Хотите создать необычный UI для React-приложения? Наша редакция подготовила ряд Styled-Components библиотек, которые помогут в преображении.
В React-сообществе набирают обороты дискуссии на тему стилизации компонентов пользовательского интерфейса. Рост интереса к CSS in JS связан с ростом популярности экосистемы React. Приступим к рассмотрению полезных библиотек, использующих styled-components для обеспечения аккуратного готового UI из коробки.
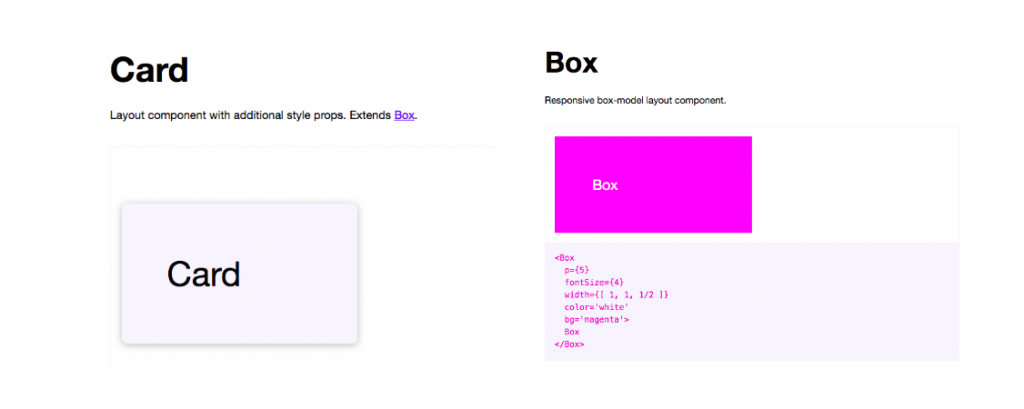
Rebass

Либа набрала 5 000 звезд. Это легкий и красиво оформленный набор из 8 расширяемых и совместимых компонентов, созданных с учетом отзывчивости и возможностью полной кастомизации (есть встроенные темы).
Официальный мануал и учетка в GitHub.
Компоненты Zendesk’s Garden

Хотя у данного ПО только 350 звезд, оно предоставляет хорошо продуманные компоненты, которые доступны как в NPM, так и на Git для совместного использования. Компоненты созданы для работы с целым рядом пользовательских девайсов, могут работать с right-to-left макетами, а некоторые даже содержат анимацию. Небольшие фрагменты HTML, CSS и JavaScript уже подготовлены для импорта в любое приложение на React.
Учетка в GitHub.
Atlaskit

Библиотека компонентов Atlassian UI, реализует рекомендации по проектированию Atlassian и использует styled-components как базовый инструмент. Библиотека была запущена для реализации всех облачных продуктов Atlassian, построенных на React. Каждый компонент представлен в виде отдельного пакета.
Учетка проекта в GitHub.
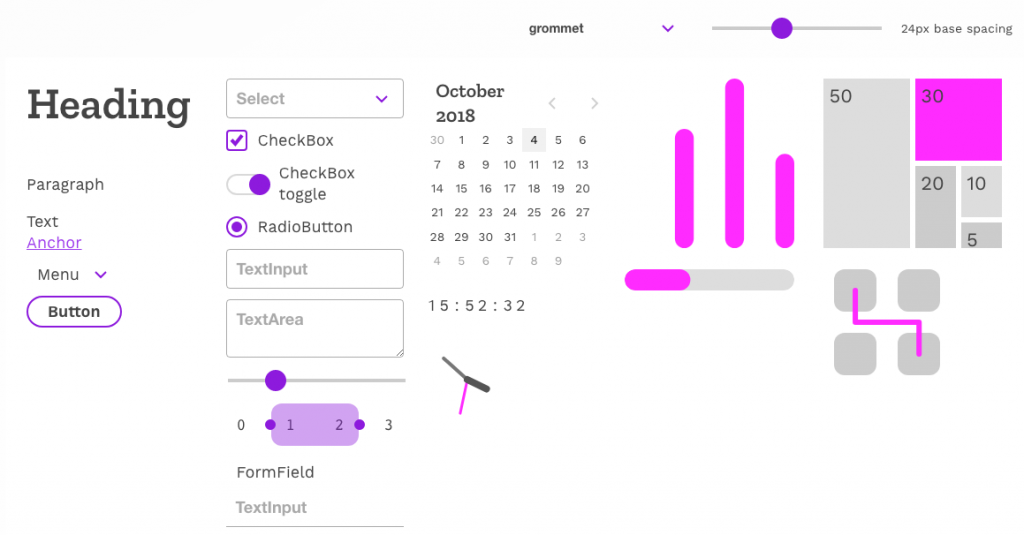
Grommet V2

Новую версию замечательной библиотеки Grommet уже используют Netflix и Uber. Она заменяет SASS styled-components. Так, больше не нужны специальные конфигурации или использование SASS для изменения ваших компонентов. Стиль не является глобальным, а активация темы больше не происходит во время сборки.
Официальный мануал и учетка в GitHub.
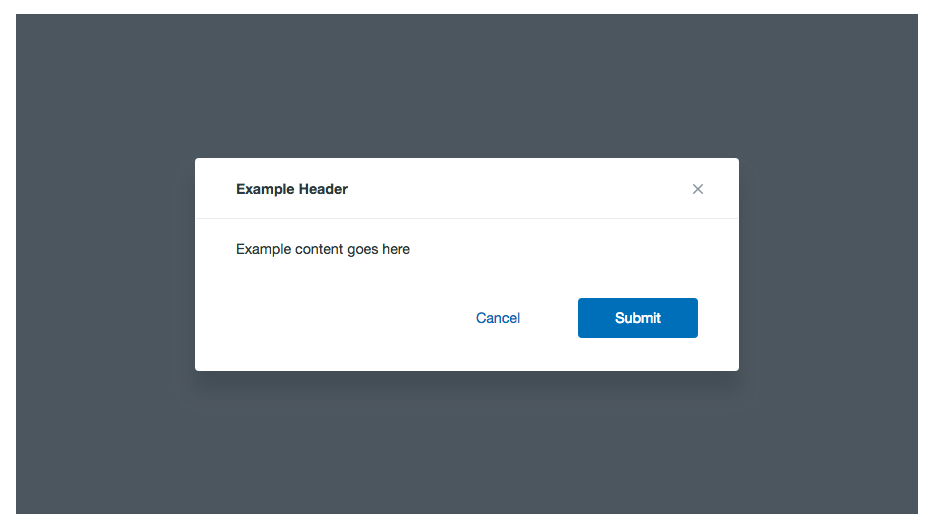
Smooth-UI

Пример работы Smooth-UI
Библиотека UI компонентов набрала 800 звезд. В комплекте предоставляются некоторые классы, поэтому изучать новый API для расширения компонентов вам не придется – можно использовать компоненты и классы из коробки.
Учетка проекта в GitHub.
Reactackle

Двухсотзвездочный reactackle – это кроссбраузерная библиотека со styled-components. Библиотека позволяет настраивать базовый дизайн и предоставляет готовые темы.
Учетка проекта в GitHub.
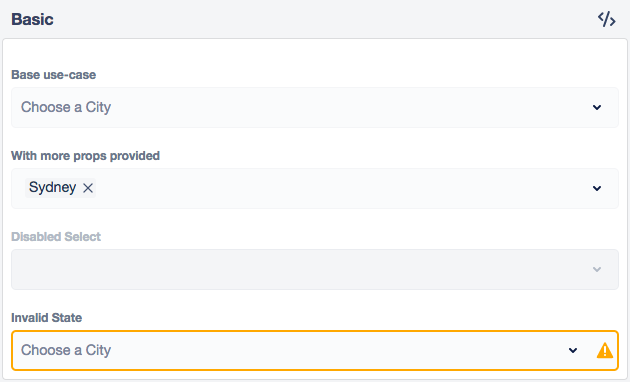
Reakit

Пример работы reakit
Reakit имеет 1 000+ звезд. Данная либа позволяет использовать любой компонент или контейнер для создания чего-то нового. Все компоненты WAI-ARIA совместимы, а также построены в соответствии с Single Element Pattern, что делает их похожими на HTML элементы.
Учетка проекта в GitHub.
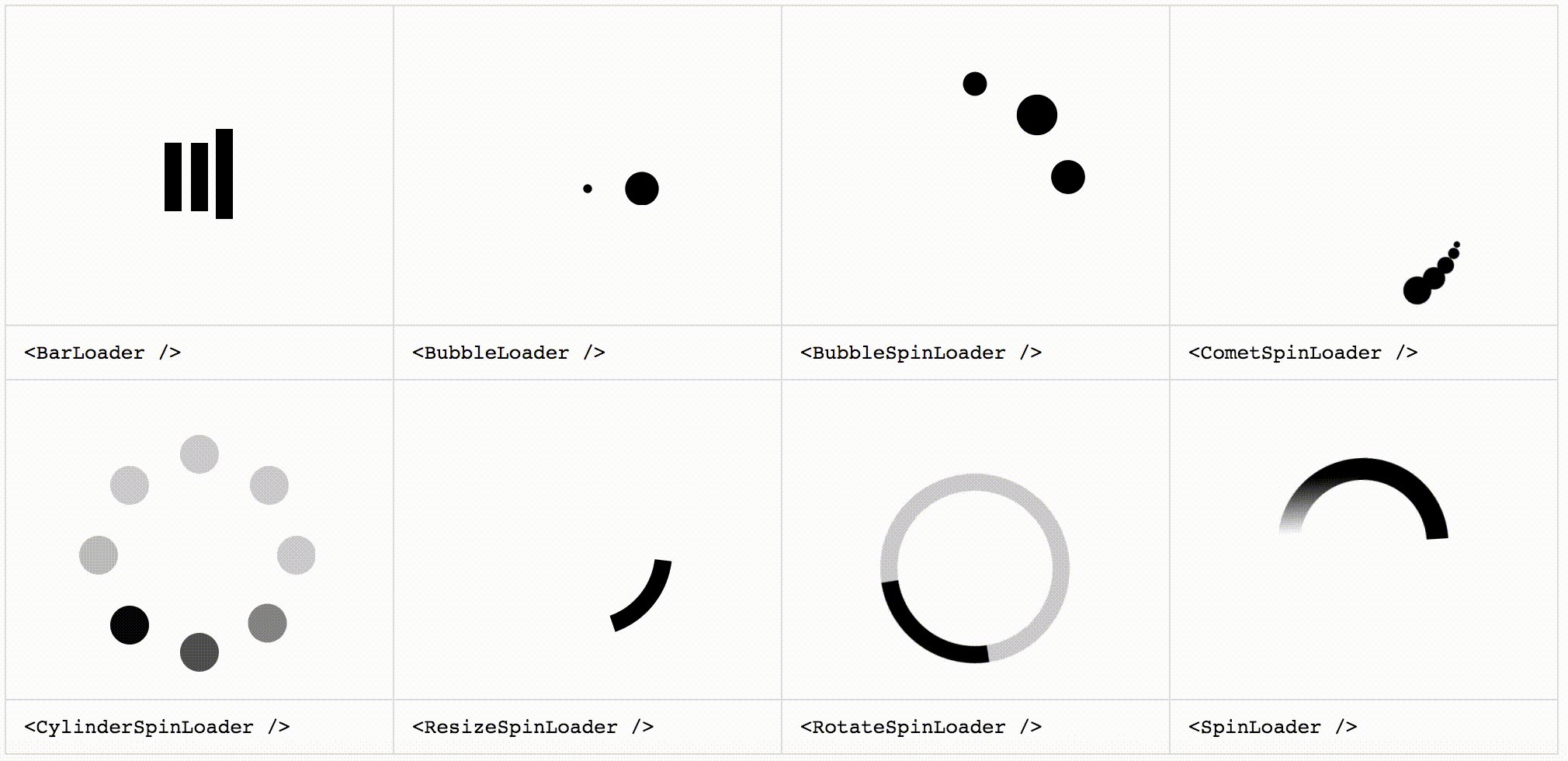
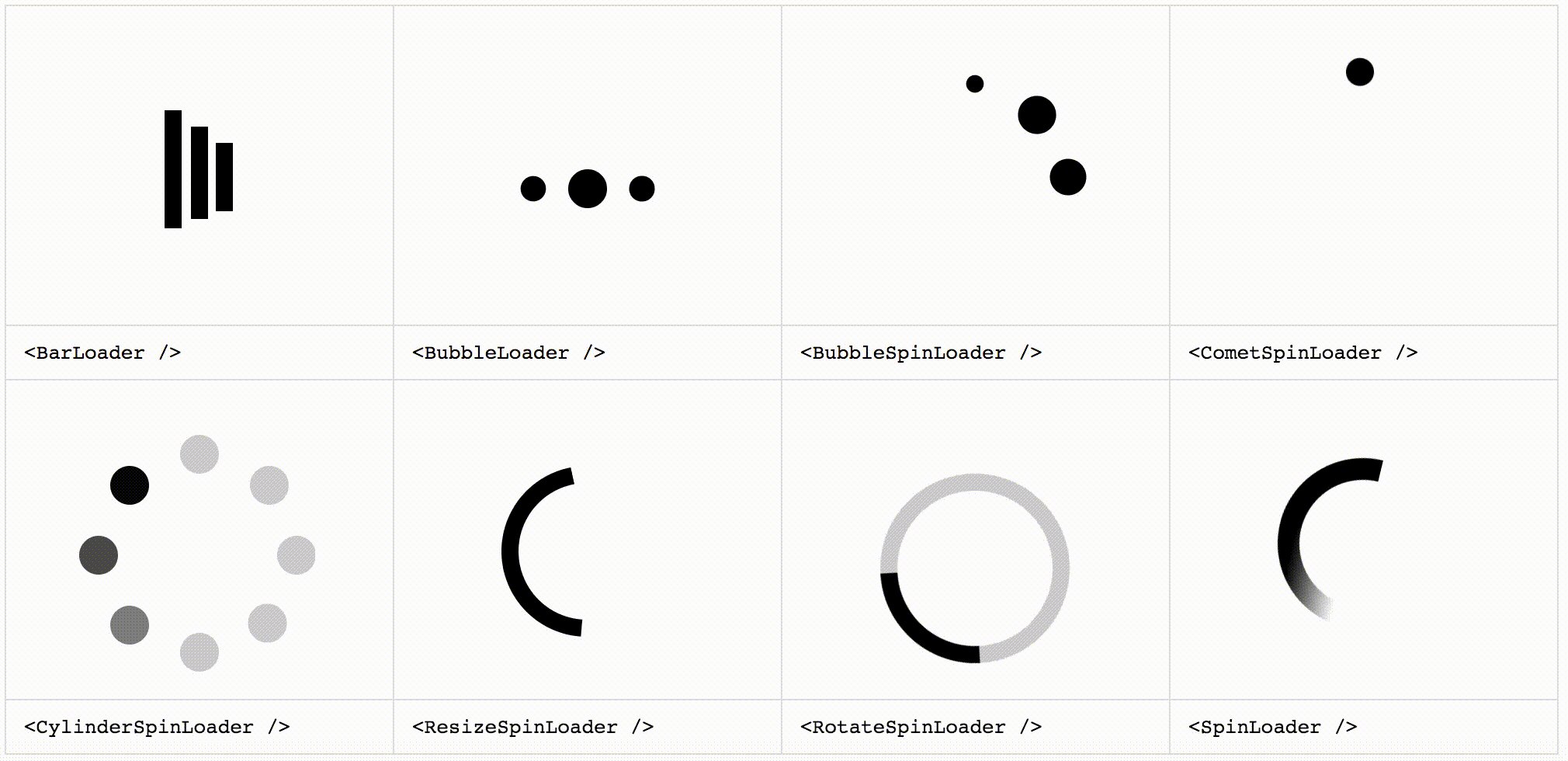
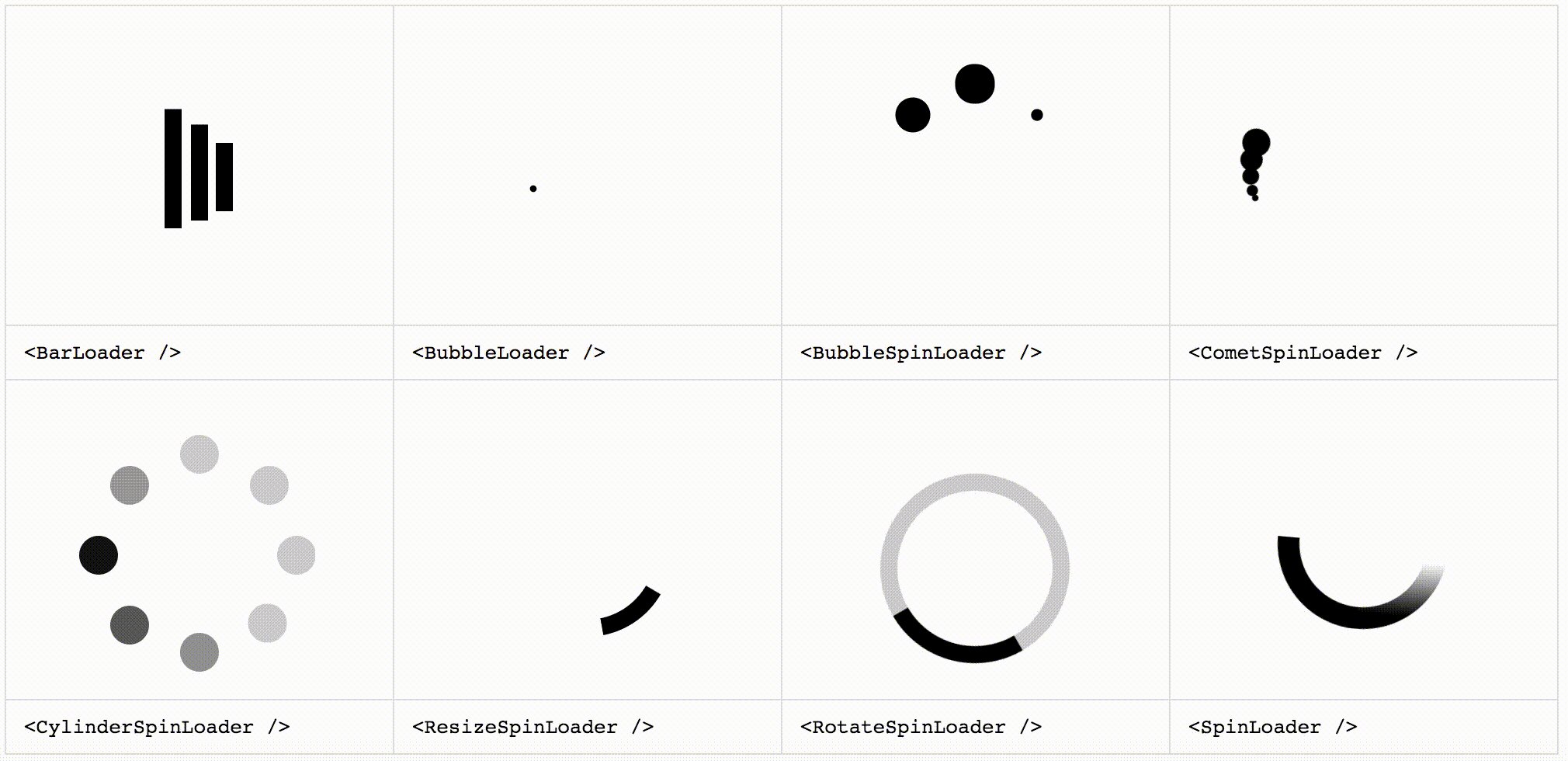
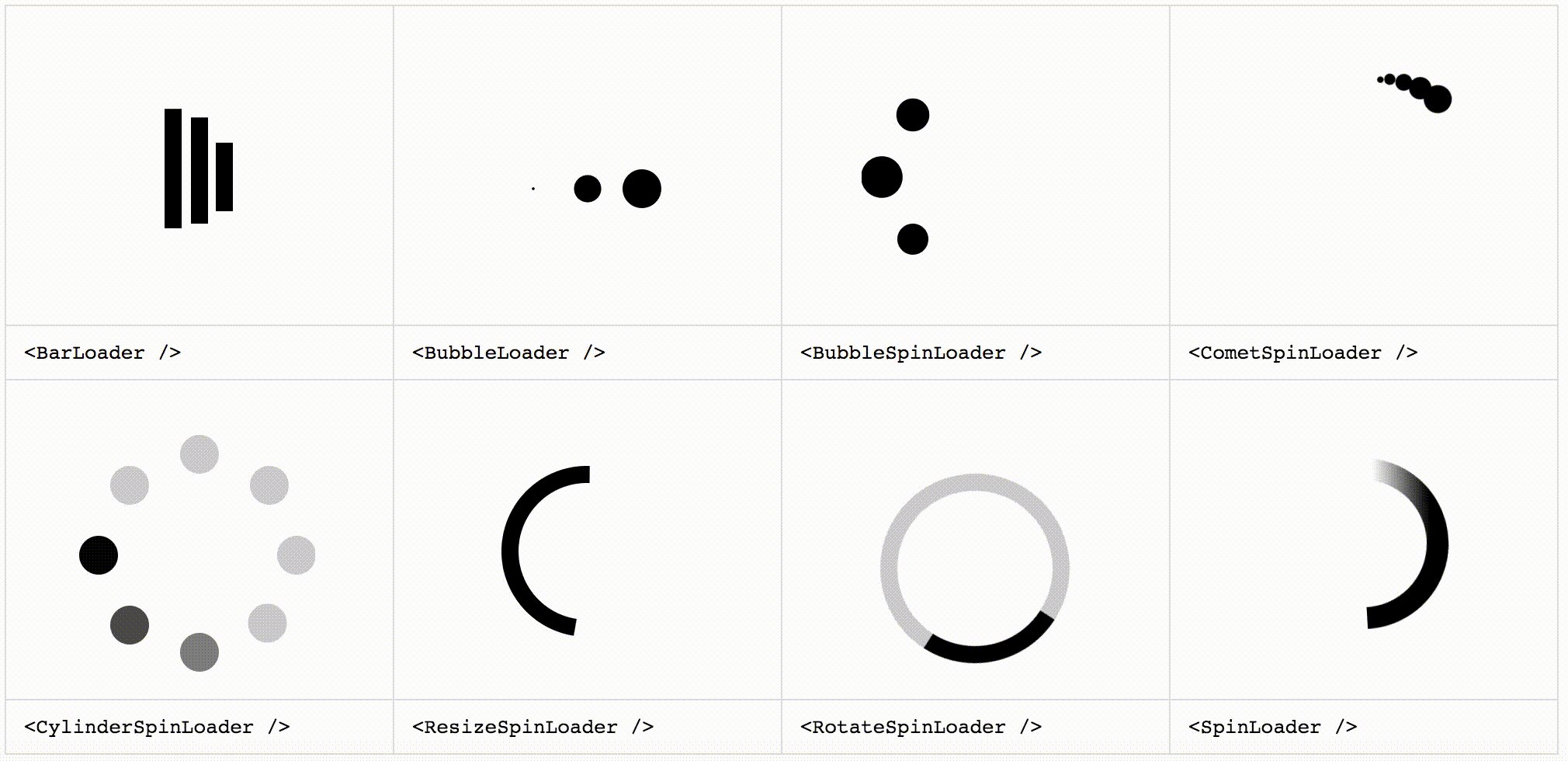
CSS прогресс-бар

Это коллекция компонентов загрузки на CSS для React. За основу был взят популярный проект css-loaders и переделан с использованием styled-components.
Учетка проекта в GitHub.
Styled-Components иконки
![]()
Проект предлагает Font Awesome, Feather, Material Design и Octicons икон-паки в стиле styled-components, с полной поддержкой TypeScript и ES модулей.
Учетка проекта в GitHub.
Дополнительно
Приведем еще несколько проектов, которые уже не поддерживаются или в процессе разработки, но требуют отдельного внимания.
- Awesome styled components – большая коллекция ресурсов с styled-components.
- React adminlte dash – React.js компоненты для админки.
- Styled bootstrap – Bootstrap 4 компоненты для React.
- Buttercup – компоненты React UI, используемые в продуктах.
- Coderbox atoms – еще одна коллекция styled-компонентов.
- Joyent portal – коллекция элементов для Joyent и Triton.
- Hackclub – компоненты для ускорения проектирования и разработки.
- Rendition – библиотека UI компонентов.



Комментарии