Сделать пользовательский интерфейс хорошим несложно, но мы будем делать его замечательным и поделимся с вами must have трюками.
Рассмотрим некоторые примеры анимации UI, сравним хорошее и замечательное качество выполненных работ. Достаточно лишь немного видоизменить свой код, чтобы существенно увеличить качество интерфейса.
Все перечисленное создает эффект непрерывности, плавного перехода между элементами, а также расставляет акценты. С грамотно разработанным UI пользователь точно знает, что должен сделать, и это напрямую влияет на доход от вашего продукта.
Для создания статьи использованы такие ресурсы, как Material Motion, принципы анимации IBM и UX в Motion Manifesto. Все взаимодействия реализованы с помощью ранней версии InVision Studio. Исходные файлы можно скачать здесь.
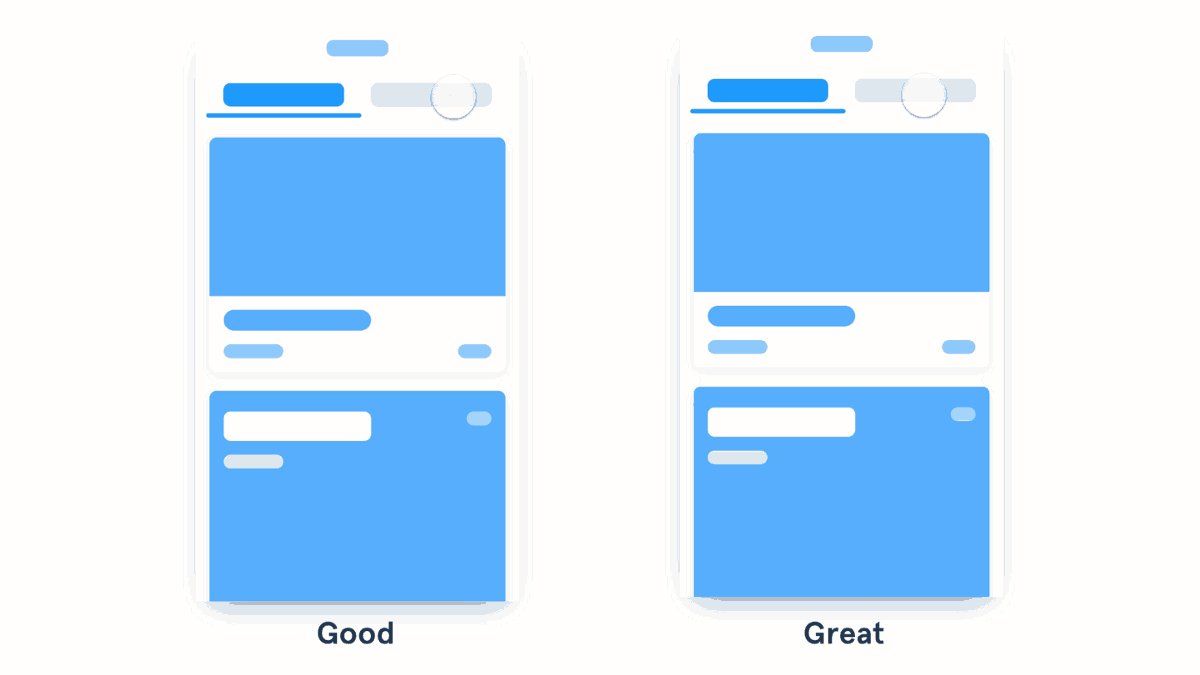
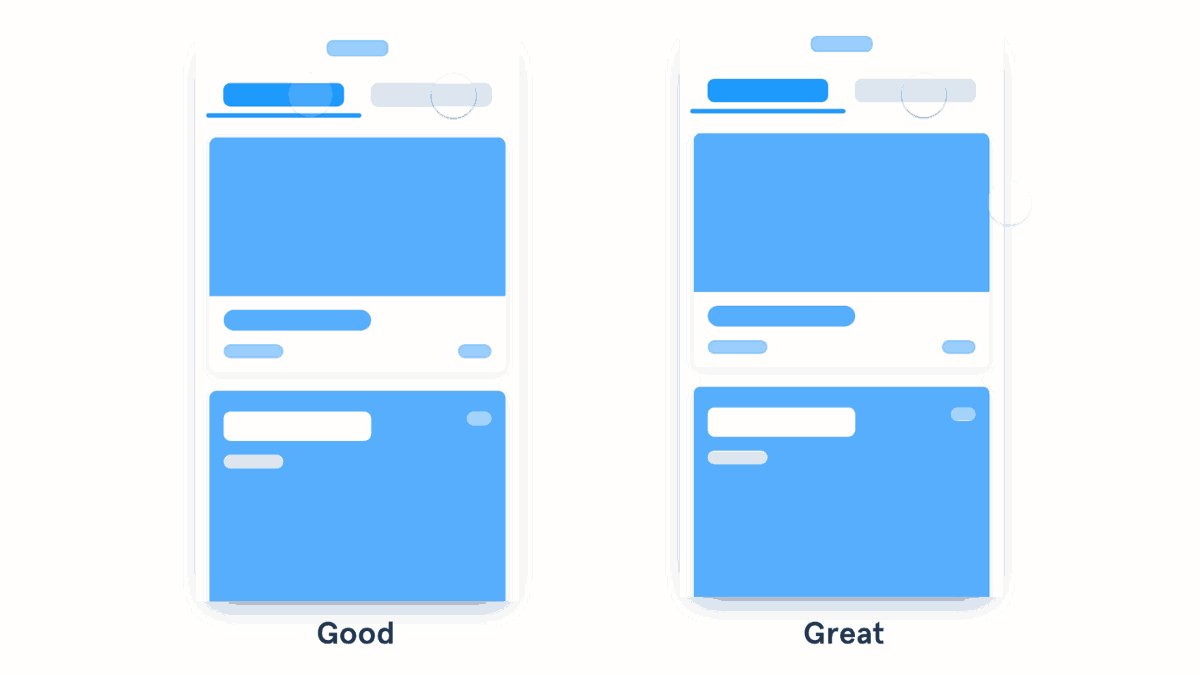
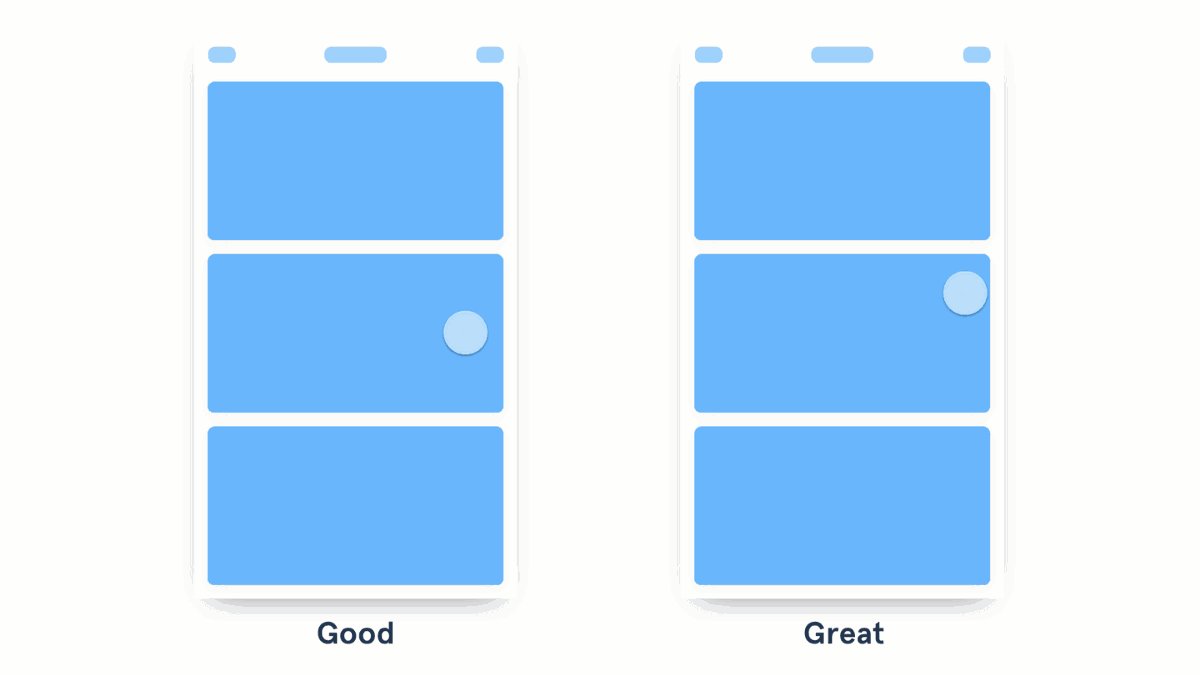
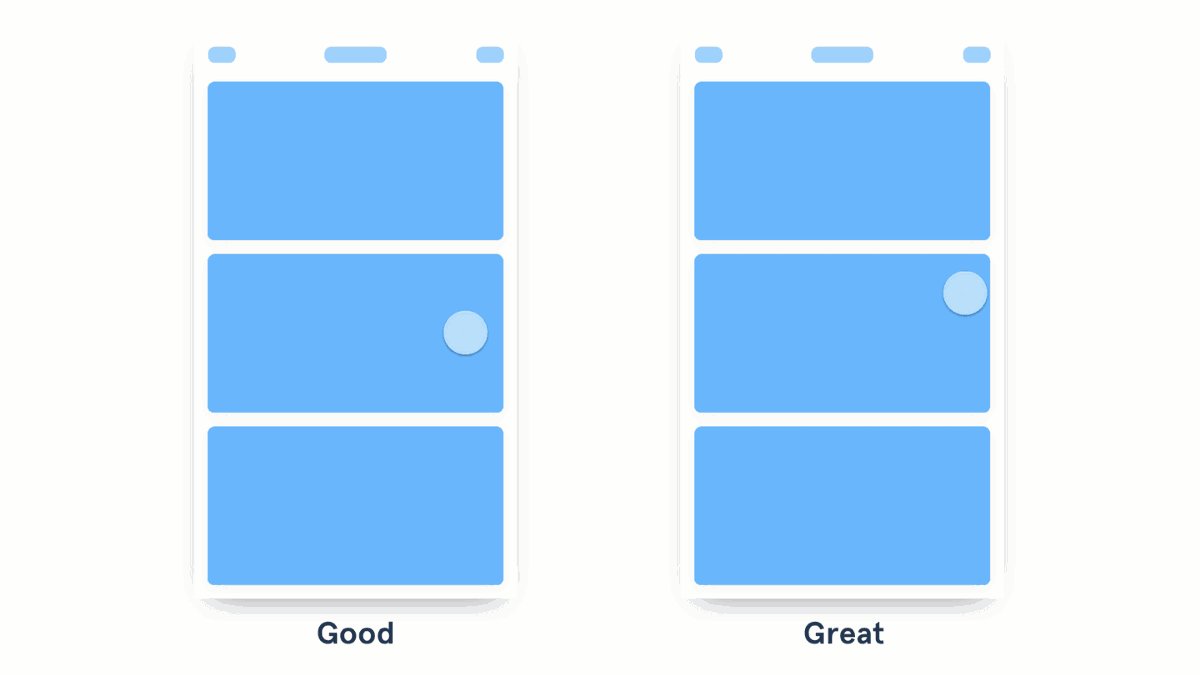
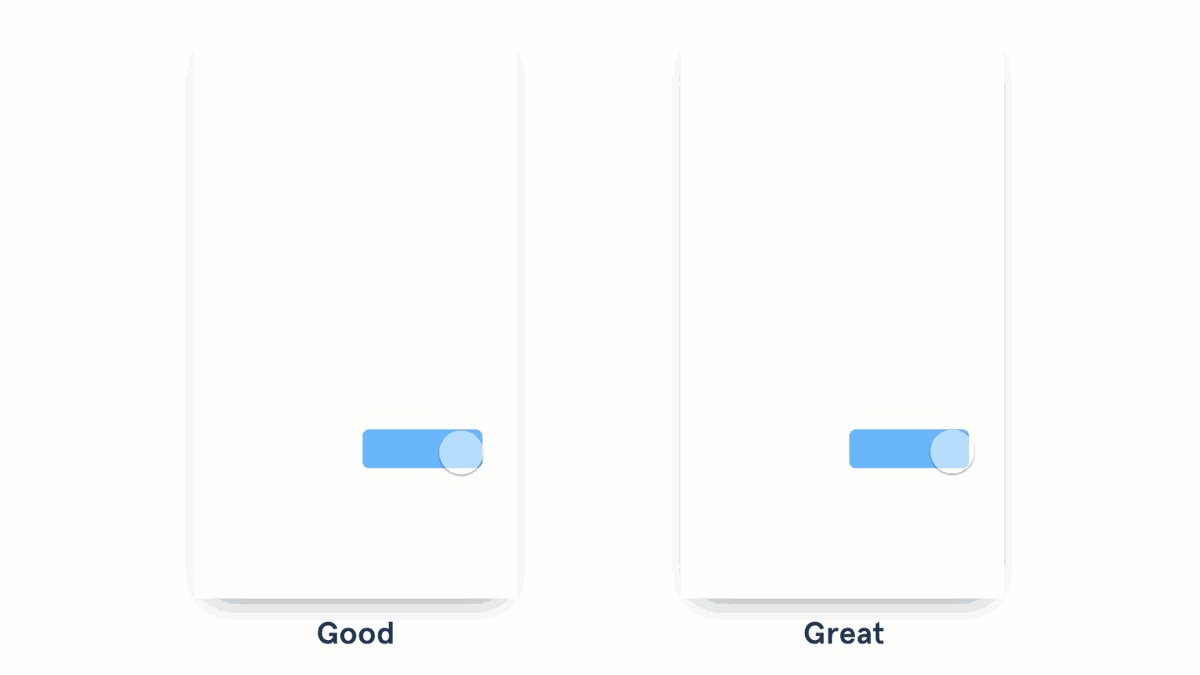
Вкладки в виде слайдов

Слева реализовано тривиальное исчезновение. Справа – удобная плавная анимация смены панелей.
- В хорошей анимации есть просто выход из одного состояния и вход в другое.
- В отличной анимации интерфейс более приятен, так как создан непрерывный переход посредством плавного перемещения между двумя состояниями.
Когда вы работаете над взаимодействием элементов, будь то вкладки или выпадающее меню, старайтесь реализовать не только видимость содержимого, но и его позиционирование. Большим плюсом станет возможность перехода не только через специально предназначенные для этого кнопки, но и движением пальца по нужной панели (как бы смахивая ее).
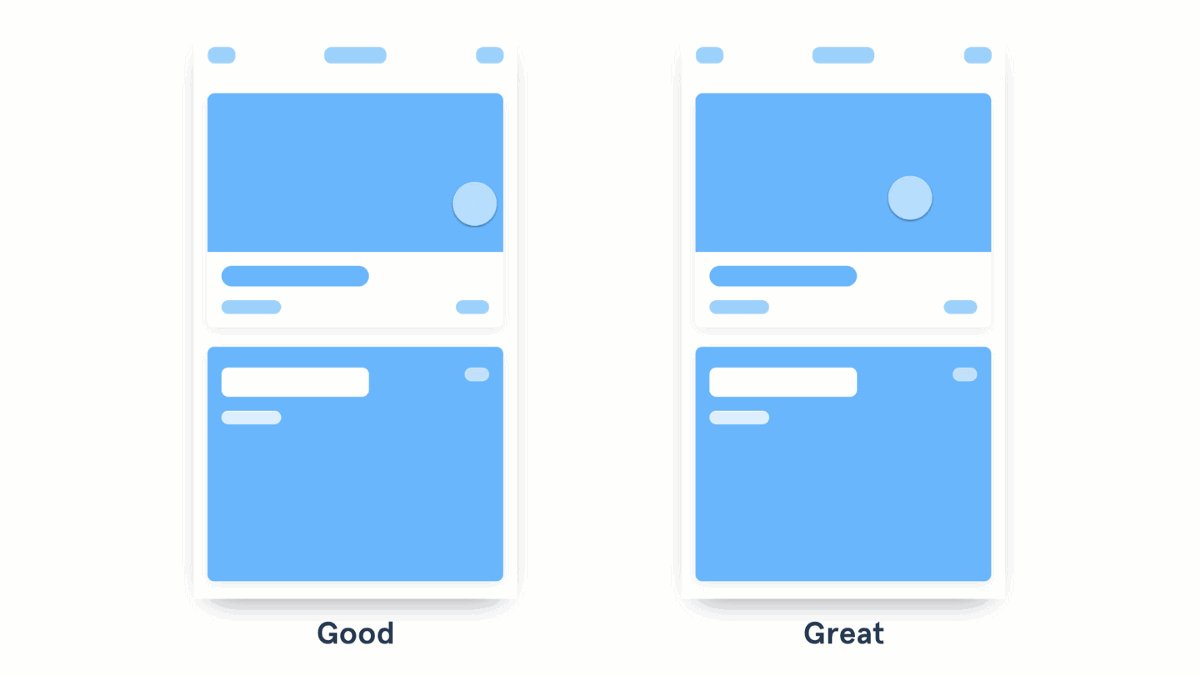
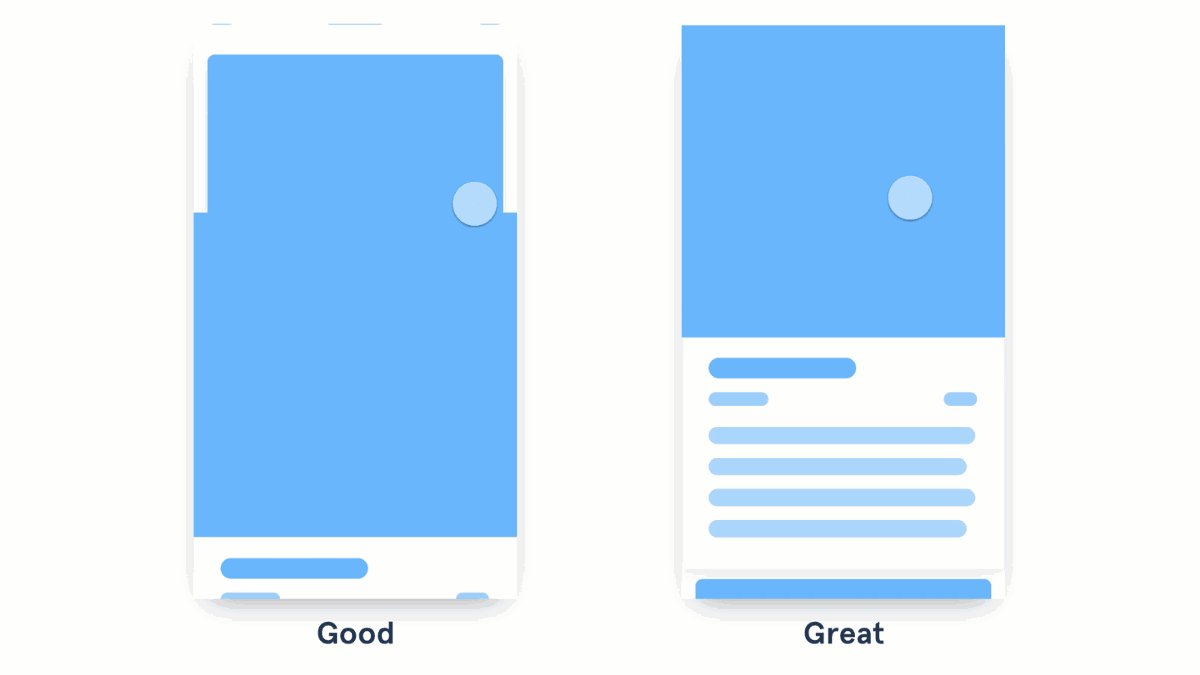
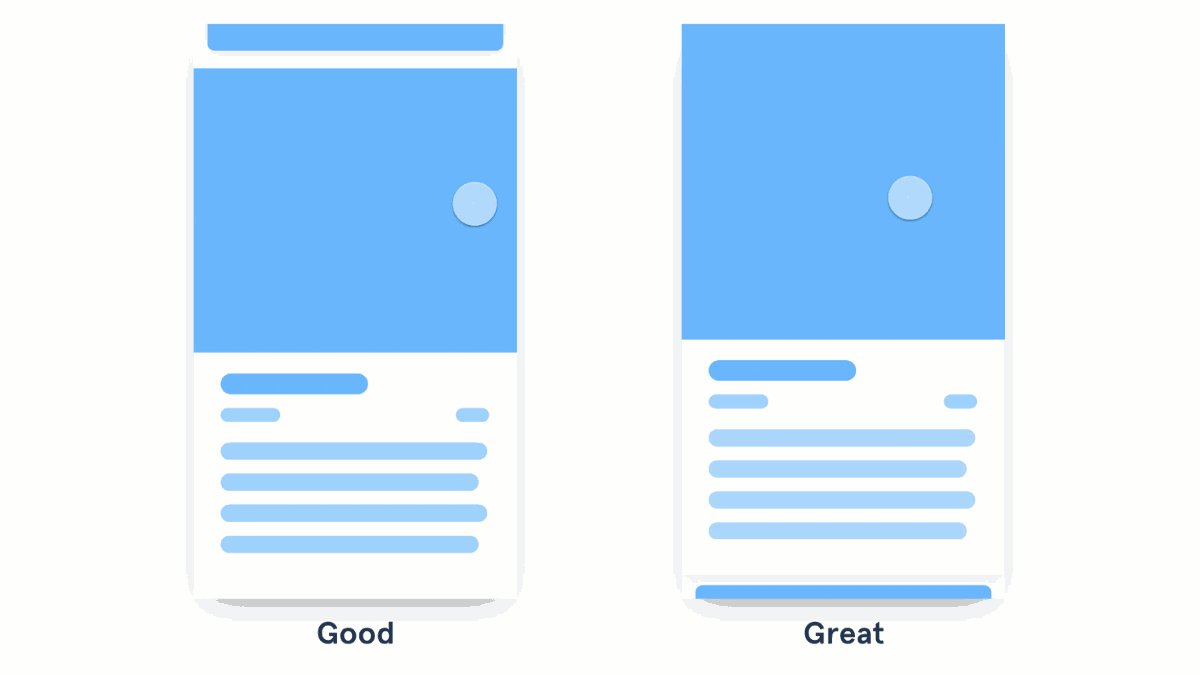
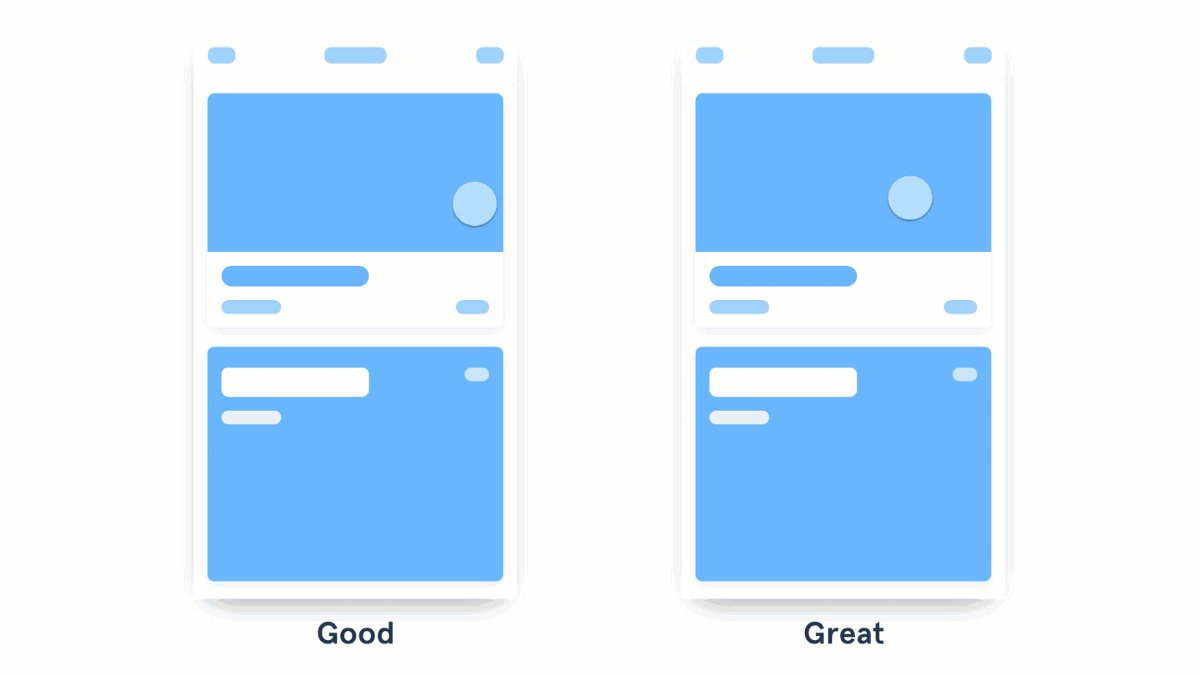
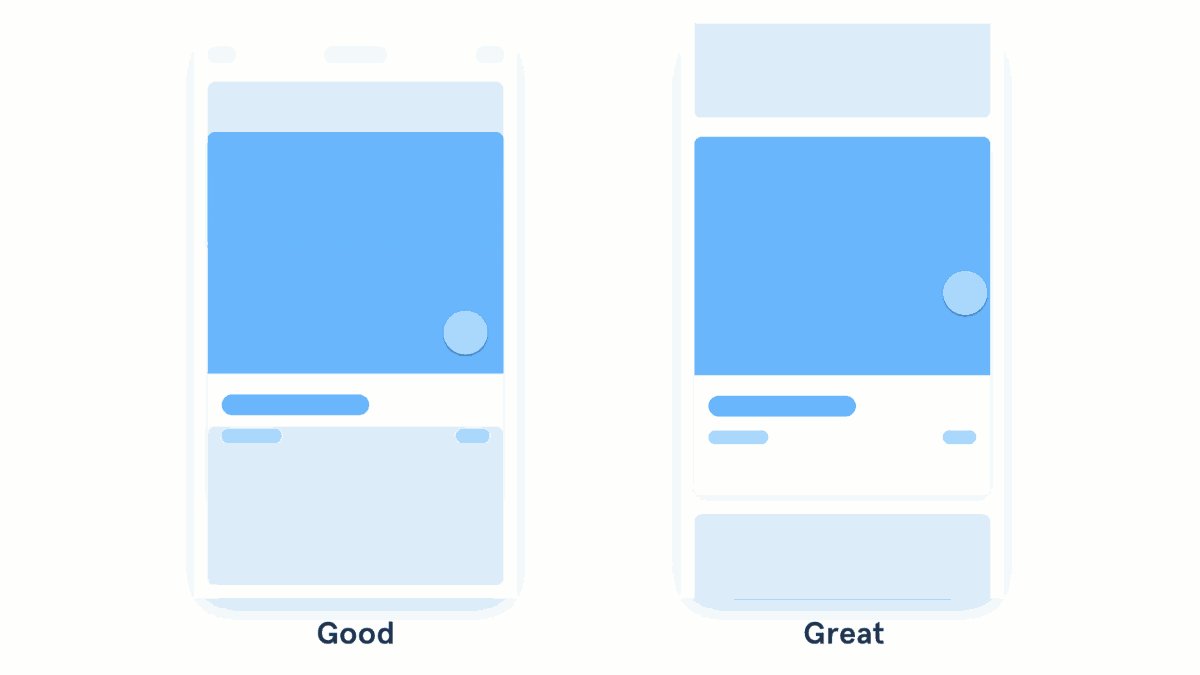
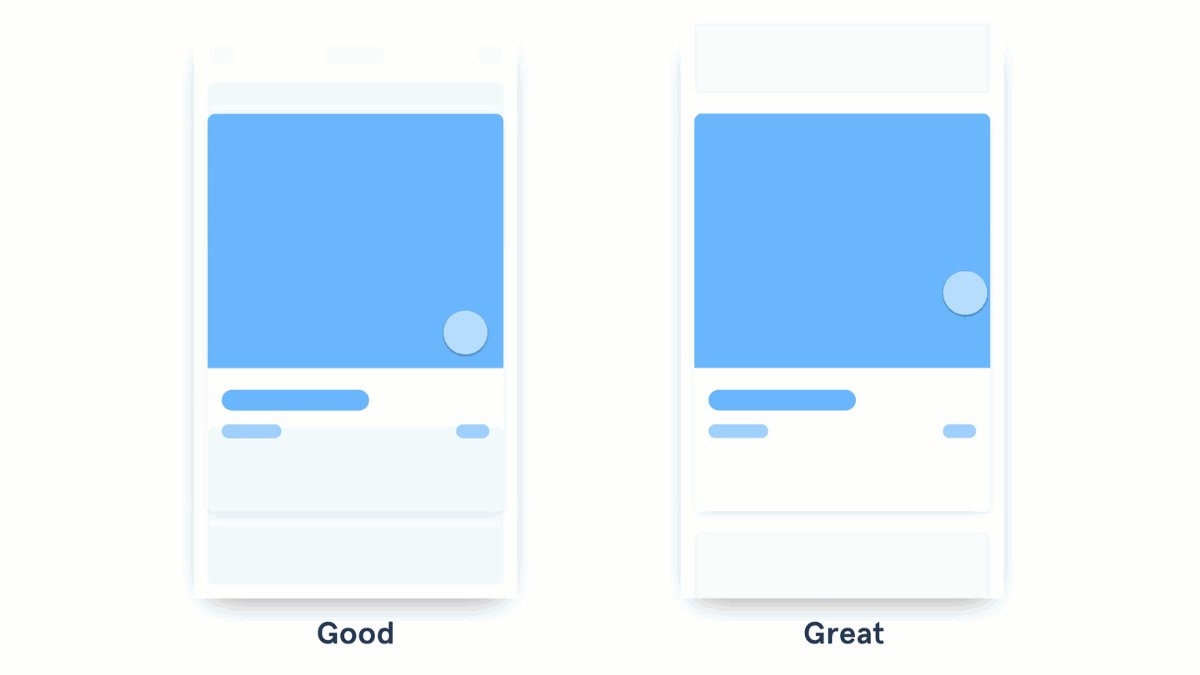
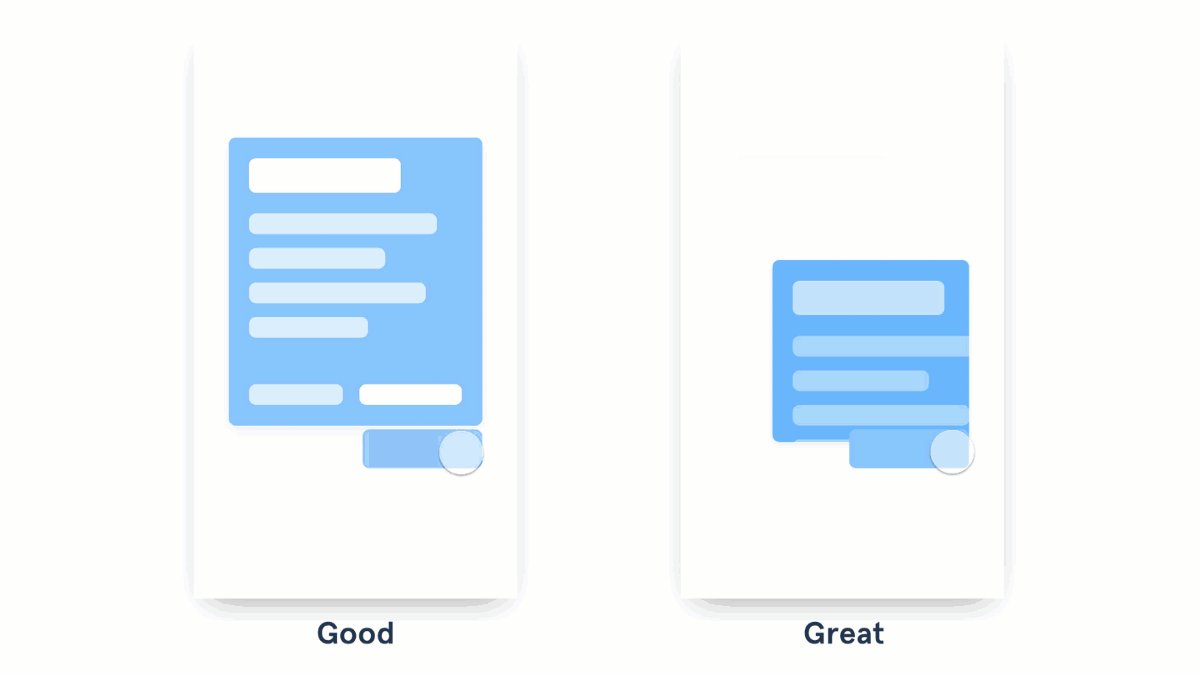
Элементы карточек

Слева открывается новый экран, который смещается вверх. Справа же карточка расширяется и заполняет собой экран.
- Хорошая анимация использует переходы, такие как «сползание» вверх, чтобы подробнее показать интересующее содержимое.
- Отличная анимация устанавливает связь между двумя состояниями, анимируя общий контент.
При анимации между различными состояниями понаблюдайте, есть ли общие элементы и их соединение. С InVision Studio компоненты, которые повторяются на двух разных вкладках, автоматически соединяются, создавая таким образом плавный переход. Это делает интерфейс интересным и легким для восприятия.
Ознакомьтесь с Motion Manifesto, чтобы просмотреть виды анимации, которые вы можете применять. В нашем случае используется комбинация Masking, Transformation, Parenting и Easing (они продемонстрированы в шапке статьи).
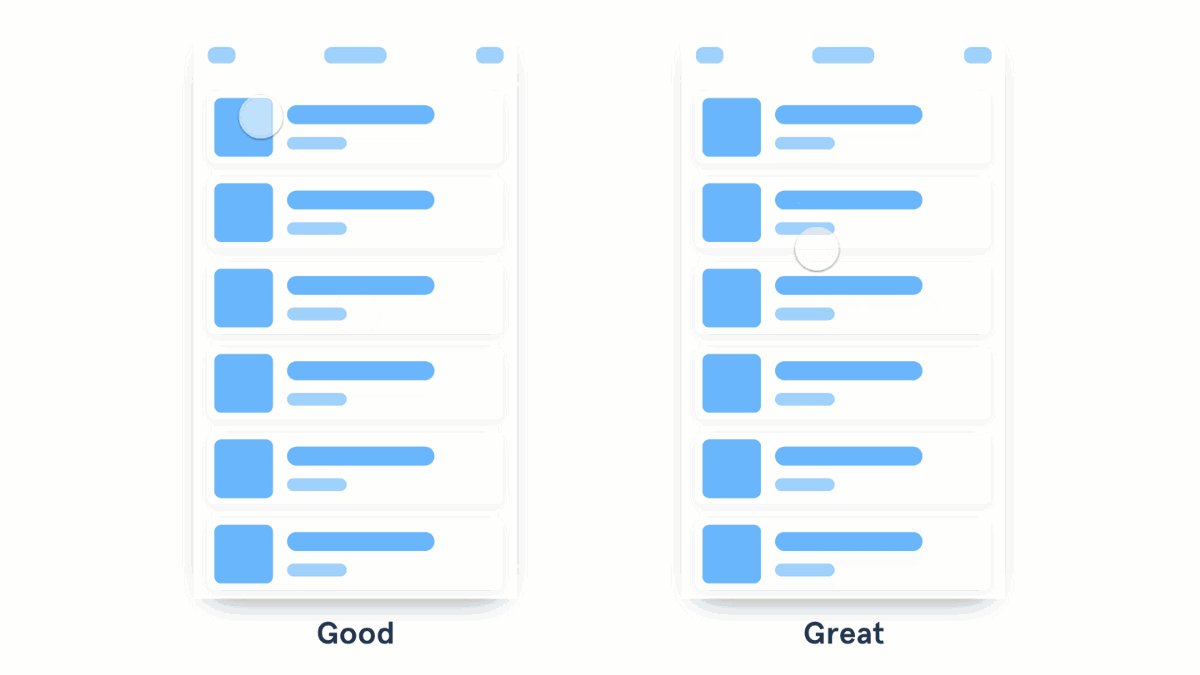
Используйте каскадный эффект

Карточки слева отображаются с помощью скольжения и затухания. В правой части такая же анимация, но каждая карточка выпадает с небольшой задержкой.
- Хорошая анимация быстро изменяет положение элементов при определенном действии (нажатии на кнопку).
- Отличная анимация делает это с задержкой, благодаря чему интерфейс выглядит эффектнее.
Чтобы реализовать каскадный эффект, попробуйте применить задержку к каждой части или сразу к группе содержимого. Сохраняйте одинаковую продолжительность. Не «каскадируйте» каждую незначительную деталь: отдавайте предпочтение группам контента. Не перестарайтесь с задержкой. Google рекомендует временной разрыв между элементами до 20 мс. Больше полезных примеров вы найдете здесь.
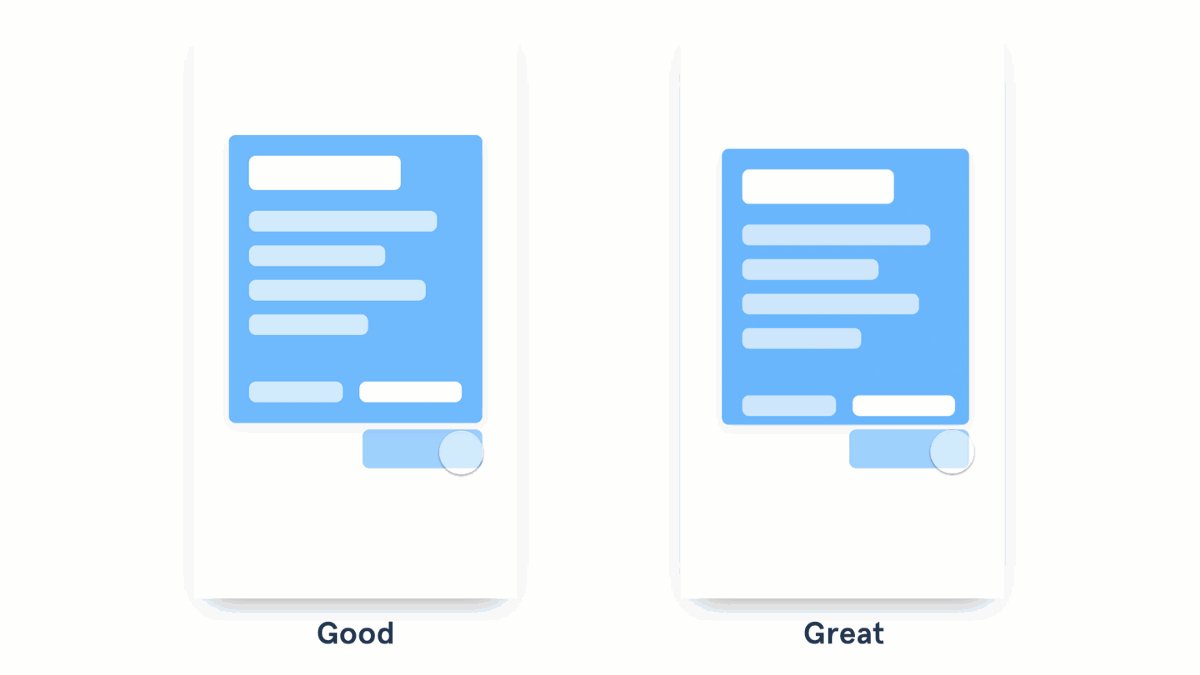
Интерфейс и метаморфозы

Слева один слой слегка накладывается на другой. Справа контент выталкивается.
- В хорошей анимации элементы перемещаются и демонстрируются.
- В отличной элементы не просто меняются, но и затрагивают при этом свое окружение.
Интегрируйте элементы в окружение, сделайте их неотъемлемой частью. Составляющие интерфейса должны взаимодействовать, в т. ч. отталкиваться друг от друга. Для получения дополнительных примеров ознакомьтесь с Aware в Material Design.
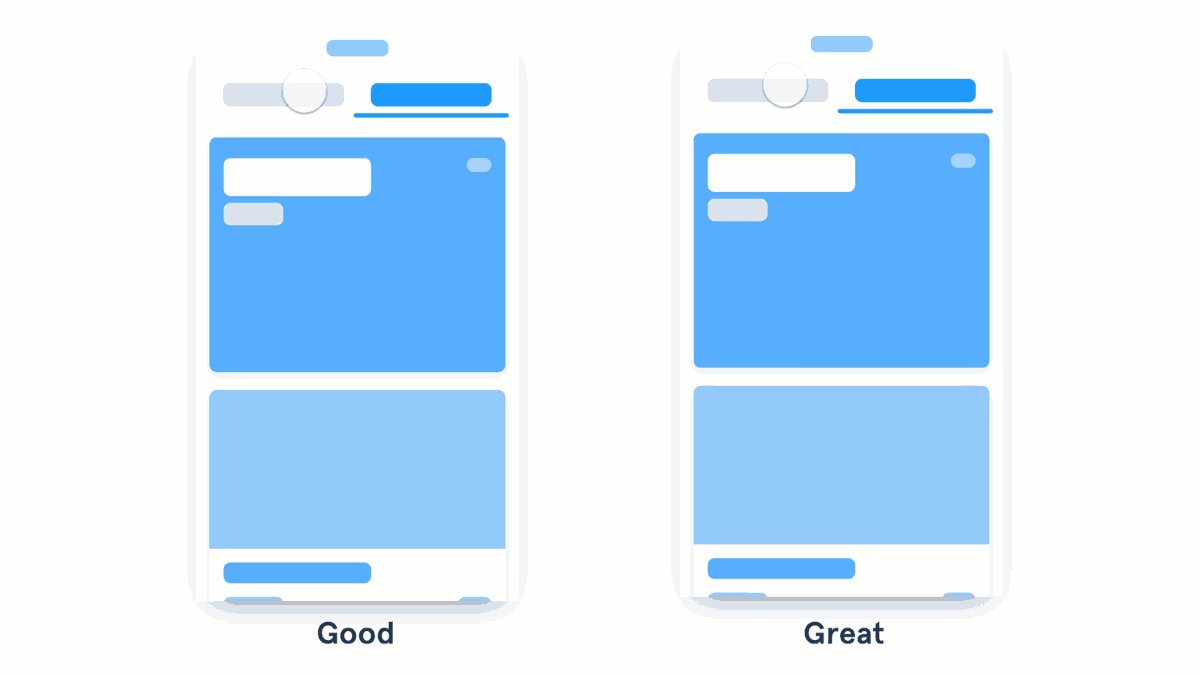
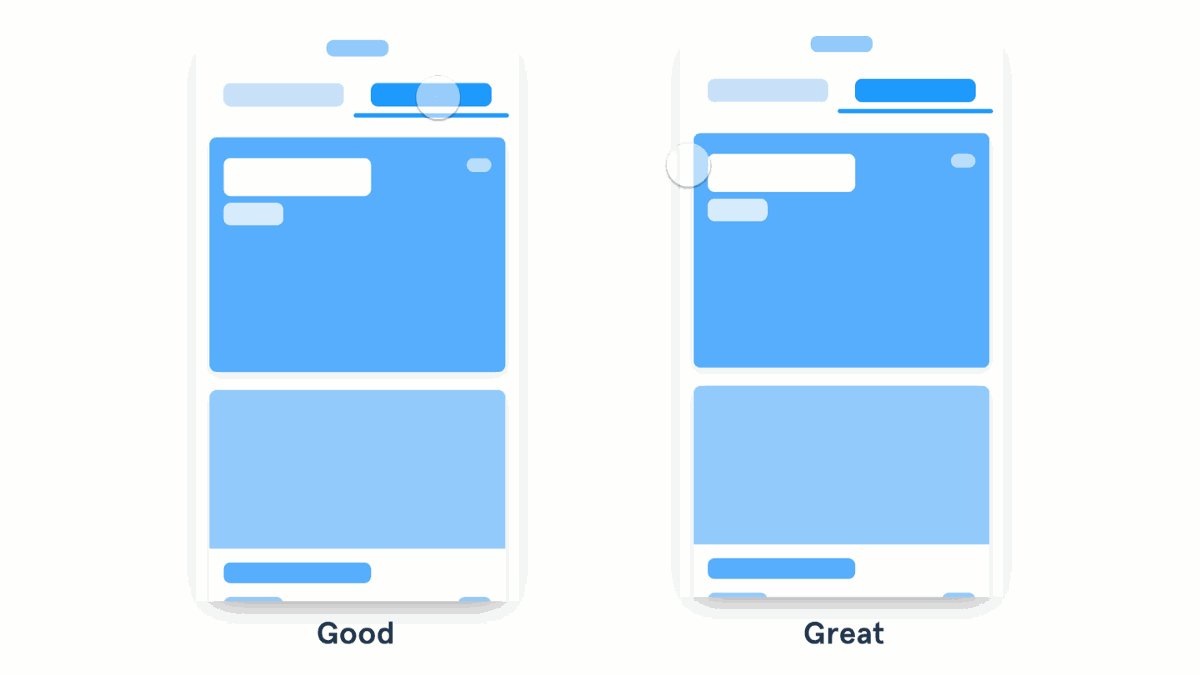
Контекстное меню

Меню слева вылетает снизу. Меню справа расширяется от выполненного действия.
- Хорошие анимированные меню просто появляются со стороны кнопки.
- Отличные анимированные меню выходят непосредственно из действия, которое их создало, растут из точки прикосновения.
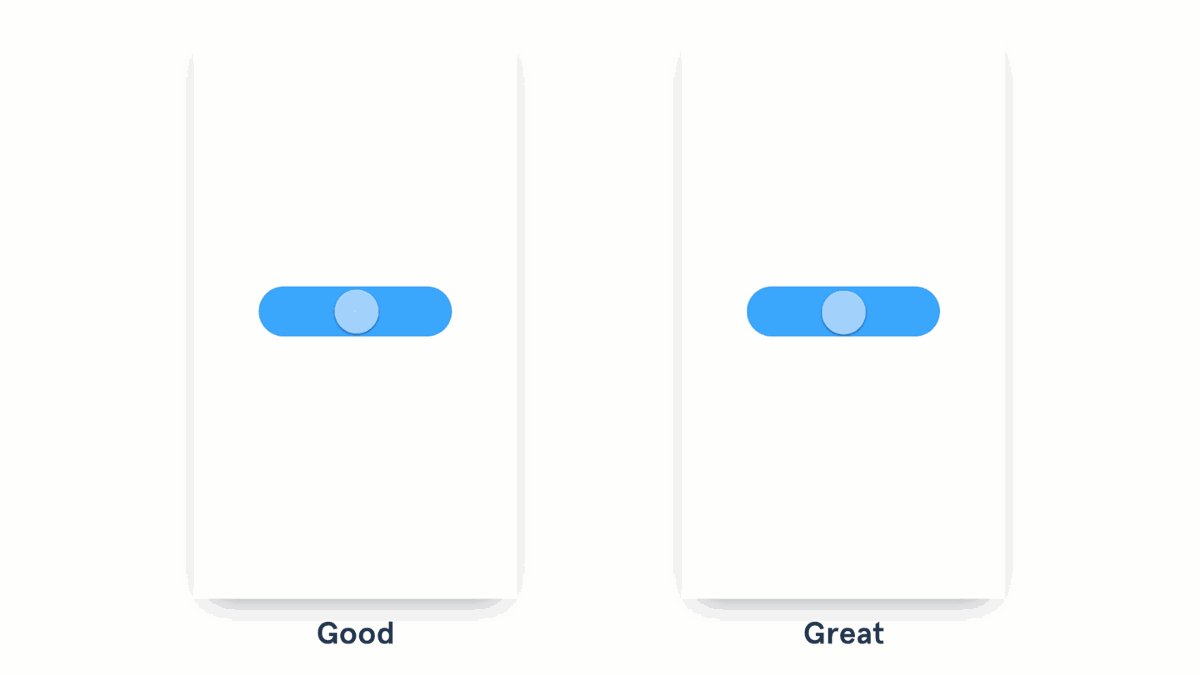
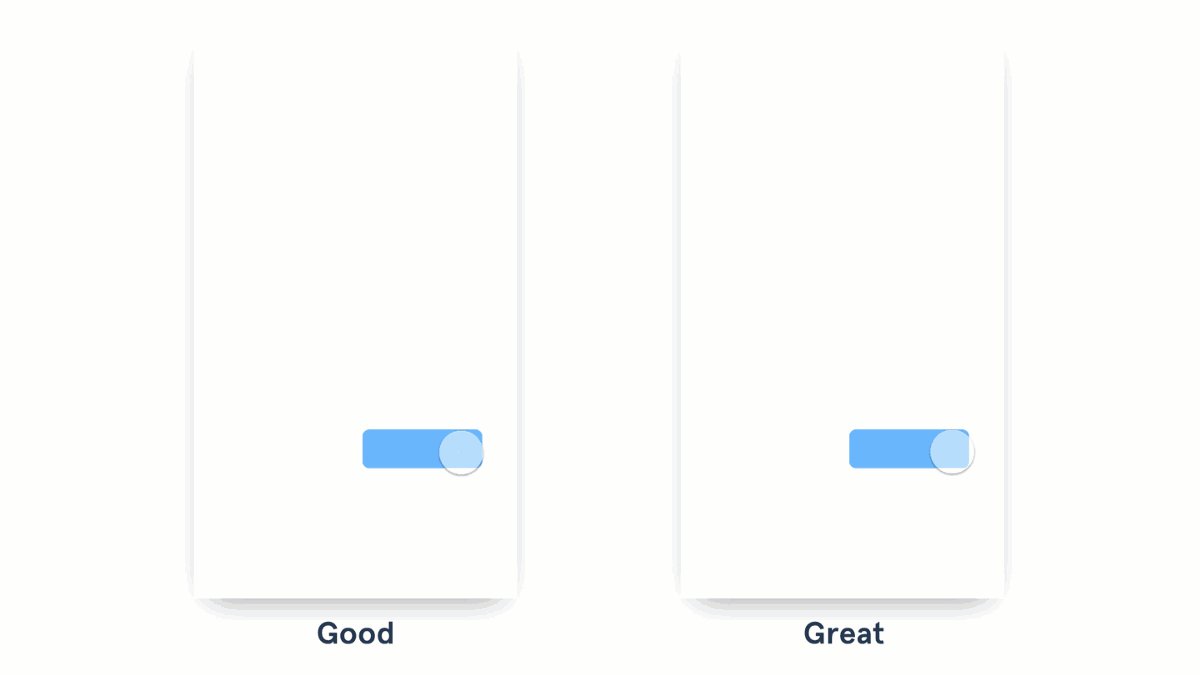
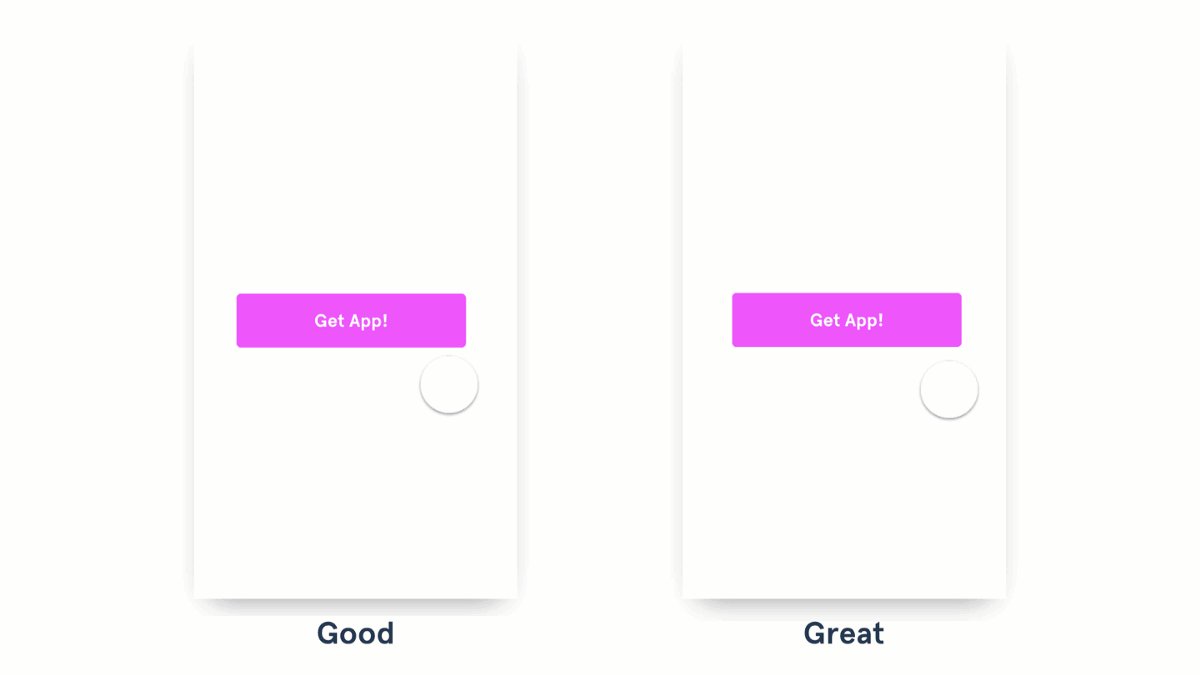
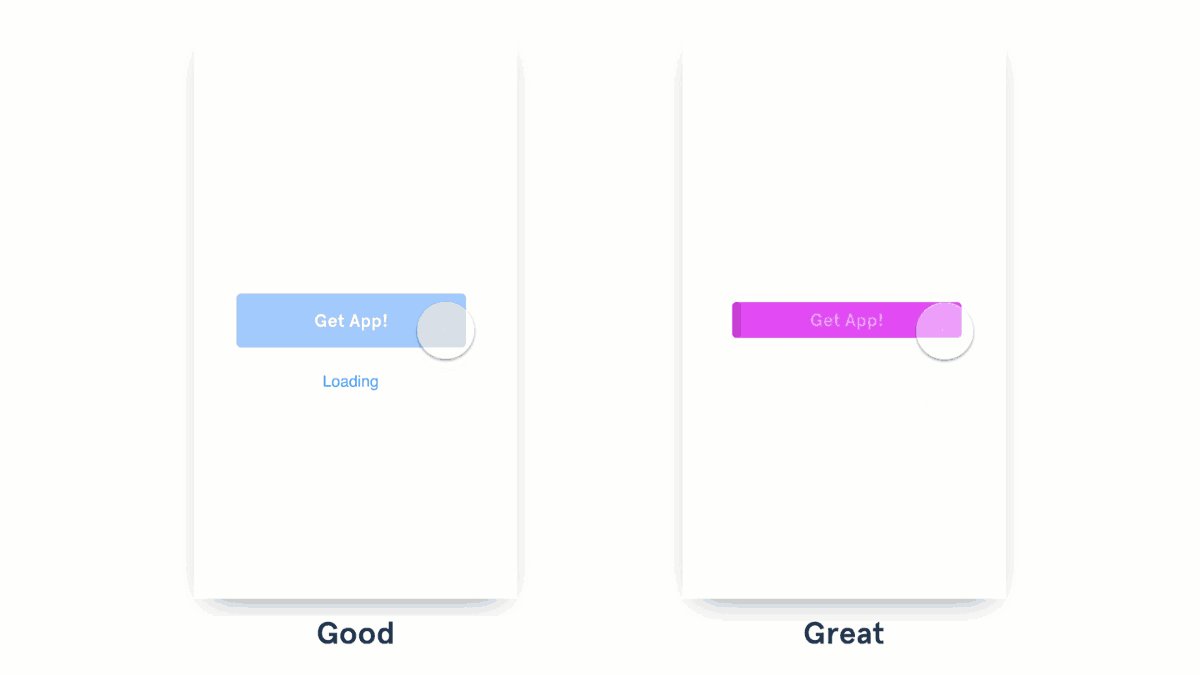
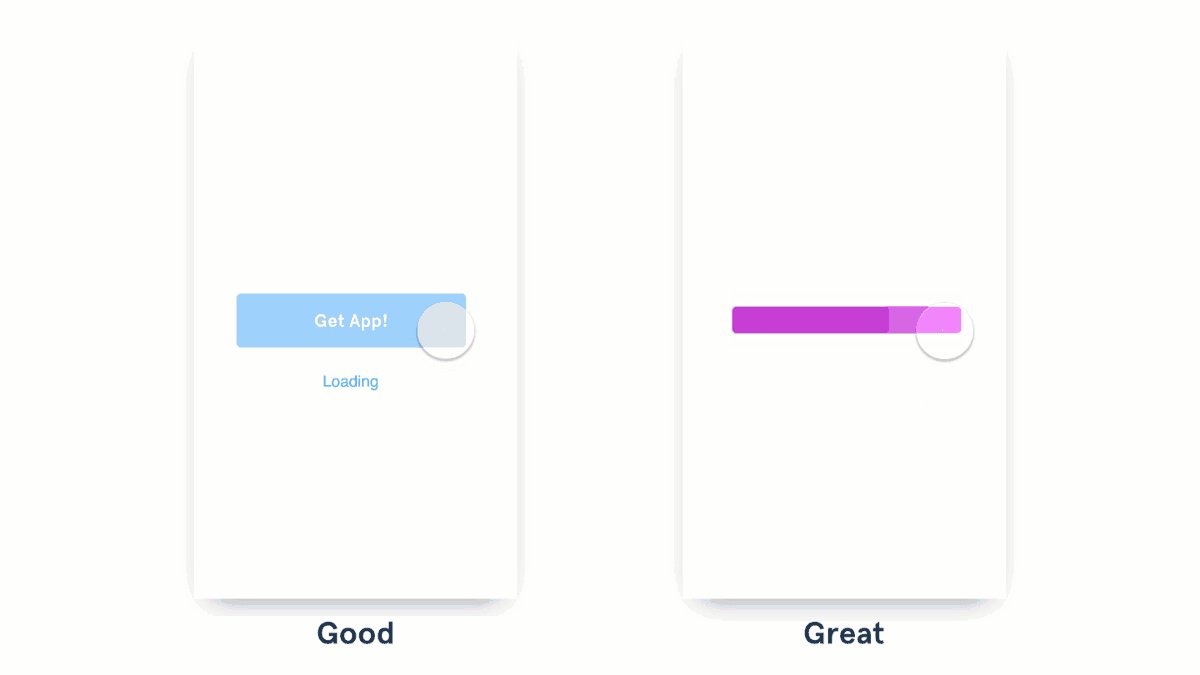
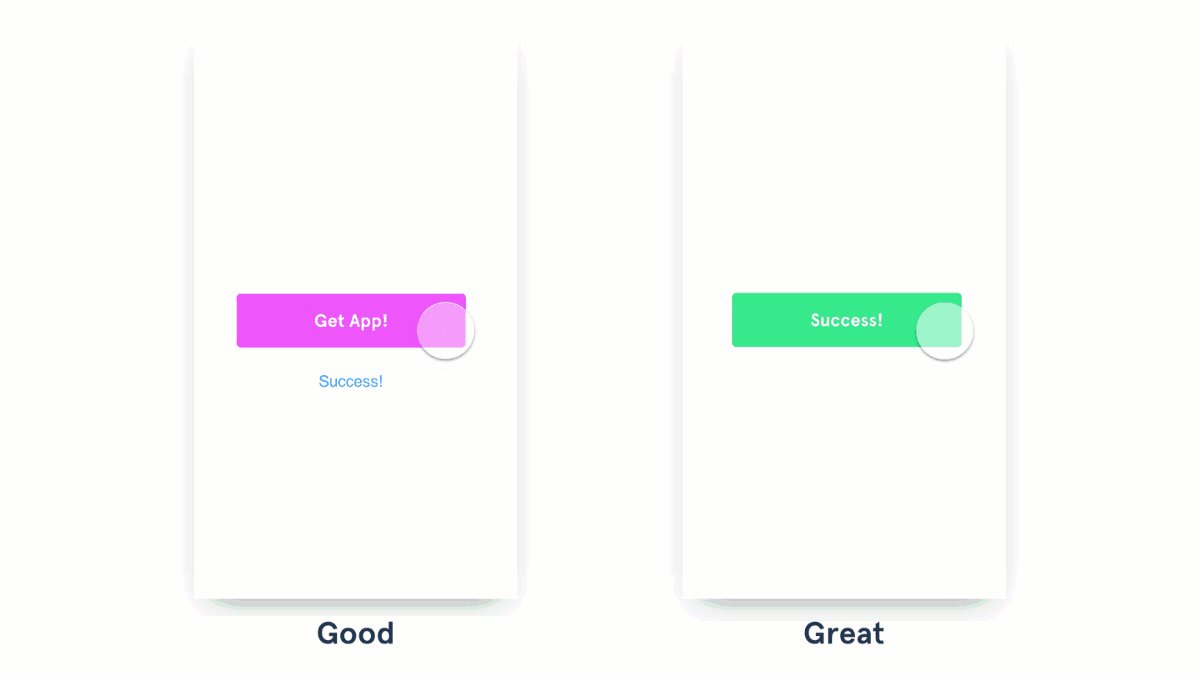
Используйте кнопки для отображения разных состояний

Кнопка слева показывает текущее состояние в режиме текста под ней. Кнопка справа изменяется сама, демонстрируя пользователю состояние.
- Хороший интерфейс отображает события рядом с кнопкой.
- Отличный интерфейс использует саму кнопку для отображения состояний.
Попробуйте использовать контейнер кнопки, чтобы обеспечить визуальную обратную связь, повествующую о прогрессе. Например, вы можете заменить кнопку счетчиком или анимацией загрузки. Также можете добавить анимацию к фону. Решение зависит от вас. Идея состоит в том, чтобы использовать пространство, с которым пользователь уже взаимодействует. Будет плюсом, если вы также затронете цвет кнопки.
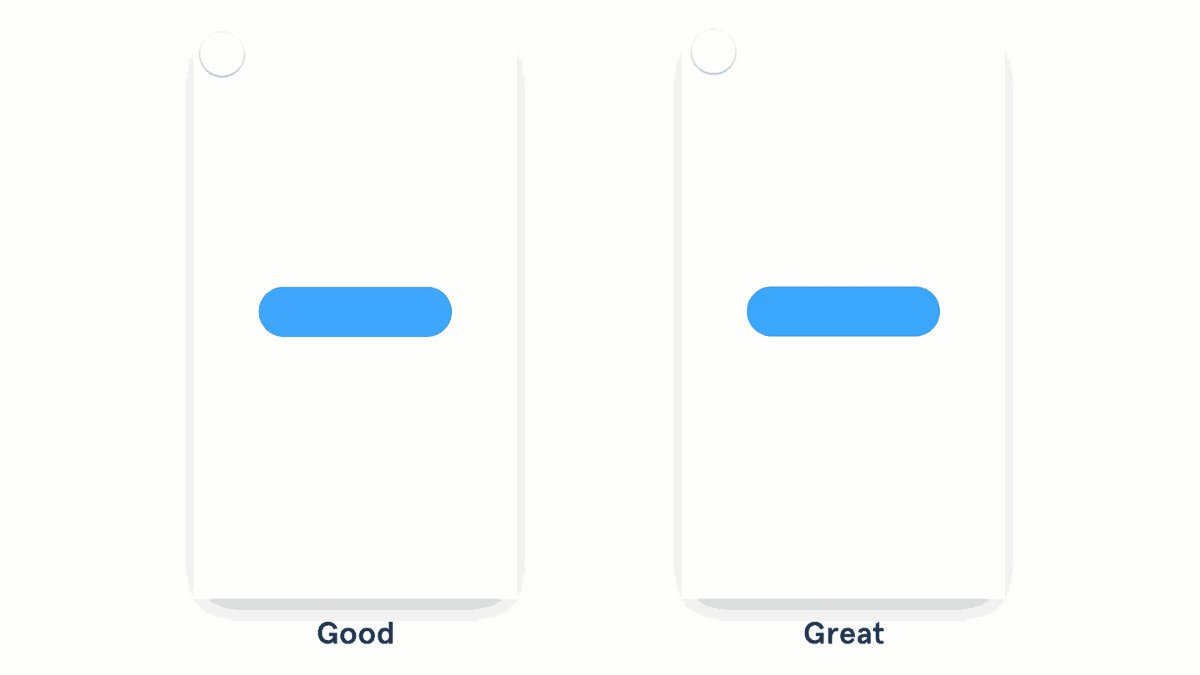
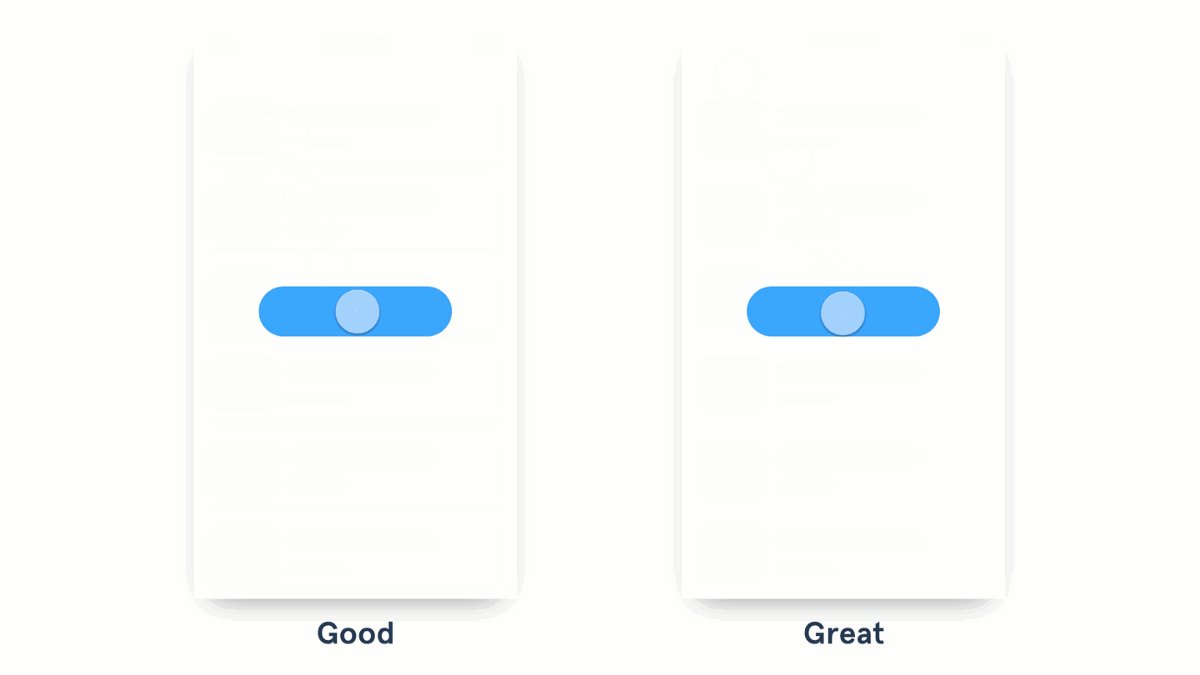
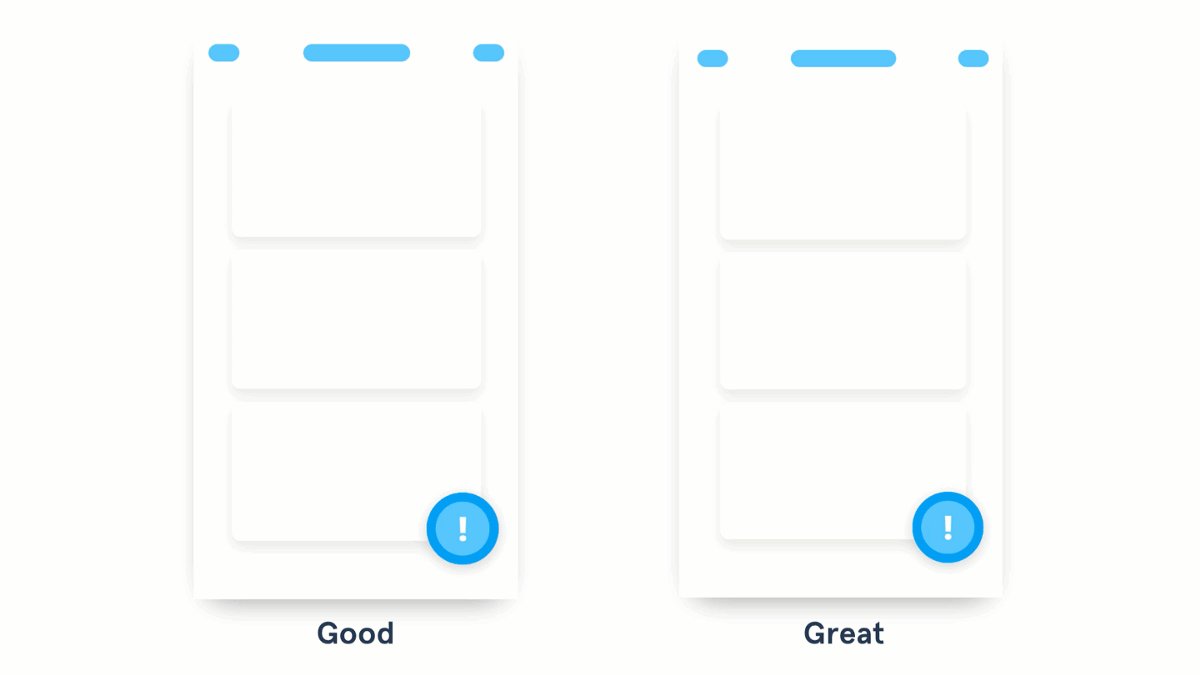
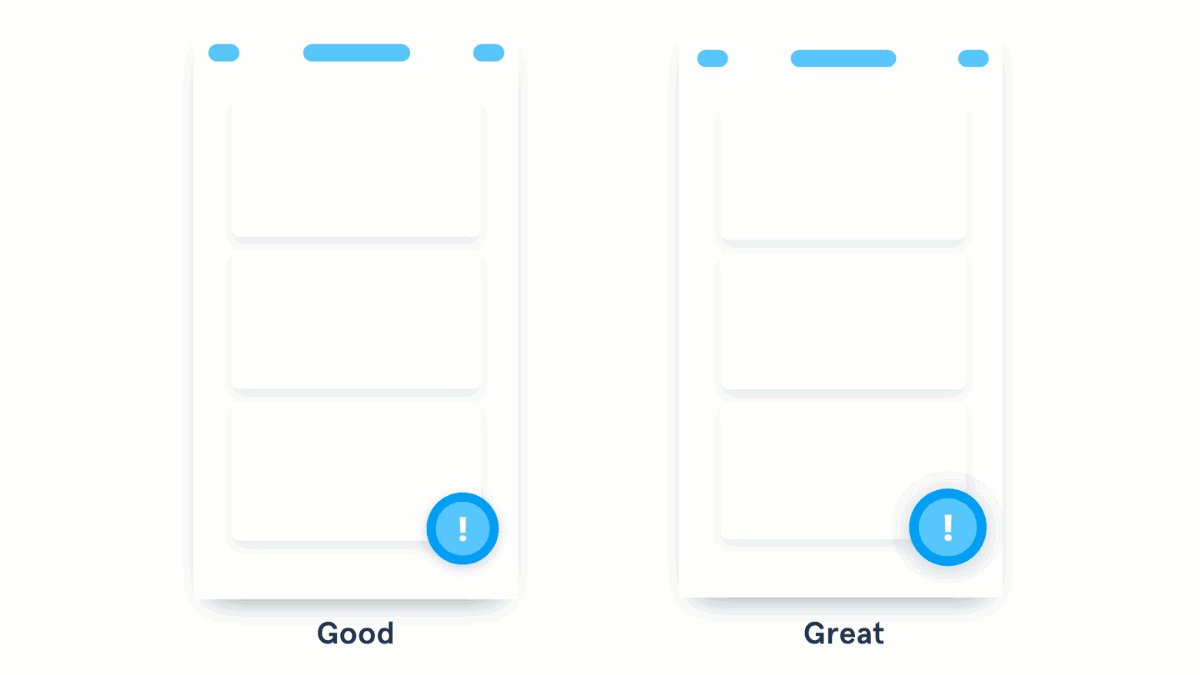
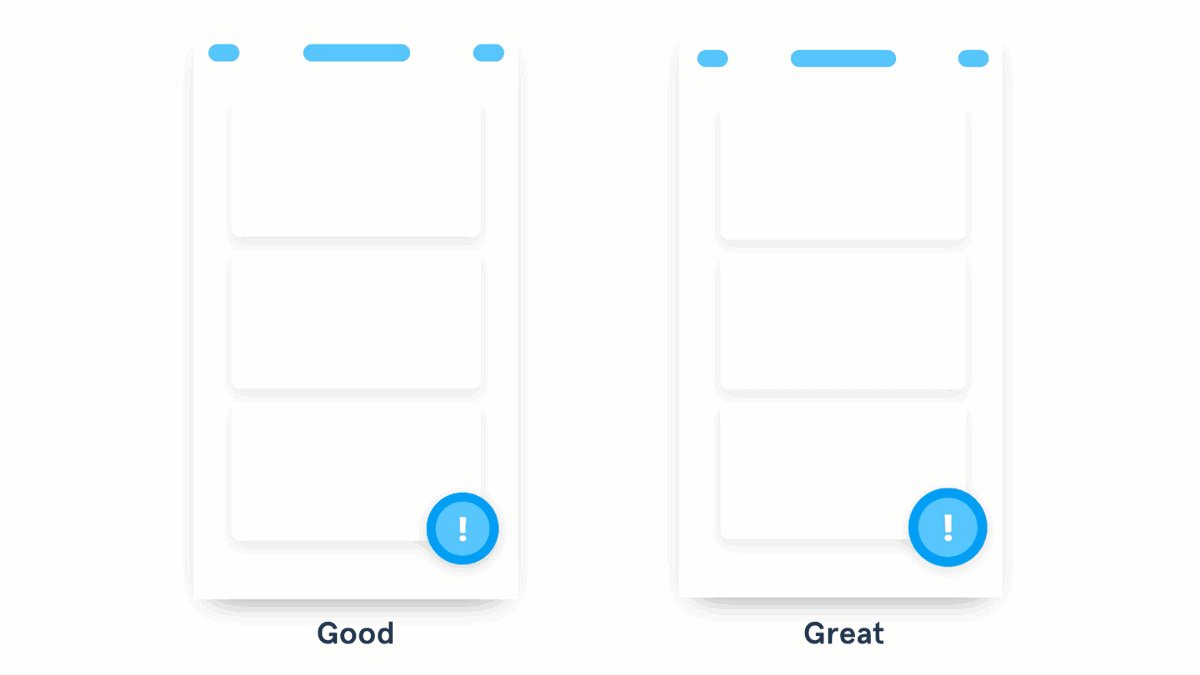
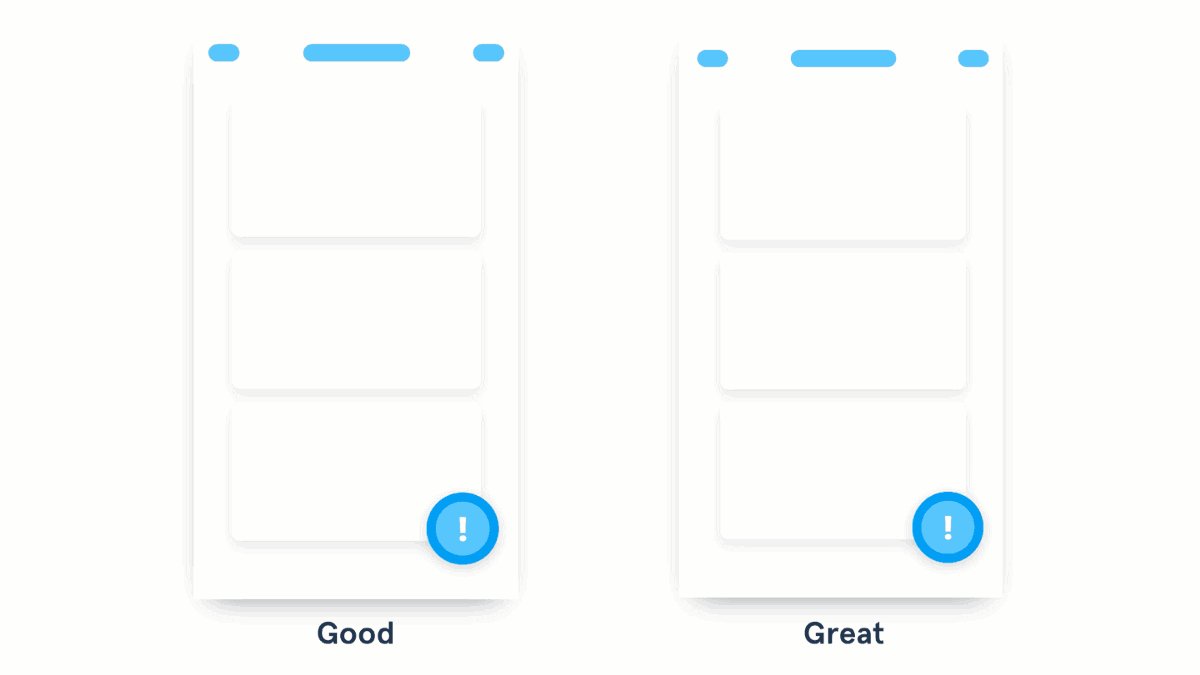
«Пригвоздите» внимание к чему-то важному

В примере слева используются цвет и положение, что выделяет элемент. Справа же добавлена анимация для привлечения внимания.
- Хорошая конструкция использует цвет, размер и положение, чтобы выделить важное действие, которое пользователь должен увидеть.
- В отличном дизайне применяется анимация, которая намного сильнее притягивает взгляд.
Когда пользователя необходимо подтолкнуть к действию, оживляйте детали, которые должны привлечь его внимание. Начните с еле заметной анимации и увеличьте интенсивность (изменение размера, цвета и скорости) в зависимости от того, насколько важно действие. Но только в том случае, если это нужно: чем больше эффектов, тем менее действенен данный прием, и тем больше раздражается пользователь.
Выводы
Не брезгуйте анимацией. Отображайте состояния и переходы между ними, чтобы сделать свое приложение еще более привлекательным и эффективным. Не довольствуйтесь только хорошим интерфейсом – делайте его отличным.
Счастливого оживления!




Комментарии