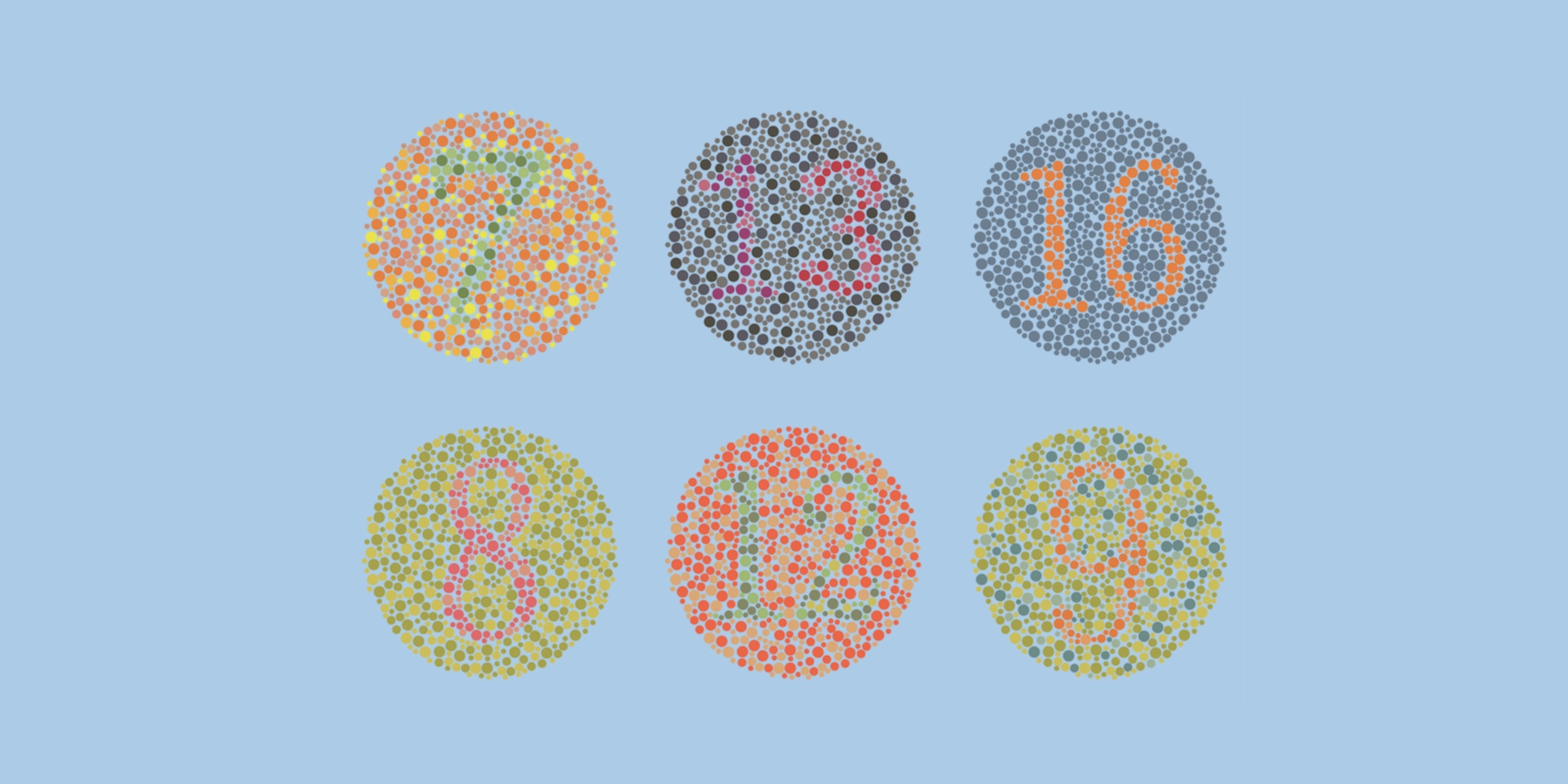
Создавая дизайн цифрового или физического продукта, важно уметь подобрать цвета с учетом их контрастности. Особенно если вы хотите, чтобы пользователи обратили внимание на важные данные. Нужно понимать, что не все люди видят ваш дизайн одинаково. Около 8% мужчин и 0,5% женщин страдают расстройствами цветового зрения (в частности, дальтонизмом), поэтому часть информации в приложении, на сайте или в ином продукте для них может просто пропасть. Возникает вопрос: как сделать, чтобы дизайн оставался привлекательным и удобным для всей аудитории?
О примере решения таких проблем рассказали в блоге UX Design разработчики Kiddom Academy. Их подход к обеспечению цветовой доступности довольно интересен.
Новый продукт – новый челлендж
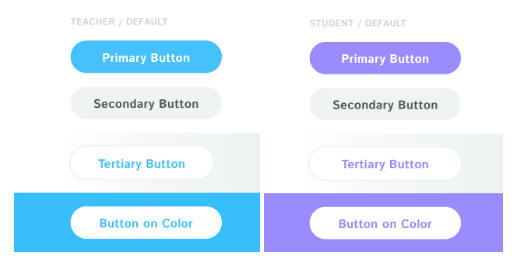
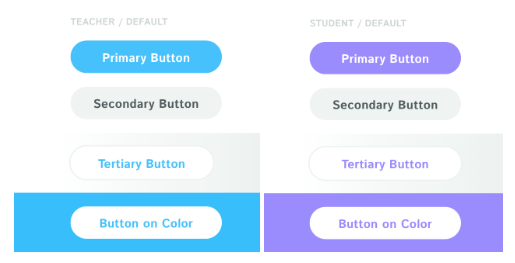
До Kiddom Academy у компании уже была школьная система для K-12. Этот инструмент позволял создавать и выполнять задания, ставить оценки и обмениваться информацией о них. Решение было предназначено для учителей и учеников, поэтому в дизайне использовалось цветовое разделение: у учителей была голубая тема, а у школьников – фиолетовая.

Просто и понятно, однако продукт предполагал также визуализацию множества данных. Приходилось использовать больше цветов, корректность восприятия которых не должна была зависеть от особенностей зрения пользователей. Сложная задача сочетания визуального образа и функциональных особенностей потребовала правильной цветовой палитры.
Шаг 1. Анализ стартовой палитры
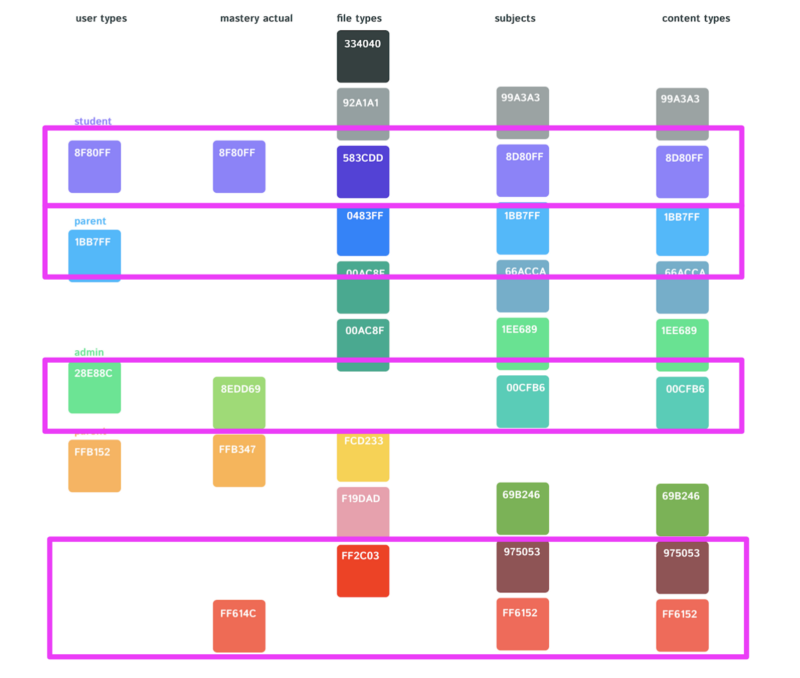
Для начала пришлось собрать вместе все использовавшиеся цветовые палитры, чтобы проанализировать совпадения и несоответствия.

Хотя палитра выглядит красочно, она не оптимальна из-за множества наложений близких цветов и совершенно не приспособлена для людей с нарушениями цветового зрения.
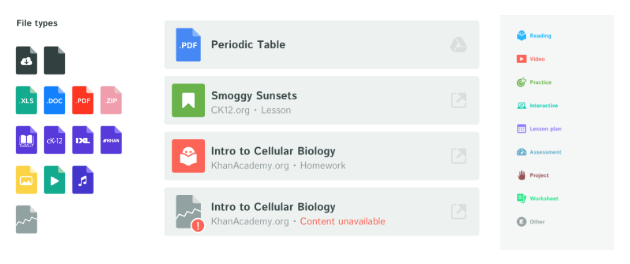
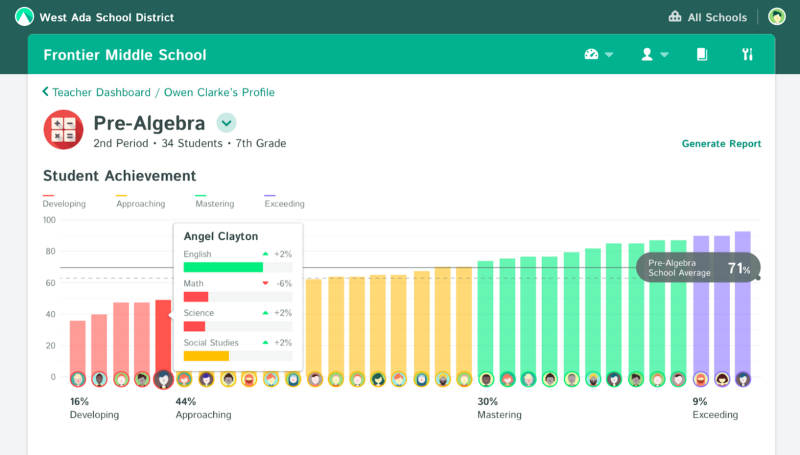
Также существовали другие сложности, связанные с нелогичным выбором сочетаний цветов. В приведенном ниже скриншоте отчета, в цветовой схеме нет никакой логической прогрессии (красный-желтый-фиолетовый-зеленый) – с первого взгляда непонятно, о чем идет речь.

С какой стороны подойти к этой проблеме? Начать с изучения уже существующих в образовании норм.
Шаг 2. Изучение норм индустрии
Основная цель исследования отраслевых норм:
- понять, как другие продукты справляются с проблемой цветовой доступности;
- выявить общепринятую цветовую схему, чтобы пользователям не пришлось перестраивать свои ожидания.
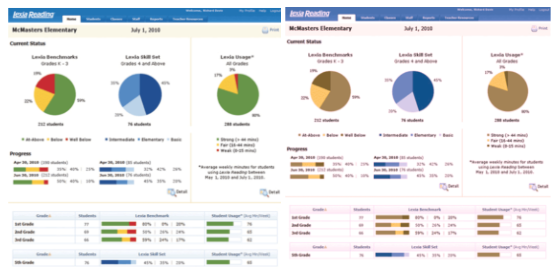
На приведенном ниже рисунке намеренно ухудшено качество деталей, чтобы внимание было сконцентрировано только на цветах. В левой панели – то, как видят сайт люди с обычным зрением, справа – люди с растройствами цветового восприятия.

При нормальном цветовосприятии диаграммы выглядят очевидно: красный – плохо, зеленый – хорошо. Но стоит только включить режим дальтонизма, и ясность пропадает. Разница между красным и зеленым больше неочевидна, и уже значение срезов сложно понять.
Взглянем на расширенную цветовую палитру в тех же двух режимах:

Середина спектра не слишком очевидна, а концы, хоть и контрастируют друг с другом, могут путаться с другими цветами. Существуют некоторые общие подходы, но нет единого стандарта. Основным принципом разработки должно являться удобство пользователей.
Шаг 3. Определение ограничений
Благодаря анализу команда смогла выделить два важных ограничения и определиться с дальнейшими действиями. Первым требованием осталась доступность: цвета должны быть достаточно контрасты, чтобы их мог различить любой пользователь. Это особенно важно в представлении данных.

Второе требование – уменьшение перекрытия цветов. Одни и те же цвета могли использоваться для разных целей – это нужно было менять.
Шаг 4. Решение конфликтов
Первым делом, разработчики выяснили, какие из пересечений цветов можно убрать.

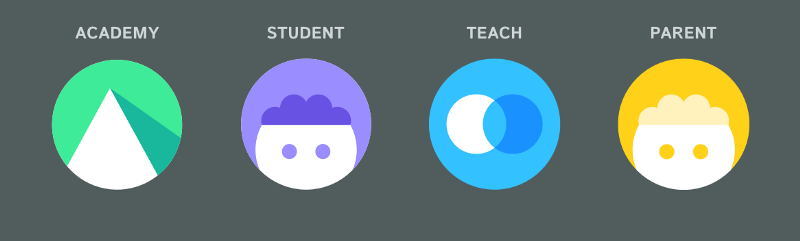
Первоначальное намерение состояло в том, чтобы тематизировать приложение для разных ролей пользователей: Ученика, Учителя и Родителя.

Однако с добавлением Администратора (Academy, зеленый цвет) палитра усложнилась. Было принято решение упростить процесс, избавившись от ролевых цветов.

Шаг 5. Улучшение доступности
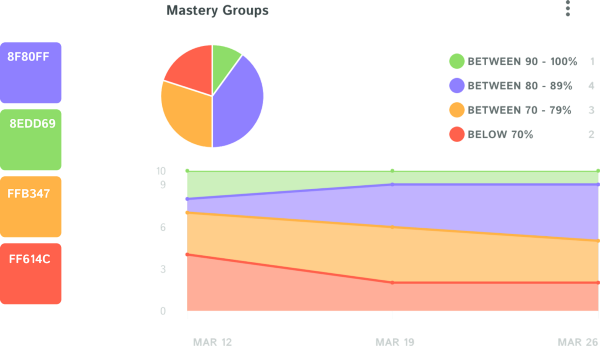
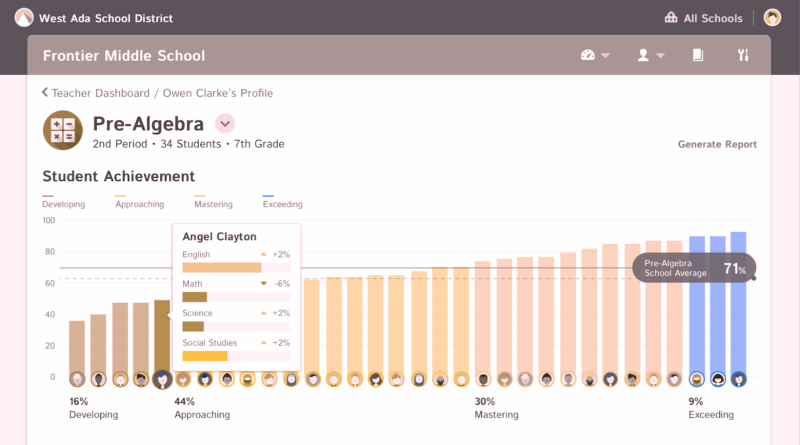
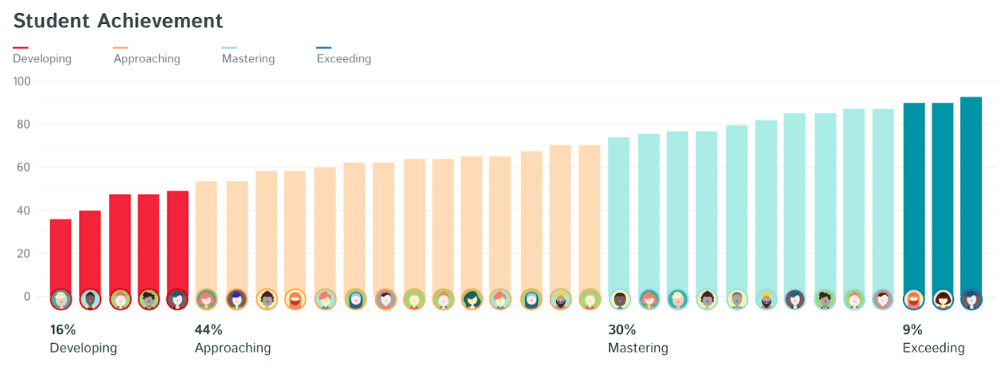
Рассмотрим процесс улучшения доступности на примере гистограммы достижений учеников. На первый взгляд она выглядит неплохо. Фиолетовый немного выбивается из общей гаммы, но прогрессия цветов очевидна. И центр, и края спектра хорошо различимы.

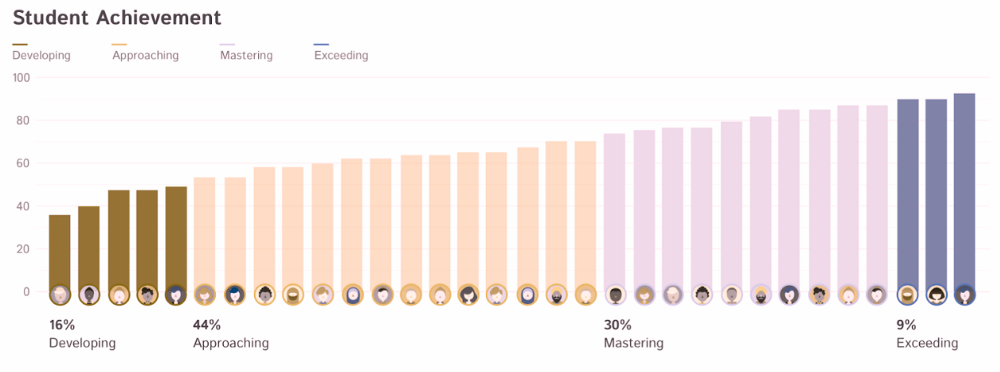
В режиме дальтонизма все становится гораздо хуже. Центр стал почти неразличим, а реально выделяется только правый край.

После первой попытки команда провела еще несколько экспериментов с контрастом. Сначала разработчики опробовали более контрастные красный и зеленый цвета, но в режиме дальтонизма концы спектра почти слились.
Затем пришел черед концепции «горячего и холодного». В результате проб и ошибок в палитре появился бирюзовый цвет. Он позволил добавить контраст в центр спектра, сохранив различимые края.


Шаг 6. Упрощение цветовой палитры
Вернемся к сложной палитре. Вместо того, чтобы заранее определять каждый вариант цвета, каждый тон и каждый оттенок, может быть стоит найти более умный подход?
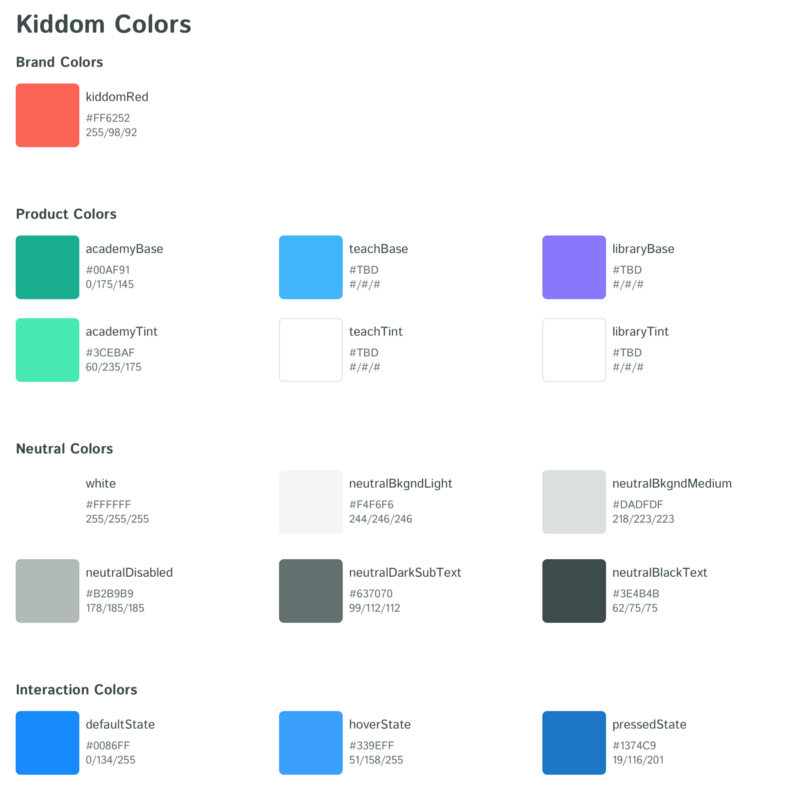
Разработчики Kiddom создали многослойную систему. Появился основной цвет и цвет наложения (тонировка, tint).

Теперь можно было получить последовательный результат для разных групп пользователей (Classroom и Academy), используя разные цвета, но одну систему.
Также в палитре должен присутствовать контрастный цвет для кнопок и ссылок. Таким глобальным цветом взаимодействия стал синий, имеющий высокий уровень доступности (AA+).
Так стала выглядеть окончательная цветовая палитра:

Если интересно, вы можете взглянуть на образовательную платформу Kiddom.




А как вы заботитесь о цветовой доступности контента?