Создание красивых стилей убивает уйму времени. CSS фреймворки выполняют ту же задачу на лету. Верстальщики получают продуманные решения самых насущных проблем – разметку, интерфейсы, адаптивность.
Классический CSS фреймворк – набор базовых стилей для вёрстки веб-страницы:
- сетка;
- иконки;
- таблицы;
- элементы форм и кнопок;
- типографика;
- интерфейсные паттерны, например, карточки и модальные окна;
- вспомогательные классы оформления элементов: отступы, цвета и т. д.
Можно начать работу над проектом, не тратя время на копирование шаблонного кода или написание с чистого листа. CSS фреймворк – фундамент системы стилей.
Зачем нужен фреймворк?
Чем сложнее приложение, тем больше оснований воспользоваться готовым инструментом. Фреймворк необходим в следующих случаях:
- Нужно быстро создать сайт. Кастомизировать компоненты проще, чем создавать с нуля.
- Если вы плохо знаете CSS. Берите готовые классы и наслаждайтесь стандартным, но элегантным и продуманным интерфейсом.
- Хотите протестировать дизайн-гипотезу. Создать прототип и проверить идею в деле.
Выбираем CSS фреймворк
Bootstrap
Популярнейшая библиотека компонентов. В 2018 году вышел Bootstrap 4. В нём ещё больше удобных утилит и модификаторов. Четвертая версия написана на SASS, так что можно использовать в разработке все преимущества препроцессоров.

Главные фичи Bootstrap:
- Проработанная адаптивная сетка, основанная на Flex-модели, прошла испытание временем на всех возможных разрешениях. Решает большинство задач компоновки контента.
- На Bootstrap созданы тысячи шаблонов, тем и готовых компонентов. Можно собрать сайт, не написав ни строчки CSS-кода.
- Простота обучения. Очевидные концепции, подробная документация с примерами. Масса пособий для разработчиков с разной степенью погружения в тему.
- Готовый JavaScript для большинства интерактивных компонентов. Аккордеоны и карусели уже написаны за вас.
- Препроцессоры SASS и LESS.
Foundation
Foundation – вероятно, второй по распространенности CSS фреймворк. Утонченный и гибкий инструмент подойдёт для очень больших проектов. Им пользуются Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney.
Фреймворк также построен на препроцессоре SASS и имеет отличную JavaScript-составляющую. Кривая обучения по сравнению с Bootstrap более крутая, но есть и преимущества.

Главные фичи Foundation:
- Адаптивная система сеток. В создании отзывчивого дизайна не уступает Bootstrap.
- Мощный email-фреймворк. Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек – используйте Foundation for emails.
- Техническая поддержка. Компания-разработчик предлагает обучающие онлайн-тренинги и консультации по продукту. Увы, не бесплатно :(
- Простая кастомизация. Foundation гибок. Вы полностью контролируете интерфейс проекта.
- JavaScript-компоненты.
- Легкое создание анимаций.
- Вертикальный контроль разметки.
- Инструменты для разработчика.
- Препроцессор SASS.
Pure
Этот легковесный (3.8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов – он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.

Главные фичи Pure.css:
- Крошечный размер.
- Чистый CSS – для встраивания нужен лишь один файл.
- Меню на любой вкус – вертикальные, горизонтальные, выпадающие.
- Удобная работа с элементами форм.
Bulma
Серьезный игрок на CSS рынке – Bulma. Гармоничная смесь качеств: маленький, отзывчивый, удобный и интуитивно понятный фреймворк. Написан на SASS, сетка на флексах, mobile-first подход, чистый CSS – JavaScript не прилагается.

Главные фичи Bulma:
- Логичные и запоминающиеся имена классов.
- Чистый CSS – весь фреймворк в одном файле.
- Большое и дружелюбное сообщество, легко найти ответы на все вопросы.
- Просто изучать. Идеальный выбор для начинающих верстальщиков.
- Препроцессор SASS.
Semantic UI
Фреймворк, как следует из названия, трепетно относится к семантике интерфейсов. В Semantic UI 3000 настраиваемых переменных и 50 компонентов для создания сайтов.

Главные фичи Semantic UI:
- Интеграция с React, Angular, Meteor, Ember и другими фронтенд-инструментами. Semantic UI легко ввести в существующий проект, не переписывая его заново.
- «Человекопонятный» HTML, упор на семантику веба, легко читаемые имена классов.
- Красивые макеты «из коробки». Даже некастомизированный фреймворк выглядит превосходно.
- Широкий простор для настройки.
- Интуитивно понятный JavaScript.
UI Kit
Еще один добротный CSS фреймворк с классическим набором полезностей и удобств. Небольшой размер, встроенные интерфейсные компоненты, поддержка препроцессоров, отзывчивая сетка и возможность кастомизации – всё это UI Kit.

Главные фичи UI Kit:
- Минимализм. Фреймворк поощряет создание чистого кода и ясных интерфейсов.
- Отличный набор компонентов из коробки с шаблонами использования, полезными методами и возможностями кастомизации.
- Препроцессоры LESS и SASS.
Materialize CSS
Детище Google появилось на свет в 2014 и до сих пор занимает лидирующие места в гонке фреймворков. Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.

Главные фичи Materialize CSS:
- Material Design. Это по праву один из самых популярных языков дизайна в мире.
- Фреймворк использует сетку Bootstrap. Можно не разбираться в новых концепциях.
- Компоненты мобильных меню.
- Препроцессор SASS.
Milligram
Один из самых миниатюрных CSS фреймворков. В сжатом виде Milligram весит всего 2Кб. Но мал, да удал – в вашем распоряжении полный набор инструментов верстальщика.

Главные фичи Milligram:
- Маленький размер файла.
- Классные темы.
Skeleton
Всего 400 строк кода – а на выходе мы имеем полноценный CSS фреймворк. Skeleton – это не только лейауты, как можно было бы подумать. Здесь весь стандартный набор: типографика, таблицы, формы, кнопки и т. д. Можно брать и создавать полноценный веб-сайт.

Главные фичи Skeleton:
- Только самая необходимая функциональность.
- Просто изучить.
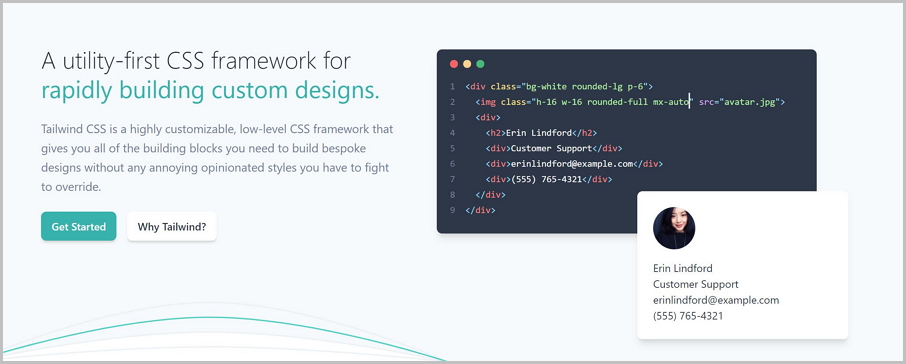
Tailwind CSS
Низкоуровневый CSS фреймворк, открыты все возможности кастомизации. Tailwind CSS подходит для нестандартных дизайн-решений. Если вы имеете представление о концепции атомарного CSS, это именно то, что вам нужно. Фреймворк написан на PostCSS и конфигурируется на JS.

Главные фичи Tailwind CSS:
- Множество утилитарных классов. Простая кастомизация элементов.
- Набор адаптивных опций.
Spectre
Spectre – классический компонентный CSS-фреймворк с элегантным дефолтным оформлением.

Главные фичи Spectre:
- Чистый CSS, без JavaScript-кода.
- Препроцессор SASS.
Base
Base – компактный и легкий, но довольно мощный фреймворк, который может стать надежным фундаментом для ваших проектов.

Главные фичи Base:
- Основан на последней версии Normalize.css.
- Разбит на независимые друг от друга модули.
Picnic CSS
Небольшая библиотека статических и интерактивных компонентов. Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.

Главные фичи Picnic CSS:
- Симпатичный дефолтный дизайн.
- Настраиваемые переменные.
- Препроцессор Sass.
Mustard UI
Ищете CSS фреймворк для новичков? Вы его нашли. Опенсорсный легкий Mustard создан специально для начинающих разработчиков.

Главные фичи Mustard UI:
- Отдельные модули. Можно работать только с компонентами, которые действительно нужны.
- Отличная документация.
- Маленький размер.
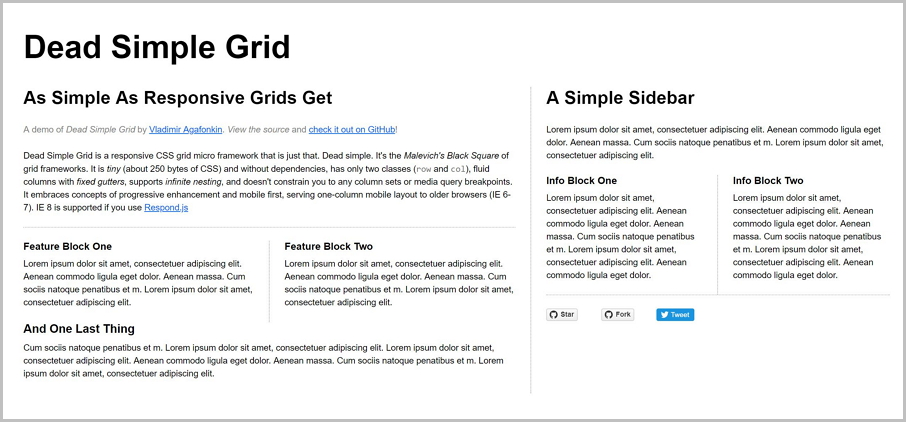
Dead Simple Grid
Однозначный чемпион в номинации Самый крохотный CSS фреймворк. Dead Simple Grid – это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, – строить сетки, но иногда только это вам и требуется.

Главные фичи Dead Simple Grid:
- Элементарная структура. Вряд ли вам вообще потребуется документация.
- Адаптивные колонки и фиксированные отступы.
- Поддержка бесконечной вложенности.
Бонус
В качестве награды за прочтение еще 3 интересных CSS библиотеки, которые могут вам пригодиться:
- Animate.css. Создание CSS анимаций с огромным набором эффектов.
- NES.css. Библиотека компонентов, выполненных в 8-битном стиле.
- Simple Grid. Классическая 12-колоночная сетка для быстрого построения макетов.
Как сделать выбор?
CSS фреймворки предлагают много готового кода, уже проверенного в различных браузерах и на разных разрешениях, чем здорово экономят время. При выборе нужно задаваться не вопросом «какой из этих инструментов лучше?», а «какой из них лучше подходит для моего проекта?».
Основные значащие факторы:
- Размер файлов фреймворка или библиотеки.
- Необходимый набор компонентов.
- Наличие или отсутствие JavaScript-сопровождения.
- Поддержка препроцессоров.
- Концептуальный подход.
Разобравшись в своих потребностях, вы без труда подберёте CSS фреймворк. Возможно, даже из нашего списка.



Комментарии