Статья рассматривает довольно популярную тему виртуальной реальности. В ней представлены наиболее интересные продукты, основанные на WebVR. Просто попробуйте их!
WebVR – это JavaScript API, которое делает возможным использование гарнитуры виртуальной реальности в веб приложениях. Что позволяет разработчикам создавать функциональные возможности, обеспечивающие полный эффект присутствия в виртуальной среде, который напрямую может быть встроен в браузер и иметь поддержку большинства VR-шлемов.
В этой статье мы рассмотрим несколько наиболее удивительных игр и VR-демоверсий, которые вы можете попробовать прямо сейчас. Для того, чтобы запустить их вам необходимо иметь браузер, имеющий поддержку VR. Кроме этого необходимо иметь очки виртуальной реальности наподобие Google Cardboard, HTC Vive или похожих. Если у вас нет таких очков, то вы все еще можете насладиться, представленными демоверсиями, в обычном режиме 360°.
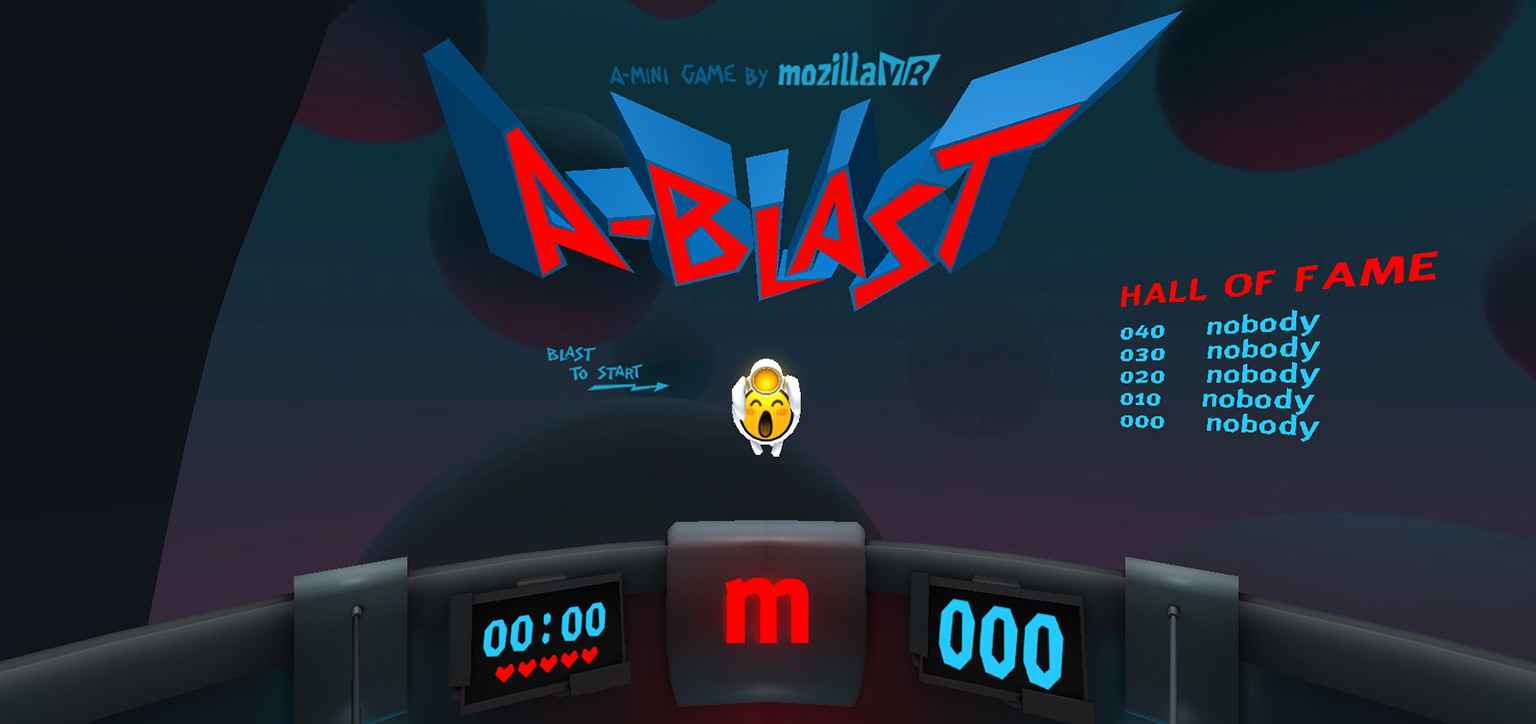
A-Blast
Небольшая, веселая аркада, в которой вам необходимо стрелять по различным движущимся врагам и стараться выжить как можно дольше. Данная игра отлично работает на мобильных устройствах, но куда более весело играть в неё девайсе с VR-контроллерами, например, как у HTC Vive.
The Hall VR
The Hall перемещает вас в виртуальный тур по музею с картинами, скульптурами и другими анимированными изображениями. Данный проект является модернизированной версией более старой демонстрационной версии на three.js, которая была реализована на A-Frame. Их страница на GitHub содержит множество интересной информации о процессе разработки и переходе на A-frame.
Sechelt
Спокойное путешествие по виртуальной реальности, в котором вы движетесь вдоль разноцветной реки. Эта демоверсия эстетически приятна взгляду. Она наполнена различными цветами, бликами воды и прекрасным саундтреком на фортепиано.
Dance Tonite
Dance Tonite – это VR-эксперимент, в котором вы можете посмотреть и даже попробовать реальные движения из танцев, которые представлены здесь в красочной 3D-обстановке. При наличии VR-контроллеров вы сможете записать свой танец и поделиться им с друзьями. В данном YouTube-видео объясняется как тут все утроено.
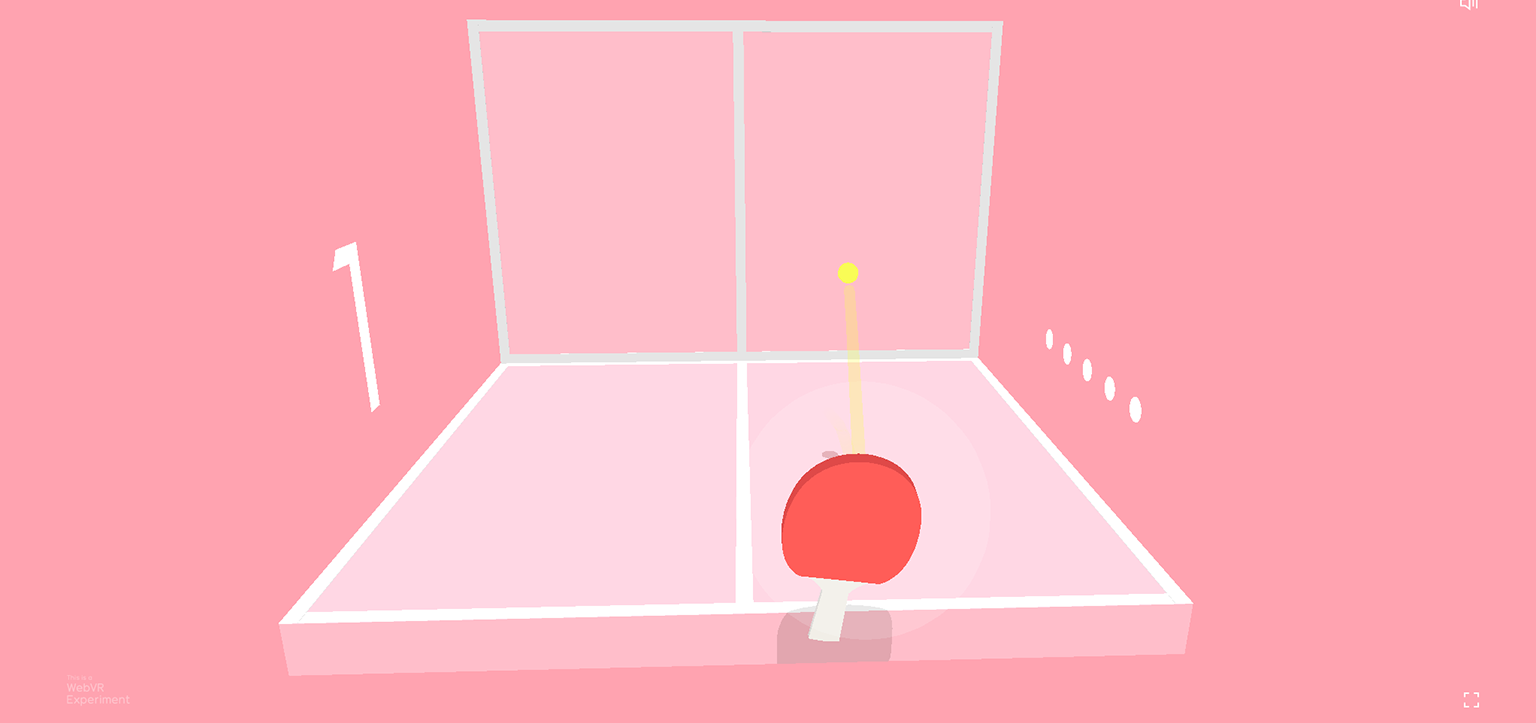
Konterball
Kontreball – это игра в настольный теннис, созданная с помощью three.js, cannon.js, и deepstream.io. Вы можете играть сами с собой или пригласить друга и играть друг против друга через веб-сервер. В эту игру интересно играть как при наличии очков виртуальной реальности, так и без них.

Let it snow
Небольшое JavaScript-приложение, в котором вам предоставляют возможность проявить фантазию в создании снежинок из бумаги. В распоряжении целая стопка бумаги. Приложение способно создавать 3D-снегопад из, сделанных вами снежинок.
Mars VR
Невероятная коллекция VR-игр, которая раскроет для вас различные аспекты миссии на Марс. В данной коллекции представлены 5 различных игр из которых вы, собственно, и выбираете. В эти включены такие вещи, как: управление вездеходом для исследования поверхности Марса, пилотирование ракетой и полет на космическом корабле.
The musical forest
Музыкальный лес – это прекрасно анимированное приложение, которое предоставляет вам возможность пригласить друзей виртуальный лес, в котором вы сможете играть на различных музыкальных инструментах. Если кто-то из ваших друзей имеет контроллеры от HTC Vive, то они смогут создавать свои кастомные формы, которые будут иметь свое уникальное звучание.

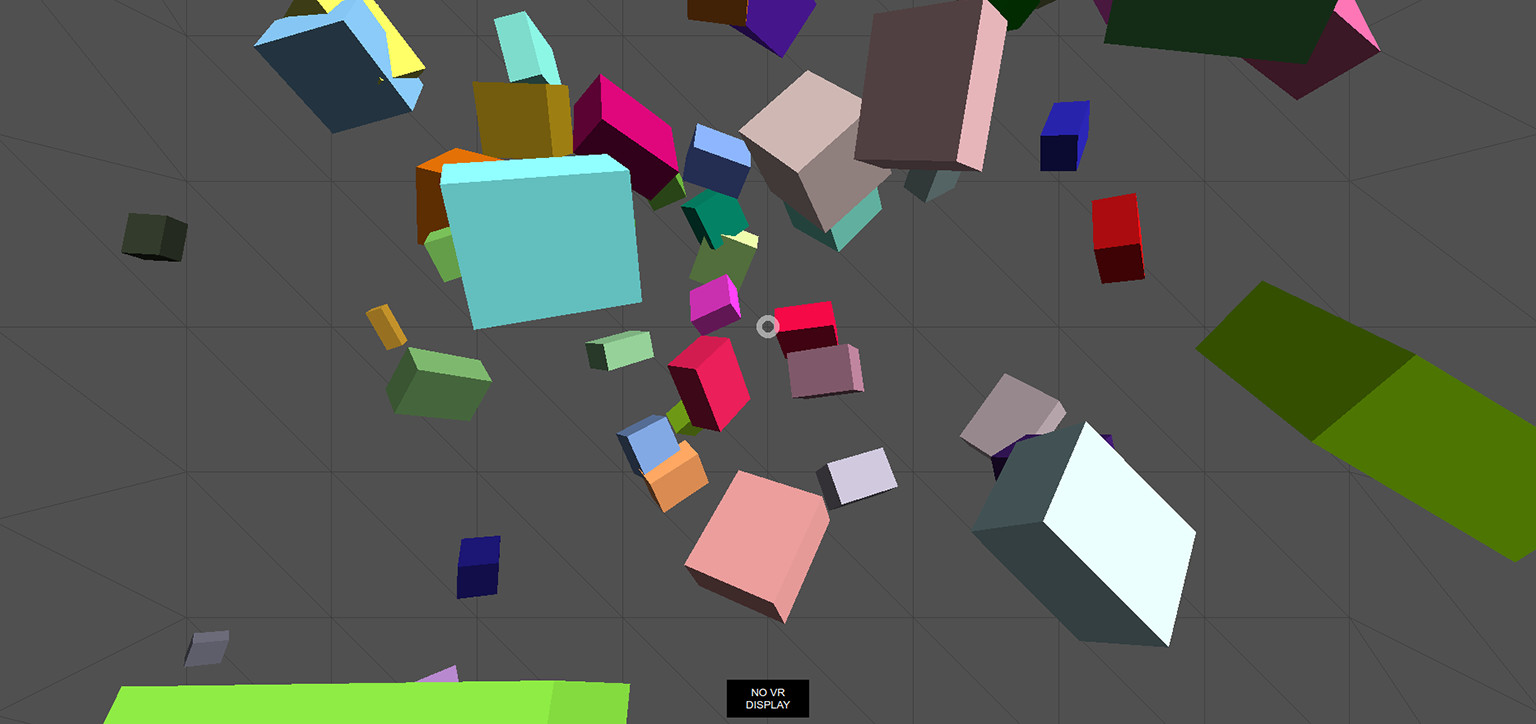
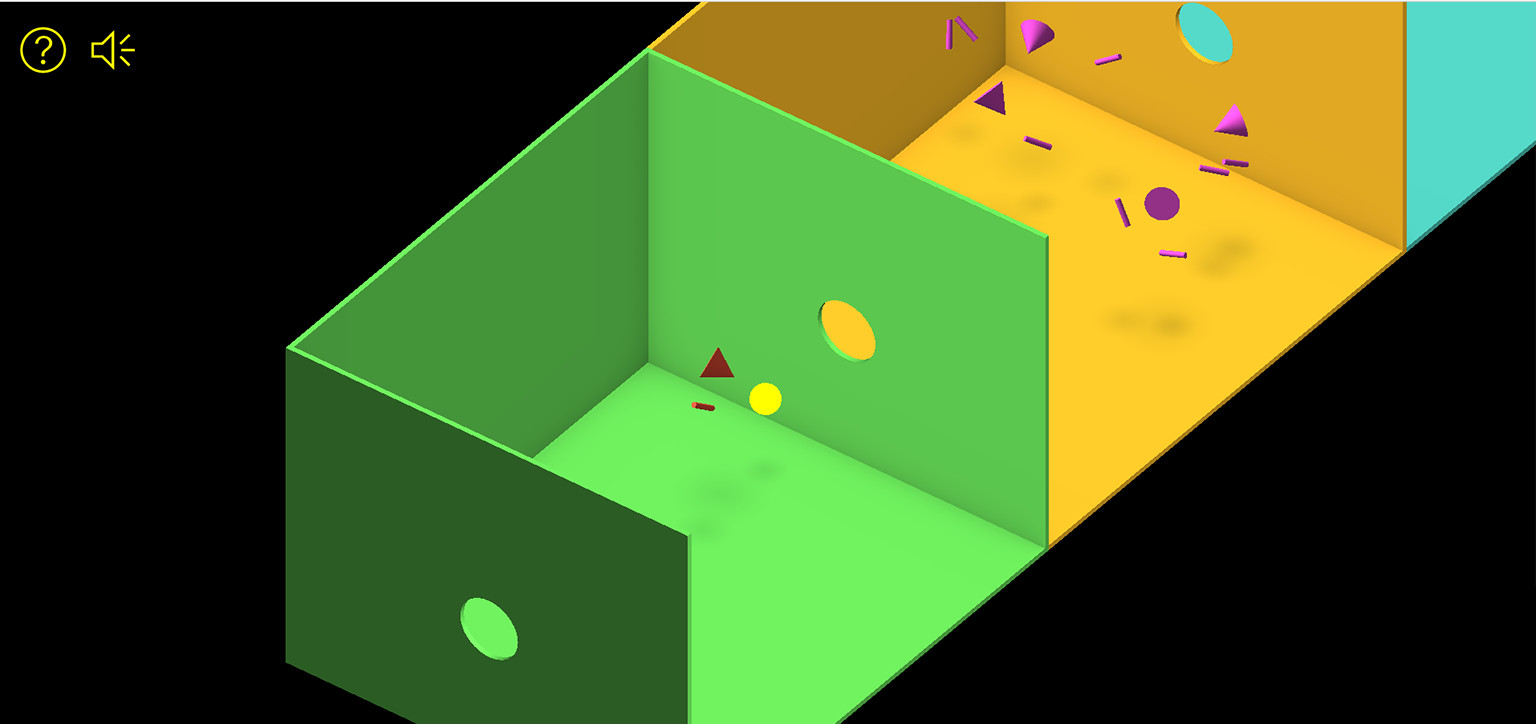
WebVR Cubes
Небольшой проект, реализованный на Three.js, демонстрирующий возможности VR. Представленная демоверсия предоставляет возможность одновременно наблюдать большое количество независимых 3D-фигур. Демоверсия обладает стабильными FPS, что обеспечивает динамические тени и дает возможность моделировать физическую среду, в которой фигуры могут свободно перемещаться.

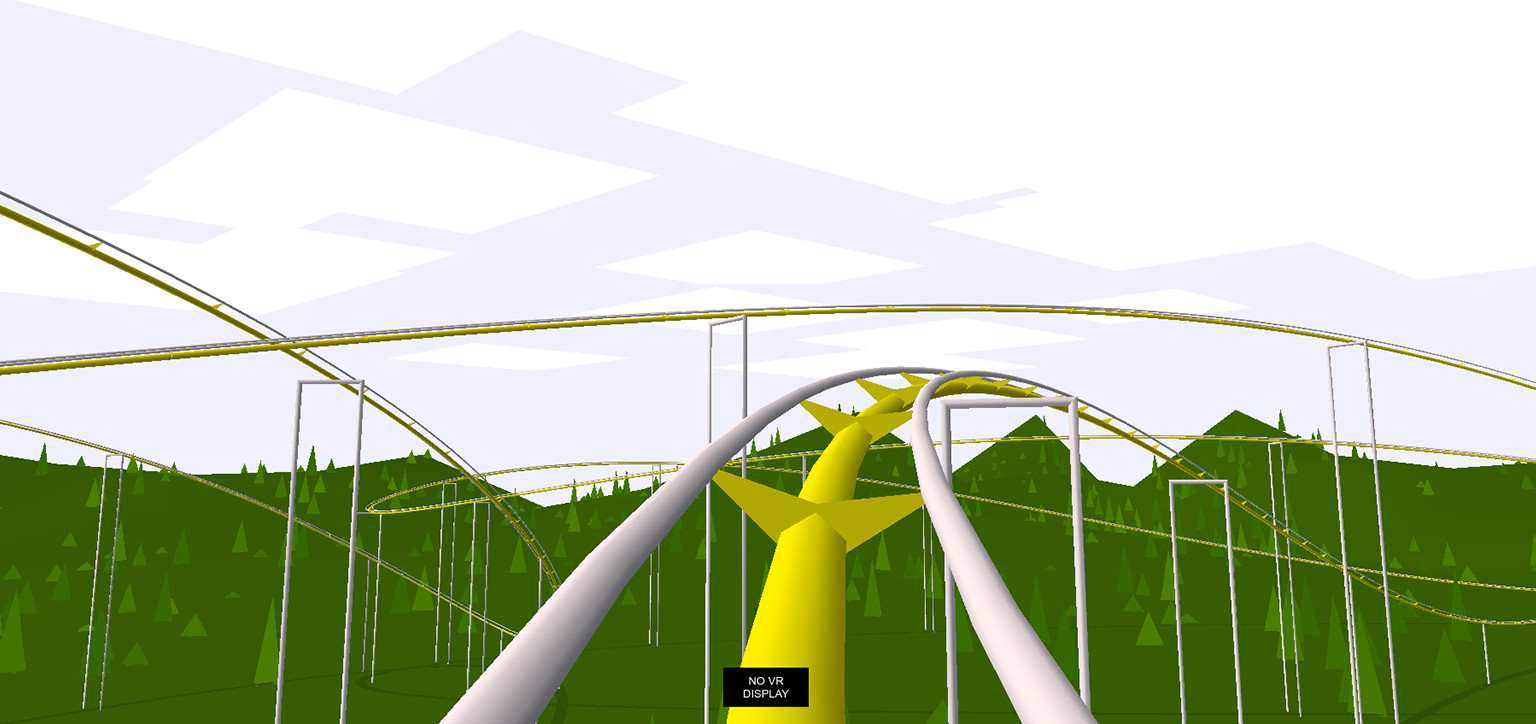
WebVR Rollercoaster
Другим проектом на Three.js является WebVR Rollercoaster. Этот проект совмещает в себе базовые 3D-фигуры и физику реального мира внутри виртуальной реальности. В демоверсии вам предлагается проехать на, захватывающих дух, американских горках. К сожалению, для полного погружения и возможности смотреть по сторонам во время поездки, необходимо иметь какую-либо VR-гарнитуру.
Material Form
Material Form – это боле практичная демоверсия, в которой показано, как будет выглядеть форма регистрации в приложении виртуальной или дополненной реальности. Здесь присутствует множество, стилизованных под material design, форм, полей для текстового ввода, чекбоксов и радиокнопок. Также представлена виртуальная клавиатура для набора текста.
Babylon.js
Данная VR-демоверсия демонстрирует возможности библиотеки Babylon.js. Она включает в себя впечатляющую графику с некотором набором наиболее реалистичных графических эффектов среди всех демоверсий WebVR таких, как: отражение света и поверхностей.
Перевод: Александр Давыдов











Комментарии