Если какое программное обеспечение разработчики используют чаще текстовых редакторов и IDE, это браузеры. Без них не обойтись при решении многих задач: от поиска информации в сети до отладки скриптов. К сожалению, не все браузеры одинаково полезны. Чтобы сделать труд более продуктивным, веб-разработчику нужен инструмент с возможностями анализа и отладки. В небольшом обзоре мы рассмотрим наиболее продвинутые в этом отношении программы-обозреватели.
Кроссбраузерность
Для начала хотелось бы вспомнить о кроссбраузерности – способности веб-ресурса подстраиваться под несколько программ для просмотра сайтов одновременно и корректно в них отображаться. Каждый фронтенд-разработчик знает, что не расползающаяся верстка сайта вызывает доверие у пользователей, а лояльность аудитории – важный показатель.
Топ 5 веб-обозревателей для разработки
Firefox

Создатели одного из самых популярных браузеров предлагают созданную специально для разработчиков версию – Firefox Developer Edition. Вот список функций, отличающих ее от версии для пользователей:
- Web IDE для разработки, развертывания и отладки веб-приложения;
- Функция просмотра сайта на экранах разных размеров (mobile, tablet, laptop);
- Возможность определения неактивного CSS на странице;
- Отличные DevTools для отладки и проверки кода;
- Упрощенная система работы с сетками CSS с помощью визуализации;
- Доступ к используемым на веб-странице шрифтам;
- Web audio Editor – функция для проверки узлов веб-аудио;
- Мониторинг сети – просмотр всех сетевых запросов, оценка времени отклика и скорости подключения.
Также в этой версии кнопки инструментов веб-разработки вынесены прямо на панель управления. Firefox Developer Edition доступен для Windows, Linux и OS X бесплатно – опробуйте его в действии.
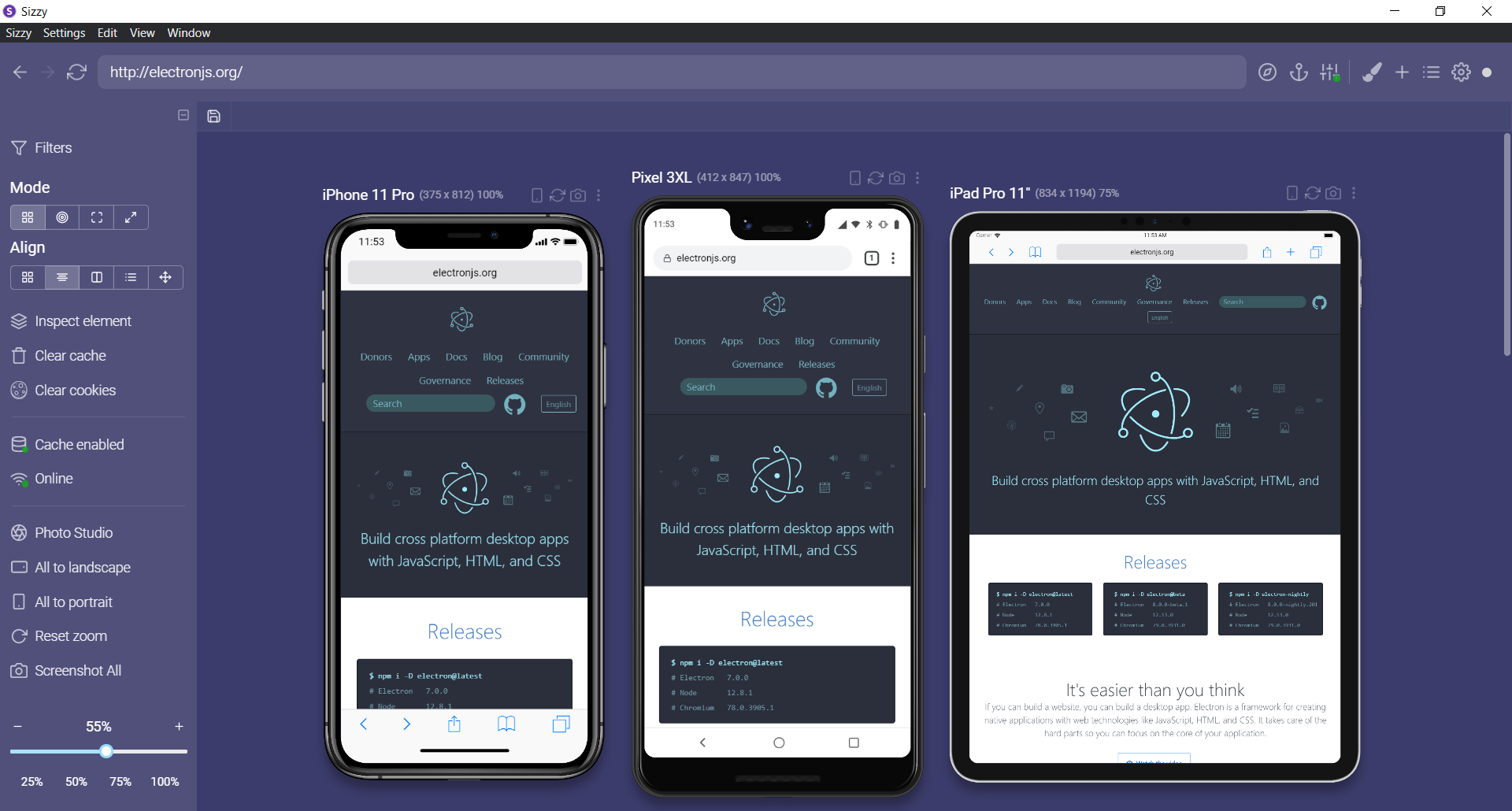
Sizzy

Sizzy – это браузер с отличной функциональностью, специализирующийся на ускорении рабочего процесса разработки. Его создатели пообещали сделать этот процесс более продуктивным и, как мне кажется, справились с задачей. Список предлагаемых Sizzy функций довольно широк, но некоторые из них заслуживают особого внимания:
- Моделирование и возможность сделать скриншот веб-страницы на нескольких устройствах одновременно;
- Анализ элемента на всех устройствах с помощью функции Universal Inspect Element;
- Проверка скорости загрузки веб-сайта в различных условиях;
- Функция Spotlight для работы с сайтом при помощи клавиатуры;
- Менеджер сессий для переключения между пользователями.
Если вы искали многофункциональный браузер с инструментами, которых нет не в одном другом обозревателе, Sizzy идеально вам подойдет. Он действительно создан для разработчиков, но доступен только на условиях ежемесячной или ежегодной платной подписки с двухнедельным бесплатным периодом.
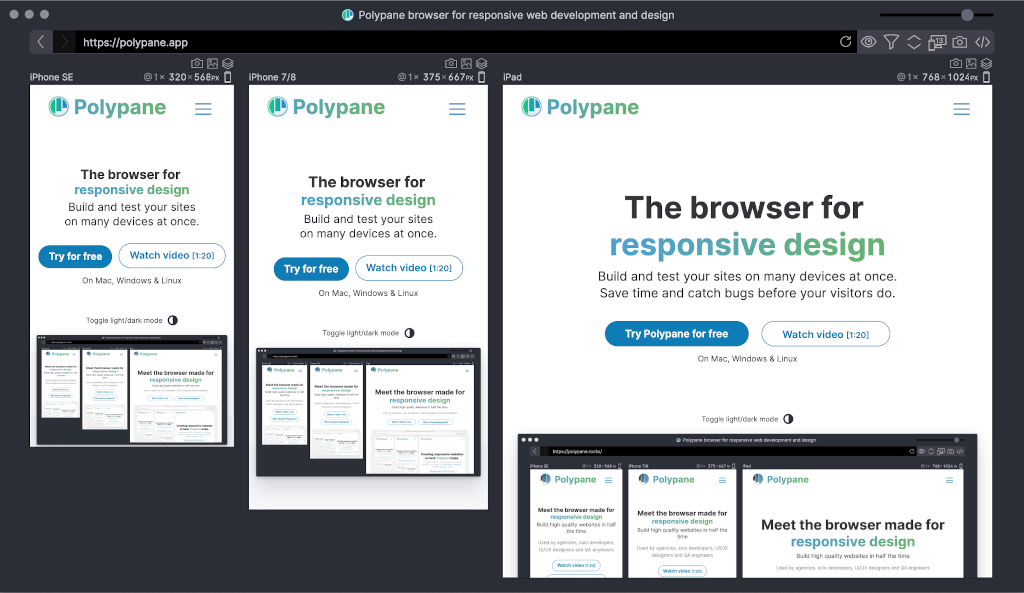
Polypane

Polypane предлагает идеальный баланс между классическим пользовательским браузером и браузером, ориентированным на разработчиков. Однако это не означает, что в нем отсутствуют полезные для создателей сайтов функции. Перечислим некоторые из них:
- Возможность моделирования веб-сайта в нескольких окнах просмотра для разных экранов: от мобильных до мониторов с разрешением 5K;
- Восемьдесят тестов доступности сайта, которые сделают работу с ним приятной для всех пользователей;
- Поддержка большинства популярных CMS;
- Поддержка расширений популярных фреймворков: React, Angular, Vue, Svelte и многих других.
Polypane уделяет особое внимание обеспечению доступности ресурса, не забывая про людей с ограниченными возможностями и поставляется с бесплатной пробной версией. Если вы захотите продолжать пользоваться расширенными функциями в долгосрочной перспективе, придется заплатить.
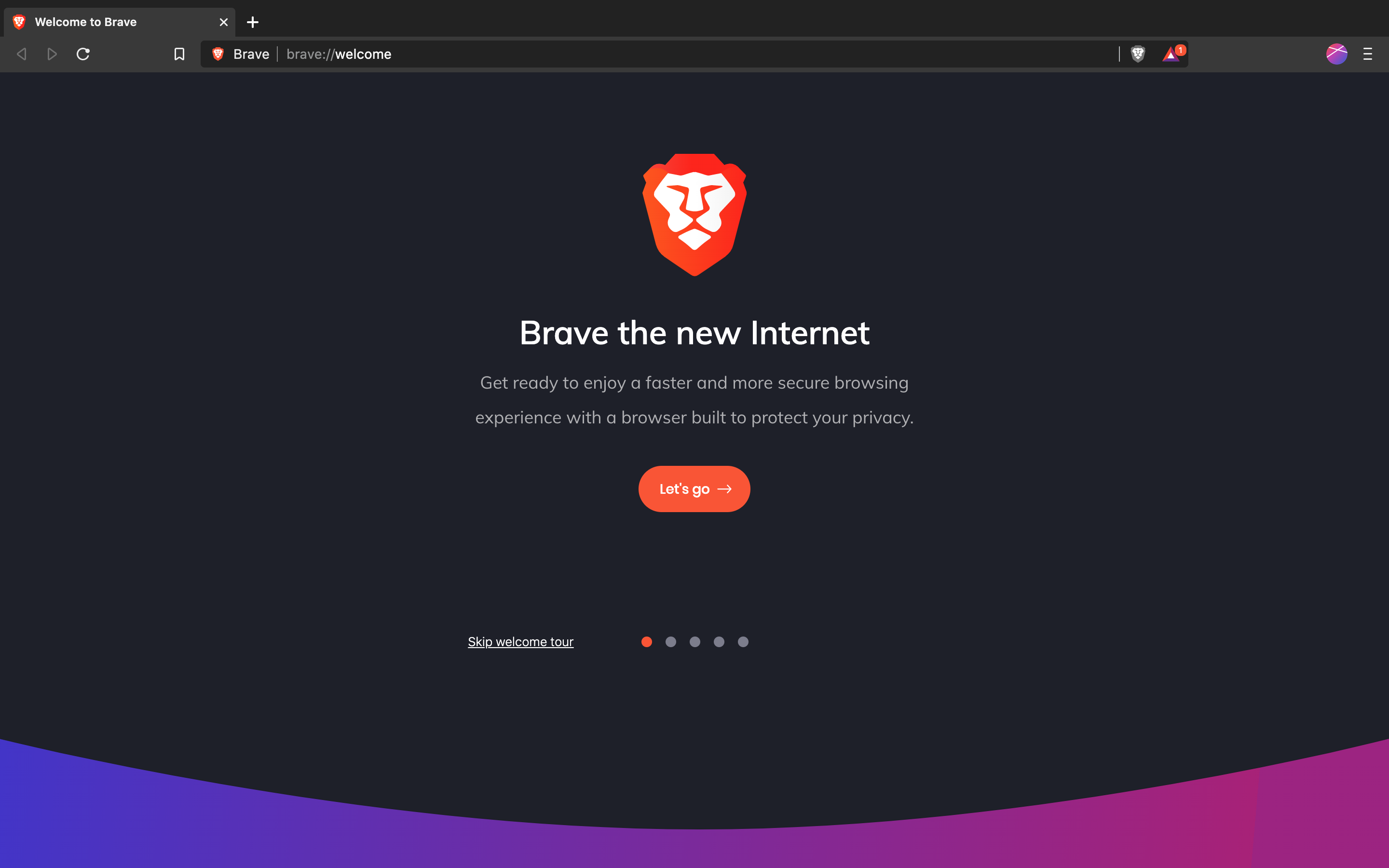
Brave

Если вы ищете пригодный для повседневного использования браузер, Brave – отличный выбор. Быстрый, безопасный и ориентированный на конфиденциальность обозреватель был разработан соучредителем Mozilla и создателем JavaScript Бренданом Эйхом – этот продукт стоит попробовать. Вот некоторые из его сильных сторон :
- Brave работает примерно в 3 раза быстрее чем Google Chrome, а также оптимизирован для увеличения времени автономной работы и минимизации потребления памяти;
- Браузер поставляется со встроенным блокировщиком рекламы и всеми необходимыми для безопасности пользователя функциями;
- Легко синхронизируется с телефоном Android или iOS;
- Наличие интеграции IPFS для просмотра веб-сайтов без посредников;
- Никакого сбора личных данных пользователей;
- Возможность посещать заблокированные сайты (TOR);
- Блокировка браузерного майнинга и скрытых установок приложений.
Также стоит упомянуть функцию Brave Rewards, дающую возможность заработать крипто-токены BAT. Brave – отличный повседневный браузер. Он не только быстрый и безопасный, но еще и бесплатный.
Google Chrome

Нельзя не включить в наш топ самый популярный в мире браузер. Согласно проведенному statcounter в декабре 2020 года опросу, доля пользователей Google Chrome превышает 60%. Веб-разработчик просто обязан протестировать в нем код перед отправкой в production. Давайте перечислим очевидные преимущества интернет-обозревателя №1:
- Один из лучших браузеров с точки зрения совместимости функций;
- Высокая популярность, огромная пользовательская база;
- Интеграция с экосистемой Google;
- Промышленный стандарт с множеством расширений;
- Отличные DevTools.
Конечно нас больше интересует версия для разработчиков – Developer edition. Она имеет специализированный инструментарий, а также продвинутую консоль, позволяющую править код и активировать скрытые опции. Есть в Chrome Developer edition и особые плагины для разработки. Среди них можно отметить следующие:
- Octotree упрощает работу с GitHub, предлагая удобную навигацию и поддержку приватных репозиториев;
- PerfectPixel by WellDoneCode – с помощью этого расширения можно накладывать на страницу другие изображения полупрозрачным слоем для точной сверки расположения элементов.
- Code Cola демонстрирует исходный код страницы, позволяя редактировать CSS перетаскиванием ползунка – готовый код копируется и вставляется в редактор.
Все сравнения между перечисленными в обзоре браузерами довольно условны и относительны – выделить лучший не получится. Одно можно сказать наверняка: создатели этих программ пытаются сделать фронтенд-разработку более легкой и комфортной, учитывая потребности как специалистов, так и простых пользователей.
А какой браузер предпочитаете вы? Делитесь вариантами в комментариях.




Комментарии