Нужно сразу подчеркнуть, что у этой статьи нет цели нападать на вас лично или любителей React в целом. Как и нет цели опорочить эту прекрасную библиотеку (или все же фреймворк 🤔?) или немедленно вывести ее из употребления (что вряд ли возможно). Главная цель этой статьи – обратить ваше внимание на то, что React не так хорош, как кажется. У него много проблем, но их часто отрицают или признают неважными. Давайте попробуем поговорить об этом.
Хайп – движущая сила React
Возьмем наугад несколько компаний, связанных так или иначе с разработкой фронтенда. По меньше мере в половине из них вам будут навязывать React. Это модно и популярно. Все используют React, значит, и мы должны это делать!
Почему менеджеры этих компаний выбирают React, хотя зачастую плохо разбираются в разработке? Просто они считают, что так будет проще найти разработчиков. Это верно, предложение на рынке труда в области React очень велико. Хотя здесь образуется замкнутый круг – растет число вакансий, из-за этого растет число соискателей – и вот уже вам проще найти разработчика на React, чем на Angular.
Подумайте, кого бы вы хотели нанять на работу при прочих равных – человека, отлично знающего ванильный JavaScript, но незнакомого с React, или человека, хорошо знающего React, но плавающего в нативном JS? То-то и оно. Хороший разработчик быстро учится и без труда освоит новый инструмент.
Вывод: инструменты должны выбираться под проект. В идеале делать выбор должны сами разработчики. Если это React – прекрасно, все довольны. Но если нет, это не беда. Руководители должны доверять людям, которых сами наняли для выполнения работы. Есть, однако, большие сомнения в том, что React – это хороший выбор для больших команд и сложных проектов.
Один в React -> воин, а команда -> проблемы
React – это безусловно великолепное решение для индивидуальный проектов. Он практически ни в чем вас не ограничивает, позволяя делать, что хотите и как хотите. Если у вас есть некоторый опыт в разработке и чувство прекрасного, вы можете сделать реально крутые вещи. Однако за свободу всегда приходится платить.
Если вы работали над одним React-проектом, это значит лишь то, что вы работали над ОДНИМ React-проектом. Каждый разработчик имеет свое видение, как писать код на React и организовывать архитектуру приложения. И зачастую эти различия весьма существенны. Не подумайте, что это атака исключительно на React, так происходит всегда и везде. React активно обещает вам решить эту проблему, поэтому и спрос с него больше.
Новым членам команды все равно требуется значительно время, чтобы войти в курс дела и приноровиться к единому стилю – если он, конечно, есть 🙃.
Стандарты и сложность
Если вы когда-нибудь работали над большим и сложным проектом, то прекрасно знаете, что стандарты разработки, стайлгайды и тому подобные вещи необходимы, чтобы вы не возненавидели все вокруг. Чем сложнее продукт, тем сложнее с ним работать. Если вы с самого начала внедрили систему правил и стараетесь придерживаться ее, то можете выйти с минимальными потерями и стабильным приложением. Если отклонитесь и начнете делать все, что захотите, испытаете настоящую боль.

Положа руку на сердце признайтесь, все ли в вашей команде придерживаются правил? Есть слишком много примеров хороших начинаний, которые быстро разваливались от недостатка дисциплины (а разработчики редко страдают ее наличием).
React не дает никаких гарантий качества. Он позволяет слишком много, чтобы за что-то отвечать, а значит каждый разработчик имеет великолепные возможности навредить проекту. И чем больше команда, тем тяжелее ситуация. Чем больше сложность, тем быстрее она возрастает, тем скорее все запутывается и превращается в кошмар, как для пользователей, так и для программистов.
Если вы не прессуете свою команду жесткими стандартами и правилами (многие ли это выдержат?), а даете им некоторую свободу действий, то готовьтесь к тому, что уже на ранних стадиях проекта могут появиться роковые ошибки, которые затем придется долго и мучительно исправлять. Что вы обычно делаете, когда становится слишком мучительно? Правильно, костыли.
Жирненький React
Многие считают, что React – уникальная библиотека, потому что она использует виртуальный DOM для рендеринга. Нужно хорошо понимать, что React и виртуальный DOM – это две большие разницы. Vue тоже его использует, а также еще куча маленьких библиотек и плагинов.
Виртуальный DOM хвалят за то, что он революционно быстрый, но, товарищи, он же жрет вашу оперативку на завтрак!
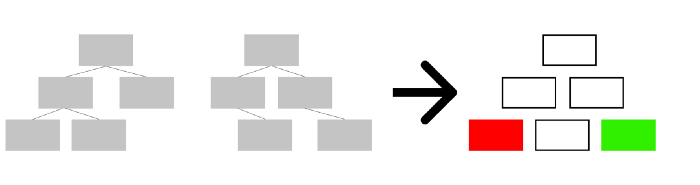
Смотрите, как это работает. Главная идея заключается в том, что виртуальный DOM хранит в памяти клиента копию DOM-дерева (да-да, всего дерева). Когда происходит какое-либо изменение, создает новое виртуальное дерево (да-да, при каждом изменении). React смотрит, что изменилось и применяет эти изменения к настоящему DOM в браузере.

Серое дерево справа – входящее изменение. Слева – старая информация. В результате изменения один узел добавляется, а другой удаляется.
Каждый рендеринг – весьма дорогостоящая операция, требующая больших затрат памяти. Вы надеетесь, что ваше приложение будет гладко работать на мобильных устройствах? Позвольте вас расстроить. Вероятно, в этот момент вы думаете: «Но ведь есть куча приложений React, которые отлично работают на мобильном телефоне». Помните, если что-то работает, это не значит априори, что оно работает хорошо.
Даже если на вашем компьютере, планшете или телефоне (и у пользователей вашего приложения тоже) достаточно памяти для выполнения таких операций, действительно ли хотите приносить такие жертвы?
А еще виртуальный DOM нельзя «потрясти». Tree shaking – это удаление всех неиспользуемых модулей из production-сборки, но вы никогда не узнаете заранее, что вам нужно от виртуального DOM, пока не окажетесь в среде выполнения кода. Поэтому придется всегда таскать с собой пухленький пакетик. Если для небольших приложений это не очень важно, то для крупных проектов может стать настоящим кошмаром.
Безусловно, хорошему разработчику все это не помешает создать крутое и оптимизированное приложение, но усилий придется приложить значительно больше, чем стоило бы.
Комплектующие продаются отдельно

Все знают, что React – это библиотека (одно лишь неосторожно брошенное слово «фреймворк» может начать священную войну в комментариях). Что же это значит?
Нормальная библиотека предоставляет вам ряд приятных, но не системообразующих функций, а затем отходит в сторонку, пока вы работаете. Вот jQuery, например – нормальная библиотека. А React совсем не такой.
На самом деле React нельзя использовать нигде, кроме React-приложения. Ту же jQuery вы можете использовать и с React, и Angular, и с Vanilla JS, да с чем угодно без всяких проблем. С другой стороны баррикад Angular – полноценный фреймворк, который сам по себе и есть приложение. Он дает вам все что нужно и определяет каждый ваш шаг.
Большая проблема с этой парадигмой заключается в том, что React упускает некоторые действительно важные вещи. Сразу же приходит на ум обработка форм. Вы когда-нибудь пробовали сделать приложение с обработкой форм на чистом React – это же полный кошмар! Единственный адекватный вариант – установить стороннюю библиотеку для обработки форм и надеяться, что обновления версий не сломают ваше приложение.
Это конкретный пример более масштабной проблемы. React не дает вам всего, что нужно, но заставляет собирать это по кусочкам в разных местах. И отказаться-то от этого практически невозможно, так что приходится собирать.
Сложные обновления

Обновления – это хорошо. Проекты развиваются, получают новые функции и становятся лучше. Только что мы были на версии 1.0.0, как внезапно появилась версия 2.0.0 – такая новая и блестящая, что очень хочется поиграть с ней.
И так постоянно. Всякий раз, когда React добавляет большие новые функции, он делает это таким образом, чтобы нам пришлось переписывать максимально много кода. Это совсем не способствует приятной разработке.
React – неплохой инструмент, местами даже очень неплохой (особенно для индивидуальных проектов), но фронтенд-сообщество, кажется, упорно закрывает глаза на его недостатки и пытается применять его везде без разбора. Слишком много хайпа вокруг технологии, которую довольно сложно контролировать и которая не дает никаких гарантий надежности и стабильности. Выбирая инструмент, выбирайте его по заслугам, а не по популярности.
Если подобная точка зрения вам близка, обратите свое внимание на Angular. Это полноценный фреймворк, который не пытается казаться библиотекой:




Комментарии