У веб-разработчика два врага: дедлайны и изображения. Хватит пытаться втиснуть картинку в макет! Вот 5 методов для полного контроля над графикой.

Если вы встречались с коварными изображениями, которые никак не хотели подстраиваться под макет, эти техники вам точно помогут.
Быстрое решение
Легким движением руки изображение превращается... в элегантный фон!
.myImg {
background-image: url("my-image.png");
background-size: cover;
}
Все мы хоть раз пользовались этим читерским приемом, правда?
Свойство background отлично работает, но помните, что использовать его следует только для изображений, не относящихся напрямую к контенту, и в некоторых особых случаях.
Решение из будущего
У тега <img> тоже существует одно чудесное свойство – object-fit. Кстати, оно работает и для видео-контейнеров.
.myImg {
object-fit: cover;
width: 320px;
height: 180px;
}
Вот и все! object-fit управляет размещением элемента, если ширина и высота отличаются от его настоящего размера. Вместо cover можно использовать значение contain.
В чем подвох?
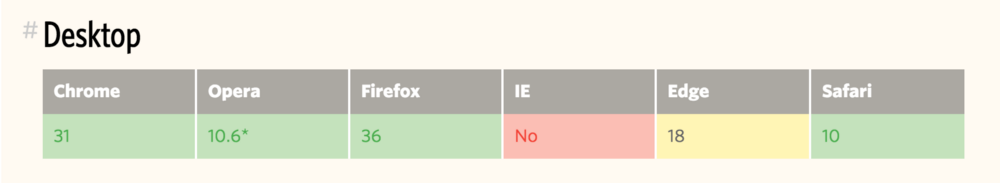
К сожалению, свойство не работает в IE и старых версиях Safari, но для них есть полифилл.

See the Pen
Audio Element by @adri_zag
on CodePen.
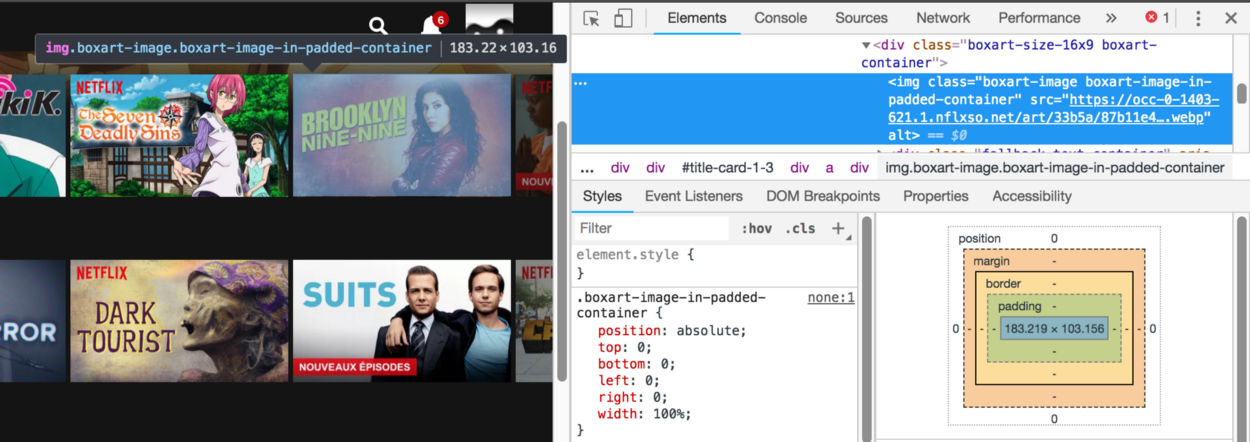
Решение Netflix
Этот трюк работает везде и требует только обернуть изображение в дополнительный контейнер. Пропорции сохраняются с помощью паддингов, заданных в процентах, а картинка абсолютно позиционируется.
.wrapper {
position: relative;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: auto;
}
Эта техника может показаться сложной, но она стоит того, чтобы потратить время и разобраться. Ее используют многие сайты, включая Netflix!

Маленький демо-пример:
See the Pen
Audio Element by @adri_zag
on CodePen.
Простое решение
Вероятно, вы его уже знаете и не раз использовали:
img {
height: auto;
width: 100%;
/* еще больше контроля с max-width */
max-width: 720px;
}
Если у вас не очень сложная разметка, эту технику можно использовать везде.
See the Pen
Audio Element by @adri_zag
on CodePen.
Продвинутое решение
К тому же самое производительное, если говорить о времени загрузки. Тяжелое изображение может существенно замедлить вашу веб-страницу, особенно на мобильных гаджетах.
В современных браузерах адрес изображения может изменяться в зависимости от ширины окна. Для этого существует атрибут srcset!
Его можно комбинировать с тегом HTML5 <picture>, который обеспечивает изящную деградацию до простого <img>.
<picture> <source media="(max-width: 799px)" srcset="elva-480w.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg"> </picture>
See the Pen
Audio Element by @adri_zag
on CodePen.
Адаптивные изображения
-
- Используйте
background-image, если изображение не является частью контента страницы. - Используйте
object-fit, если вам не требуется поддержка IE. - Техника контейнера с паддингами, используемая Netflix, работает везде.
- В большинстве случаев достаточно просто добавить свойство
height: auto. - Если вам нужна производительность, используйте
srcsetдля загрузки небольших изображений на маленьких экранах.
- Используйте



Комментарии