Автор статьи Александр Левитов (текст публикуется с сокращениями).
Для создания простых сайтов, персональных блогов и лендингов можно ограничиться использованием готовых конструкторов сайтов. Это хорошие решения, не требующие знания веб-дизайна, верстки и программирования. Лучшие из них позволяют редактировать код HTML и добавлять в него дополнительные виджеты. К сожалению, созданный таким способом сайт не будет столь же гибким, как реализованный с использованием CMS (от англ. Content Management System – система управления содержимым).
С крупными проектами ситуация сложнее: нужна команда из нескольких квалифицированных специалистов. Кроме программистов, возможно, потребуется привлечь дизайнеров UI/UX, тестировщиков, маркетологов и копирайтеров.
Какие технологии наиболее популярны у веб-разработчиков? С чего следует начинать изучение ремесла создателя сайтов?
HTML

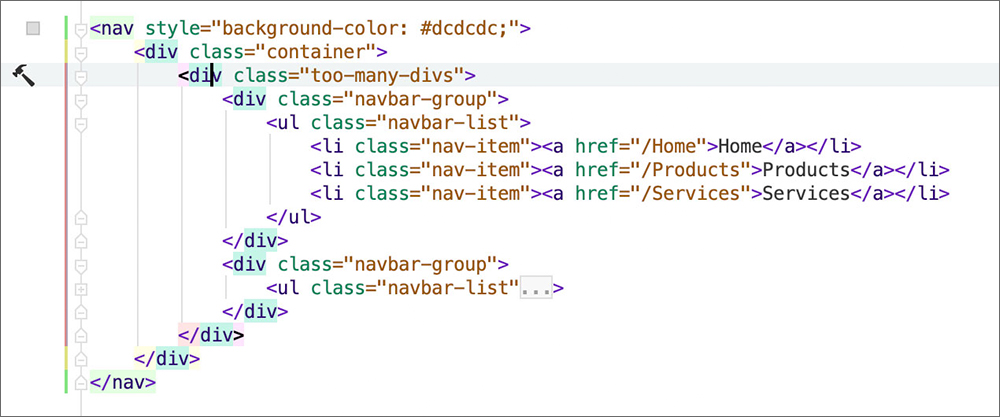
HTML (от англ. HyperText Markup Language) – стандартизированный язык гипертекстовой разметки документов в интернете, который помогает создать основу страниц будущего сайта. Обработанный браузером код отображается уже в привычном для нас виде на компьютере или на мобильных устройствах.
HTML в отличие от других технологий – незаменимый компонент для всех веб-страниц. Это необходимый базис, но одним базисом обойтись не получится. Такие странички не впишутся в современные стандарты сайтостроения и вряд ли впечатлят пользователей внешним видом.
Тэги (метки) – это управляющие элементы кода, в которых заключается обрабатываемое браузером содержимое страницы. Чтобы этот процесс протекал корректно, нужно следить за правильной их расстановкой. Обычно нужны открывающий и закрывающий теги, а если какой-то из них будет забыт, браузер отобразит страницу сайта некорректно.
Язык разметки HTML отвечает не только за структуру сайта, но и за ее внешний вид. Это удобно для сайтов-одностраничников, но если страничек будет много, и станут появляться разделы со вкладками, понадобится другое решение. Для таких проектов подойдет язык CSS.
CSS

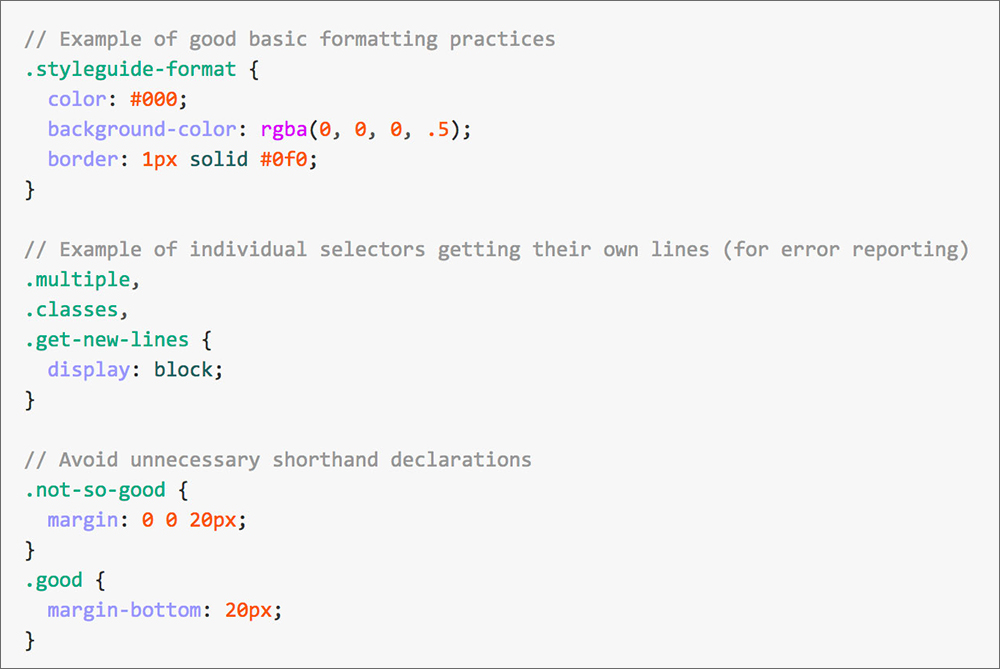
CSS (от англ. Cascading Style Sheets – каскадные таблицы стилей) – своеобразное дополнение к языку HTML. CSS представляет собой формальный язык описания внешнего вида документа и отвечает за визуальную составляющую, то есть за дизайн. На этом языке задаются все важные параметры – цветовая гамма элементов, размер шрифтов, отступы, расстояния и т.д.
У каскадной таблицы имеется одно неоспоримое преимущество – она упрощает работу дизайнеров и программистов за счет принципиально иного подхода к верстке. Сайты создаются проще: достаточно один раз задать стиль и применять ко всем страничкам сразу. Если вы измените одну каскадную таблицу, все использующие ее странички изменятся автоматически. Код становится проще, количество повторяющихся элементов в нем уменьшается: при использовании одного лишь HTML такого эффекта получить нельзя.
Работая с кодом, нужно учитывать, что желаемого результата без связи файла CSS и документа HTML не получится. Только тогда сработают все заданные параметры. В ход идут специальные способы подключения, которые укажут браузеру на необходимость применения оформления в определенном стиле.
PHP

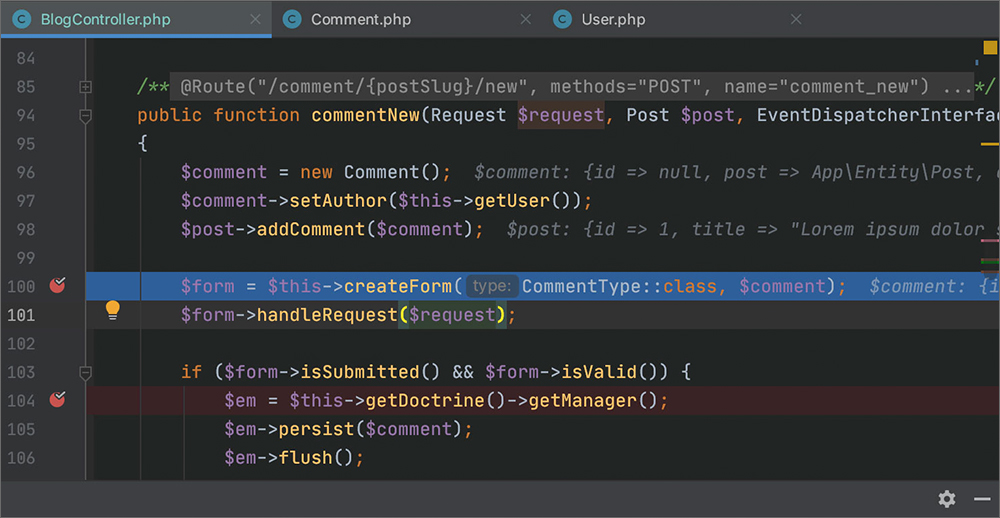
PHP (англ. Hypertext Preprocessor – препроцессор гипертекста) – серверный язык сценариев (скриптов), являющийся одним из наиболее распространенных инструментов для создания динамических веб-сайтов. Скрипт интегрируется в код HTML и выполняется на сервере, а клиентский браузер получает результат его работы в виде все того же HTML.
Код скрипта на PHP недоступен третьим лицам, что очень хорошо для безопасности. Еще одна особенность работы с этим языком программирования заключается в динамичности кода, благодаря которой можно подстраивать поведение сайта под конкретную ситуацию по заранее составленным алгоритмам. На практике такой подход означает, что вы получите сайт, который будет мощнее и динамичнее, чем написанный только с использованием HTML и CSS.
Для PHP написано множество готовых инструментов, облегчающих пользователю взаимодействие с сайтом, а веб-разработчику – его создание. Регистрация новых пользователей, аутентификация и авторизация, поиск, комментирование, формы для обратной связи – всего не перечислить.
JavaScript

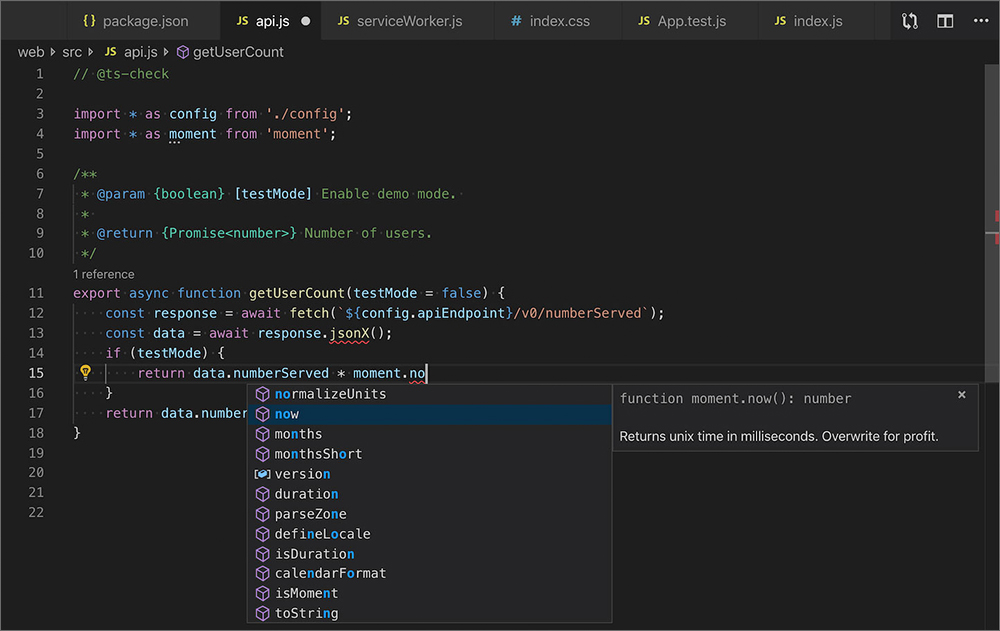
Возможности JavaScript огромны: они включают не только анимационные эффекты, фотогалереи и слайдеры, но и онлайн-калькуляторы, таймеры обратного отсчета, выпадающие меню и многое другое. Манипуляции с объектами – изменение размера, растворение – это все работа JavaScript. Он же поможет проверить перед отправкой на сервер данные в форме обратной связи, лайкнуть понравившуюся публикацию, загрузить посты в ленте или, к примеру, получить оповещения о новых входящих сообщениях.
SQL

SQL используют для операций с базами данных: для поиска информации, обновления, удаления и извлечения записей. Этот язык стандартизирован, но многие СУБД имеют свои расширения стандарта – т.н. диалекты SQL. К их числу можно отнести Transact-SQL, PL/SQL и PL/pgSQL.
СУБД – неотъемлемая часть любого серьезного проекта. База данных служит универсальным хранилищем контента, настроек сайта и даже пользовательских профилей, включая логины и пароли.
Резюме
Основная для любого веб-ресурса технология – HTML. Без языка разметки браузер не сможет ничего отобразить на экране. Дополнением к нему идет отвечающий за визуальную часть CSS – этот язык обеспечивает гибкое управление версткой. PHP нужен для создания динамических сайтов, а JavaScript добавляет интерактивности и привлекательных графических эффектов. SQL – связующее звено между сайтом и базой данных, в которой хранится основная часть контента. Конечно в статье перечислены далеко не все инструменты веб-разработчика, но без знания этих языков невозможно перейти к изучению более сложных тем. Если вы хотите освоить востребованную профессию, начать стоит именно с них.




Комментарии