Давайте начистоту – как вы дебажите код? Ну не отрицайте, конечно же, логируете сообщения в консоль браузера – все мы так делаем. Console.log отлично работает, он быстрый, удобный – но не оптимальный. Раз уж мы идем по легкому пути, давайте делать это с шиком!

Еще больше информации об отладке в JavaScript вы найдете здесь:
Объект console в JavaScript открывает нам практически безграничный доступ в браузерную консоль. А вы знаете, сколько у него методов? Около 20! Все они нам, конечно, не нужны, но очень полезно знать парочку самых удобных.
Для самых маленьких
Кажется, консоль – это первое, с чем знакомится начинающий JavaScript-разработчик, поэтому нет нужды разъяснять, как до нее добраться. Но на всякий случай вот вам коротенькое руководство.
- Использовать объект
consoleв браузере можно только из JavaScript кода на стороне клиента (не сервера). - Для вывода самого простого сообщения используйте метод
console.log("Message"). - Чтобы прочитать это сообщение, откройте в браузере панель разработчика (
F12в Google Chrome) и перейдите на вкладку Console.
Считаем количества вызовов с console.count
Создадим простенькую функцию для переклички сотрудников. Она будет просто получать имя и выводить его в консоль.
function iAmHere(name) {
console.log(name);
}
iAmHere('Зоя Пална');
iAmHere('Сергей Петрович');
iAmHere('Иван Иванович');
Запустим этот код и получим в консоли список имен присутствующих:

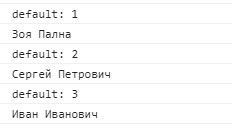
Теперь давайте посчитаем, сколько человек сегодня на рабочих местах:
function iAmHere(name) {
console.count();
console.log(name);
}
iAmHere('Зоя Пална');
iAmHere('Сергей Петрович');
iAmHere('Иван Иванович');
Метод console.count() выводит число, соответствующее количеству его вызовов. Ему можно передать метку для подсчета или ничего не передавать, тогда он будет считать вызовы для метки по умолчанию (default);

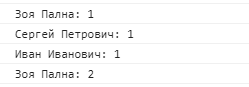
Поэкспериментируем с метками, чтобы понять, сколько раз отозвался каждый сотрудник:
function iAmHere(name) {
console.count(name);
}
iAmHere('Зоя Пална');
iAmHere('Сергей Петрович');
iAmHere('Иван Иванович');
iAmHere('Зоя Пална');

Зоя Пална, мы уже знаем, что вы пришли на работу, не нужно повторять дважды.
Резюме
Используйте console.count, чтобы не вводить лишние переменные для счетчиков вызовов.
Привлекаем внимание с console.warn
Разработчики могут быть очень невнимательными. Там параметр пропустят, тут опечатаются. Если ошибка некритичная, код продолжает нормально работать, но после одного неосторожного движения все может рухнуть. Чтобы сразу предупреждать о подобных промахах, используйте метод warn объекта console.
Warn – этот тот же log, только оранжевый и с иконкой. Если простой лог вы можете не заметить в хаосе консоли, то warn сразу бросится в глаза.
function iAmHere(name) {
if (!name) {
console.warn("Вы не указали свое имя, будьте внимательны, иначе получите прогул");
} else {
console.count(name);
}
}
iAmHere();
Теперь, если невнимательный сотрудник забудет указать свое имя, мы сразу же предупредим его.

Резюме
Используйте console.warn для разнообразных инструментов и API, чтобы предупреждать разработчиков о возможных ошибках.
Структурируем данные с console.table
JavaScript разработчики очень часто имеют дело с массивами и объектами.
let employees = ['Зоя Пална', 'Сергей Петрович', 'Иван Иванович'];
let chiefs = {
'бухгалтерия': 'Ефим Олегович',
'юристы': 'Ольга Семеновна',
'отдел закупок': 'Анатолий Борисович'
}
console.log(employees);
console.log(chiefs);
Если выводить их в консоль "как есть", читать будет не очень удобно:

На помощь спешит метод console.table. Он умеет переводить сложные структуры данных в таблицы для более легкого восприятия:
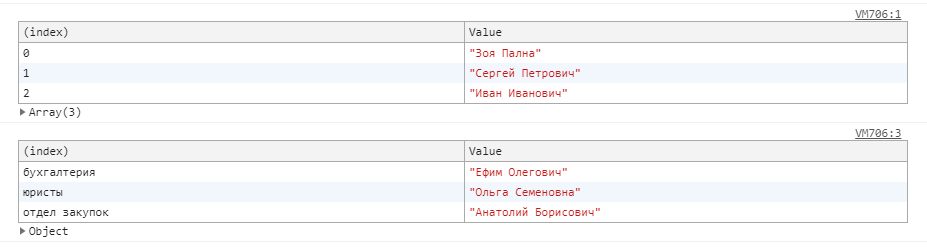
console.table(employees);
console.table(chiefs);
На выходе имеем таблицу с двумя колонками – index и value. В индекс помещается ключ элемента (для объектов) или его порядковый номер (для массивов).

Особенно это удобно при работе с большими коллекциями данных.
Главная фишка метода – наглядный вывод объектов с одинаковой структурой. Предположим, у нас есть отдельные объекты для различных подразделений компании. Чтобы красиво отобразить их в консоли, соберем все в один массив:
let accountsDepartment = {
chief: 'Ефим Олегович',
employeesNumber: 22
};
let legalDepartment = {
chief: 'Ольга Семеновна',
employeesNumber: 11
};
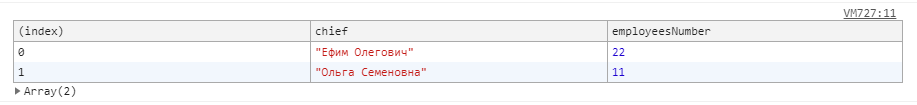
console.table([accountsDepartment, legalDepartment]);

И наконец, киллер-фича – столбцы можно сортировать!
Резюме
Используйте console.table, если необходимо вывести в консоль сложные структуры данных: объекты или массивы.
Группируем сообщения с console.group
Зачем группировать консольные сообщения? Чтобы их легче было читать, конечно же.
Например, у вас десяток сообщений, касающихся одного метода. Объедините их в одну группу с понятным заголовком, которую легко свернуть.
Или появляется необходимость вывести в консоль много информации, например, длинное описание ошибки или какие-то дополнительные данные. Чтобы не загромождать небольшое пространство простынями текста, поместите его в группу.
Метод console.group() открывает группу сообщений. Вы можете передать ему какой-нибудь заголовок. Обычно он выделяется жирным текстом. Все, что идет дальше, будет выведено с отступом.
Чтобы закрыть группу и убрать отступ, используйте console.groupEnd().
Группы можно вкладывать в другие группы – вот так:
console.group('Общий заголовок');
console.log('Первое сообщение');
console.group('Группа второго уровня');
console.log('Второе сообщение');
console.groupEnd();
console.log('Третье сообщение');
console.groupEnd();
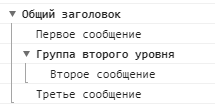
В консоли будет вот такая конструкция:

Группы, создаваемые методом console.group() по умолчанию развернуты. Если вы хотите, чтобы они были свернуты, используйте аналогичный метод console.groupCollapsed().
Резюме
Используйте console.group(), чтобы объединять несколько сообщений в одну логическую группу.
Обретение силы
Чтобы стать настоящим мастером, нужно использовать все доступные инструменты для работы с языком. Разумеется только тогда, когда они вам действительно нужны :)
Теперь вы – властелин консоли. Чтобы проверить новую силу, пройдите наш небольшой тест.




Комментарии