Перевод публикуется с сокращениями, автор оригинальной статьи Russel Jones.
Межсайтовый скриптинг (XSS) – это атака, которая позволяет JavaScript через один сайт работать с другим. XSS интересен не из-за технической сложности, а скорее потому, что он эксплуатирует некоторые из основных механизмов безопасности браузеров и из-за огромной распространенности.
Background
Появление этих возможностей привело к тому, что браузеры не только визуализируют HTML, но и вмещают в памяти в качестве API для разработчиков представление, называемое объектной моделью документа (DOM). DOM предлагает древовидную структуру тегов HTML, а также доступ к файлам cookie для получения состояния. Со временем модель превратилась из предназначенной преимущественно для чтения структуры в структуру read-write, обновление которой приводит к повторному рендерингу документа.
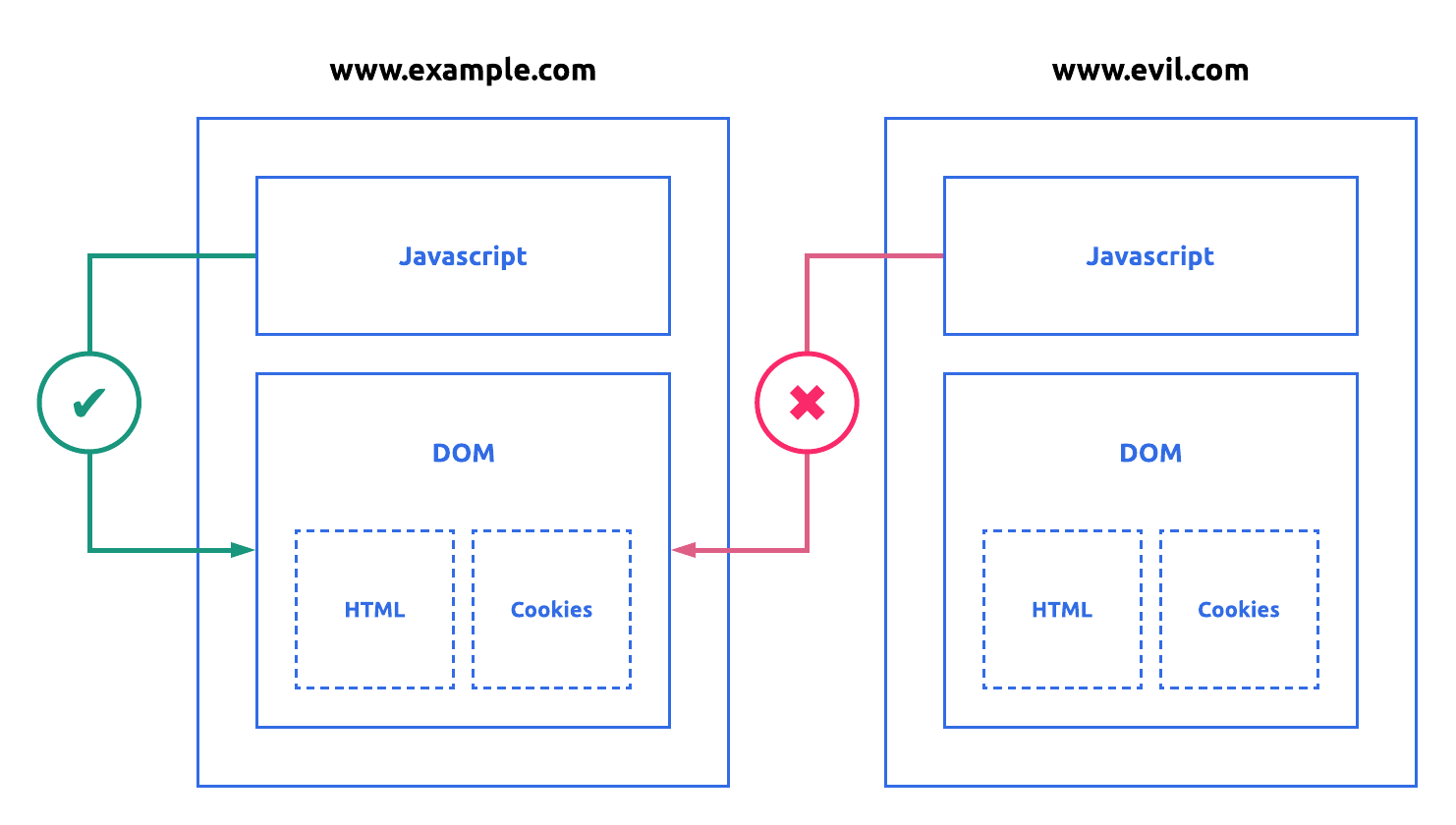
Как только документы получили возможность запускать код, браузеры должны были определить контекст выполнения для программ на JavaScript. Политика, которая была разработана, называется Same-Origin и по-прежнему является одним из фундаментальных примитивов безопасности браузера. Изначально в ней утверждалось, что JavaScript в одном документе может получить доступ только к собственному DOM и к DOM других документов с тем же происхождением. Позже, когда был добавлен XMLHttpRequest и Fetch, появилась модифицированная версия Same-Origin. Эти API не могут выдавать запросы к любому источнику, они могут только читать ответ на запросы от того же источника.
https://www.example.com:443/app
^^^^^ ^^^^^^^^^^^^^^^ ^^^
Scheme Host Port

Политика Same-Origin отлично помогает смягчать атаки на статические сайты, как показано на рисунке выше. Однако с атаками на динамические ресурсы, принимающие пользовательский ввод, ситуация немного сложнее из-за смешивания кода и данных, которая позволяет злоумышленнику выполнять контролируемый ввод в исходном документе.
Рефлективные и хранимые XSS-атаки принципиально одинаковы, поскольку полагаются на вредоносный ввод, отправляемый на бекенд и представляющий этот ввод пользователю сервер. Рефлективные XSS обычно возникают в виде злонамеренно созданной злоумышленником ссылки, по которой затем переходит жертва. Хранимые XSS происходят, когда злоумышленник загружает вредоносный ввод. Атаки на основе DOM отличаются тем, что они происходят исключительно на стороне клиента и включают вредоносный ввод, манипулирующий DOM.
Примеры
Рефлективные атаки XSS
Ниже можно увидеть простое веб-приложение на Go, которое отражает свой ввод (даже если это вредоносный скрипт) обратно пользователю. Вы можете использовать это приложение, сохранив его в файле xss1.go и запустив go run xss1.go.
package main
import (
"fmt"
"log"
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("X-XSS-Protection", "0")
messages, ok := r.URL.Query()["message"]
if !ok {
messages = []string{"hello, world"}
}
fmt.Fprintf(w, "<html><p>%v</p></html>", messages[0])
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe("127.0.0.1:8080", nil))
}
Чтобы увидеть XSS-атаку, перейдите по уязвимому URL-адресу ниже.
http://localhost:8080?message=<script>alert(1)</script>
Взгляните на источник: сервер вернул документ, который выглядит примерно так, как показано во фрагменте 4. Обратите внимание, как смешение кода и данных позволило произойти этой атаке.
<html>
<p>
<script>alert(1)</script>
</p>
</html>
Этот пример может показаться неправдоподобным, поскольку защита XSS была явно отключена. Эта ее форма основана на эвристике с обходными путями для различных браузеров. Она была отключена для создания кроссбраузерных примеров, иллюстрирующих основные концепции XSS-атак. Некоторые браузеры удаляют эту защиту: например, в Google Chrome 78 и выше вам не понадобится строка w.Header().Set("X-XSS-Protection", "0"), чтобы атака сработала.
Хранимые XSS-атаки
Ниже приведен простой чат, который иллюстрирует этот вид атак. Вы можете сохранить приложение в файле xss2.go и запустить с помощью команды go run xss2.go.
package main
import (
"fmt"
"log"
"net/http"
"strings"
"sync"
)
var db []string
var mu sync.Mutex
var tmpl = `
<form action="/save">
Message: <input name="message" type="text"><br>
<input type="submit" value="Submit">
</form>
%v
`
func saveHandler(w http.ResponseWriter, r *http.Request) {
mu.Lock()
defer mu.Unlock()
r.ParseForm()
messages, ok := r.Form["message"]
if !ok {
http.Error(w, "missing message", 500)
}
db = append(db, messages[0])
http.Redirect(w, r, "/", 301)
}
func viewHandler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("X-XSS-Protection", "0")
w.Header().Set("Content-Type", "text/html; charset=utf-8")
var sb strings.Builder
sb.WriteString("<ul>")
for _, message := range db {
sb.WriteString("<li>" + message + "</li>")
}
sb.WriteString("</ul>")
fmt.Fprintf(w, tmpl, sb.String())
}
func main() {
http.HandleFunc("/", viewHandler)
http.HandleFunc("/save", saveHandler)
log.Fatal(http.ListenAndServe("127.0.0.1:8080", nil))
}
Чтобы увидеть атаку XSS, перейдите по ссылке http://localhost:8080 и введите сообщение <script>alert(1);</script>.
Атака делится на две фазы:
- пейлоад сохраняется в хранилище данных в функции storeHandler;
- когда страница визуализируется во ViewHandler, пейлоад добавляется к выходным данным.
XSS-атаки на основе DOM
Ниже приведен пример обслуживающего статический контент веб-приложения. Код тот же, что и в примере с рефлективными XSS, но здесь атака будет происходить полностью на стороне клиента. Вы можете сохранить приложение в файле xss3.go и запустить его командой go run xss3.go.
package main
import (
"fmt"
"log"
"net/http"
)
const content = `
<html>
<head>
<script>
window.onload = function() {
var params = new URLSearchParams(window.location.search);
p = document.getElementById("content")
p.innerHTML = params.get("message")
};
</script>
</head>
<body>
<p id="content"></p>
</body>
</html>
`
func handler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("X-XSS-Protection", "0")
fmt.Fprintf(w, content)
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe("127.0.0.1:8080", nil))
}
Чтобы увидеть эту атаку, перейдите по ссылке http://localhost:8080/?message="<img src=1 onerror=alert(1);/>". Обратите внимание, что вектор атаки немного отличается и innerHTML не будет выполнять скрипт напрямую, однако он добавит HTML-элементы, которые затем выполнят код на JavaScript. В приведенном примере добавляется элемент image, который запускает скрипт при возникновении ошибки (она всегда появляется, поскольку злоумышленник подставляет неверный источник).
Если хотите напрямую добавить элемент скрипта, придется использовать другой приемник XSS. Замените элемент script из фрагмента 6 элементом script из фрагмента 7 и перейдите по следующей ссылке: http://localhost:8080/?message="<script>alert(1);</script>". Атака сработает, потому что document.write принимает элементы скрипта напрямую.
<script>
window.onload = function() {
var params = new URLSearchParams(window.location.search);
document.open();
document.write(params.get("message"));
document.close();
};
</script>
Связанные направления атак
Content-type
Всему виной неправильная настройка типа содержимого ответов HTTP. Это может произойти как на уровне бекенда (ответ имеет неверный набор заголовков Content-Type), так и при попытке браузера проснифферить тип MIME. Internet Explorer был особенно восприимчив к этому, и классическим примером является служба загрузки изображений: злоумышленник может загрузить JavaScript вместо картинки. Браузер видит, что тип контента был установлен на image/jpg, но пейлоад содержит скрипт – он выполняется, что приводит к атаке XSS.
Urlschemes
Следующий тип атаки – активность через URL со схемой JavaScript. Представим веб-сайт, который позволяет пользователю контролировать цель ссылки, как показано во фрагменте 8. В этом случае злоумышленник сможет предоставить URL, выполняющий некий JavaScript с помощью нашей схемы.
Чтобы опробовать этот тип атаки, можно сохранить приложение в файле xss4.go, запустить командой go run xss4.go и перейти по ссылке http://localhost:8080?link=javascript:alert(1).
package main
import (
"fmt"
"log"
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("X-XSS-Protection", "0")
links, ok := r.URL.Query()["link"]
if !ok {
messages = []string{"example.com"}
}
fmt.Fprintf(w, `<html><p><a href="%v">Next</p></html>`, links[0])
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe("127.0.0.1:8080", nil))
}
Избавление
Единого метода решения данной проблемы не существует, иначе XSS не был бы такой распространенной проблемой. Фундаментальная сложность вызвана отсутствием разделения между кодом и данными. Смягчение последствий XSS обычно включает очистку входных данных (нужно убедиться, что они не содержат кода), экранирование выходных данных (они также не должны содержать код) и реструктуризацию приложения таким образом, чтобы код загружался из строго определенных конечных точек.
Валидация входных данных
Валидация данных – сложная проблема. Не существует универсального инструмента или техники для всех ситуаций. Лучше всего структурировать приложение таким образом, чтобы оно требовало от разработчиков продумать тип принимаемых данных и обеспечить удобное место, где можно разместить валидатор.
Хороший тон написания приложений на Go состоит в том, чтобы не иметь никакой логики приложения в обработчиках запросов HTTP, а вместо этого использовать их для анализа и проверки входных данных. Затем данные отправляются в обрабатывающую логику структуру. Обработчики запросов становятся простыми и обеспечивают удобное централизованное расположение для контроля правильности очистки данных.
На фрагменте 9 показано, как можно переписать saveHandler для приема символов ASCII [A-Za-z\.].
func saveHandler(w http.ResponseWriter, r *http.Request) {
r.ParseForm()
messages, ok := r.Form["message"]
if !ok {
http.Error(w, "missing message", 500)
}
re := regexp.MustCompile(`^[A-Za-z\\.]+$`)
if re.Find([]byte(messages[0]))) == "" {
http.Error(w, "invalid message", 500)
}
db.Append(messages[0])
http.Redirect(w, r, "/", 301)
}
Может показаться, что это излишнее беспокойство, но чат-приложение принимает гораздо больше, чем ограниченный набор символов. Многие принимаемые приложениями данные достаточно структурированы: адреса, номера телефонов, почтовые индексы и тому подобные вещи могут и должны быть проверены.
Экранирование
Одно и то же приложение может быть гораздо безопаснее (даже если в него была произведена инъекция кода), если экранировать все небезопасные выходные данные. Именно это делает пакет html/template в Go. Использование языка шаблонов и контекстно-зависимого синтаксического анализатора для экранирования данных до их визуализации уменьшит вероятность выполнения вредоносного кода.
Ниже приведен пример использования пакета html/template. Сохраните приложение в файле xss5.go, а затем выполните командой go run xss5.go.
package main
import (
"bytes"
"html/template"
"io"
"log"
"net/http"
"sync"
)
var db []string
var mu sync.Mutex
var tmpl = `
<form action="/save">
Message: <input name="message" type="text"><br>
<input type="submit" value="Submit">
</form>
<ul>
{{range .}}
<li>{{.}}</li>
{{end}}
</ul>`
func saveHandler(w http.ResponseWriter, r *http.Request) {
mu.Lock()
defer mu.Unlock()
r.ParseForm()
messages, ok := r.Form["message"]
if !ok {
http.Error(w, "missing message", 500)
}
db = append(db, messages[0])
http.Redirect(w, r, "/", 301)
}
func viewHandler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("X-XSS-Protection", "0")
w.Header().Set("Content-Type", "text/html; charset=utf-8")
t := template.New("view")
t, err := t.Parse(tmpl)
if err != nil {
http.Error(w, err.Error(), 500)
return
}
var buf bytes.Buffer
err = t.Execute(&buf, db)
if err != nil {
http.Error(w, err.Error(), 500)
return
}
io.Copy(w, &buf)
}
func main() {
http.HandleFunc("/", viewHandler)
http.HandleFunc("/save", saveHandler)
log.Fatal(http.ListenAndServe("127.0.0.1:8080", nil))
}
Опробуйте использованную ранее атаку XSS, перейдя по ссылке http://localhost:8080 и введите <script>alert(1);</script>. Обратите внимание, что предупреждение не было вызвано.
Откройте консоль браузера и посмотрите на элемент li в DOM. Интерес представляют два свойства: innerHTML и innerText.
innerHTML: "<script>alert(1);</script>"
innerText: "<script>alert(1);</script>"
Обратите внимание, как с помощью экранирования удалось четко разделить код и данные.
Content Security Policy
Написание CSP для небольших автономных приложений является простой задачей – начните с политики, которая по умолчанию запрещает все источники, а затем разрешите небольшой их набор. Однако написать эффективный CSP для больших сайтов уже не так просто. Как только сайт начинает загружать контент из внешних источников, CSP раздувается и становится громоздким. Некоторые разработчики сдаются и включают директиву unsafe-inline, полностью разрушая теорию CSP.
Чтобы упростить написание CSP, в CSP3 вводится директива strict-dynamic. Вместо того чтобы поддерживать большой белый список надежных источников, приложение генерирует случайное число (nonce) каждый раз, когда запрашивается страница. Этот nonce отправляется вместе с заголовками страницы и встроен в тег script, что заставляет браузеры доверять этим скриптам с соответствующим nonce, а также любым скриптам, которые они могут загрузить. Вместо того, чтобы вносить скрипты в белый список и пытаться выяснить, какие еще сценарии они загружают, а затем пополнять белый список рекурсивно, вам нужно достаточно внести в белый список импортируемый скрипт верхнего уровня.
Используя предложенный Google подход Strict CSP, рассмотрим простое приложение, принимающее пользовательский ввод. Сохраните его в файле xss6.go, а затем выполните командой go run xss6.go.
package main
import (
"bytes"
"crypto/rand"
"encoding/base64"
"fmt"
"html/template"
"log"
"net/http"
"strings"
)
const scriptContent = `
document.addEventListener('DOMContentLoaded', function () {
var updateButton = document.getElementById("textUpdate");
updateButton.addEventListener("click", function() {
var p = document.getElementById("content");
var message = document.getElementById("textInput").value;
p.innerHTML = message;
});
};
`
const htmlContent = `
<html>
<head>
<script src="script.js" nonce="{{ . }}"></script>
</head>
<body>
<p id="content"></p>
<div class="input-group mb-3">
<input type="text" class="form-control" id="textInput">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="textUpdate">Update</button>
</div>
</div>
<blockquote class="twitter-tweet" data-lang="en">
<a href="https://twitter.com/jack/status/20?ref_src=twsrc%5Etfw">March 21, 2006</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js"
nonce="{{ . }}" charset="utf-8"></script>
</body>
</html>
`
func generateNonce() (string, error) {
buf := make([]byte, 16)
_, err := rand.Read(buf)
if err != nil {
return "", err
}
return base64.StdEncoding.EncodeToString(buf), nil
}
func generateHTML(nonce string) (string, error) {
var buf bytes.Buffer
t, err := template.New("htmlContent").Parse(htmlContent)
if err != nil {
return "", err
}
err = t.Execute(&buf, nonce)
if err != nil {
return "", err
}
return buf.String(), nil
}
func generatePolicy(nonce string) string {
s := fmt.Sprintf(`'nonce-%v`, nonce)
var contentSecurityPolicy = []string{
`object-src 'none';`,
fmt.Sprintf(`script-src %v 'strict-dynamic';`, s),
`base-uri 'none';`,
}
return strings.Join(contentSecurityPolicy, " ")
}
func scriptHandler(w http.ResponseWriter, r *http.Request) {
nonce, err := generateNonce()
if err != nil {
returnError()
return
}
w.Header().Set("X-XSS-Protection", "0")
w.Header().Set("Content-Type", "application/javascript; charset=utf-8")
w.Header().Set("Content-Security-Policy", generatePolicy(nonce))
fmt.Fprintf(w, scriptContent)
}
func htmlHandler(w http.ResponseWriter, r *http.Request) {
nonce, err := generateNonce()
if err != nil {
returnError()
return
}
w.Header().Set("X-XSS-Protection", "0")
w.Header().Set("Content-Type", "text/html; charset=utf-8")
w.Header().Set("Content-Security-Policy", generatePolicy(nonce))
htmlContent, err := generateHTML(nonce)
if err != nil {
returnError()
return
}
fmt.Fprintf(w, htmlContent)
}
func returnError() {
http.Error(w, http.StatusText(http.StatusInternalServerError),
http.StatusInternalServerError)
}
func main() {
http.HandleFunc("/script.js", scriptHandler)
http.HandleFunc("/", htmlHandler)
log.Fatal(http.ListenAndServe(":8080", nil))
}
Чтобы попытаться использовать приложение, перейдите по ссылке: http://localhost:8080 и попробуйте отправить <img src=1 onerror"alert(1)"/> как и раньше. Эта атака сработала бы и без CSP, но поскольку CSP не допускает inline-скриптов, вы должны увидеть примерно такой вывод в консоли браузера:
«Отказано в выполнении встроенного обработчика событий, поскольку он нарушает следующую директиву CSP: "script-src 'nonce-XauzABRw9QtE0bzoiRmslQ==' 'unsafe-inline' 'unsafe-eval' 'strict-dynamic' https: http:" Обратите внимание, что 'unsafe-inline' игнорируется, если в исходном списке присутствует либо хэш, либо значение nonce.»
Почему сценарий не запустился? Рассмотрим CSP подробнее.
script-src 'strict-dynamic' 'nonce-XauzABRw9QtE0bzoiRmslQ==';
object-src 'none';
base-uri 'none';
Основная сложность использования этого подхода заключается в необходимости генерировать nonce и инжектить его в заголовки при каждой загрузке страницы. После этого шаблон может быть применен ко всем загружаемым страницам.
Соответствующие методы устранения
Content-Type
Вы должны не только устанавливать свой Content-Type, но и следить, чтобы браузеры не пытались автоматически определить тип контента. Для этого используйте заголовок: X-Content-Type-Options: nosniff.
Virtual doms
Хотя виртуальные домены не являются функцией безопасности, использующие их современные фреймворки (React и Vue) могут помочь смягчить атаки XSS на основе DOM.
React требует использования атрибута dangerouslySetInnerHTML, в то время как создатели Vue предупреждают, что использование innerHTML может привести к появлению уязвимостей.
Заключение
Если вы дочитали до конца, у вас может появиться желание разобраться, как работают браузеры, что такое ошибки XSS и насколько важно понимать, как от них избавиться. XSS трудно искоренить, поскольку приложения становятся все больше и все сложнее. Применяя упомянутые в статье методы, можно сделать жизнь злоумышленников трудной.
Удачи в борьбе и учебе!
Дополнительные материалы:



Комментарии