В этой статье специально для веб-разработчиков собраны полезные ссылки и материалы для веб-языков, CMS и графических редакторов.
Ни один веб-разработчик не может запомнить абсолютно всё. Поэтому они должны постоянно сверяться со всякого рода источниками. Перед вами большой сборник чит-листов, руководств и документов для веб-разработчиков, которые помогут сэкономить кучу времени и усилий. Наслаждайтесь!
Веб-языки
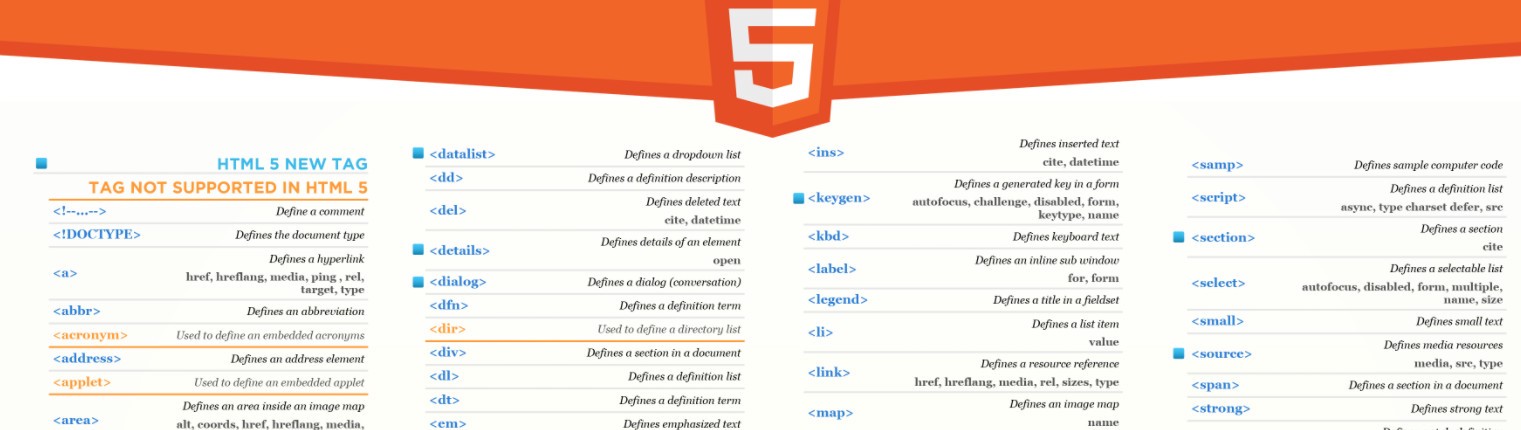
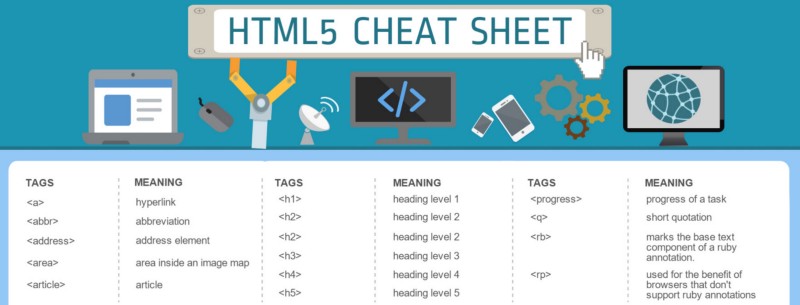
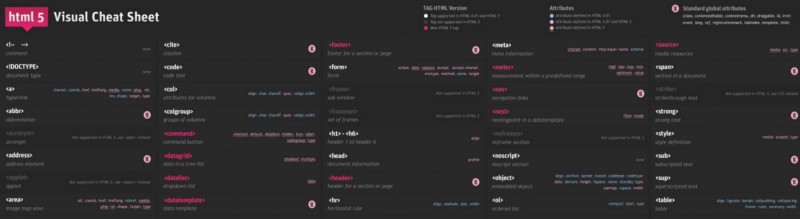
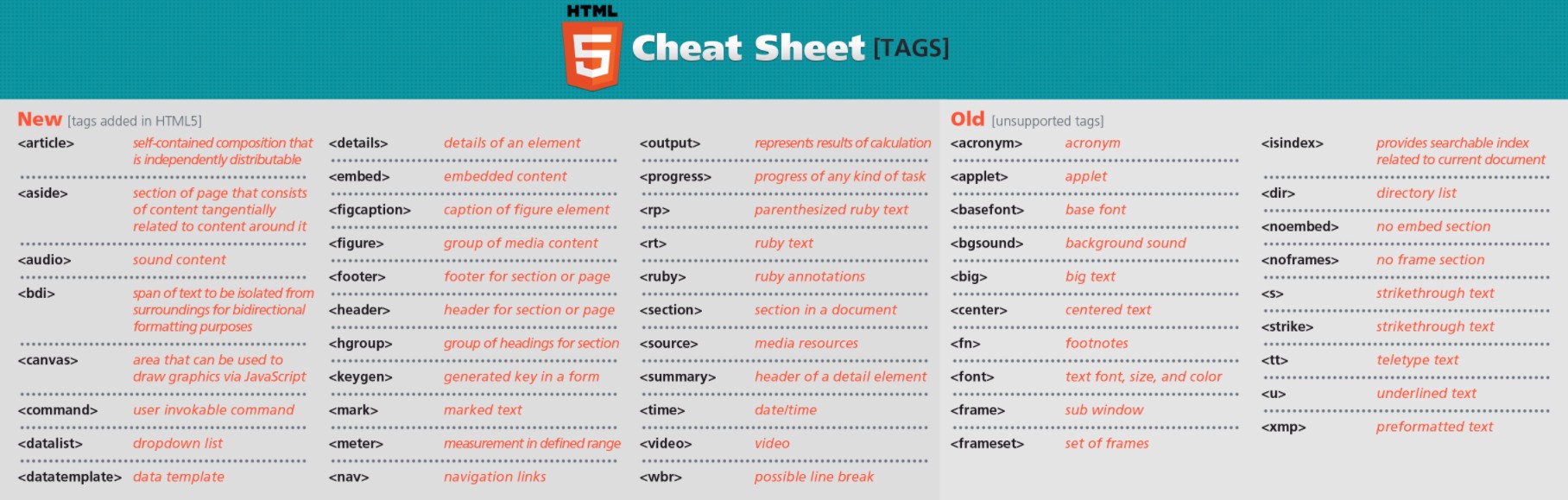
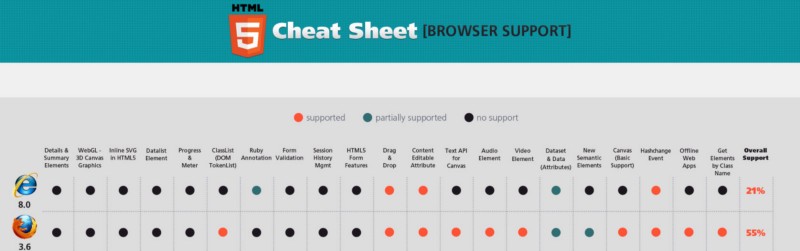
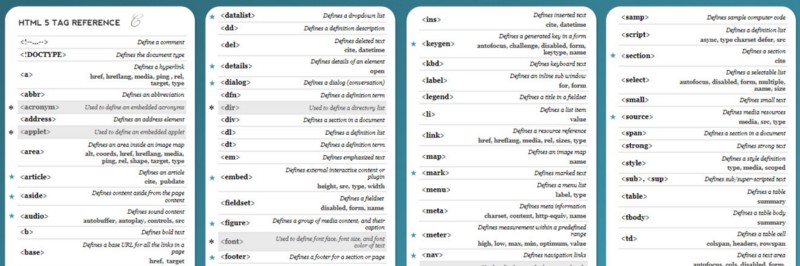
Шпаргалки по HTML для веб-разработчиков







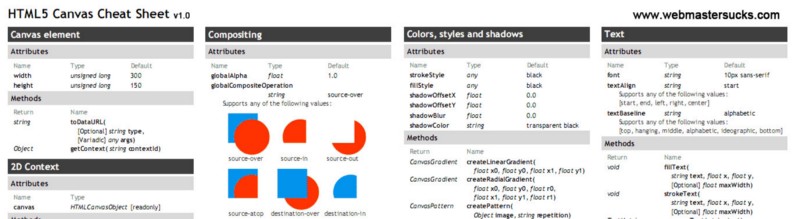
- HTML5 шпаргалка по Canvas (.png)




CSS - Каскадные таблицы стилей
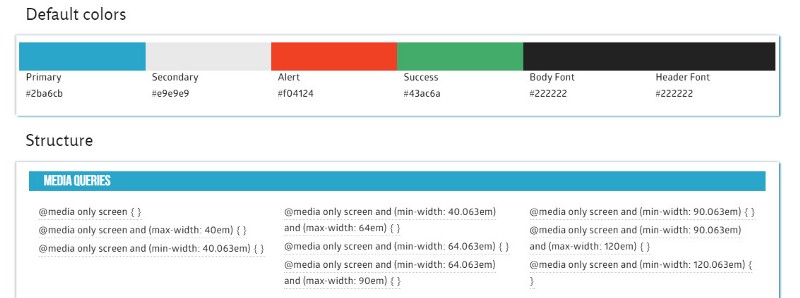
- Словарь CSS (Web)
- Шпаргалка по медиа запросам (Web)
- Проверка совместимости локальных шрифтов по умолчанию (Web)
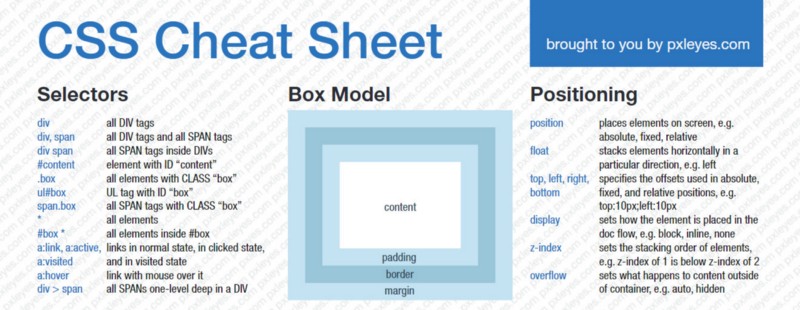
- Большая шпаргалка по CSS (включая теги CSS3) (PDF)




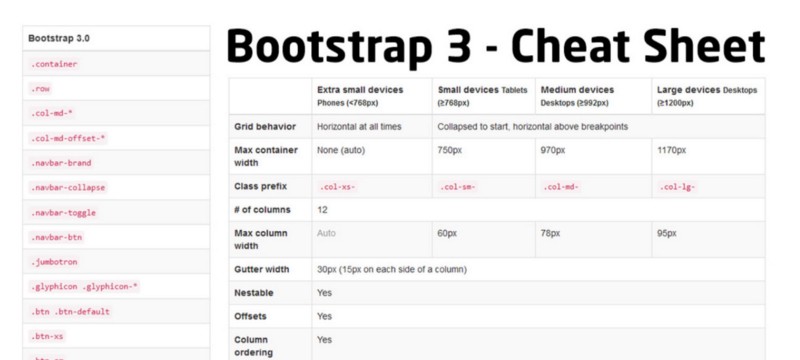
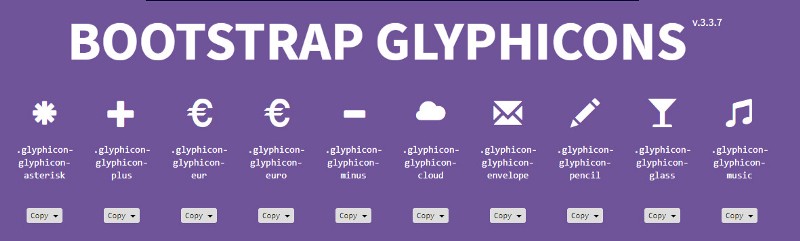
Популярные фреймворки CSS



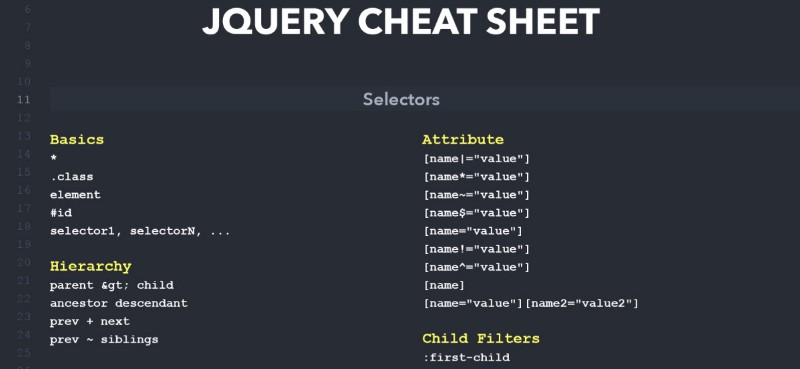
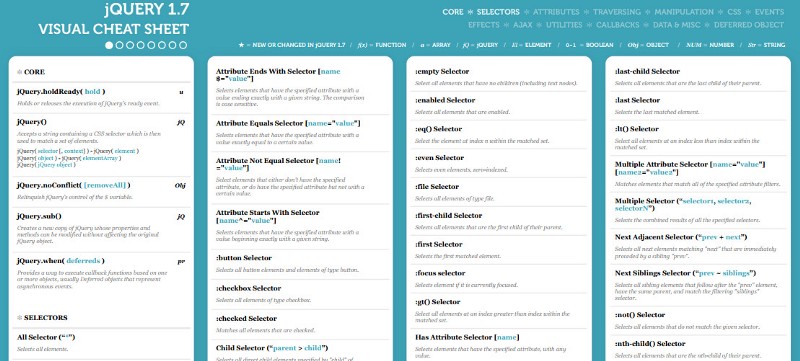
JavaScript и jQuery






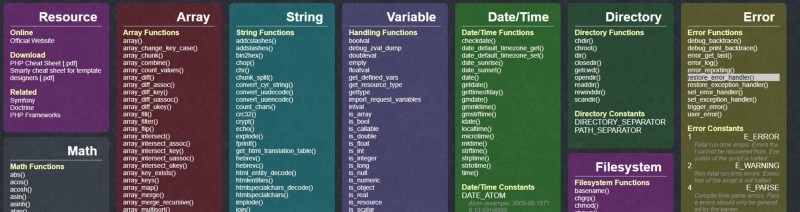
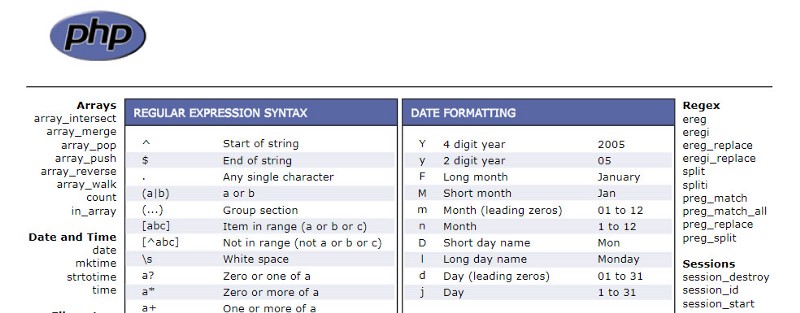
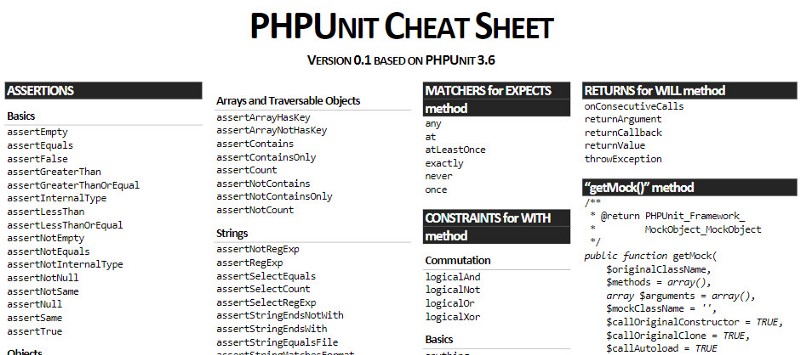
PHP



- Краткая справочная таблица (PDF)


Шпаргалки по CMS
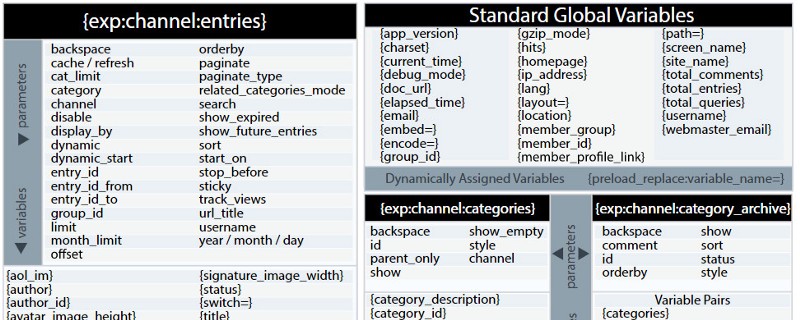
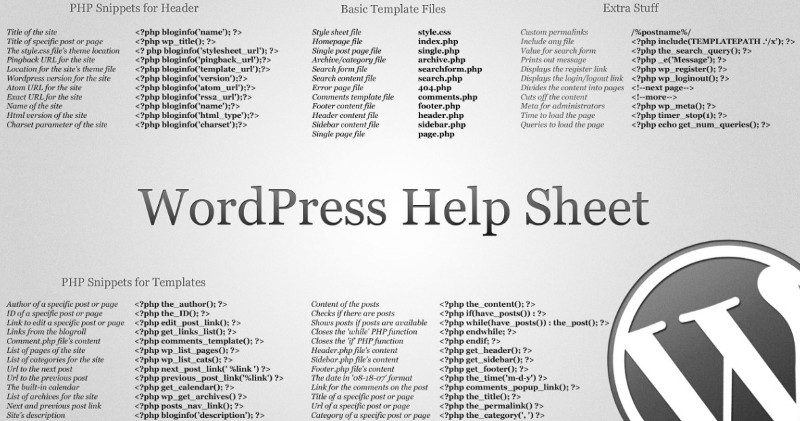
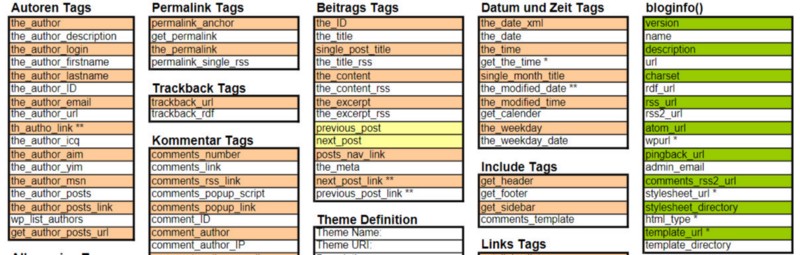
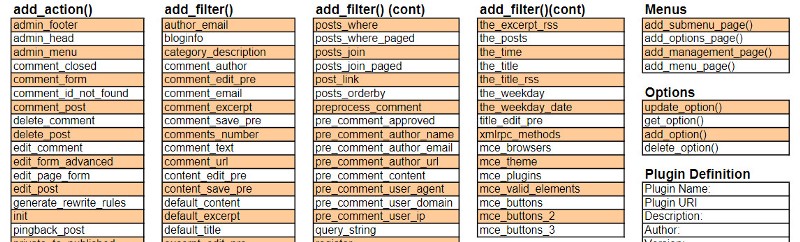
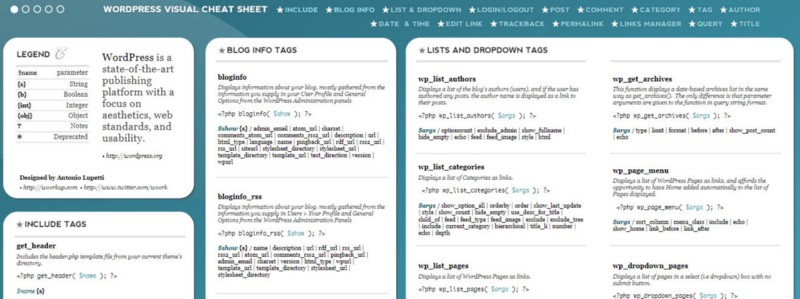
WordPress
- Официальный справочник по WordPress (Web)
- Ещё больше о WordPress (Web)
- Полная шпаргалка по WordPress (PDF)



- Шпаргалка по отображению для WordPress

Joomla!
MODx Revolution
Concrete5
Инструменты разработчика в браузере
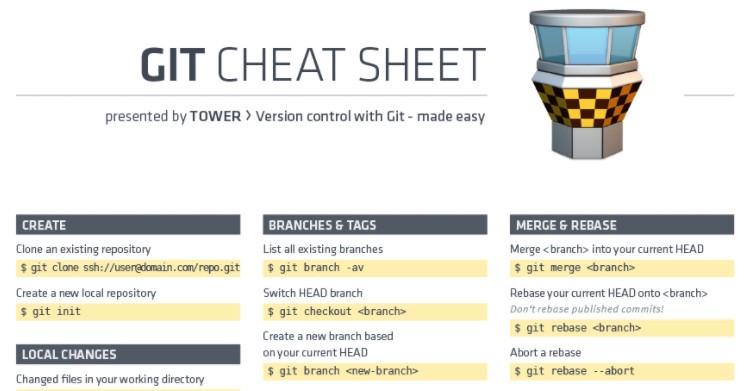
Git & GitHub

Графические редакторы
Sketch
Adobe Photoshop
- Adobe Photoshop горячие клавиши (AZERTY) (JPG)
- Adobe Photoshop горячие клавиши (QWERTY) (JPG)
- Adobe Photoshop справочник (Web)
Adobe Illustrator
- Adobe Illustrator горячие клавиши (QWERTY) (JPG)
- Adobe Illustrator горячие клавиши (AZERTY) (JPG)
- Adobe Illustrator справочник (Web)



Комментарии