С ростом популярности React, React Native тоже становится популярнее. Собрали 11+ React Native библиотек для комфортной работы с фреймворком.
1. NativeBase


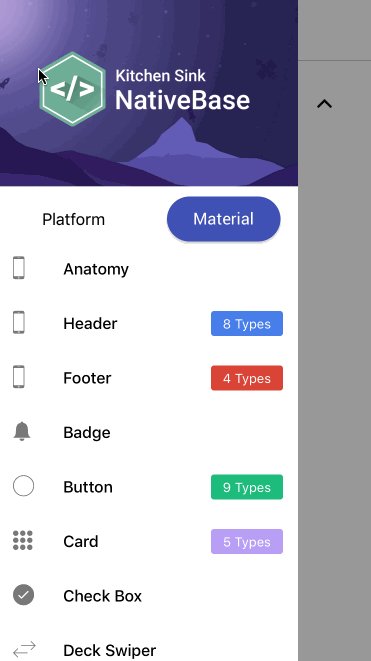
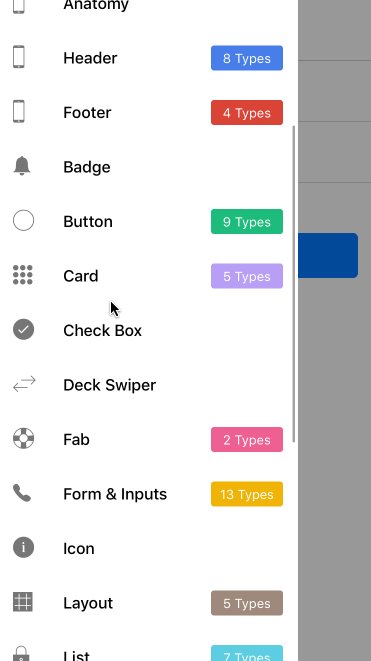
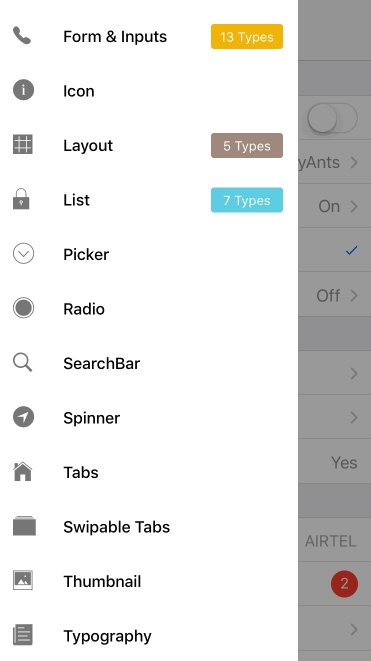
Это одна из наиболее популярных React Native библиотек, предоставляющая десятки кроссплатформенных компонентов. При использовании NativeBase можно оперировать собственными сторонними библиотеками, хотя и сам проект представляет собой богатую на дополнительные возможности систему: здесь есть удобные наборы для старта, настраиваемые шаблоны тем и многое другое.
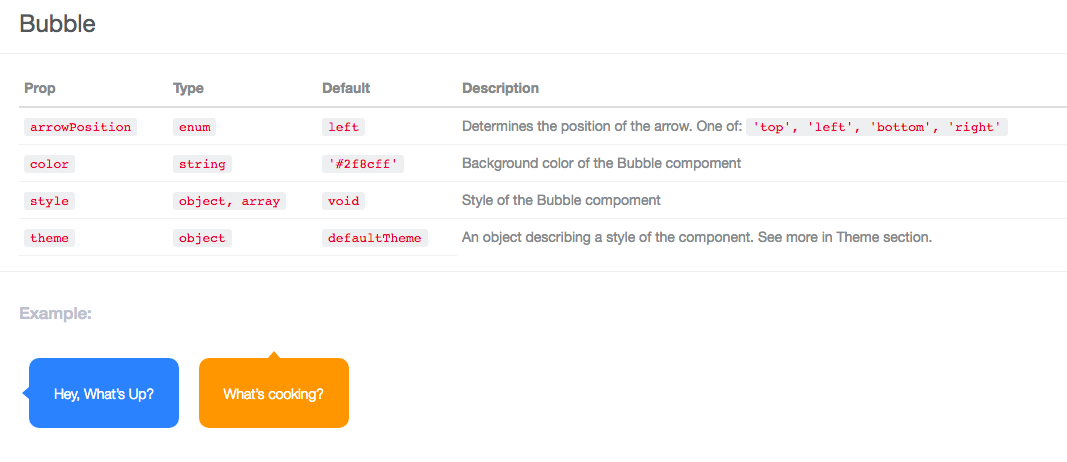
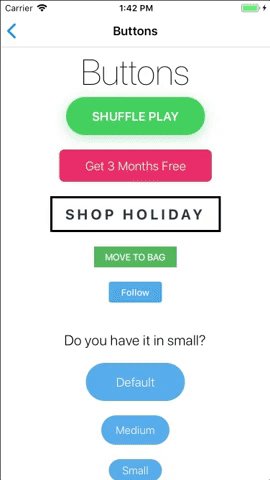
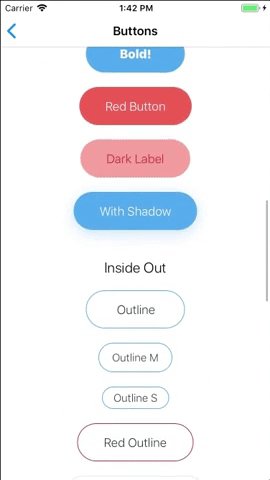
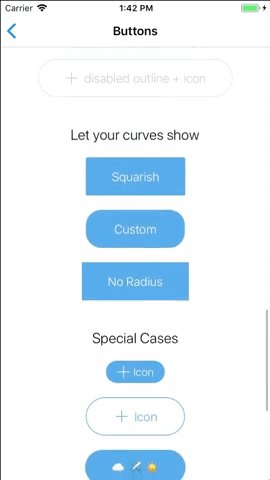
2. React Native Elements


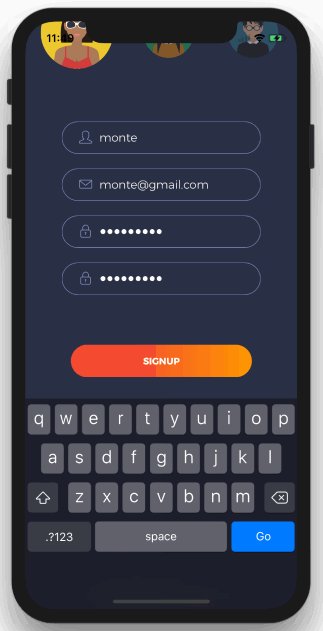
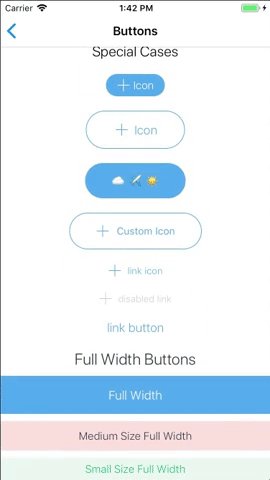
Один из наиболее удобных инструментов. Авторы библиотеки заявляют, что ее суть в структуре компонентов, а не в дизайне: меньшее количество шаблонов, но зато полный контроль над отображаемой информацией, это помогает снизить порог входа для новичков и ускорить процесс работы опытных специалистов. Это пример приложения, в котором показаны все компоненты в действии.
3. Shoutem

Shoutem представляет собой набор пользовательских интерфейсов React Native Kit, состоящий из трёх частей: компонентов пользовательского интерфейса, тем и анимации компонентов. По сути, эта библиотека − набор легко настраиваемых кроссплатформенных компонентов для iOS и Android. Кроме того, здесь можно создавать сложные компоненты без определения стилей вручную.
4. UI Kitten
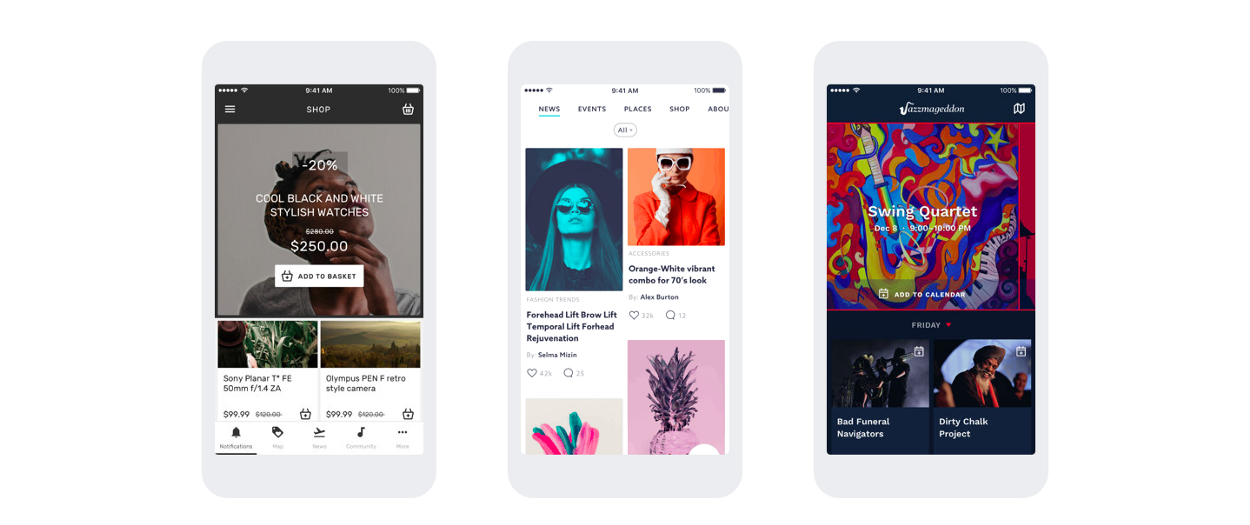
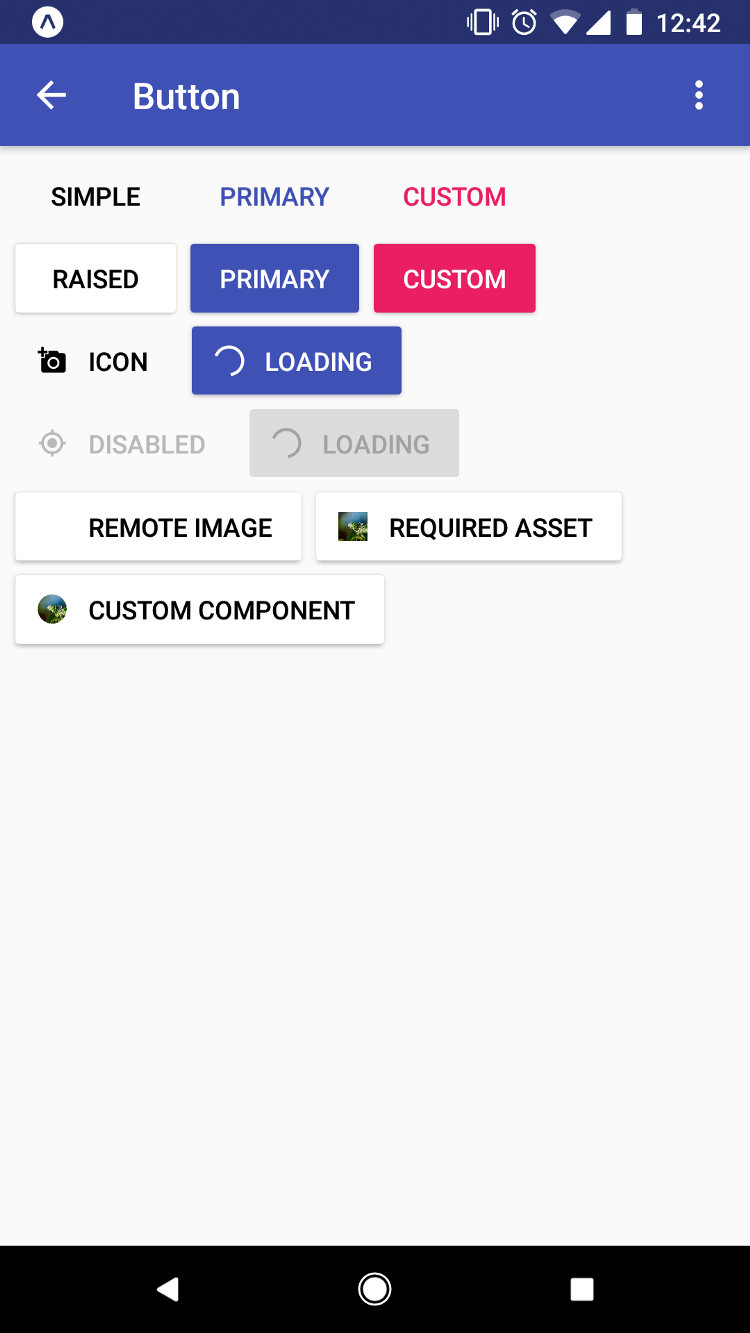
Структура, содержащая набор часто используемых компонентов пользовательского интерфейса. Основная идея этой структуры состоит в том, чтобы привести компоненты в единый вид и сделать возможным использовать их регулярно. Звучит сложно, но на примере должно быть понятнее.
5. React Native Material UI

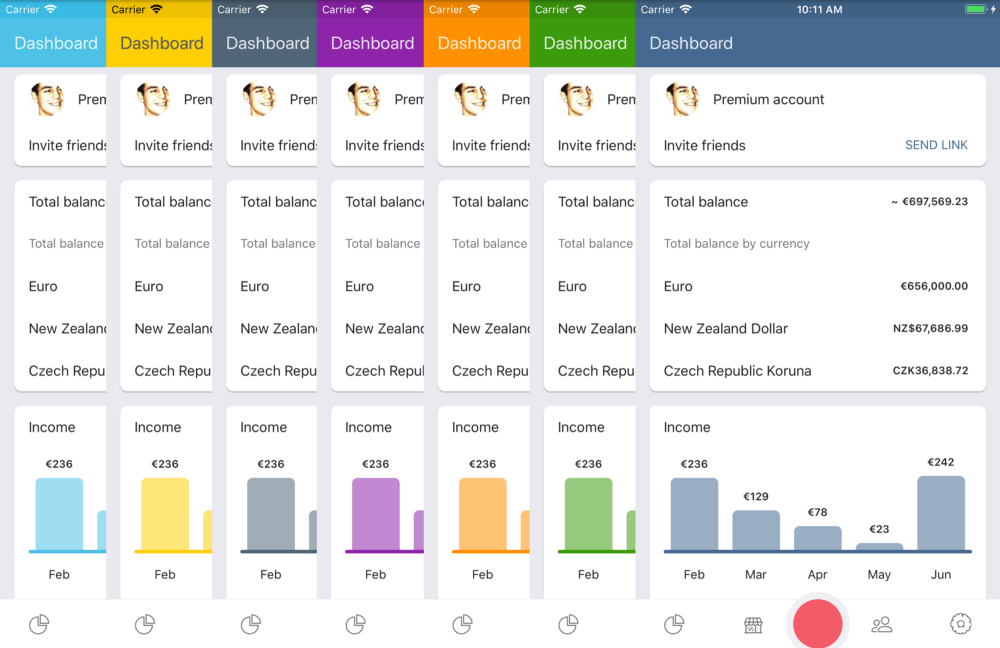
Библиотека с набором настраиваемых компонентов пользовательского интерфейса, следующих гайдлайнам Google Material Design. Обратите внимание, что библиотека использует один объект JS, называемый uiTheme, который передается через контекст для максимальной настраиваемости. По умолчанию этот объект uiTheme основан на lightTheme: его можно найти здесь. А здесь список компонентов библиотеки с визуальными примерами.
6. React Native Material Kit

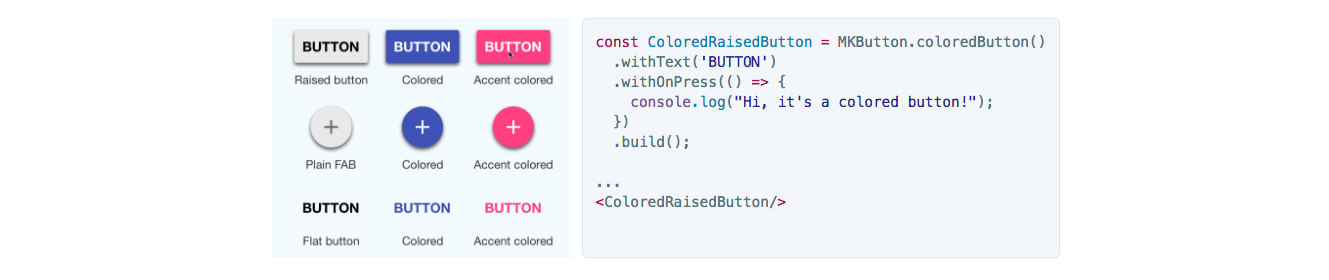
Последнее обновление вышло в декабре 2017 года, но эта библиотека всё ещё актуальна. Главная причина использовать её − Material Design и скорость. Только будьте осторожны, поскольку велика вероятность, что библиотека перестанет поддерживаться совсем.
7. Nachos UI

Nachos UI представляет собой библиотеку с более чем 30 компонентами React Native. Благодаря хайпу, поддержке разработчиков и продуманному дизайну эта библиотека быстро набирает популярность среди новичков.
8. React Native UI Library


Команда инженеров сервиса по созданию сайтов Wix работает над этим современным набором инструментов пользовательского интерфейса и библиотекой компонентов для React Native с поддержкой react-native-animatable и react-native-blur. В библиотеке есть набор пресетов стиля (которые переводятся в модификаторы), включая цвета, шрифты, тени, границы рамок и многое другое.
9. React Native Paper


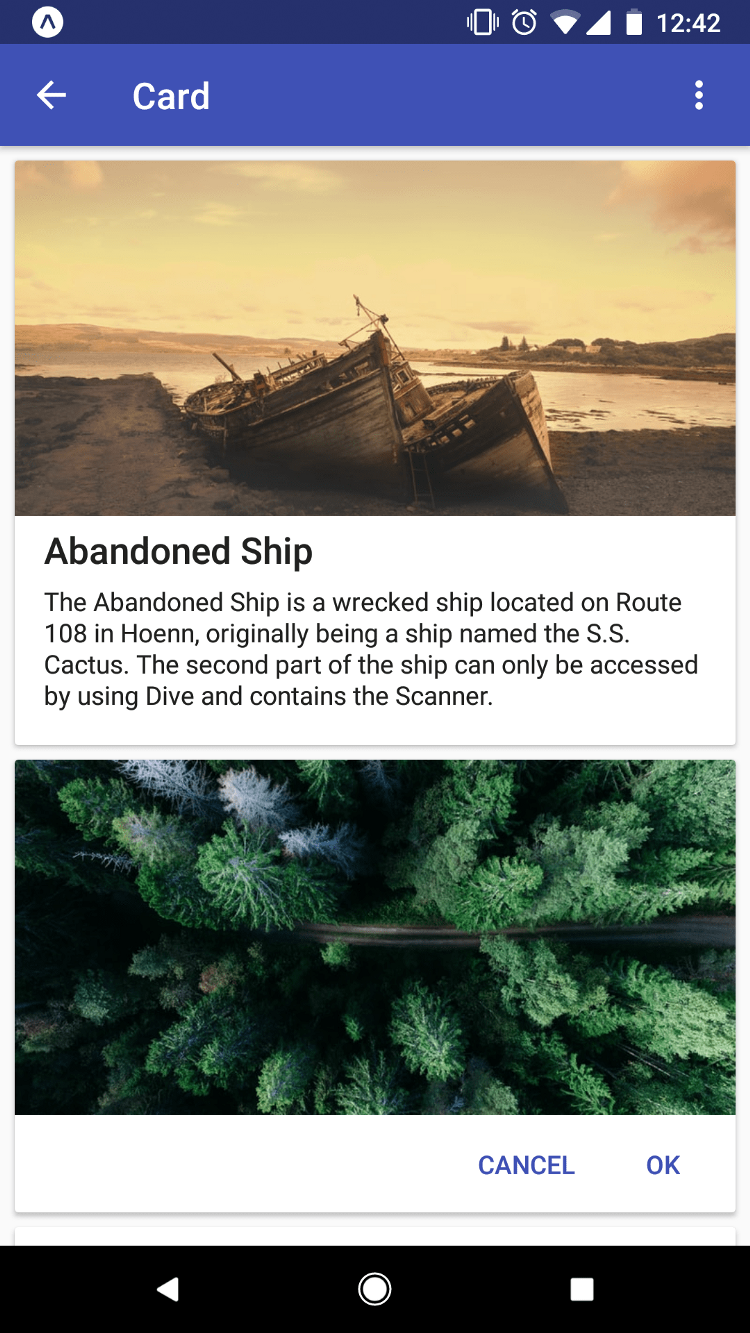
React Native Paper представляет собой кроссплатформенную библиотеку компонентов пользовательского интерфейса, которая следует гайдлайнам плоского дизайна, с поддержкой тем и дополнительным плагином babel для уменьшения размера пакета. Вот пример приложения, который поможет вам разобраться, как работает библиотека.
10. React Native Vector Icons

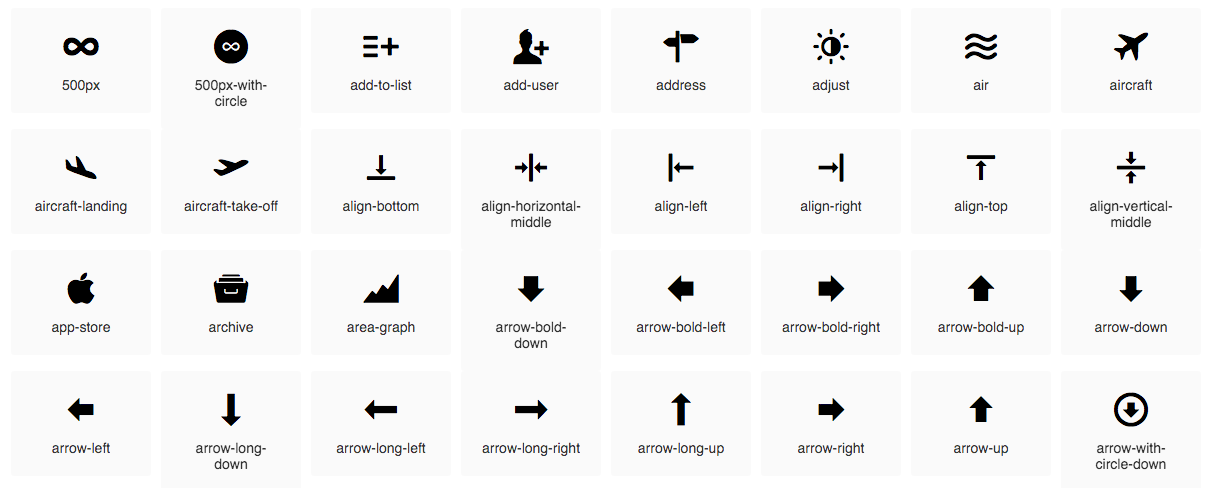
Это набор настраиваемых иконок для React Native с поддержкой NavBar/TabBar/ToolbarAndroid. Он используется тысячами приложений, а также другими библиотеками компонентов пользовательского интерфейса (например, на react-native-paper). Библиотека предоставляет готовые комплекты стандартных иконок, а также их модификации.
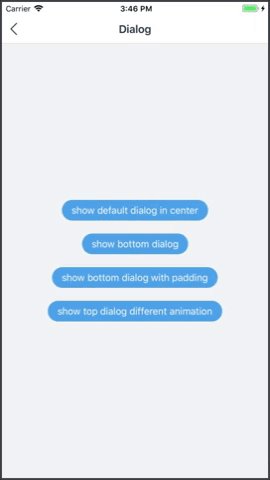
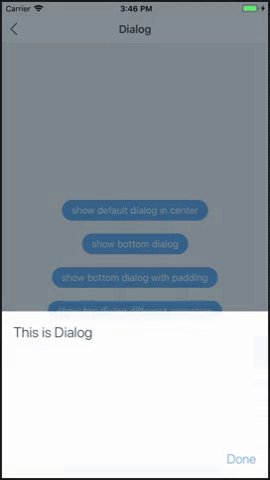
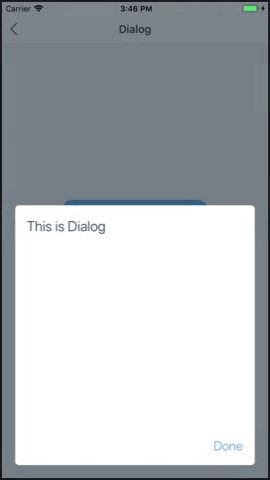
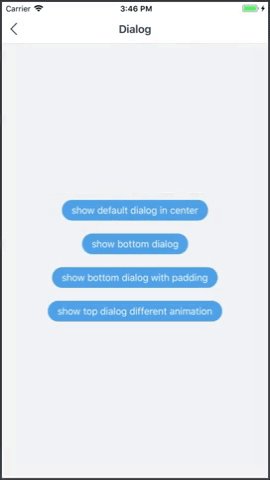
11. Teaset

Teaset − это библиотека пользовательского интерфейса для взаимодействия с 20+ чистыми компонентами JS (ES6), фокусирующаяся на отображении контента и управлении действиями. В документацию лезть не стоит: она бесполезна.
Ещё кое-что
Список не особо функциональных, но интересных библиотек:
- Trixieapp
- Ignite CLI
- Snowflake
- panza
- mrn
- iOS 10 GUI
- React Native Calendars
- react-native-progress
- react-native-spinkit
- lottie-react-native
- React Native Material Design
Понравилась подборка React Native библиотек? Посмотрите следующие материалы:
- 25 понятных туториалов для изучения React Native
- Пособие по React: всестороннее изучение React.js
- Объясняем React так доходчиво, что поймет даже ребенок
Источник: Блог Bitsrc.io

Комментарии