Обзор самых популярных и удобных редакторов исходного кода, а также облачных и десктопных многофункциональных сред для веб-разработки.

Программ, предназначенных для написания и редактирования исходного кода веб-приложений, великое множество. Современные и удобные редакторы способны закрывать забытые кавычки, расставлять отступы, скобки и даже дописывать за программистом команды. Мощные IDE сами обновляют содержимое файлов на удаленных серверах и хранят историю изменений проекта. Подобрать идеальный продукт – задача почти невыполнимая. Сберечь время поможет подборка самых популярных решений.
Для удобства все инструменты разбиты на три группы:
- редакторы кода – относительно простые программы, основная функция которых состоит непосредственно в создании и изменении файлов с программным кодом;
- многофункциональные интегрированные среды (IDE) – мощные инструменты, объединяющие десятки прикладных функций;
- облачные IDE – функциональность десктопных сред для веб-разработки в виде интернет-сервиса.
Параметры инструментов сведены в общие групповые таблицы. Это позволит наглядно сравнить разные продукты и выбрать подходящий.
Редакторы кода
Komodo Edit
Мини-версия полноценной среды разработки Komodo IDE по умолчанию предоставляет базовые функции редактора, а подключаемые расширения добавляют поддержку синтаксиса разных языков и полезные опции, например, компиляцию препроцессоров CSS.
Komodo Edit не является признанным лидером среди аналогичных продуктов, но свои функции выполняет отлично. Особенно хорош редактор для обработки XML.
Базовые возможности:
- поддержка множества языков (с плагинами);
- автодополнение кода и подсказки;
- выделение сразу нескольких фрагментов текста;
- удобное управление проектом, отслеживание изменений файлов;
- быстрая навигация.
Vim
Vim – расширенный вариант классического редактора текстов Vi, используемого в системах UNIX. Редактирование кода изначально не было его предназначением, но расширения и плагины довели его практически до совершенства. Существует забавная обучающая онлайн-игра, которая помогает освоить Vim, – Vim Adventures. Также начинающим будет полезна небольшая шпаргалка.
Возможности Vim:
- огромное количество дополнений;
- многоязычность;
- поддержка множества файловых форматов;
- мощные поисковые инструменты;
- возможность бесконечно отменять внесенные изменения;
- интеграция с большим количеством сторонних приложений.
GNU Emacs
Еще один базовый редактор кода Linux-систем GNU Emacs сложнее, чем тот же Vi, но при этом мощнее и имеет большую функциональность:
- несколько режимов редактирования, синтаксическое выделение кода для разных языков;
- подробная документация и руководство для начинающих пользователей;
- поддержка кодировки Unicode;
- использование визуального интерфейса или диалекта Emacs Lisp для тонкой настройки рабочей среды;
- хороший отладчик;
- дополнительные удобства, например, почтовый клиент, планировщик;
- менеджер расширений.
Adobe Brackets
Относительно молодой кодовый редактор Brackets сделал основной упор на визуализацию и упрощение работы с CSS-препроцессорами. Проектирование веб-страницы прямо в браузере становится очень быстрым и легким делом. Brackets – отличное решение для программистов и дизайнеров, имеющих дело с пользовательскими интерфейсами и фронтендом в целом.
Основные функции:
- визуализация HTML-кода и стилей, возможность просмотра изменений в режиме реального времени и мгновенного редактирования;
- работа с PSD-файлами, возможность импорта изображений без использования Adobe Photoshop;
- удобная компиляция CSS-препроцессоров.
Visual Studio Code
Многофункциональный, но компактный кодовый редактор VSC изначально был предназначен для обработки JavaScript и его расширений, но плагины позволяют добавить другие популярные языки, например, PHP и C#. Программа отлично поддерживает платформу Node.JS.
Технология IntelliSense обеспечивает умное автодополнение кода: редактор может дописывать названия уже объявленных функций, а подсказки содержат ссылки на нужные главы документации.
В редактор встроен отладчик кода.
Atom от GitHub
Текстовый редактор Atom хорош уже в базовой конфигурации, а дополнительные настройки могут сделать его идеальным.
Встроенный пакетный менеджер облегчает поиск, установку и создание модулей.
По умолчанию установлены 8 тем оформления, а также есть доступ к темам, созданным другими участниками сообщества.
Основные возможности:
- умное автодополнение;
- удобный файловый менеджер;
- разделение рабочей области для удобства анализа нескольких файлов благодаря многопанельному интерфейсу;
- удобные механизмы поиска внутри проекта.
Sublime Text 3
Sublime Text - это удобный и быстрый редактор, работать с которым одно удовольствие. Он кроссплатформенный, нетребовательный к ресурсам компьютера и легко расширяемый. Бесплатная базовая версия предоставляет всю необходимую функциональность:
- подсветку синтаксиса распространенных языков;
- автодополнение;
- множественное выделение (очень удобно!);
- фолдинг (сворачивание блоков кода);
- удобные комбинации горячих клавиш;
- возможность разделить рабочую область на несколько окон;
- широкие возможности кастомизации.
Платная лицензия стоит $80, но никаких новых функций у продукта не появится.
Для Sublime создано очень много плагинов. С их помощью можно легко добавить дополнительные возможности:
- отладку;
- темы оформления;
- поддержку языков.
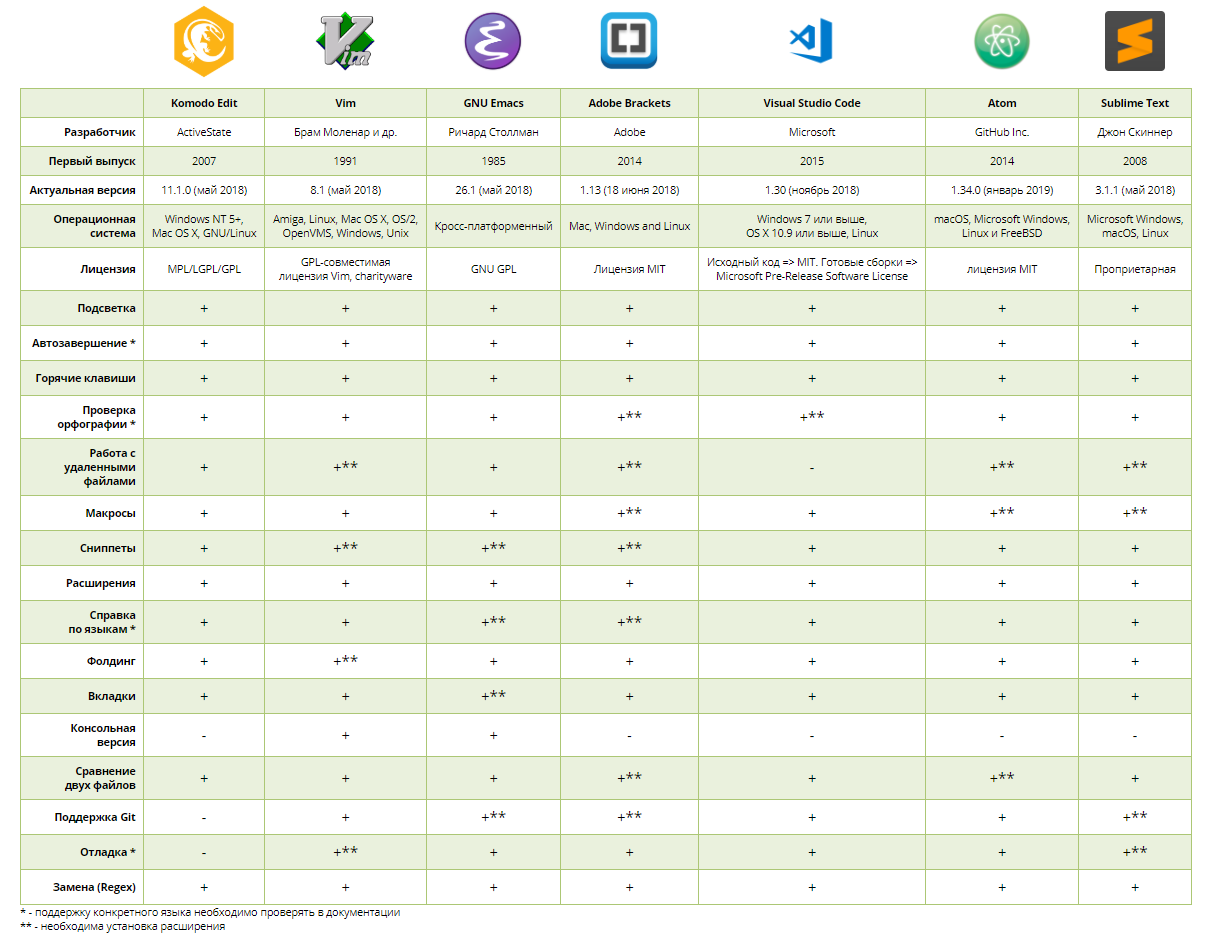
Сравнение текстовых редакторов

Интегрированные среды разработки (IDE)
Eclipse
Для разработчиков, часто меняющих платформы программирования и языки, идеальным решением может стать Eclipse. Среда имеет хорошую поддержку Java, JavaScript и множества других популярных языков. С ее помощью также удобно создавать приложения для мобильных устройств.
NetBeans
IDE NetBeans имеет огромное количество поклонников по всему миру. Среда предназначена для удобной разработки мобильных, десктопных и веб-приложений.
В программе есть предустановленный анализатор кода для языка Java, поддержка C++ и PHP. Для удобства веб-разработчика встроены современные инструменты обработки HTML5 и JavaScript, включая платформу NodeJS и фреймворк AngularJS.
NetBeans осуществляет синтаксическую и семантическую подсветку кода, расставляет отступы, облегчает рефакторинг. Из приятных мелочей – сниппеты, подсказки и генераторы фрагментов кода.
Geany
Одна из самых легких и быстрых сред для веб-разработки. Geany обеспечивает удобную работу с HTML, XML, PHP и другими языками веб-программирования.
Базовые возможности:
- поддержка и подсветка синтаксиса множества языков;
- фолдинг (сворачивание блоков кода);
- автодополнение и подсказки;
- сниппеты;
- удобная навигация;
- управление проектом;
- менеджер плагинов;
- система обработки кода от компиляции до выполнения.
Light Table
Основная идея еще одной замечательной среды Light Table заключается в том, что для комфортной разработки требуется не просто окно кодового редактора и менеджер папок, а полноценная и удобная рабочая область. IDE позволяет перемещать элементы, вынося вперед самые нужные, для создания максимально удобного интерфейса.
JetBrains
Здесь не одна IDE, а сразу несколько. Компания создает специализированные среды разработки для разных языков – выбирайте по вкусу:
- RubyMine - Ruby, Ruby on Rails;
- PyCharm - Python;
- PhpStorm - PHP;
- WebStorm - HTML + CSS + JS;
- IntelliJ IDEA - Java;
- AppCode - Objective-C;
- CLion - C, C++;
- GoLand - Go;
- Rider - .NET.
Достоинства подобных сред для веб-разработки очевидны. Они мощны и заточены под конкретный язык со всеми особенностями синтаксиса и логики. Это интеллектуальные редакторы с широчайшими возможностями анализа, отладки, тестирования и рефакторинга кода. Все IDE позволяют легко перемещаться по проекту и поддерживают работу с системами контроля версий.
Из недостатков - повышенная требовательность к ресурсам системы и цена (у всех продуктов есть бесплатный пробный период - 30 дней).
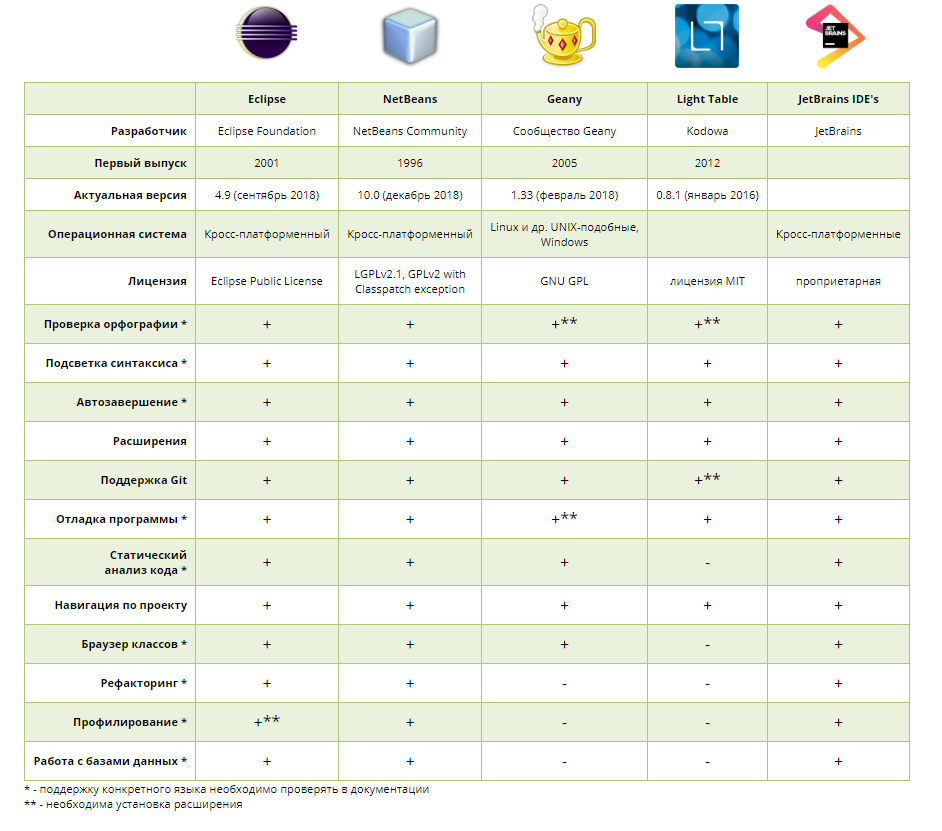
Сравнение интегрированных сред для веб-разработки

Облачные IDE
Множество десктопных приложений давно переместились в "облако", включая и IDE. Быстро растет популярность удобных и доступных облачных сред для веб-разработки. Переход на принципиально новую технологию хранения данных и организации работы облегчает столь широко используемый инструмент, как GitHub.
Cloud9
Программа Cloud9 полностью написана на языке JavaScript. Работу серверной стороны обеспечивает NodeJS. Эта IDE – настоящий рай для веб-разработчика, неудивительно, что ее быстро освоили фронтендеры и дизайнеры.
Помимо вездесущего JavaScript, среда отлично поддерживает синтаксис большинства популярных языков программирования.
Преимущества продукта:
- Vim-режим;
- удобный версионный контроль (Git, SVN);
- встроенные инструменты для контроля качества CSS- и JavaScript-кода.
Codeanywhere
Одна из самых удобных облачных сред для веб-разработки – IDE Codeanywhere. Она работает практически на всех платформах, включая мобильные. Теперь разработчик может программировать там, где ему удобно.
Редактор понимает синтаксис базовых языков веб-программирования (HTML, CSS, JavaScript, PHP, SQL) и ряда других. Интегрированный Dropbox и SFTP-клиент позволяют обмениваться файлами с другими разработчиками и осуществлять резервное копирование.
Eclipse Che
Многопользовательская система Eclipse Che объединяет в себе среды для разработки и выполнения кода. Система поиска и установки плагинов позволяет настроить инструмент в соответствии с потребностями программиста.
Che представлена в двух конфигурациях. Многопользовательская версия способна обслуживать несколько изолированных друг от друга рабочих мест, а также управлять доступом пользователей с разными правами с помощью Permissions API. Аутентификация и регистрация новых пользователей контролируется механизмом KeyCloak. Для хранения пользовательских данных используется СУБД PostgreSQL. В однопользовательской версии эти компоненты отсутствуют.
Neutron Drive
Большинство сложных проектов применяют уже созданные и испытанные ранее решения. Так, облачная среда Neutron возникла на базе редактора кода Ace. Новая IDE имеет встроенный SFTP-клиент, что позволяет программисту легко изменять файлы на удаленном сервере и сразу же видеть внесенные изменения.
Интерфейс программы легко подстраивается под конкретного пользователя благодаря набору визуальных тем и настраиваемых горячих клавиш.
Orion
Orion – относительно молодой продукт, возникший на базе легендарной Eclipse Java IDE. Многолетний опыт мощного и проверенного инструмента был перенесен в облако, сохранив привычный интерфейс.
Основная сфера применения среды – разработка фронтенда, поэтому имеется хорошая поддержка HTML, CSS и JavaScript с различными надстройками.
На текущий момент работа над продуктом еще ведется: в скором времени можно ожидать появления новых функций и добавления других языков программирования.
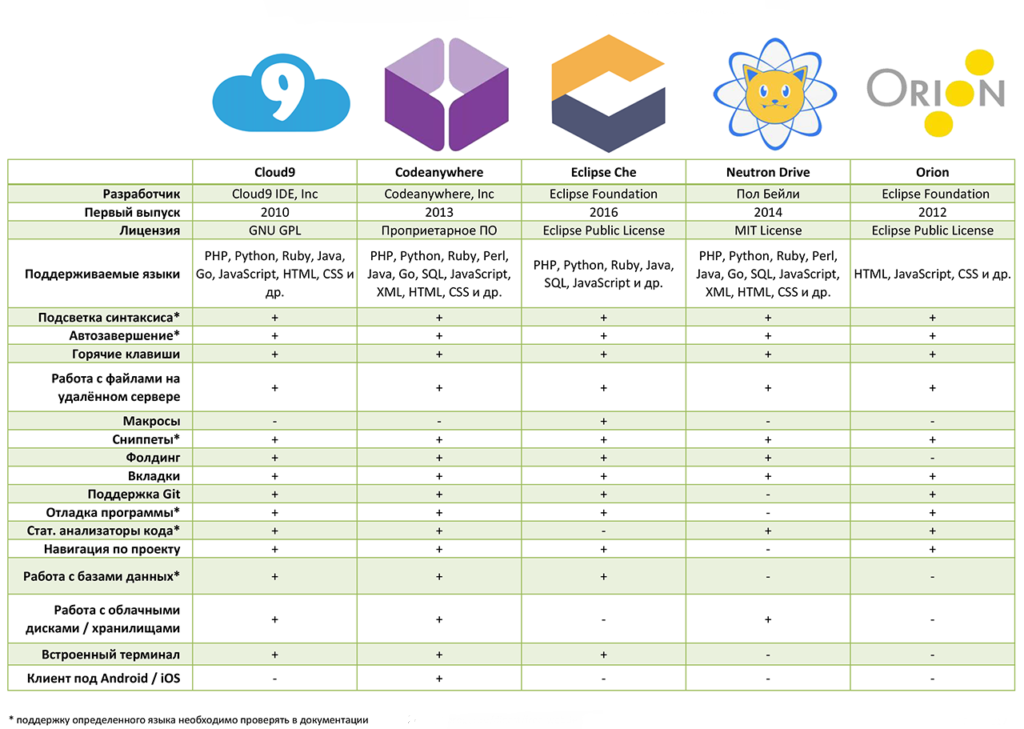
Сравнение облачных IDE





Комментарии