Создать свой кластер для работы любимой CMS довольно просто. И, кстати, очень дешево.

Как директор по разработке Design Home, одной из ведущих мобильных игр Glu Mobile, я имею дело с действительно большими вопросами масштабируемости. Поэтому, когда я решил настроить свой собственный блог Effective Programmer, используя WordPress, для меня было естественным создать что-то, что можно масштабировать для работы с сотнями тысяч пользователей в сутки.
Но, конечно, я не хотел тратить на блог кучу денег, а еще лучше было бы сделать все бесплатно. Именно тогда я придумал докеризированный кластер, который можно быстро и удобно масштабировать вверх и вниз, не меняя код и не вызывая простоев. И все это с практически нулевой стоимостью. Большое спасибо AWS за бесплатные тарифы.
Архитектура
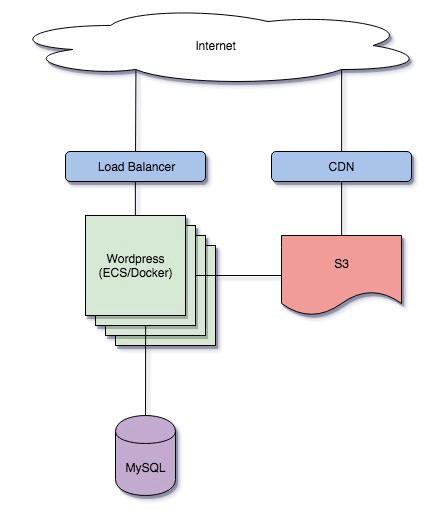
Следующее изображение описывает общую архитектуру моего решения.

WordPress и кластер
Самый первый шаг – создать Docker образ для моего сайта на основе базового образа Wordpress. В нем заменить локальный каталог wp-content на тот, что содержит нужные плагины и темы. Это важно, потому что без докерного решения будет очень сложно и трудоемко запускать один и тот же образ Wordpress на каждом инстансе в кластере. Вот как я делаю мой докер на основе официального базового образа Wordpress.
FROM wordpress:5.1.1 RUN rm -rf /var/www/html/wp-content COPY ./wp-content /var/www/html/wp-content
Все, что мне нужно сделать - установить локально мои любимые плагины и темы, удалить те, которые мне не нравятся, создать и перенести мой образ в хаб Docker, чтобы дальше разворачивать его где угодно.
Среда разработки
Я использовал Docker Compose для своей локальной среды разработки - он добавляет локальный экземпляр MySQL. Таким образом, я могу создать и протестировать свой сайт локально, прежде чем кластер получит рабочие инстансы AWS. Вот как выглядит мой файл Docker:
version: '3'
services:
wp:
image: naveed125/effective-programmer:latest
restart: always
ports:
- "8080:80"
volumes:
- ./wp-content:/var/www/html/wp-content
links:
- db
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: p4ssw0rd!
WORDPRESS_CONFIG_EXTRA: define('AS3CF_SETTINGS', '...');
db:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: dbp4ss!
volumes:
- ./data/mysql:/var/lib/mysql
Рабочий сервер (кластер)
Как только я стал доволен локальной установкой, следующий шаг - запустить ее в продакшн. Я начал с одного бесплатного экземпляра EC2 в AWS, в котором будет размещаться мой контейнер. Это можно очень легко масштабировать. Все, что нужно - запускать больше экземпляров EC2 и развертывать на них мои контейнеры.
В данный момент я делаю это вручную, но в ближайшем будущем я планирую использовать ECS с автоматическим масштабированием для еще более удобного управления кластером.
Рабочая база данных
В кластерной среде все экземпляры Wordpress должны подключаться к одной и той же базе данных. Поэтому решение на основе docker-compose не будет работать. Я начал с бесплатного экземпляра MySQL в RDS, который можно масштабировать для использования больших экземпляров в зависимости от нагрузки.
Централизованная загрузка файлов
Мне нужно централизованное решение для загрузки моих файлов в кластере. Иначе загруженные медиа-файлы будут находиться только на инстансе, который и использовался для загрузки. А большинство остальных страниц будут отображаться с ошибкой - в зависимости от того, какой сервер обрабатывает запрос.
Чтобы решить эту проблему, я использовал бесплатный плагин WP Offload Media Light для направления загрузок на S3 и использовал настройки для удаления загруженных файлов из контейнера. Этот плагин автоматически заменяет URL-адреса файлов на URL-адреса S3 и имеет отличную документацию по безопасной настройке. Он также поддерживает CDN, поэтому в будущем я планирую поставить CloudFront перед моей корзиной S3 для улучшения загрузки.
Настройка домена
Я зарегистрировал свой домен у GoDaddy и направил его на Elastic Load Balancer в EC2. Он, в свою очередь, указывает на мой экземпляр (или экземпляры) Wordpress.
Поддержка SSL
Одним из удивительных преимуществ AWS является бесплатный SSL-сертификат, который вы можете получить через менеджер сертификатов для своего сайта, просто выполнив верификацию домена. Вам даже не нужно хостить домен с помощью AWS.
Обновления и улучшения
Улучшения и обновления тем, плагинов и самого Wordpress просты сами по себе. Сначала устанавливаете и тестируете обновление локально. Потом создаете и отправляете образ и обновляете контейнеры в кластере.
Безопасность и мониторинг
Безопасность - большая проблема для Wordpress-сайтов. Уже через несколько секунд после запуска я получил массу спама в комментариях. В то же время я хотел найти достойное решение для отслеживания статистики моего сайта. Случайно оказалось, что Jetpack от команды Wordpress фантастически решает обе эти проблемы. В итоге я отключил комментарии, чтобы не платить за akismet. Да, я действительно хотел максимально сэкономить в этом проекте :)
Заключение
Есть еще несколько вещей, которые я хотел бы сделать для моего кластера, чтобы тот загружал страницы быстрее и эффективнее. Как я упоминал выше, это настройка CDN, добавление кэширования и использование ECS вместо ручного развертывания - все это «длинные» задачи, которыми я планирую заняться со временем.
Кластер заработал, но хотелось бы услышать, что вы думаете о моем проекте. Оставьте ваши вопросы и пожелания в комментариях. И не забывайте проверять мой блог Effective Programmer!
Ура!



Комментарии