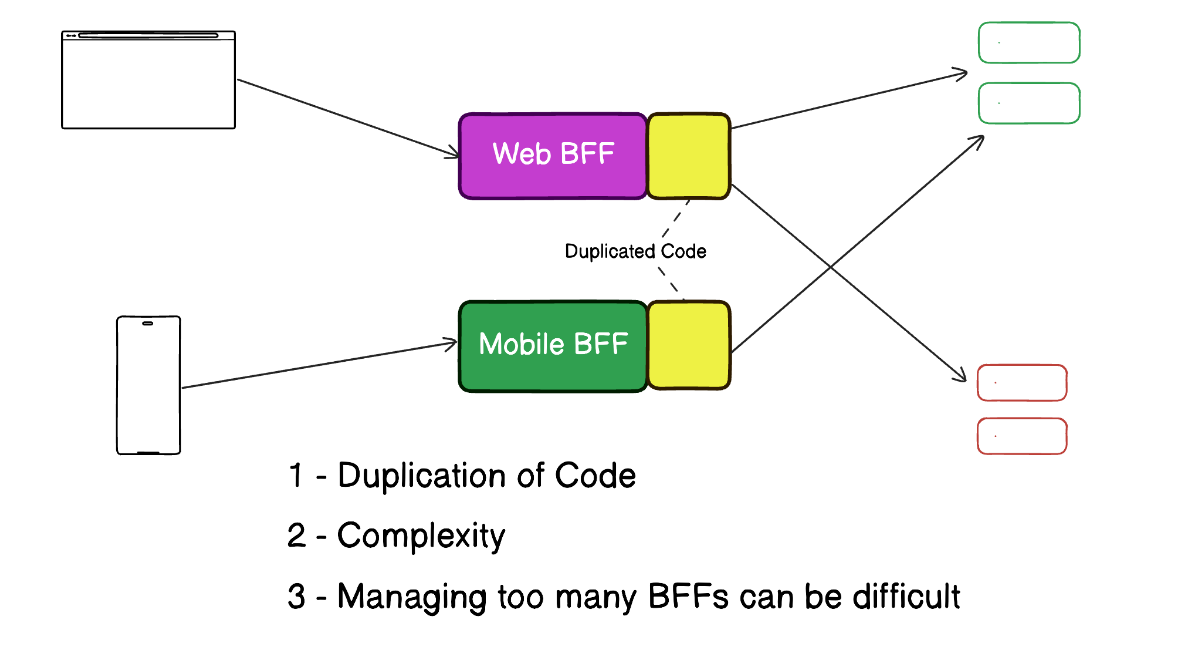
- Дублирование кода. Когда несколько BFF используют общие функции, такие как авторизация или бизнес-логика, может возникнуть проблема с дублированием кода в разных BFF. Это усложняет поддержку и может привести к несогласованности между разными версиями кода.
- Усложнение системы. Со временем BFF могут взять на себя слишком много задач по координации и управлению сервисами, что приведет к увеличению сложности их реализации. Для предотвращения этого необходим тщательный подход к проектированию.
- Разрастание количества BFF. Разработчики бывают склонны создавать новый BFF для каждого небольшого отличия в сценариях использования, что может привести к чрезмерному количеству BFF. Это увеличивает сложность системы и затраты на ее поддержку.

Лучшие практики использования паттерна «Бэкенд для фронтенда»
Чтобы использование шаблона BFF было эффективным, важно придерживаться следующих лучших практик:
- Четко определите требования клиентов. Тщательно изучите требования каждого типа клиента и проектируйте BFF соответственно. Избегайте создания лишних BFF для незначительных отличий в сценариях использования.
- Минимизируйте дублирование кода. Определите общие функции между разными BFF и рассмотрите возможность их вынесения в общие библиотеки или сервисы. Это поможет сократить дублирование кода и упростит его поддержку.
- Соблюдайте четкие границы. Точно определите, за что отвечает каждый BFF, и убедитесь, что его задачи соответствуют общей архитектуре системы. Избегайте перегрузки BFF избыточной функциональностью.
- Мониторьте и оптимизируйте производительность. Регулярно отслеживайте работу BFF и оптимизируйте их в зависимости от требований клиентов и моделей использования. Это поможет эффективно использовать ресурсы и обеспечит масштабируемость системы.
Эти практики помогут создать гибкую и легко управляемую архитектуру с использованием BFF, избегая избыточной сложности и проблем с поддержкой.
Какие неожиданные преимущества или сложности вы обнаружили при внедрении BFF в своих проектах?
Архитектуры и шаблоны и проектирования
Интенсив «Архитектуры и шаблоны проектирования» от Futurio.ru предлагает глубокое погружение в мир современной разработки.
После интенсива ты будешь:
- Уметь строить архитектуры приложений, которые позволяют не снижать скорость разработки по мере развития проекта
- Писать модульные тесты на Mock-объектах
- Уметь применять IoC-контейнеры
- Знать границы применения SOLID принципов и уметь их использовать не только в объектно-ориентированных языках
- Уметь применять CI




Комментарии