В 2017 веб-разработка сильно изменилась. Вспоминаем значительные события в мире вебдева уходящего года и попробуем представить, чего ждать в следующем году.
React 16 и MIT
Реакт продолжает доминировать во фронтенде и 2017 стал годом, когда вышел один из самых ожидаемых релизов фреймворка – шестнадцатый. Он принес новую fiber-архитектуру, которая позволяет делать асинхронный рендеринг интерфейса. Этот релиз также упростил поиск проблем с неожиданным прерыванием работы приложения, поиск ошибок в целом стал удобнее.
Удивительно, но веб-разработка перешла на новый уровень не благодаря новым функциям Реакта, а благодаря переходу фреймворка на открытую лицензию: Facebook отказался от разработки фреймворка под лицензией BSD и перешел на более дружелюбную к пользователям и разработчикам MIT. Кроме того, под MIT теперь разрабатываются Jest, Flow, Immutable.js, и GraphQL.
Развитие Progressive Web Apps
Прогрессивные веб-приложения (PWA) – технология от Google, которая позволяет установить веб-страницу в качестве системного приложения и взаимодействовать с ней как с любой другой системной утилитой, а не как с сайтом в браузере. При этом для создания PWA используются привычные веб-разработчикам технологии, комбинированные с manifest.json и системными сервисами, как для андроид-приложений.
В этом году технология получила большое развитие и принятие разработчиками:
https://youtu.be/m-sCdS0sQO8
Принятие Yarn улучшило экосистему управления JS-пакетами
NPM растет и развивается с момента своего выхода, но в нем все еще недоставало некоторых функций, которые есть в Yarn: кэширования пакетов, файла блокировки для детерминированных сборок, операций распараллеливания и сглаживания. Эти функции стали настолько успешными, что в новой версии NPM 5.0 они также появились.
Таким образом, даже если вы не пользуетесь Yarn, его развитие положительно сказалось на всей экосистеме управления пакетами.
CSS Grid Layout
Сетки, наконец, стали стандартом для CSS и браузеры быстро к нему адаптируются. Раньше сетки создавались с помощью табличной верстки, flex, inline-block и выравниваний. Основное отличие встроенных сеток в том, что они автоматически делят документ на секции и позволяют задавать столбцы и строки для контента.
WebAssembly поддерживается во всех основных браузерах
WebAssembly (или wasm) теперь поставляется со всеми новыми версиями основных браузеров. Wasm – это низкоуровневый формат байт-кода для клиентских скриптов. Поскольку этот формат работы с браузером низкоуровневый, он предоставляет огромную, в сравнении с JS, производительность. Тем, не менее, wasm имеет JavaScript API для более простого использования.
Безсерверные архитектуры
Популярность приложений без собственной серверной составляющей сильно возросла в уходящем году. Идея заключается в том, что вы используете сервис, предоставляющий бэкенд как услугу (например, Amazon API Gateway), а сами можете сконцентрироваться на разработке архитектуры приложения.
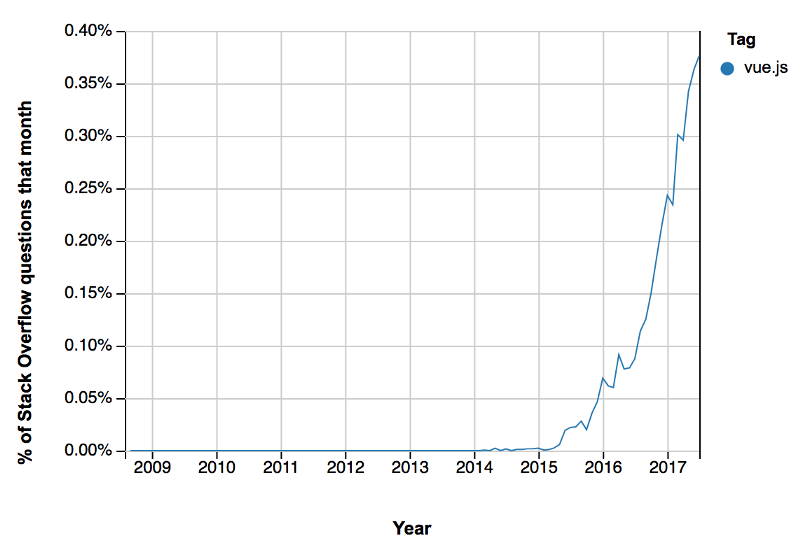
Популярность Vue.js продолжает возрастать
Даже несмотря на успехи React, Vue продолжает расти и развиваться. Фреймворк обеспечивает компонентную архитектуру и является одним из лучших аналогов Реакта. В этом году он был принят на вооружение крупными компаниями, например, GitLab.

CSS-внутри-JS
В 2017 веб-разработка, а в особенности, мир JavaScript быстро эволюционировали. Компонентный подход начал продвигать идею создания стилей кодом, внутри компонента, а не отдельными таблицами стилей. Пока не ясно насколько этот подход приживется, но очевидно, он решает многие проблемы стилизации компонентов.
Появились и библиотеки для работы с CSS-in-JS, к примеру, Emotion, которая появилось совсем недавно, но быстро развивается. Другой вариант, чтобы ознакомиться с этим подходом – библиотека Glamor, в разработке которой, в числе прочих, принимает участие PayPal.
Генерация статических сайтов
Такие сервисы, как Gatsby позволяют генерировать статические веб-сайты с использованием различных инструментов, например, React. Не каждый сайт должен быть сложным веб-приложением и статические страницы дают неоспоримое преимущество перед ними – крайне быстрый рендеринг, благодаря тому, что клиент получает с сервера уже готовую страницу. К слову, официальная документация Реакта создана с помощью Gatsby.
GraphQL заставляет переосмыслить конструкцию API
GraphQL быстро набирает силу, а некоторые даже говорят, что REST уже мертв. Вместо классического подхода с управлением несколькими эндпоинтами и извлечением лишних данных, GraphQL позволяет клиенту декларативно определять нужные ему данные и извлекать их из единого эндпоинта.
Такой подход становится настолько распространенным, что GitHub написал новую версию своего API с использованием GraphQL, также многие другие компании создают свои продукты таким образом, чтобы они были более доступными для разработчиков.
React Router 4
React Router, созданный Ryan Florence и Michael Jackson эволюционировал до того, чтобы стать полноценной частью Реакта. Версия маршрутизатора, выпущенная в этом году впервые была одобрена командой React.
Angular v4 и быстро вышедший Angular v5
23 марта в свет вышел Angular v4. В четвертой версии команда Ангуляра приняла проект сообщества Angular Universal, предоставляющий серверный рендеринг для Angular-приложений, в качестве официальной части проекта. Пакет Angular Animation был извлечен из ядра и стал доступен для подключения при необходимости, а Ahead of Time компиляция была переработана для увеличения производительности.
В версии 5 были приняты дополнительные долгожданные улучшения. Создание PWA с помощью Angular теперь стало намного проще. Производительность компилятора также возросла, а в Angular Router были добавлены все новые хуки жизненного цикла, включая ActivationStart, ActivationEnd, ResolveStart и ResolveEnd.
TypeScript и Flow
TypeScript приобрел культовый статус в сообществе JavaScript-разработчиков и стал обязательным требованием нового Angular, а Flow теперь предлагает более быстрый способ вводить типы без агрессивного рефакторинга – на недостаток типов в JavaScript жаловались многие.
gitconnected создает сообщество для разработчиков
Новое сообщество для разработчиков от gitconnected предлагает возможности для совместной работы, общения и обмена статьями между программистами. Кроме того, у сервиса появилась возможность отображать портфолио на странице профиля.
Как изменится веб-разработка в 2018 году
- Начнутся столкновения за метод работы с CSS, если окончательно устоится мнение, что встроенные стили удобнее для компонентного подхода.
- Еще больше компаний переведут мобильные приложения на унифицированную кодовую базу, вроде React Native и Flutter.
- Веб-разработка станет еще ближе к мобильным устройствам.
- WebAssembly сделает большие шаги по улучшению производительности и пользовательского опыта приложений.
- GraphQl продолжит соревноваться с REST.
- React еще сильнее усилит позиции – теперь у пользователей нет страха перед лицензированием.
- Flow и TypeScript укрепятся, сделав JavaScript более структурированным.
- Контейнеризация станет ощутимо воздействовать на фронтенд.
- Виртуальная реальность сделает серьезный шаг вперед, благодаря библиотекам A-Frame, React VR и Google VR.
- Появятся стоящие приложения с использованием блокчейна и web3.js.



Комментарии