Что такое chart.js?
- Chart.js – одна из наиболее популярных библиотек JavaScript для создания диаграмм.
- В ней есть все необходимое для создания как простых диаграмм (линейной диаграммы или гистограммы), так и сложных, вроде лепестковых диаграмм, нелинейных графиков и т. п.
- Также есть возможность настраивать цвета, стили и всплывающие подсказки диаграммы.
- Графики в Chart.js являются адаптивными, что значительно упрощает работу.
Установка
Установите npm пакет react-chartjs-2, используя команду ниже:
npm install react-chartjs-2 chart.js --save
Примеры
Давайте создадим линейный график, гистограмму и круговую диаграмму.
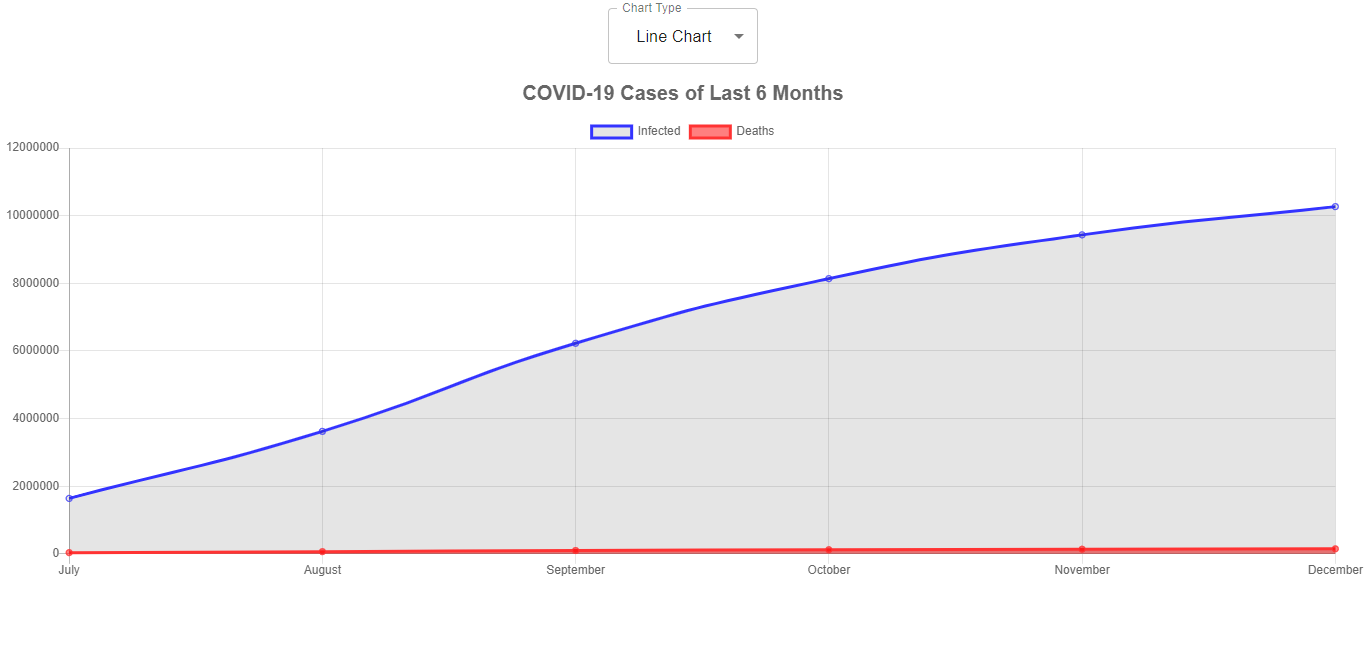
1. Линейная диаграмма
Линейный график позволяет размещать данные в виде точек на линии. Он часто используется для того, чтобы отразить изменение показателей с течением времени, или же для сравнения двух наборов данных. Разберем на примере.
Это наш файл App.js. Он является родительским компонентом нашего компонента Chart, используемого для отображения графиков.
import React, { Component } from "react";
import { Chart } from "./components";
class App extends Component {
render() {
return <Chart />;
}
}
export default App;
Это компонент Chart.jsx, он отвечает за отображение данных в виде линейной диаграммы
import React from "react";
import { Line } from "react-chartjs-2";
const Chart = () => {
const lineChartData = {
labels: ["October", "November", "December"],
datasets: [
{
data: [8137119, 9431691, 10266674],
label: "Infected",
borderColor: "#3333ff",
fill: true,
lineTension: 0.5
},
{
data: [1216410, 1371390, 1477380],
label: "Deaths",
borderColor: "#ff3333",
backgroundColor: "rgba(255, 0, 0, 0.5)",
fill: true,
lineTension: 0.5
}
]
};
return (
<Line
type="line"
width={160}
height={60}
options={{
title: {
display: true,
text: "COVID-19 Cases of Last 6 Months",
fontSize: 20
},
legend: {
display: true, //Is the legend shown?
position: "top" //Position of the legend.
}
}}
data={lineChartData}
/>
);
};
export default Chart;
Пояснение
Переменная lineChartData включает в себя все данные и стили графика. Это объект с множеством свойств, необходимых для отображения данных в виде диаграммы.
Свойство labels переменной lineChartData – это массив, используемый, чтобы присвоить имя каждому отрезку. Свойство datasets также является массивом, он отвечает за цвет, границу, ширину и высоту отрезка. Свойство lineTension в элементах массива datasets определяет кривизну отрезков.
Свойство legend элемента Line отображает используемые в диаграмме элементы массива datasets.
Результат

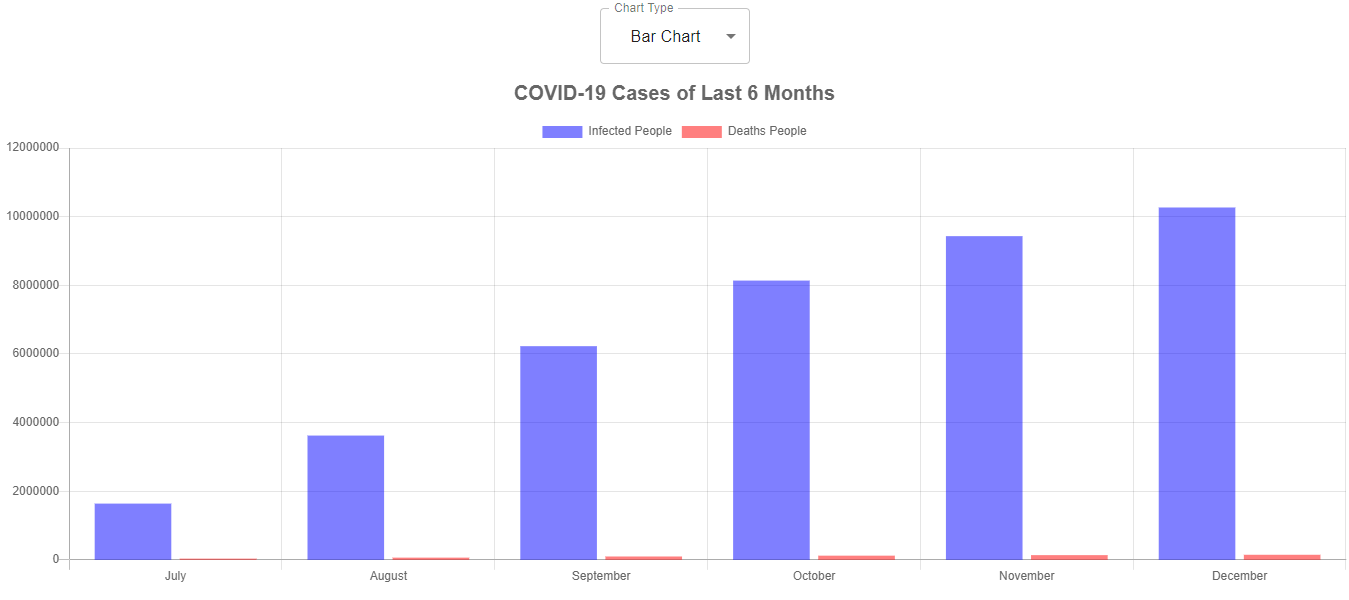
2. Гистограмма
Вот наш компонент Chart.jsx, используемый для вывода данных в виде гистограммы.
import React from "react";
import { Bar } from "react-chartjs-2";
const Chart = () => {
const barChartData = {
labels: ["October", "November", "December"],
datasets: [
{
data: [8137119, 9431691, 10266674],
label: "Infected People",
borderColor: "#3333ff",
backgroundColor: "rgba(0, 0, 255, 0.5)",
fill: true
},
{
data: [1216410, 1371390, 1477380],
label: "Deaths People",
borderColor: "#ff3333",
backgroundColor: "rgba(255, 0, 0, 0.5)",
fill: true
}
]
};
const barChart = (
<Bar
type="bar"
width={130}
height={50}
options={{
title: {
display: true,
text: "COVID-19 Cases of Last 3 Months",
fontSize: 15
},
legend: {
display: true, //Is the legend shown?
position: "top" //Position of the legend.
}
}}
data={barChartData}
/>
);
return barChart;
};
export default Chart;
Результат

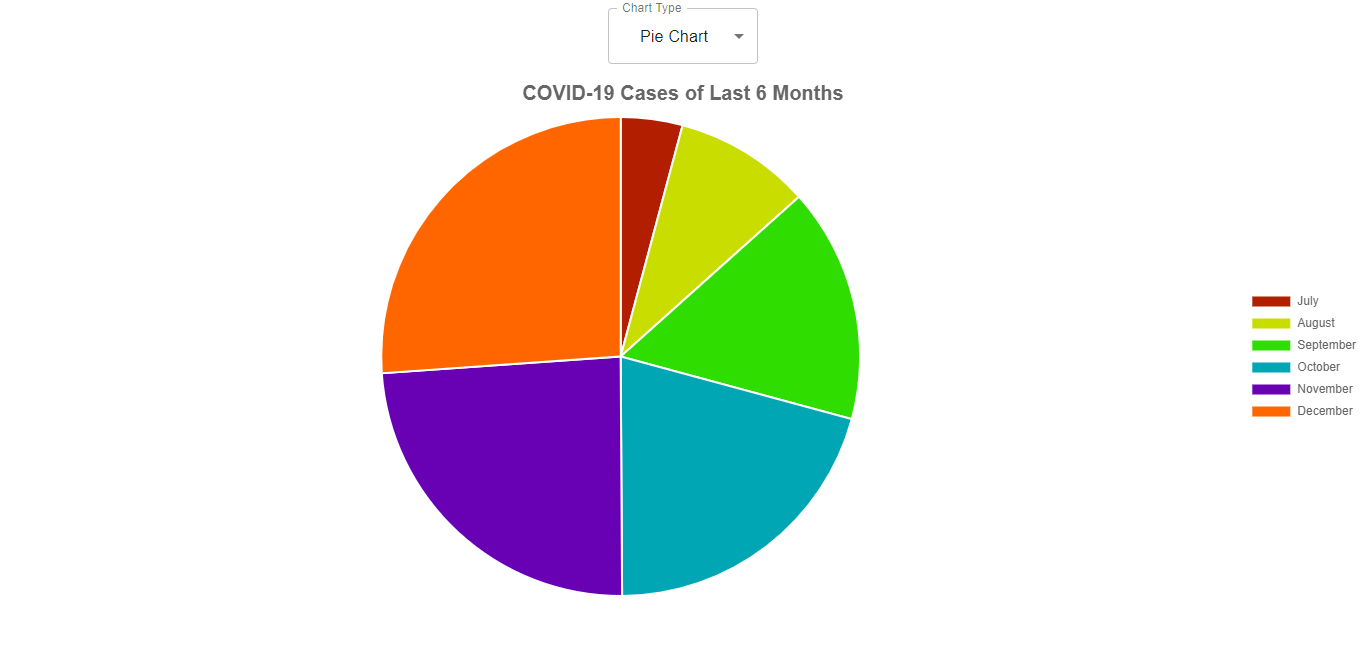
3. Круговая диаграмма
Один из наиболее часто используемых вариантов. Данные в нем пропорционально разделены на сегменты. Такой график идеально отражает соотношение данных.
Рассмотрим пример ниже, чтобы разобраться.
Вот наш компонент Chart.jsx, позволяющий выводить данные в виде круговой диаграммы.
import React from "react";
import { Pie } from "react-chartjs-2";
const Chart = () => {
const pieChartData = {
labels: ["October", "November", "December"],
datasets: [{
data: [8137119, 9431691, 10266674],
label: "Infected People",
backgroundColor: ["#2FDE00", "#00A6B4", "#ff6600"],
hoverBackgroundColor: ["#175000", "#003350", "#993d00"]
}]
};
const pieChart = (
<Pie
type="pie"
width={130}
height={50}
options={{
title: {
display: true,
text: "COVID-19 Cases of Last 3 Months",
fontSize: 15
},
legend: {
display: true, //Is the legend shown?
position: "top" //Position of the legend.
}
}}
data={pieChartData}
/>
);
return pieChart;
};
export default Chart;
Результат

В этой статье мы на примерах разобрали, как создавать различные диаграммы вроде линейных графиков, гистограмм и круговых диаграмм, используя библиотеку chart.js.
Информацию о других диаграммах и их свойствах вы можете найти на странице chart.js на github.



Комментарии