JavaScript-инструменты,технологии и тенденции уходящего года: об этом и многом другом из последней версии авторитетного опроса!
 Создатели опроса The State of JavaScript опросили 20 000 JavaScript-разработчиков с целью узнать, чем они пользуются, что им нравится, и чему хотелось бы научиться. В результате получилась целая коллекция статистических и аналитических данных, которая поможет вам органично вписаться в экосистему JavaScript.
Создатели опроса The State of JavaScript опросили 20 000 JavaScript-разработчиков с целью узнать, чем они пользуются, что им нравится, и чему хотелось бы научиться. В результате получилась целая коллекция статистических и аналитических данных, которая поможет вам органично вписаться в экосистему JavaScript.
Узнать результаты
…или читайте ниже основные выводы с пояснениями.
Что нового в 2018?
Темный фон

Те, кто знаком с прошлогодними версиями опроса, однозначно заметили новую, более темную цветовую гамму. Такая страница выглядит стильно, а инфографика смотрится контрастнее.
Отдельные страницы
Теперь библиотеки и другие JavaScript-инструменты не только объединяются в общие разделы (фронтенд, бэкенд и т. д.), но и каждой из них выделяется отдельная страница. Таким образом, можно убрать все лишнее и сконцентрироваться на изучении только нужных тем.
Архивные данные

Это уже третье по счету издание опроса. И неплохо было бы взглянуть на прошлые результаты! Всегда полезно отслеживать изменения в динамике, а не любоваться на статичные данные.
Лайки и дизлайки

В этот раз опросник охватывает меньшее количество библиотек, но содержит больше тематических вопросов. То есть теперь у разработчиков интересуются не только тем, в чем именно они работают, но и почему.
Никакого CSS
Печально, но факт: в этом году никакого CSS. Это слишком объемная тема, достойная отдельного опроса. Поэтому создатели опроса сконцентрировались на одном только JavaScript.
Больше способов поделиться
Теперь изображениями из каждой инфографики опроса можно поделиться в соцсетях или отправить по электронной почте.
Основные тенденции
С подробными результатами опроса можно ознакомиться на сайте. Но вдруг вы спешите и хотите узнать результаты коротко и по существу?
ИМХО: в этом году мало что изменилось.
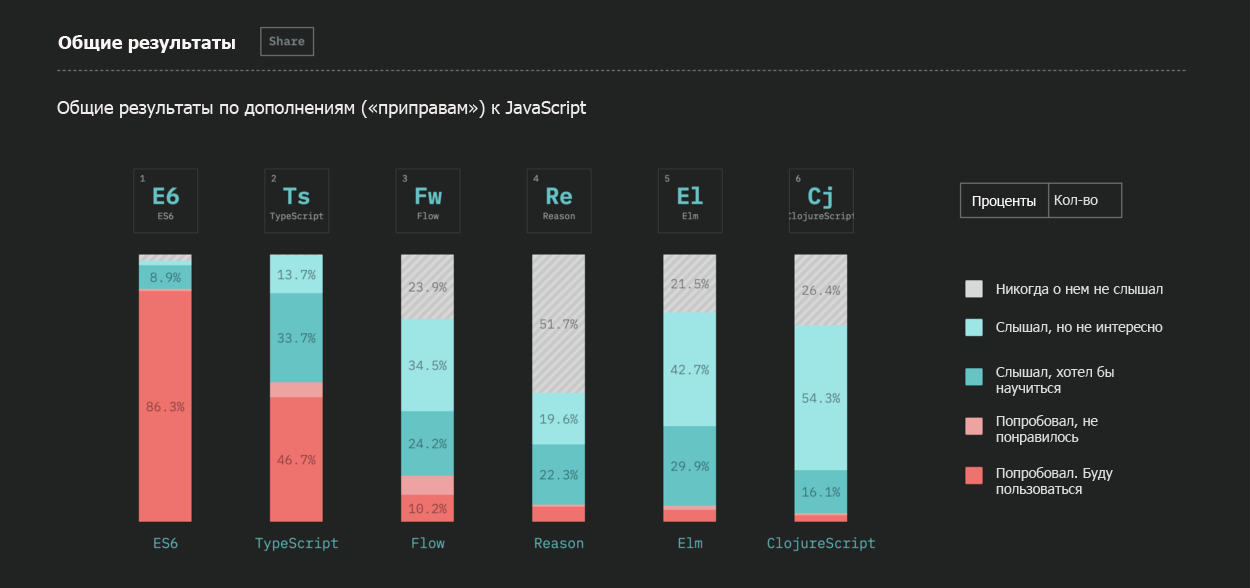
Приправы для JavaScript
К «приправам» относятся различные дополнения – синтаксисы и языки, которые компилируются на JavaScript. Например, TypeScript.
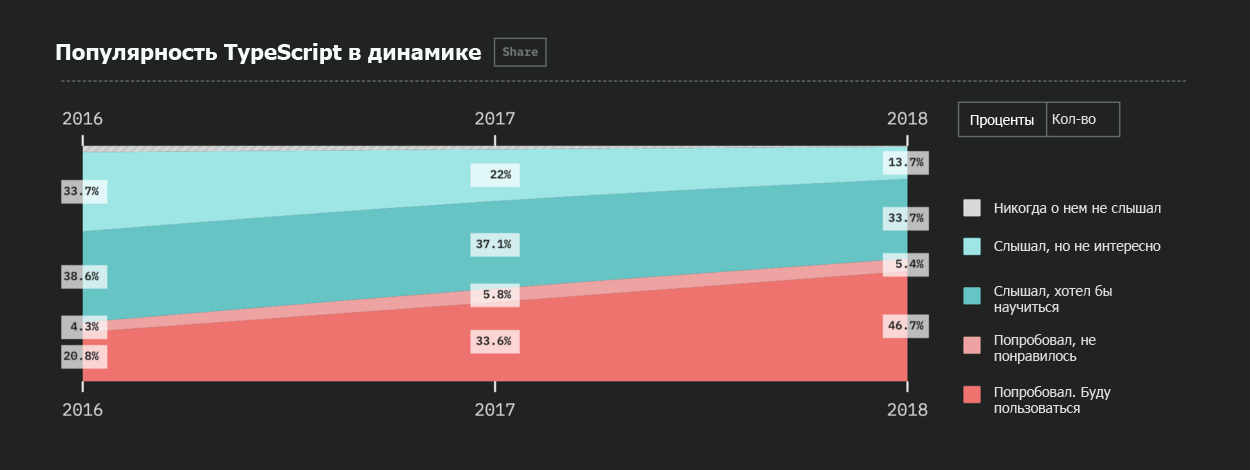
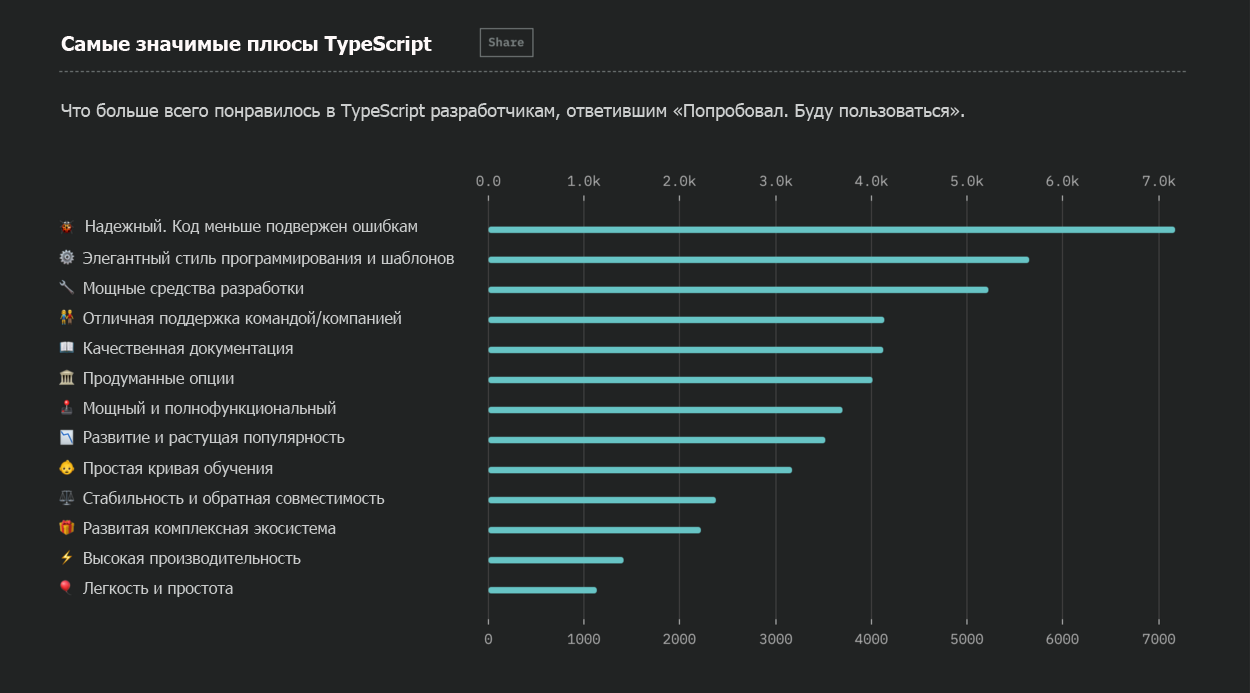
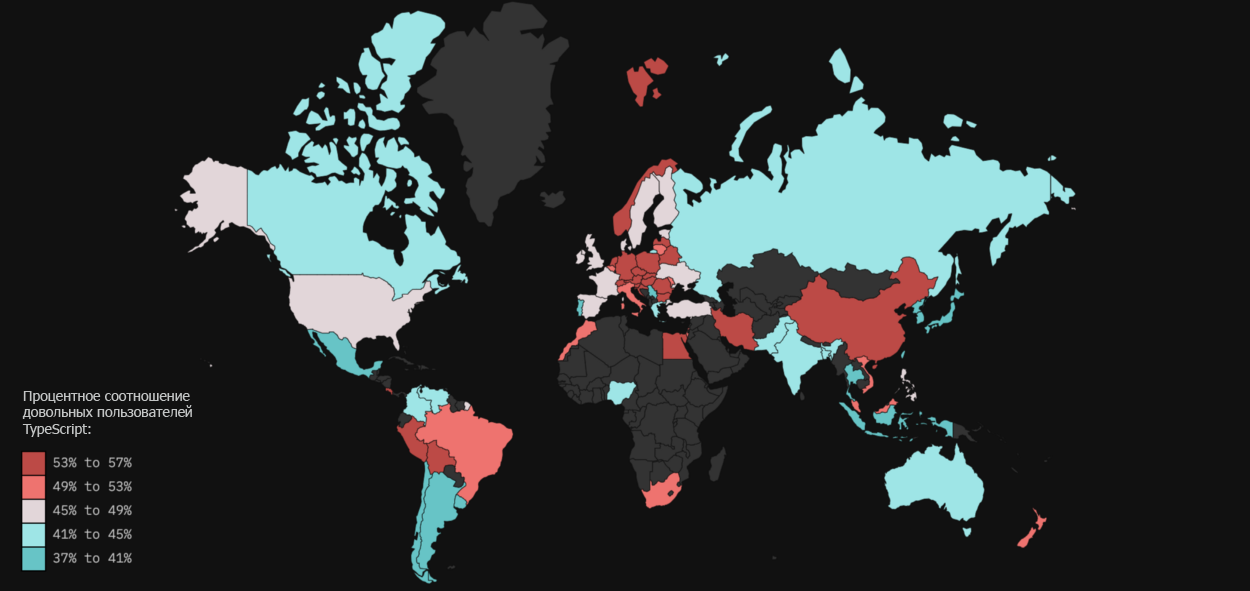
Кстати о TypeScript. Он стал бесспорным лидером в данной категории. Почти 40% разработчиков из разных стран мира признались, что пользовались TypeScript и с радостью воспользуются им снова. А в некоторых странах этот показатель опроса превысил 50%.

Фронтенд-фреймворки
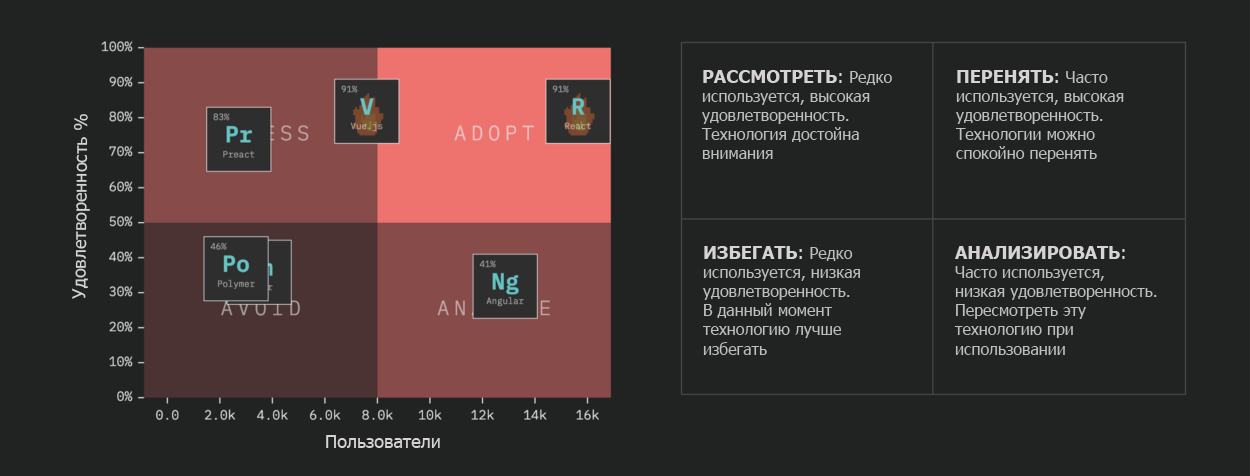
В инфографике ниже сравнивается удовлетворенность разработчиков существующими фронтенд-библиотеками и количественное соотношение пользователей в каждой из них:

Результат опроса показывает, только в React сочетается высокий уровень удовлетворенности и большое количество пользователей. Тем не менее, Vue тоже не стоит на месте и стремительно движется в нужном направлении. В противоположной части шкалы опроса располагается Angular с большой базой пользователей, но низкой удовлетворенностью продуктом.
Уровни данных
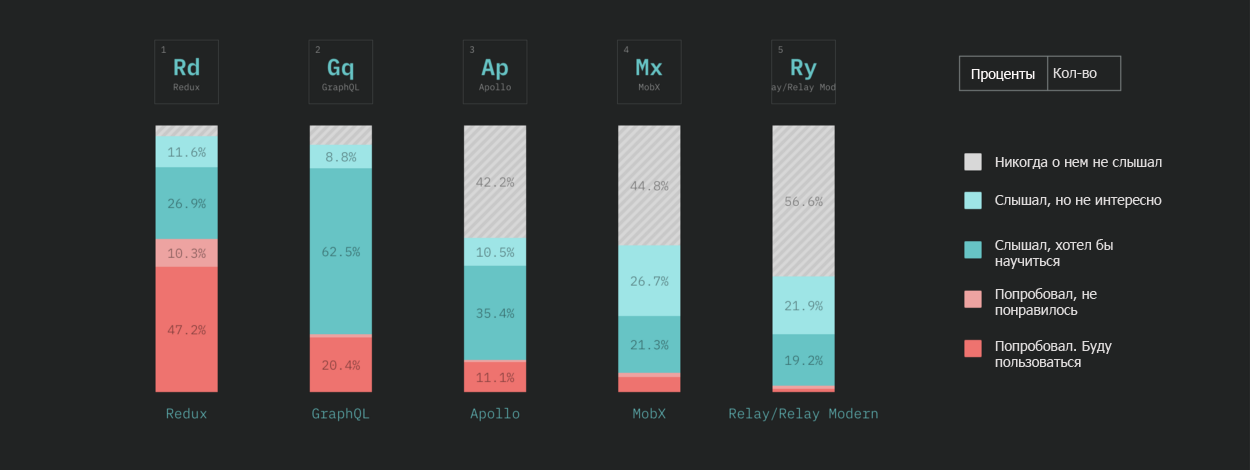
Уровень данных объединяет все технологии для передачи и обработки данных. Несмотря на количественное превосходство Redux, результаты опроса показывают, что пользователи явно благоволят GraphQL и его смежным технологиям (Apollo):

Конечно, чисто теоретически можно одновременно работать и в Redux, и в GraphQL. Но на практике такое сочетание отлично заменяется аналогом на базе GraphQL – встроенным менеджером состояний Apollo.
Подробные результаты опроса, затрагивающего JavaScript-инструменты, тестирование и многое другое, смотрите здесь!
Стек
Немного странно говорить о стеке технологий того, что, по сути, является простым статическим сайтом. Но речь идет о самом JavaScript! А с ним, как все мы знаем, просто никогда не бывает!
• Сбор данных осуществлялся с помощью Typeform. Создатели опроса написали отдельное средство командной строки, которые генерировало опросы на базе YAML через собственные интерфейсы. Это стало огромным подспорьем для быстрой итерации.
• Затем производилась обработка и нормализация данных. Для этого пригодился Elasticsearch.
• Итоговые JSON файлы подключались к Gatsby для генерирования их на сайт. В загрузке данных помогли функции запросов в GraphQL на базе Gatsby в сочетании со старым добрым import.
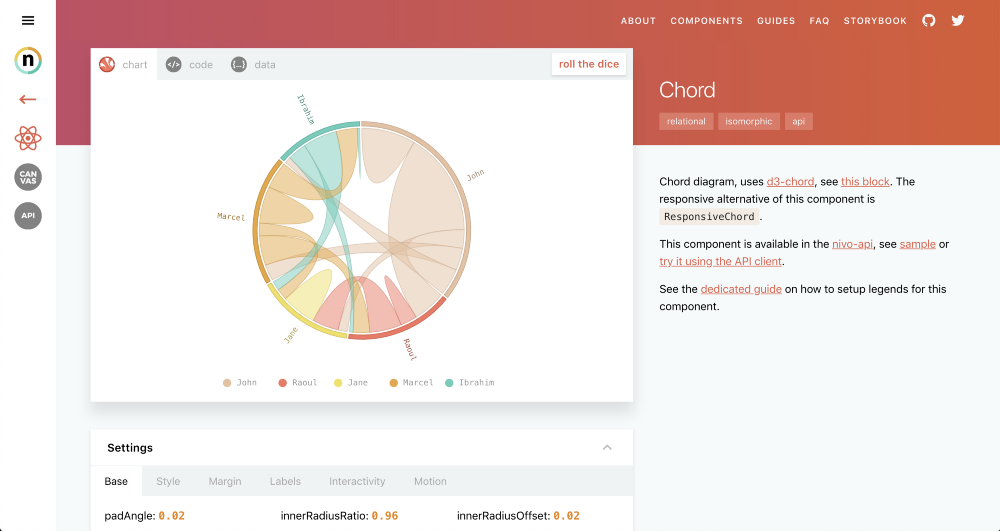
• И, наконец, вся инфографика делалась через Nivo.js – потрясающую библиотеку для визуализации данных на React.
Если интересно, то весь проект опроса можно найти на GitHub.

Что дальше
Запуск последней версии сайта стал возможен после двух месяцев кропотливой работы по сбору, анализу и представлению данных.
В планах у разработчиков стоит локализация результатов на другие языки. Конечно же, для этого потребуется перепроектирование, ведь большая часть строк жестко закодирована. Но, как известно, нет ничего невозможного.
Перевод статьи Sacha Greif: The State of JavaScript 2018



Комментарии