Концепции и использование
Большинство веб-разработчиков сходятся во мнении, что повторное использование кода является хорошей идеей. Раньше это было нелегким делом, особенно для сложных документов HTML, связанных с ними скриптов и стилевого оформления. Приходилось быть осторожным, чтобы многократно использовать написанный для отображения элементов интерфейса код: во многих случаях это приводило к хаосу на странице. Применение веб-компонентов нацелено на разрешение подобных конфликтов. Для их создания используются три технологии.
1. Пользовательские элементы
Набор API для определения элементов и их поведения, которые пользователь может встраивать в любой документ.
CustomElementRegistry – содержит функции, связанные с настраиваемыми элементами. В первую очередь с методом CustomElementRegistry.define() для регистрации новых настраиваемых элементов.
Window.customElements – возвращает ссылку на объект CustomElementRegistry.
Описанные внутри определения класса функции обратного вызова, которые влияют на поведение настраиваемого элемента:
connectedCallback вызывается, когда настраиваемый элемент впервые подключается к DOM документа.
disconnectedCallback вызывается, когда пользовательский элемент отключается от DOM документа.
adoptedCallback вызывается, когда настраиваемый элемент перемещается в новый документ.
attributeChangedCallback вызывается при добавлении, удалении или изменении одного из атрибутов настраиваемого элемента.
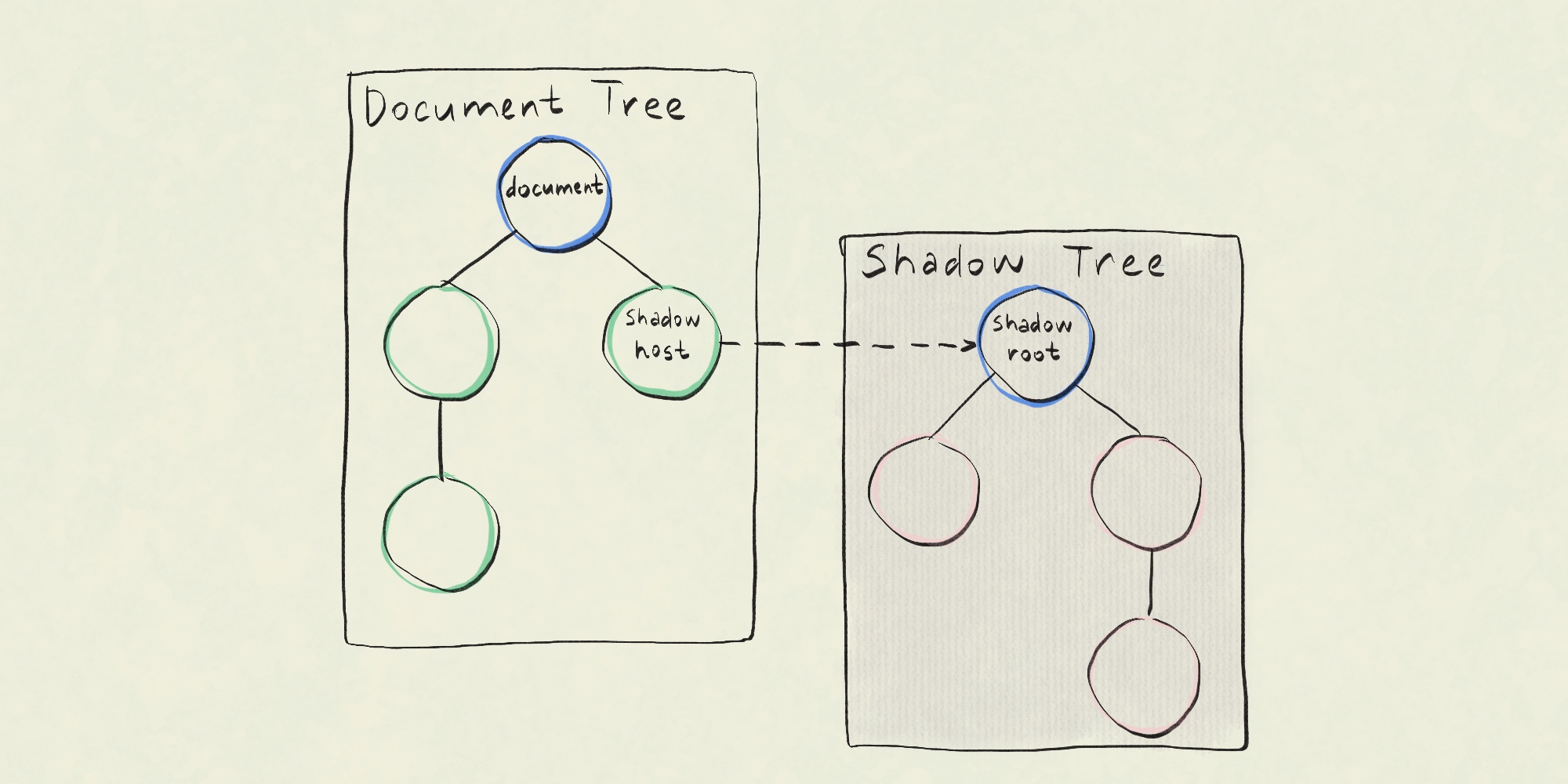
2. Shadow DOM
Набор JavaScript API для прикрепления инкапсулированного теневого DOM-дерева к элементу, который отображается отдельно от основного DOM-документа, а также для контроля связанной с ним функциональности. Вы можете сохранить приватность функций элемента, чтобы он мог быть скриптовым и стилизованным, не опасаясь его влияния на другие части документа.

Далее следуют методы и свойства для работы с этим компонентом:
ShadowRoot представляет корневой узел поддерева теневой модели DOM.
DocumentOrShadowRooе – миксин, определяющий функции, доступные для всех документов и теневых корневых узлов.
Расширения интерфейса Element, связанные с Shadow DOM:
Метод Element.attachShadow() прикрепляет теневое DOM-дерево к указанному элементу.
Свойство Element.shadowRoot возвращает теневой корневой узел, прикрепленный к указанному элементу или значение null, если корневой узел не прикреплен.
Дополнения к интерфейсу Node, относящиеся к ShadowDOM:
Метод Node.getRootNode() возвращает корень объекта контекста, который необязательно включает теневой корневой узел, если он доступен.
Свойство Node.isConnected возвращает логическое значение, указывающее, подключен ли узел (прямо или косвенно) к объекту контекста, например объект Document в случае обычного DOM или ShadowRoot в случае теневого DOM.
Расширения интерфейса Event, относящиеся к теневой модели DOM:
Event.composed возвращает значение типа Boolean, которое указывает, будет ли событие распространяться через границу теневого DOM в стандартное DOM-дерево (true) или нет (false).
Event.composedPath возвращает путь к событию (объекты, для которых будут вызваны обработчики событий). Сюда не включены узлы в теневых деревьях, если теневой корневой узел был создан с закрытым ShadowRoot.mode.
3. Шаблоны HTML
Элементы <template> и <slot> позволяют создавать шаблоны разметки, которых не видно на отображаемой странице. Затем они могут быть повторно использованы несколько раз в качестве основы структуры пользовательского элемента.
<template> содержит фрагмент HTML, который не отображается при первоначальной загрузке документа, но может отображаться во время выполнения сценария JavaScript. Он в основном используется в качестве основы для структур настраиваемых элементов. Связанный с ним интерфейс DOM – HTMLTemplateElement.
<slot> – пространство внутри веб-компонента, которое можно заполнить собственной разметкой, что позволяет создавать отдельные DOM-деревья и представлять их вместе. Связанный с ним интерфейс DOM – HTMLSlotElement.
Основные действия по внедрению веб-компонента
- Создаем класс, который описывает функциональность веб-компонента.
- Регистрируем новый пользовательский элемент, используя метод. CustomElementRegistry.define(). Передаем ему имя определяемого элемента, а также класс или функцию, в которой он описан. При этом неважно, от какого элемента он наследуется.
- При необходимости прикрепляем Shadow DOM к пользовательскому элементу, используя метод
Element.attachShadow(). Добавляем дочерние элементы, обработчики событий и т.д. в Shadow DOM с помощью обычных методов DOM. - При необходимости определяем шаблон HTML, используя
<template>и<slot>. Снова используем обычные методы DOM для клонирования шаблона и прикрепления его к вашему Shadow DOM. - Используем уже настроенный элемент в любом месте на своей странице точно так же, как обычный HTML-элемент.
Открытые стандарты
Многие разработчики выбирают подход с применением открытых стандартов и типовых решений, включающих веб-компоненты. Преимуществ у него множество:
- Эти стандарты разработаны открытым веб-сообществом;
- Они не ломают документ и взаимную совместимость элементов, поэтому у вашего кода неплохое будущее;
- Почти все браузеры поддерживают эти стандарты, поэтому возникает меньше проблем с кросс-браузерностью.
Все это выглядит логичным, но тут есть о чем задуматься. Чтобы стандарт считался открытым, необходимо согласие всех заинтересованных сторон. Результат должен удовлетворять, если не всех, то большинство разработчиков. Что мы можем увидеть в данном случае? Открываем стандарт на GitHub и смотрим его создателей:
- Дмитрий Глазков, Google;
- Хаято Ито, Google;
- Доминик Куни, Google.
Все разработчики документа работают в одной корпорации. Похожая ситуация наблюдается и в истории коммитов в этом репозитории. Выходит, что все написано на 100% в Google.
Google имеет огромное влияние на открытые стандарты и вносит в них новые фичи ни с кем не советуясь. Остальные создатели браузеров не способны тягаться с гигантом IT-индустрии и постепенно сходят с дистанции. Сначала перешла на Chromium и выбыла из борьбы Opera, а затем и Edge. В итоге мы наблюдаем ситуацию, когда на caniuse 3 из 6 основных браузеров не поддерживают некоторые особенности так называемого открытого стандарта.
Поддержка браузерами и ссылки на популярные на сайты с примерами использования компонентов
Поддержка в браузерах:
- Firefox (версия 63), Chrome и Opera поддерживают веб-компоненты по умолчанию;
- Safari не поддерживает ряд функций веб-компонентов, которые в Apple считают вредящим будущему веба хаком;
- Создатели Edge еще только работают над реализацией веб-компонентов.
Библиотеки и примеры использования:
- webcomponents.org – сайт с примерами веб-компонентов, учебными пособиями и другой информацией;
- FAST – это библиотека веб-компонентов, созданная Microsoft;
- Hybrids – библиотека веб-компонентов с открытым исходным кодом;
- Polymer – фреймворк от Google с набором полифилов, последних веяний и примеров; на данный момент это самый простой способ кроссбраузерно использовать веб-компоненты.
Выводы
Однозначных рекомендаций по внедрению в проекты веб-компонентов эксперты не дают, а значит решение об использовании тех или иных стандартов придется принимать вам. Стоит однако учитывать, что время не стоит на месте, и рекомендованные сейчас к использованию технологии через несколько лет могут устареть.




Комментарии