Webpack является одним из самых мощных и гибких инструментов для сборки frontend. Она содержит основные понятия, однако для начала их будет достаточно.

Инструменты сборки стали неотъемлемой частью веб-разработки, в основном из-за возрастающей сложности JS-приложений. Бандлеры позволяют нам упаковывать, компилировать, организовывать множество ресурсов и библиотек, необходимых для современного веб-проекта.
В этом гайде будет рассмотрен webpack, мощный бандлер с открытым исходным кодом, который может обрабатывать огромное количество различных задач. Автор статьи покажет вам как писать модули, бандл код, использовать некоторые плагины загрузчика. Пособие подойдет для тех, кто только начинает изучать этот инструмент, однако уже имеет некоторые знания JS.
Почему Webpack?
Как и во многих других аспектах веб-разработки, здесь нет стандартного набора инструментов, который нужно использовать. Прямо сейчас разработчики могут выбирать между webpack, Gulp, Browserify, NPM scripts, Grunt и еще десятком других. Можно, конечно, провести их глубокое сравнение, но в целом все эти инструменты очень похожи, поэтому чаще всего дело сводится к личным предпочтениям и типу проекта, над которым вы работаете.
Тут некоторые плюсы и минусы, которые помогут вам решить, подходит ли этот бандлер именно вам:
Плюсы:
- Великолепен для работы с одностраничными приложениями
- Воспринимает как require()- так и import-синтаксисы модуля
- Позволяет осуществлять продвинутое разделение кода
- Hot Reload для более быстрой разработки с помощью React, Vue.js и подобных фреймворков
- Наиболее популярный инструмент разработки по версии обзора JS в 2016 году
Минусы:
- Не подойдет для новичков
- Работа с файлами CSS, картинками и другими не JS ресурсами по началу сбивает с толку
- Документация могла бы быть лучше
- Очень много изменений, большинство гайдов 2016 уже устарели
Установка
Самый простой способ установки это использовать менеджер пакетов. Мы будем пользоваться npm, но вы можете использовать Yarn или любую другую альтернативу. В обоих случаях вам нужно иметь Node.js и готовый к работе package .json на компьютере.
Предпочтительнее устанавливать его локально без тега –g. Это поможет каждому, кто работает над вашим проектом, быть уверенным в том, что у вас одна и та же версия webpack’a.
npm install webpack --save-devПосле того как вы установили бандлер, лучше всего запустить его с помощью скрипта Node.js. Добавьте эти строки в ваш package.json.
//...
"scripts": {
"build": "webpack -p",
"watch": "webpack --watch"
},
//...Теперь с помощью вызова npm run build из командной строки мы можем сделать webpack bundle нашими файлами (-р означает создание и уменьшает связанный код). С запуском npm run watch начнется процесс, который автоматически свяжет наши файлы в случае изменения любого из них.
Последняя часть нашей настройки — это указать webpack, какие файлы связывать. Рекомендуем сделать это путем создания config файла.
Config файл webpack’a
Здесь мы рассмотрим файл конфигурации в его самой базовой форме, но не позволяйте ему вас провести- файл конфигурации webpack достаточно мощный, довольно сильно различается от проекта к проекту и в некоторых случаях может стать ну очень сложным.
В корневой директории вашего проекта добавьте файл webpack.config.js.
webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
entry указывает webpack’y, какой из JavaScript файлов является основным. Существует множество различных стратегий настройки входных точек, но в большинстве случаев достаточно одной записи. В output мы указываем имя нашего пакета и путь к нему. После запуска webpack мы получим весь наш JavaScript в файле bundle.js. Это единственный файл, который мы будем связывать в нашем HTML:
<script src= "./dist/bundle.js" >
Этой настройки должно быть достаточно для того, чтобы начать. Позже мы добавим кое-что сюда, а пока давайте посмотрим, как работает модуль.
Модули Webpack
Webpack предоставляет несколько способов работы с модулями, и большую часть времени вы можете свободно работать с любым из них. Для этого урока мы будем использовать синтаксис импорта ES6.
Мы хотим добавить модуль, который приветствует наших пользователей. Мы создаем файл greeter.js и экспортируем простую функцию.
greeter.js
function greet() {
console.log('Have a great day!');
};
export default greet;
Чтобы использовать этот модуль, мы должны импортировать его и вызвать его в нашей точке входа, которым является, если вы посмотрите на файл конфигурации, - index.js.
index.js
import greet from './greeter.js';
console.log("I'm the entry point");
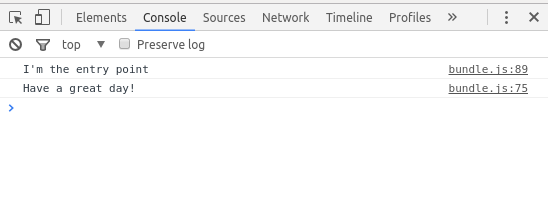
greet();Теперь, когда мы запускаем bundler с npm run build и открываем наш HTML в браузере, мы видим следующее:

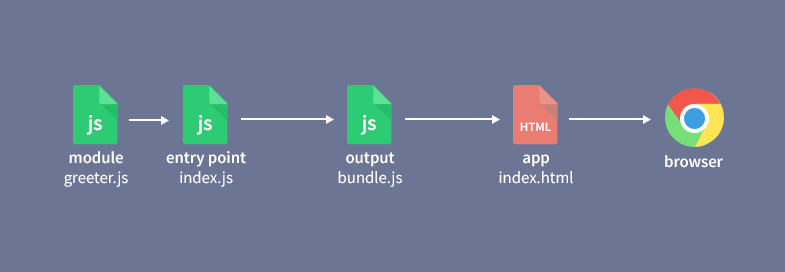
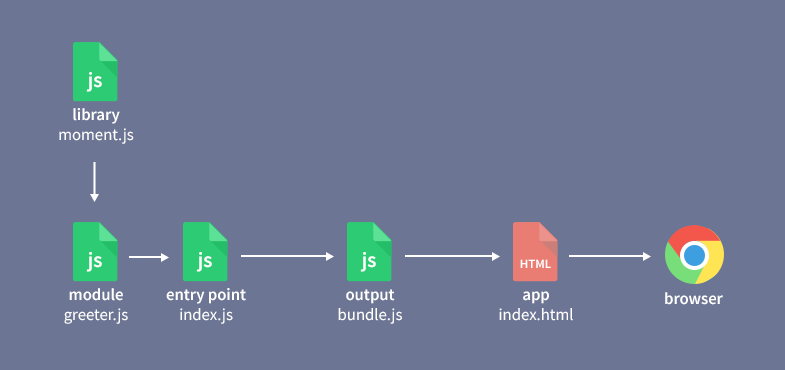
Наша точка входа и наш модуль greeter были скомпилированы в один файл, называемый bundle.js, и он был выполнен браузером. Вот простая схема того, что происходит на данный момент:

Требуемые библиотеки
Мы хотим, чтобы наше приложение указывало, в какой день недели он встречает пользователей. Для этого мы будем использовать moment.js, импортируя его непосредственно в наш модуль greeter.
Сначала мы должны установить библиотеку через npm:
npm install moment --saveЗатем в нашем модуле приветствия мы просто импортируем библиотеку точно так же, как мы импортировали локальные модули в предыдущую точку:
greeter.js
import moment from 'moment';
function greet() {
var day = moment().format('dddd');
console.log('Have a great ' + day + '!');
};
export default greet;
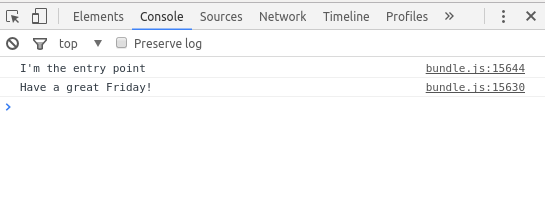
После того как мы снова свяжем код, чтобы применить изменения, в консоли обозревателя появятся следующие сообщения:

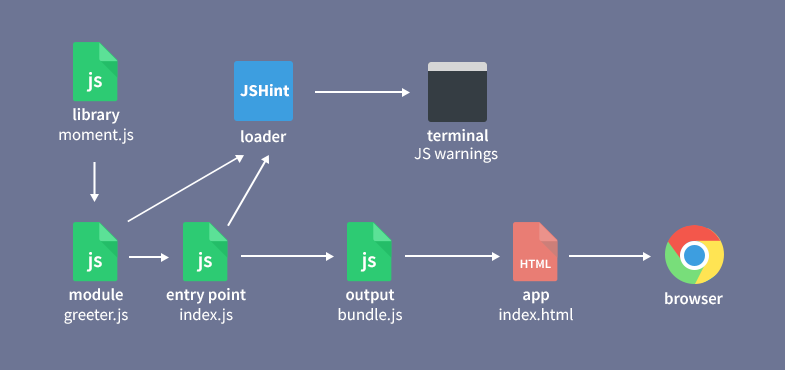
Наша блок-схема теперь выглядит так:

Примечание. Существуют и другие, более продвинутые методы для включения библиотек, но они выходят за рамки этой статьи. Подробнее о них можно прочитать здесь.
Загрузчики
Загрузчики - это способ webpack выполнять задачи во время компоновки и до или после обработки файлов каким-либо образом. Например, они могут компилировать TypeScript, загружать компоненты Vue.js, отображать шаблоны и многое другое. Большинство загрузчиков написаны сообществом, поскольку список популярных загрузчиков можно посмотреть здесь.
Предположим, мы хотим добавить линтер к нашему проекту, который проверяет наш код JS на наличие ошибок. Мы можем это сделать, включив загрузчик JSHint, который будет перехватывать все виды плохого кода.
Сначала нам нужно установить JSHint и загрузчик webpack JSHint:
npm install jshint jshint-loader --save-devТеперь мы собираемся добавить несколько строк в наш файл конфигурации webpack. Это инициализирует загрузчик, сообщает ему, какие типы файлов следует проверять, а какие - игнорировать.
webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// добавим загрузчик JSHint
module: {
rules: [{
test: /\.js$/, // запустим загрузчик во всех файлах .js
exclude: /node_modules/, // проигнорируем все файлы в папке node_modules
use: 'jshint-loader'
}]
}
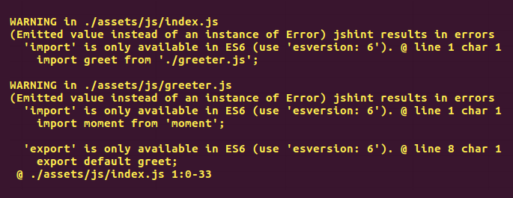
};Теперь, когда webpack запущен, он покажет нам список предупреждений в терминале (которые мы проигнорируем):

Поскольку moment.js находится в папке node_modules, он не будет линтирован загрузчиком JSHint:

Дальнейшее чтение
На этом мы заканчиваем наше знакомство с webpack! Поскольку это урок для новичков, мы попытались охватить только самые полезные и обязательные концепции инструмента. Мы надеемся, что руководство было полезным, не слишком запутывающим, и, исходя из названия, займет 15 минут.
В ближайшем будущем автор планирует добавить вторую часть к этому учебному пособию, объясняя, как работать с модулями CSS и другими более продвинутыми функциями. Тем временем, если вы хотите больше узнать о webpack (и есть намного больше), он рекомендует проверить эти потрясающие ресурсы:
- webpack.js.org- официальный сайт проекта, множество руководств и документов, доступных там
- Awesome webpack -курированный список ресурсов webpack
- Webpack 2 – A full tutorial - почти двухчасовой бесплатный видеоурок.
- Примеры Webpack -
список различных конфигураций webpack


Комментарии