Что такое tsconfig.json?
Файл tsconfig.json в TypeScript – это мощный инструмент для управления поведением вашего кода, обеспечения его безопасности и улучшения взаимодействия с другими системами. Он определяет:
- Поведение компилятора TypeScript:
Как код преобразуется в JavaScript
Какую версию JavaScript использовать на выходе
Какие файлы включать/исключать из компиляции - Правила проверки типов:
Насколько строгой должна быть проверка типов
Как обрабатыватьnullиundefined
Разрешать ли неявные any типы - Структуру проекта:
Где искать исходные файлы
Куда помещать скомпилированные файлы
Как работать с модулями и путями импорта - Совместимость:
С какими библиотеками может работать код
Какие возможности JavaScript доступны
Как взаимодействовать с JavaScript кодом
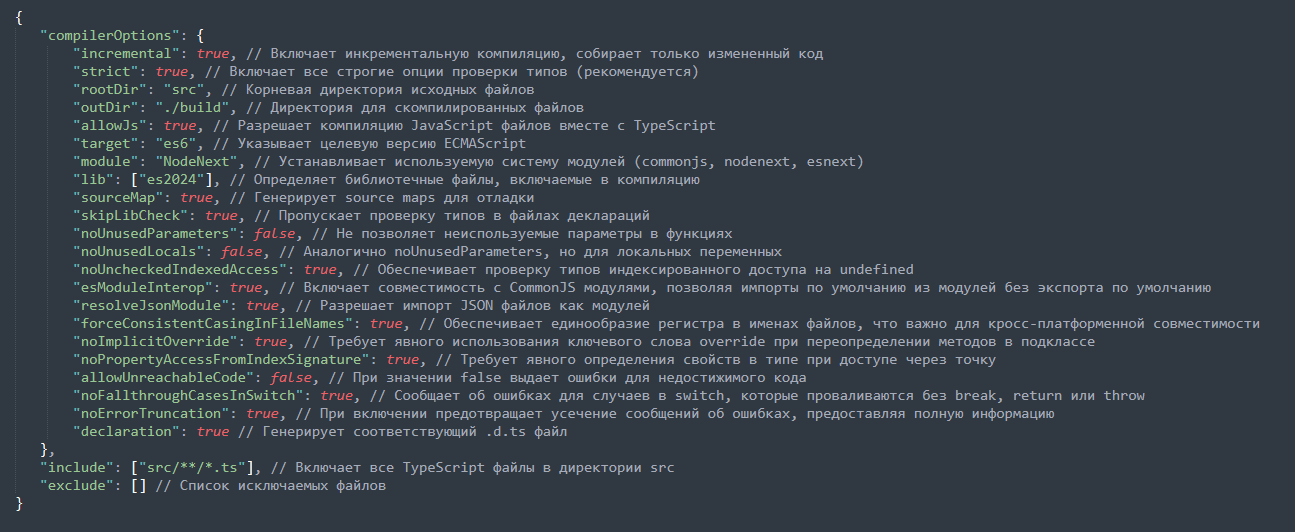
Так выглядят рекомендуемые настройки tsconfig.json, которые помогут улучшить скорость сборки, обеспечить безопасность кода, улучшить отладку и обеспечить совместимость:

Разберем эти настройки подробнее.
Повышение производительности TypeScript
Опция "incremental": true идеально подходит для больших кодовых баз или итерационных проектов, где между сборками изменяется лишь часть кода. Когда эта опция включена, TypeScript кэширует предыдущую сборку, позволяя пропускать перекомпоновку файлов, которые не изменились, тем самым экономя время.
Полная проверка типов
Параметр "strict": true включает полный набор функций проверки типов в TypeScript, предназначенных для раннего выявления потенциальных ошибок и граничных случаев. Этот всеобъемлющий параметр активирует несколько других важных настроек:
noImplicitAny– запрещает переменным и параметрам автоматически присваивать тип any. Эта настройка вынуждает вас явно определять типы, снижая риск неожиданного поведения.strictNullChecks– гарантирует, что значенияnullиundefinedрассматриваются как отдельные типы, делая код более предсказуемым за счет предотвращения случайных операций над потенциально пустыми значениями.strictFunctionTypes– вводит строгие правила проверки типов функций, особенно полезные при назначении функций и обеспечении совместимости в разных областях видимости.strictBindCallApply– добавляет проверку типов для методовbind,callиapply, чтобы убедиться, что аргументы соответствуют типам параметров функции.strictPropertyInitialization– обеспечивает инициализацию свойств класса перед их использованием, обычно путем установки значений в конструкторе, предотвращая потенциальные ошибки времени выполнения.noImplicitThis– вызывает ошибку, если ключевое словоthisимеет типany, требуя явной типизации и способствуя безопасному использованию this.alwaysStrict– убеждается, что все файлы анализируются в строгом режиме ECMAScript ("use strict"добавляется к каждому файлу), что позволяет выявлять больше ошибок во время выполнения.useUnknownInCatchVariables– изменяет тип переменной ошибки в блоках catch с any на unknown, улучшая обработку ошибок, требующую явную проверку типа ошибки.noUncheckedIndexedAccess: true– обеспечивает защиту от неопределенных значений при при динамическом доступе к свойствам объектов.
Управление файлами сборки
rootDir: "src"– указывает на директорию исходных файлов проекта. Помогает поддерживать порядок в проекте, логически организовывая файлы, и дает компилятору знать, где находятся исходные файлы.outDir: "./build"– директория, куда TypeScript будет сохранять скомпилированные файлы. Помогает отделить исходные файлы (например, находящиеся в папкеsrc/) от генерируемого JavaScript-кода.
Кроссплатформенная и модульная совместимость
target: "es6"– устанавливает версию ECMAScript для вывода. Установка target на es6 часто оптимальна для современных приложений, поскольку эта версия поддерживает async/await, а также многие другие новые функции JavaScript. При этом код, скомпилированный до ES6, остается совместимым с большинством браузеров и сред Node.js.module: "NodeNext"– определяет систему модулей: CommonJS, ESNext или NodeNext. Использование NodeNext позволяет работать с модулями ES (ECMAScript Modules) вместе с TypeScript. Это особенно полезно, если вы работаете с библиотеками или модулями Node.js в новейшем формате. Для проектов, ориентированных на другие окружения, стоит рассмотреть использование commonjs или esnext в зависимости от требований.
Отладка и тестирование
sourceMap: true– генерирует карты исходников для помощи в отладке. Карты исходников связывают ваш код на TypeScript с результирующим JavaScript, что делает процесс отладки в VS Code и Chrome DevTools гораздо проще. Без карт исходников отладка становится затруднительной, потому что ошибки будут ссылаться на сгенерированный JavaScript-код, а не на оригинальный TypeScript.skipLibCheck: true– пропускает проверку типов для сторонних библиотек. Если вы используете много сторонних библиотек, установкаskipLibCheckвtrueможет уменьшить нагрузку на проверку типов. Это ускоряет процесс сборки без ущерба для безопасности вашего кода, так как предполагается, что библиотеки уже хорошо протестированы.
Повышение качества кода
noUnusedParametersиnoUnusedLocals: false– проверка на неиспользованные параметры и локальные переменные. Рекомендуется включать эти настройки для поддержания чистоты кода, хотя иногда бывает удобно временно отключить их во время рефакторинга.noImplicitOverride: true– обеспечивает явное использование ключевого словаoverrideпри переопределении методов суперклассов. С включениемnoImplicitOverrideлюбые методы, переопределяющие методы родительского класса, должны использовать ключевое словоoverride. Это упрощает читаемость и отладку кода, особенно в крупных проектах.
Совместимость модулей и JSON
esModuleInterop: true– разрешает импорт по умолчанию из модулей CommonJS. В TypeScript некоторые модули требуют обработки взаимодействия между модулями ES и CommonJS. С помощьюesModuleInteropможно упростить интеграцию библиотек.resolveJsonModule: true– позволяет импортировать JSON-файлы как модули. Импортирование JSON-файлов часто необходимо для конфигурации, локализации или использования тестовых данных. ВключивresolveJsonModule, вы сможете напрямую импортировать JSON, и TypeScript автоматически назначит ему типany.
Чувствительность к регистру и стабильность на различных платформах
forceConsistentCasingInFileNames: true гарантирует соблюдение чувствительности к регистру в путях к файлам на всех платформах, предотвращая появление скрытых ошибок и проблем с совместимостью, особенно между Unix и Windows.
Обнаружение недостижимого кода и проваливания
allowUnreachableCode: false– выдает ошибки при обнаружении недостижимого кода.noFallthroughCasesInSwitch: true– предотвращает непредвиденное поведение в операторах switch, заставляя выдавать ошибку, если одна ветвь переходит к следующей без явного использования операторов break, return или throw.
В заключение
Правильное использование опций в файле tsconfig.json позволяет эффективно настраивать TypeScript-проекты, обеспечивая создание быстрых, легких в поддержке и безопасных приложений.
Какие настройки tsconfig.json вы считаете обязательными для любого проекта и почему? Поделитесь своим опытом!
🚀 Для тех, кто хочет войти во frontend-разработку
Курс Frontend basic от команды «Библиотеки программиста»:
- 26 видеоуроков от практикующих разработчиков Газпромбанка и Аэрофлота
- От основ HTML/CSS до создания интернет-магазина на React
Ключевые особенности:
- Бессрочный доступ к материалам
- Практика на реальных проектах
- Код ревью всех заданий
- Возможность персональных консультаций




Комментарии