Экосистема проекта на React дает пользователям полный контроль над происходящим. Наличие гибкой структуры предоставляет много плюшек. Разбираемся.

Преимущества структурированного проекта на React
- Членам команды не нужно думать о структуре проекта. Вместо этого они могут сосредоточиться на создании продукта.
- Поскольку React имеет огромную экосистему, постоянно нужно думать: redux или mobx? HOC или render prop? react-motion или react-spring? Исключение одной из проблем – согласованная структура.
- Общая структура проектов помогает новым специалистам быстро входить в курс дела. Короткий бриф, и уже можно догадаться, что в каждой папке, и для чего нужны файлы в ней.
- Люди с меньшим опытом также могут создавать масштабируемые проекты.
- Совместное и повторное использование кода.
5 целей введения структуры
- Увеличение производительности. Нечеткий поиск файлов в редакторе должен быть проще.
- Естественный процесс перемещения файлов.
- Ненавязчивая и разумная гибкость – у разработчиков должно оставаться немного свободы.
- Структура обязана способствовать масштабируемости и повторному использованию.
- Структурированный код должен быть достаточно прост, с минимальным порогом вхождения.

Компоненты структуры
Имя файла компонента должно быть в CamelCase
Имена компонентов должны именоваться в виде TabSwitcher, а не tabSwitcher, tab-switcher и т. д. Называть другие типы файлов в такой нотации не нужно, поскольку CamelCase сигнализирует нам, что файл является компонентом React.
Избегайте экспорта по умолчанию
Экспорт по умолчанию – это особый случай именованного экспорта, поэтому его необходимо обрабатывать особым образом. Это распространенная причина путаницы. Компонент можно импортировать так:
import { TinyButton } from './shared/Button'
Все компоненты должны находиться в каталоге components
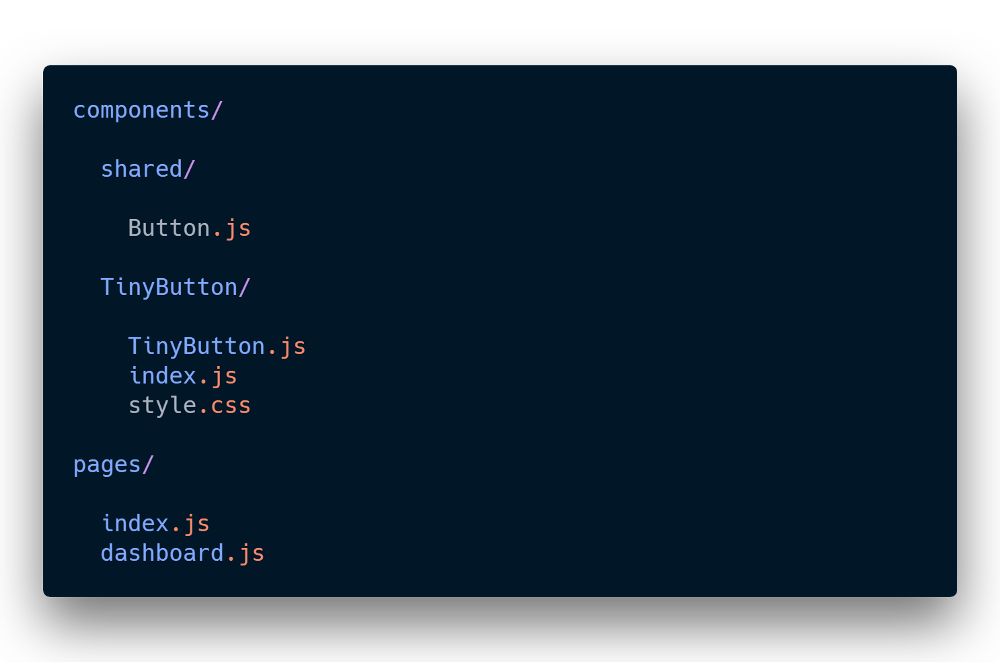
Держите компоненты внутри выделенного каталога компонентов. Храните каждый компонент в отдельном файле. Если вам нужен файл стилей – создайте папку, и храните его там.
Главное преимущество в том, что компоненты не спрятаны где-то глубоко внутри. Поскольку они предназначены для повторного использования, их нужно хранить "на виду".
Использование такого инструмента, как Bit, позволяет организовать быстрый рабочий процесс и удобное совместное использование компонентов в разных проектах.
Имена папок и компонентов должны совпадать
Если компонент помещается в отдельную папку, то желательно, чтобы имя папки и файла компонента были идентичны. Таким образом, когда происходит поиск файлов, на выходе получаем не список файлов *.js, а актуальные файлы компонентов.
Чтобы избежать необходимости импортировать такие компоненты:
import { TinyButton } from './TinyButton/TinyButton'
создайте файл index.js в той папке компонентов, которая экспортирует именованный компонент.
// components/TinyButton/index.js export * from './TinyButton'
Храните компоненты, используемые в других проектах, в общем подкаталоге (необязательно)
Некоторые компоненты являются общими для нескольких проектов. Настоятельно рекомендуется создавать такие компоненты. Нет необходимости плодить копии файлов с небольшими различиями.
С помощью Bit можно легко поделиться компонентами с командой, чтобы другим не пришлось изобретать велосипед. Основная "плюшка" Bit в том, что ему не важно, где находится компонент в вашей файловой системе.
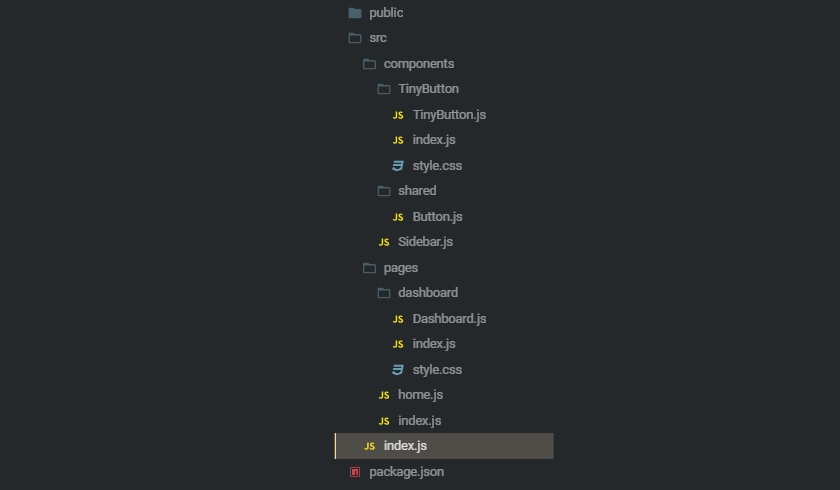
Перенесите маршрутизацию в каталог pages
Следуйте соглашению NextJs о структуре проекта, в котором логика маршрутизации хранится в каталоге pages. Каждая страница является компонентом класса React и имеет некоторое состояние. Компонент страницы использует другие компоненты для сборки страницы.
Причина того, что логика маршрута не используется повторно, в том, что компоненты страницы не могут быть reusable, но это довольно часто необходимо. Поэтому лучше, чтобы компоненты страницы находились внутри каталога pages.
Преимущества:
- Возможность быстро посмотреть доступные маршруты.
- Центральное расположение всей логики маршрутизации.
- Хранение компонентов страницы отдельно от других.
Имя компонента маршрутизации должно быть в нижнем регистре
Имя компонента маршрутизации соответствует имени маршрута. Имена маршрутов в url являются строчными, поэтому имеет смысл хранить компоненты в нижнем регистре.
Общие рекомендации
Следующие рекомендации не связаны со структурой проекта на React и могут быть использованы в любом React-проекте.
Используйте функциональные компоненты по умолчанию
Начните с функционального компонента. Держите состояние в родителе. После масштабирования переходите к компоненту класса. Больше информации тут.
Используйте Container и Presentational компоненты
Presentational components – это компоненты, не имеющие внутреннего состояния. Их роль – показать определенные части пользовательского интерфейса. Это реквизиты или данные, предоставляемые через контекстные API.
Container components имеют дело с бизнес-логикой. Они обычно обладают некоторым состоянием и отображают только презентационные компоненты на основе логики.
Таким образом, Container и Presentational компоненты дополняют друг друга. Разделив обязанности, поддержка и отладка проекта на React становится проще.
Держите компоненты на поверхности
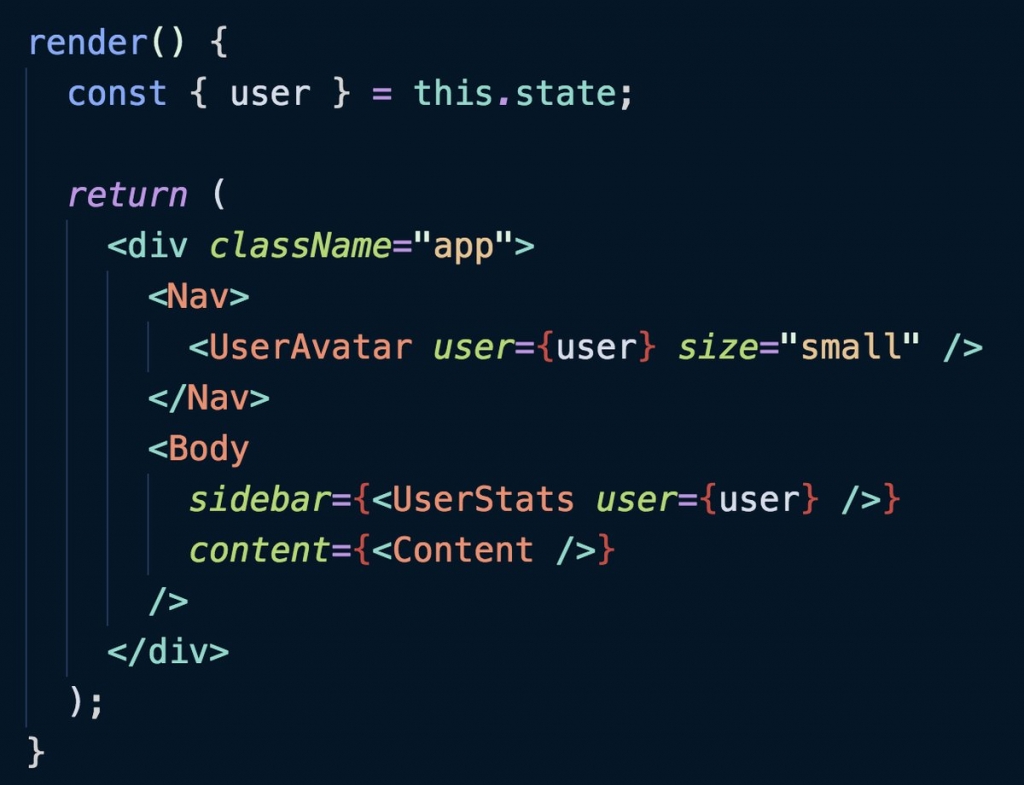
Если компоненты имеют много вложенной разметки, то вероятность повторного использования уменьшается. Примените композицию. Это избавит от необходимости обращаться к контекстному API. Подробнее здесь.

Используйте Bit для совместного использования компонентов
Bit – отличный инструмент для обмена компонентами между проектами. Давайте посмотрим, как использовать Bit, чтобы поделиться нашими компонентами из общего каталога.
1) Установите бит, а затем залогиньтесь, выполнив эту команду:
$ bit login
2) Проинициализируйте свой проект:
$ bit init
3) Добавьте общие компоненты:
$ bit add src/shared/Button.js --id mycomps/button
4) При необходимости импортируйте среды сборки и тестирования.
5) Пометьте тегом общий компонент:
$ bit tag mycomps/button
6) По этой ссылке создайте scope с именем mycomps.
7) Экспортируйте общий компонент в scope следующим образом:
$ bit export your-bit-username/mycomps
Теперь ваш компонент экспортирован в Bit, и его можно использовать в любом проекте. Сочетание этого рабочего процесса с масштабируемой и модульной структурой проекта на React, может упростить обслуживание (change once, update anywhere) и ускорить процесс разработки.


Комментарии