В данной статье представлены пять самых распространённых свойств Flexbox-лейаутов, поняв работу которых, вы больше не будете использовать традиционный CSS.
Flexbox-лейауты предостерегают нас от вредных вещей обычного CSS (таких, как вертикальное выравнивание). Итак, Flexbox-лейауты избавляют нас от этого, но освоение данной ментальной модели может быть затруднительно. Поэтому давайте посмотрим, как работают Flexbox-лейауты на наших анимированных примерах, поняв их работу, мы сможем создавать лучшие лейауты.
В основе Flexbox-ов лежит принцип построения гибких и интуитивно понятных лейаутов. Для этого каждый контейнер сам решает, как равномерно распределить своих детей, включая их размер и пространство между ними. Звучит хорошо, но давайте посмотрим, как это выглядит на практике.
В данной статье мы рассмотрим 5 самых распространенных Flexbox-свойств. Объясним, что они делают, как можно их использовать и что получится в итоге.
Свойство #1: Display: Flex
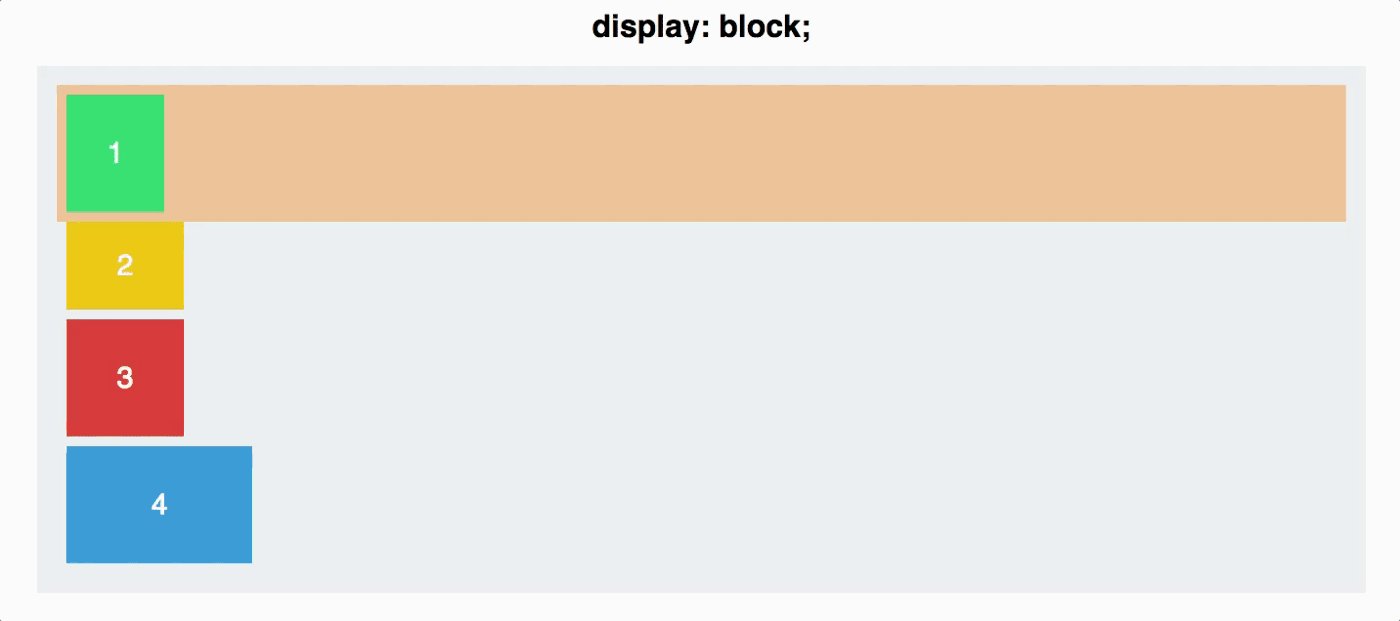
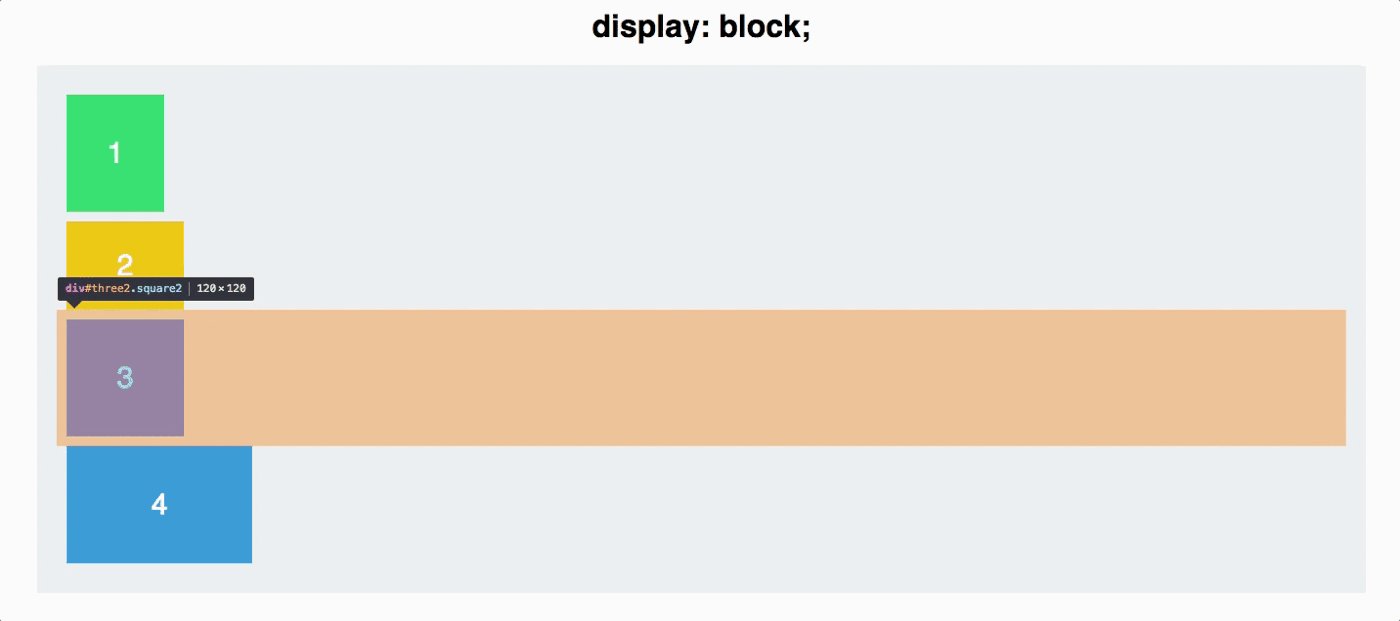
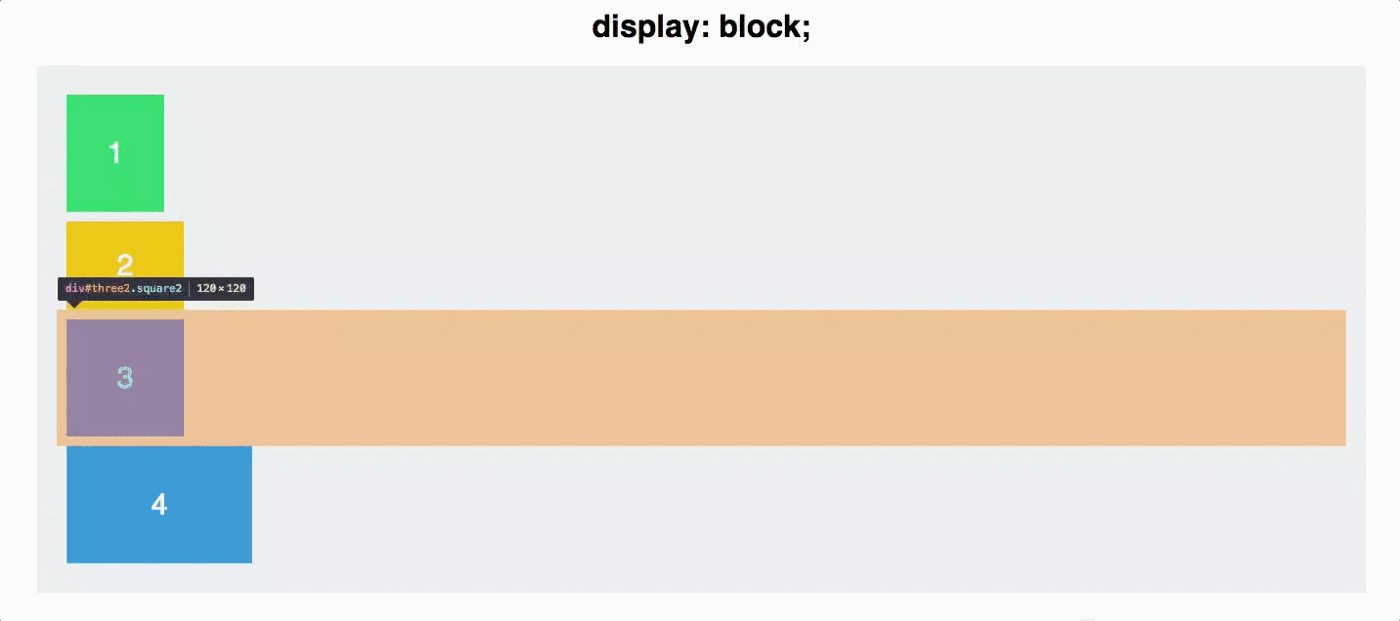
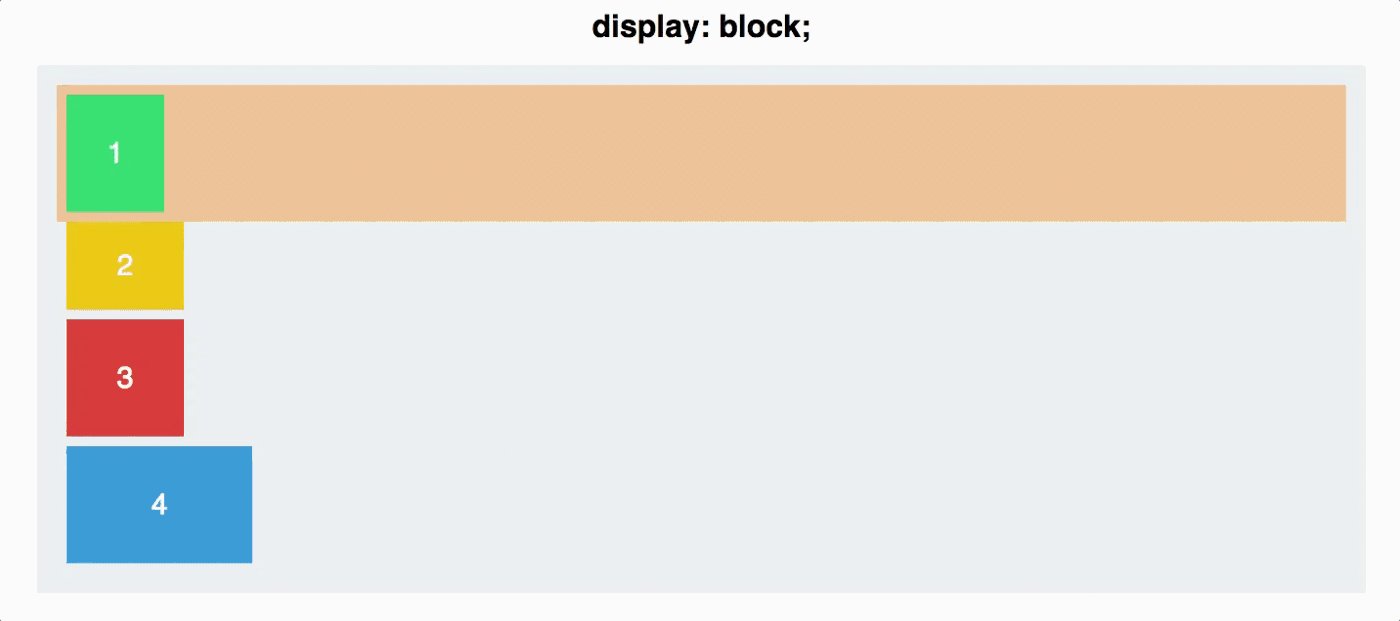
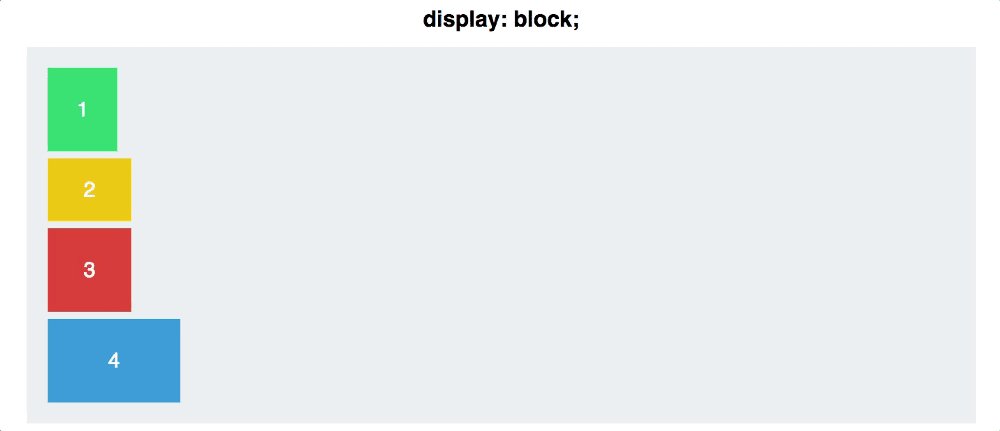
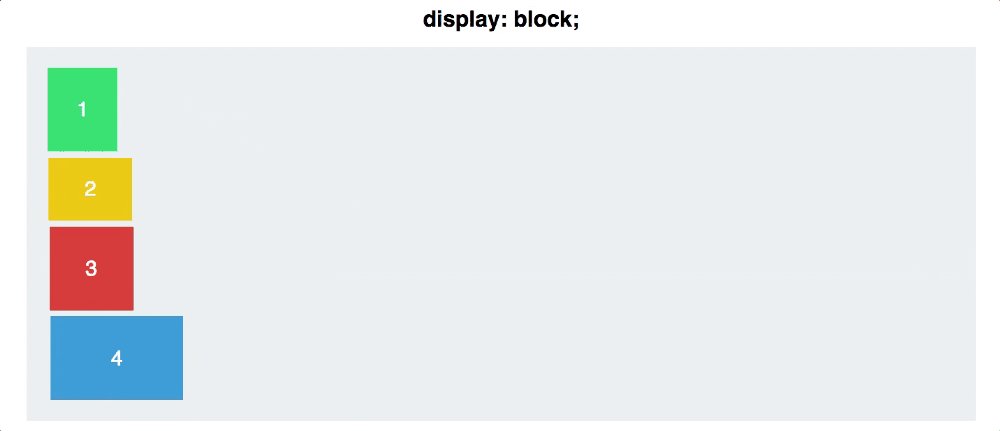
Пример нашей веб-страницы:

У нас есть 4 разноцветных div блока разного размера, расположенных внутри серого div контейнера. На данный момент каждый div блок имеет дефолтное свойство display: block, таким образом, каждый квадрат занимает всю ширину своей линии.
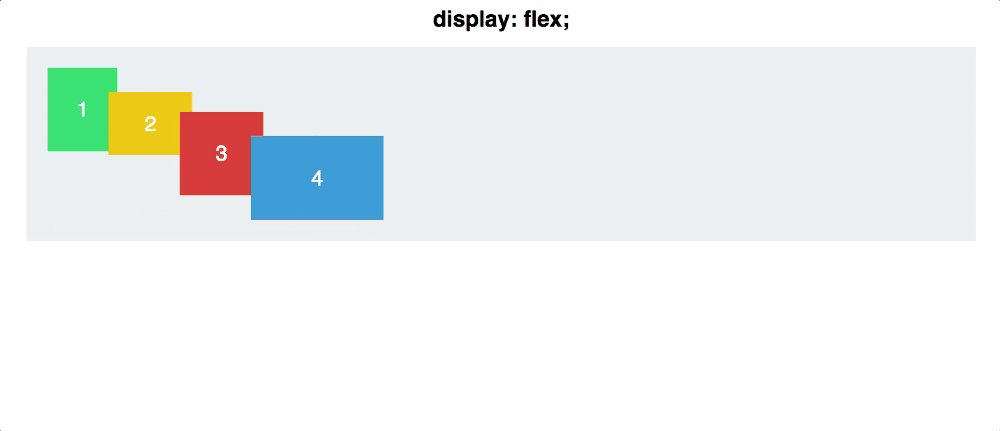
Для начала работы с Flexbox-лейаутами нужно превратить обычный контейнер в гибкий контейнер. Сделать это легко:
#container {
display: flex;
}

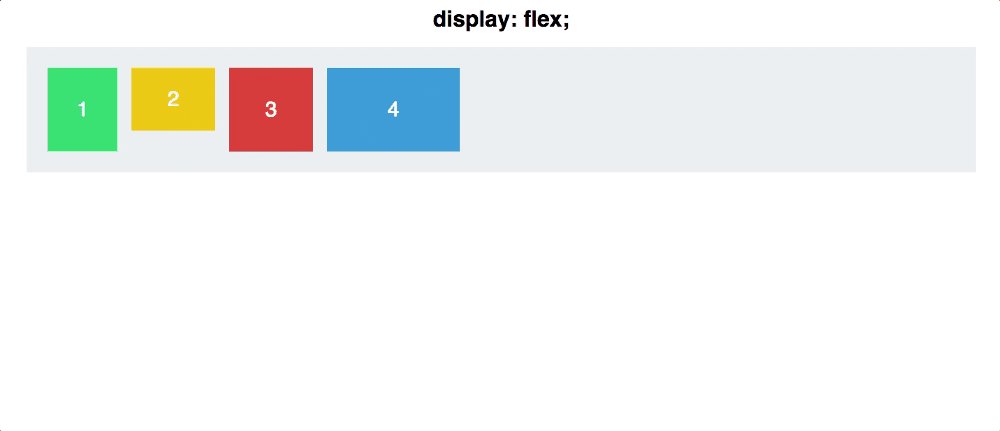
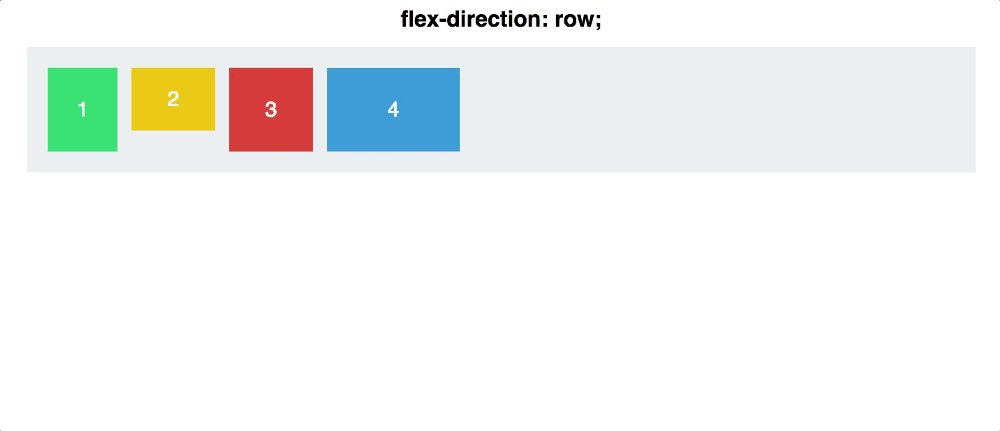
Теперь наши div блоки расположены в одну линию, изменилось немногое, но мы сделали достаточно серьезную вещь. Мы сделали то, что называется гибким контекстом.
Теперь вы можете начать размещение блоков внутри данного контекста с меньшими трудностями по сравнению с традиционным CSS.
Свойство #2: Flex Direction
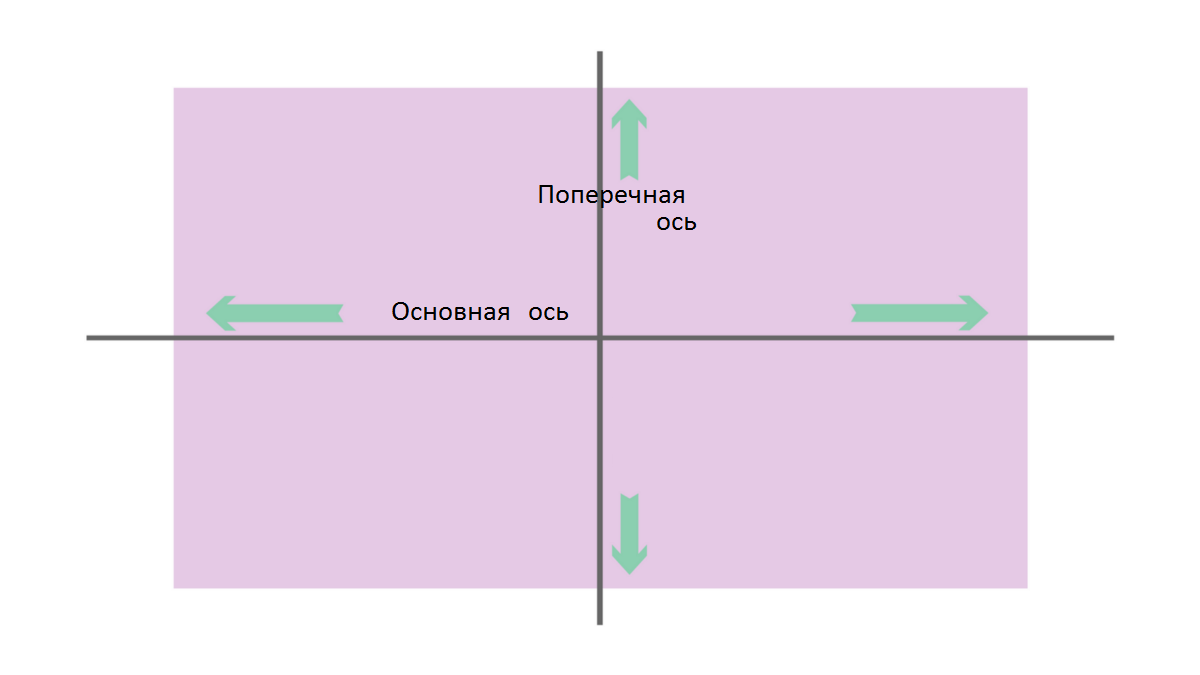
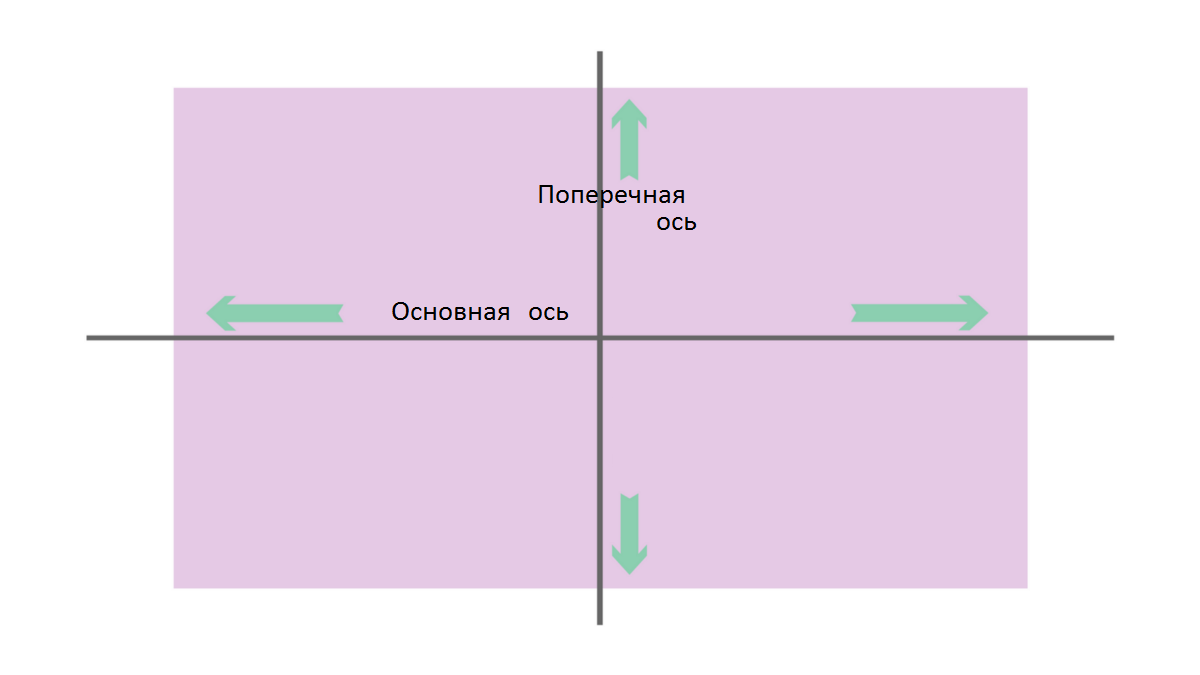
Flexbox-контейнер имеет две оси: основную ось и поперечную ось, которые по умолчанию выглядят так:

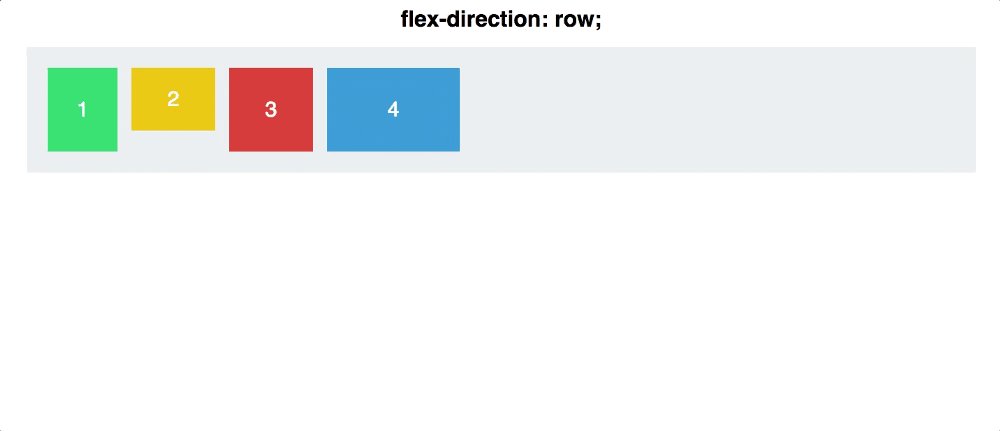
По умолчанию элементы расположены вдоль основной оси слева направо. Вот почему наши квадраты располагаются по горизонтальной линии после того, как мы применили display: flex.
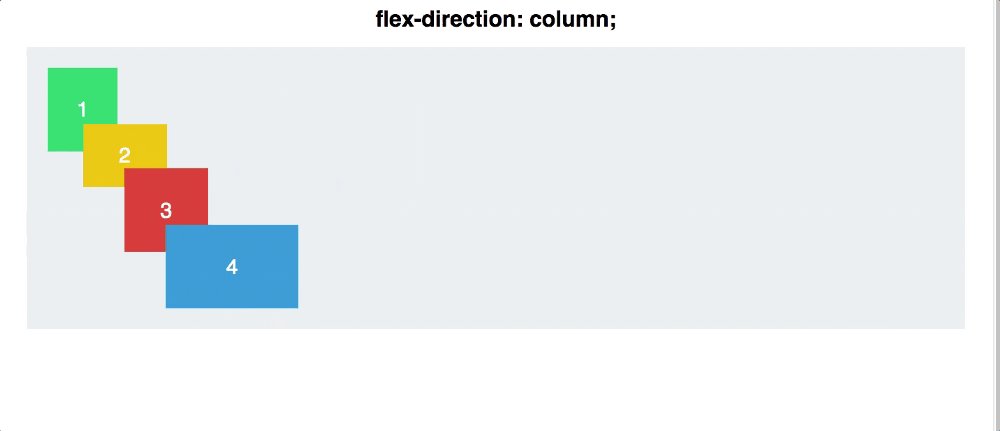
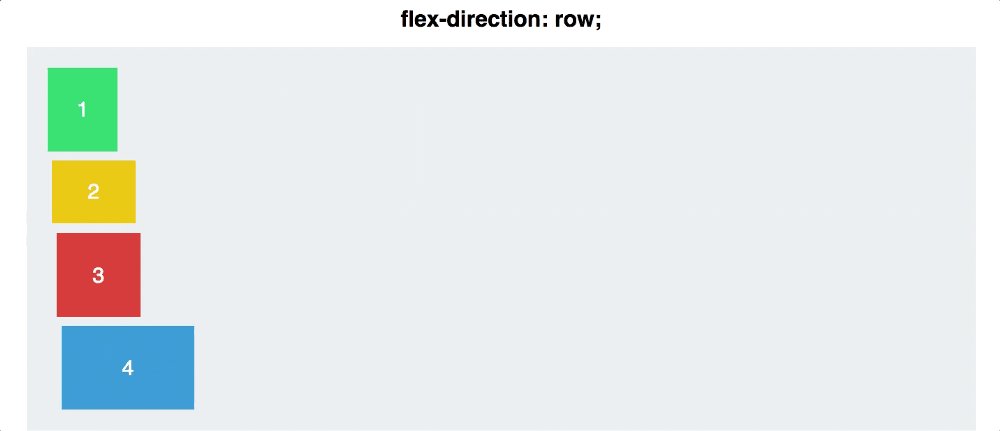
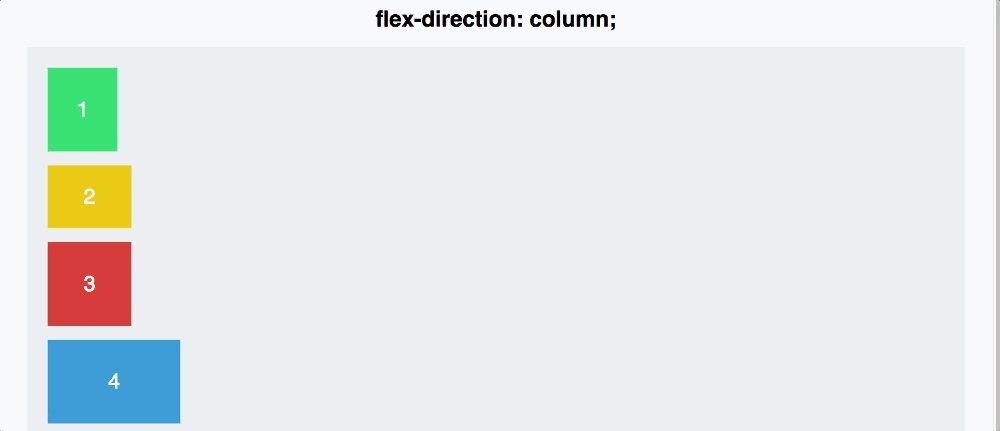
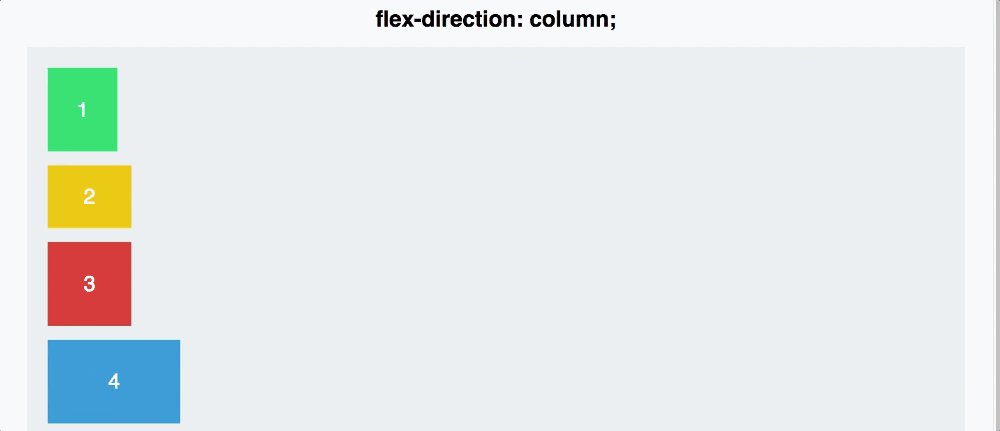
Как бы то ни было, свойство Flex-direction позволяет нам вращать основную ось:
#container {
display: flex;
flex-direction: column;
}

Интересный CSS эффект, правда?
Существует очень важная особенность, из-за которой мы здесь применили flex-direction: column.
Данное свойство позволяет выравнивать элементы вдоль поперечной оси вместо основной, что позволяет основной оси автоматически меняться на поперечную.
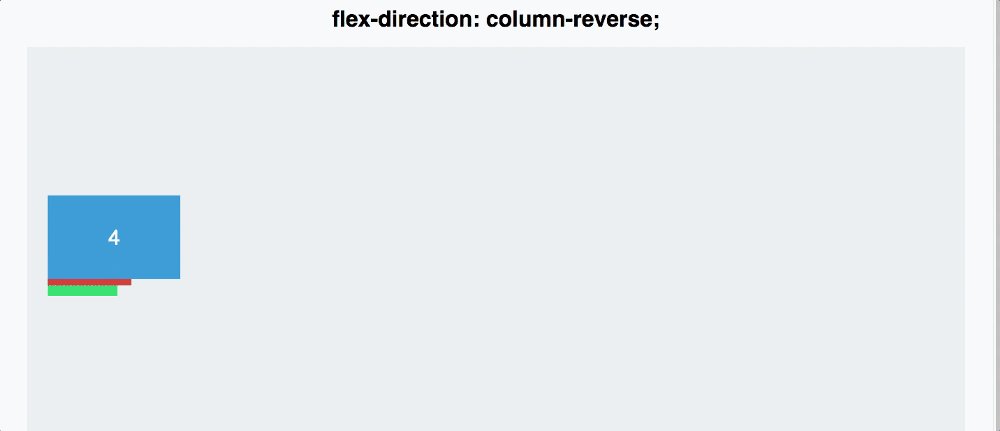
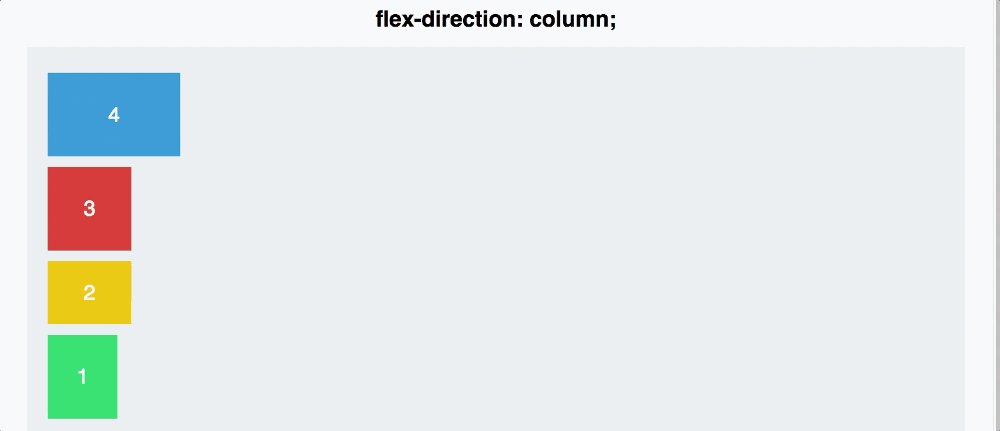
Также существует пара других опций для данного свойства, такие как row-reverse и column-reverse.

Свойство#3: Justify Content
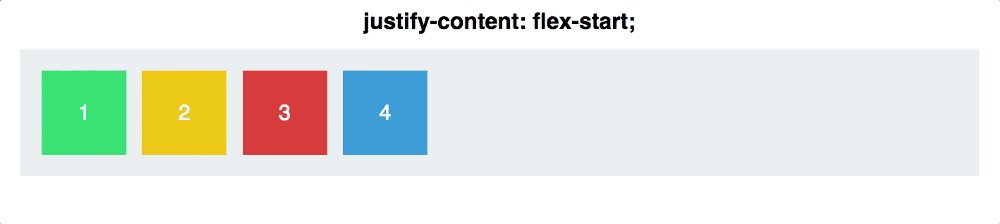
Свойство Justify Content отвечает за выравнивание элементов на основной оси. Давайте внимательно разберем различие между поперечной и основной осью. Во-первых, давайте вернемся назад к свойству flex-direction: row.
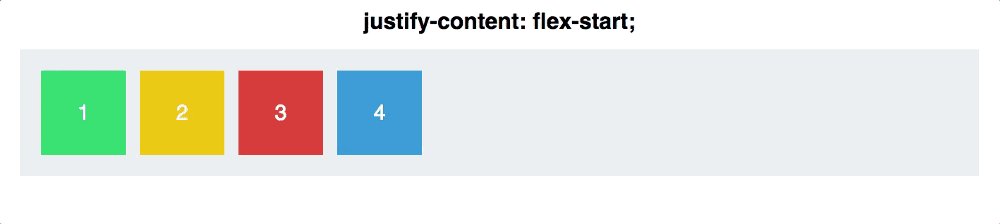
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
В нашем распоряжении имеется пять команд для управления данным свойством:
- flex-start
- flex-end
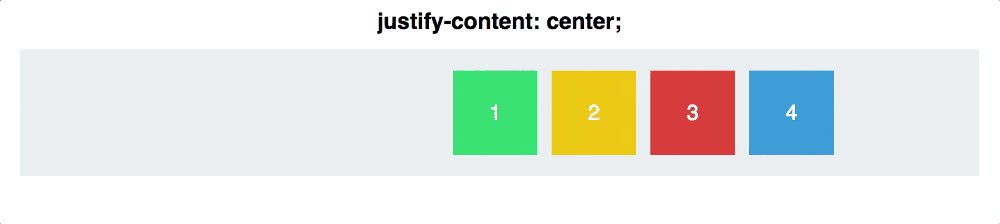
- center
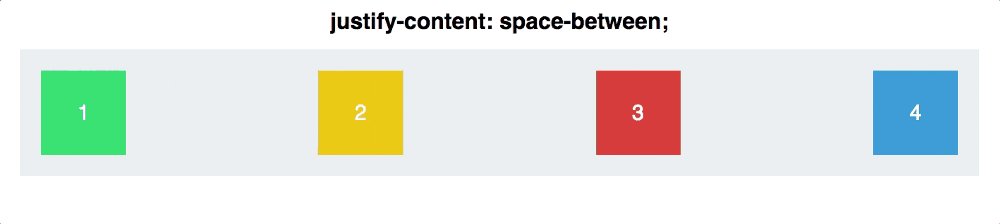
- space-between
- space-around

Команды space-between и space-around наименее интуитивно понятны. Space-between предоставляет равное пространство между квадратами, но не между квадратами и контейнером. Space-around обеспечивает каждый квадрат бортами, которые равняются расстоянию между центрами квадратов и контейнером, что вдвое меньше, чем расстояние между двумя квадратами (каждый квадрат жертвует равный не накладывающийся отступ, таким образом удваивая пространство).
Последнее замечание: запомните, что свойство justify-content работает вдоль основной оси, а свойство flex-direction меняет оси местами.
Свойство #4: Align Items
При использовании свойства justify-content происходит смещение выравненных элементов.
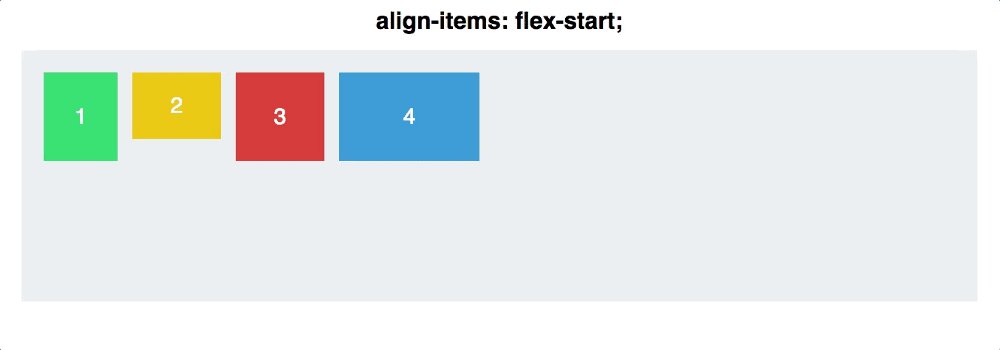
Свойство justify-content работает с основной осью, а свойство align-items применяется к поперечной оси.

Давайте установим свойство flex-direction: row таким образом, чтобы наши оси выглядели так же, как на изображении выше.
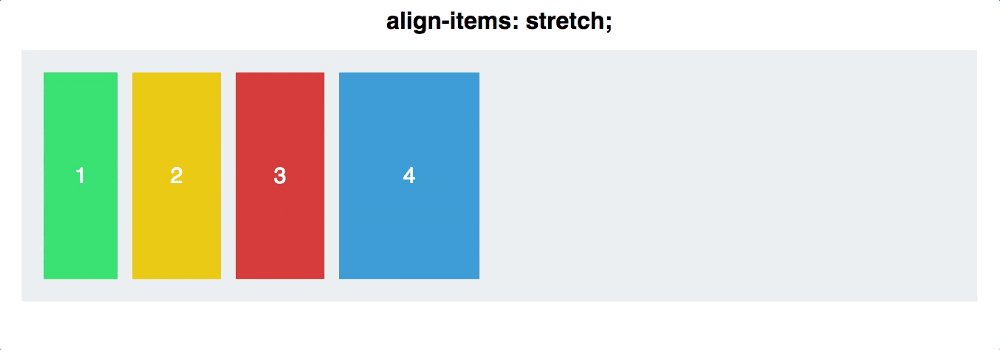
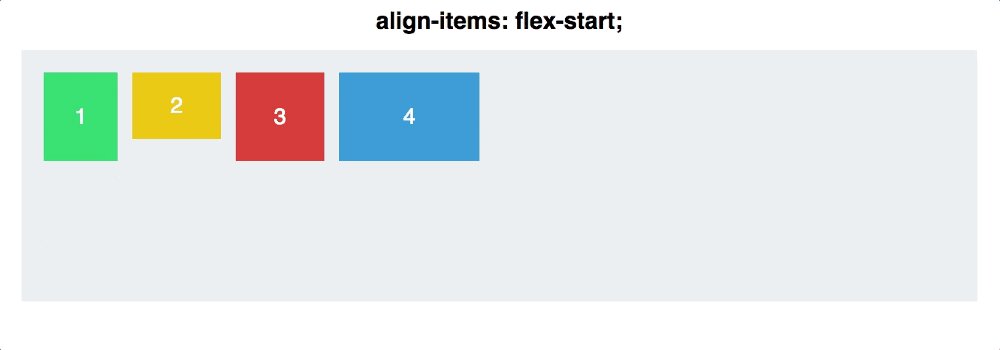
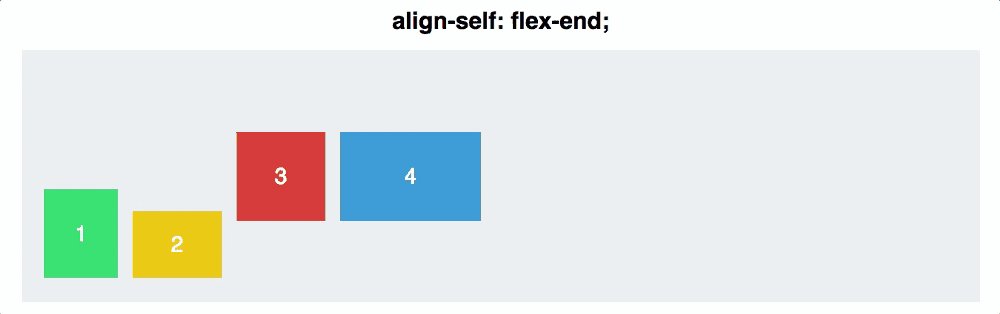
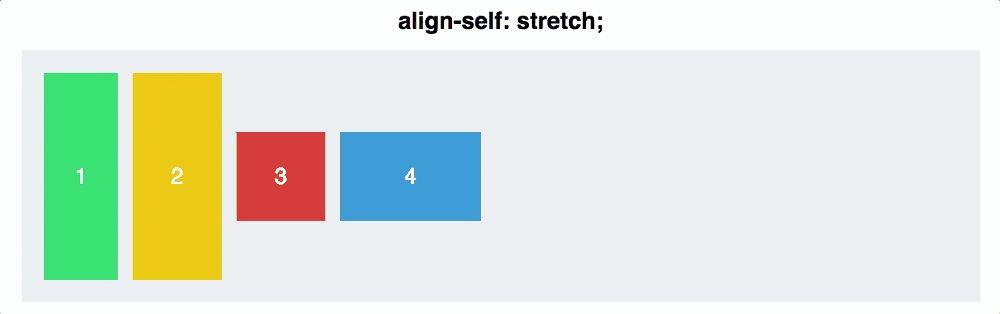
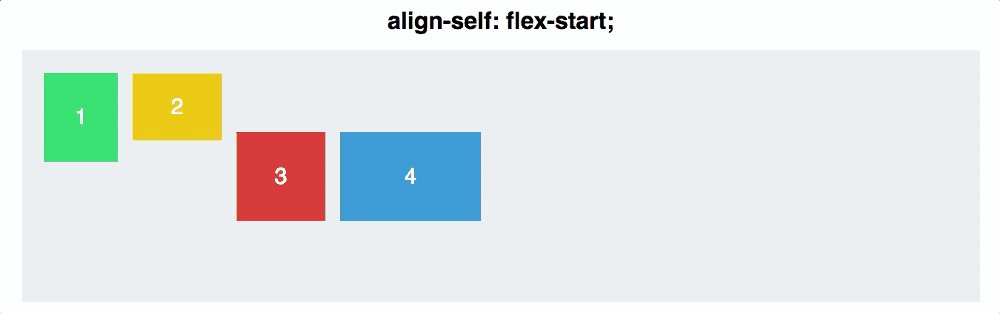
Свойство align-items имеет 5 команд:
- flex-start
- flex-end
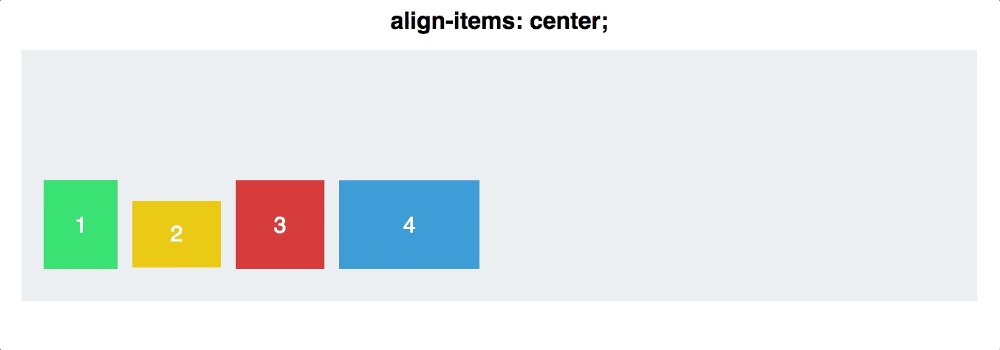
- center
- stretch
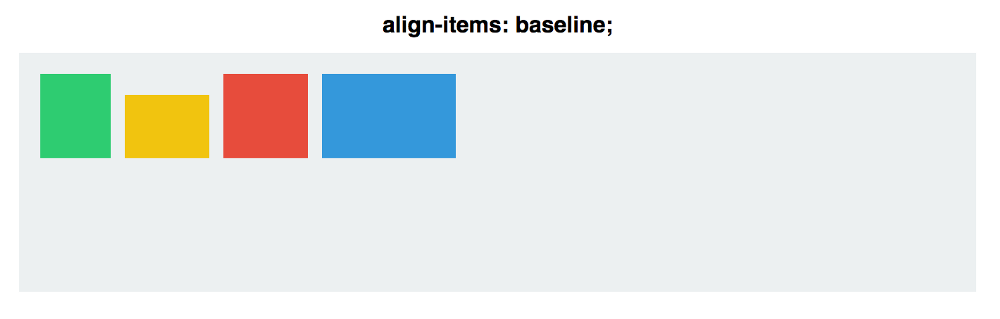
- baseline
Первые три команды точно такие же, как у свойства justify-content, поэтому ничего сложного в них нет. Однако две другие немного отличаются. Свойство stretch полностью растягивает элемент вдоль поперечной оси, а свойство baseline производит выравнивание по нижней границе тега <p>.

Обратите внимание, что для свойства align-items: stretch я установил автоматическое определение высоты квадрата (height: auto), иначе произойдет переопределение свойства stretch. Также при использовании свойства baseline нужно знать, что если вы уберете, тег <p>, то вместо выравнивания по нижней границе данного тега произойдет выравнивание по нижней части квадратов, так, как показано на данном рисунке:
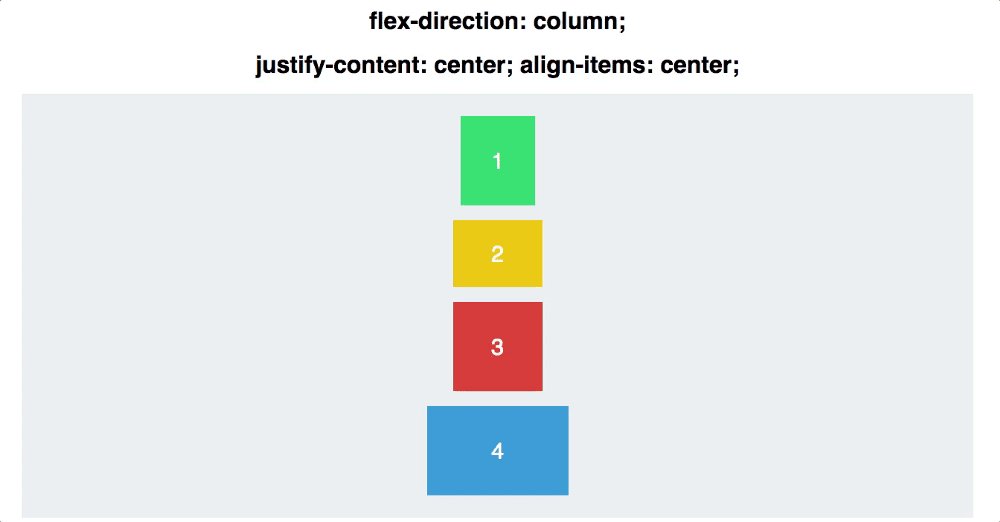
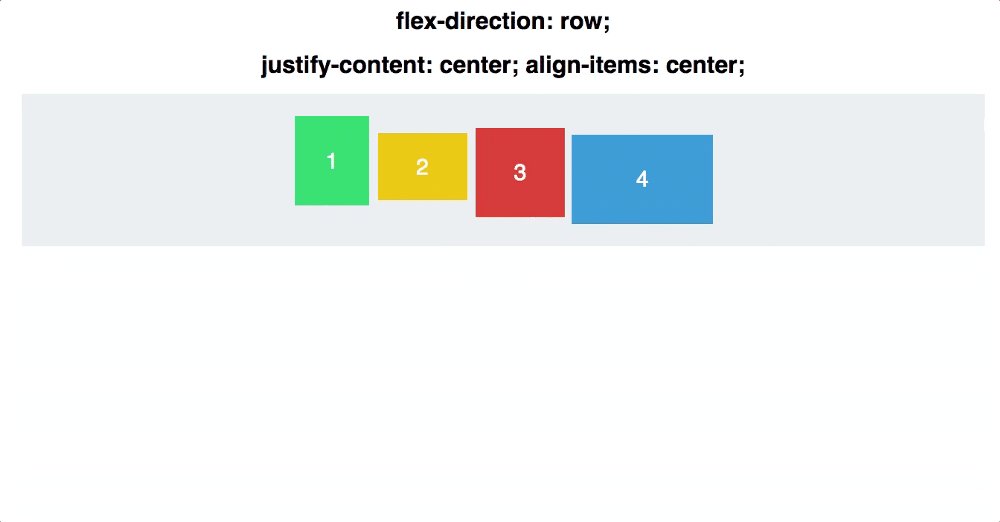
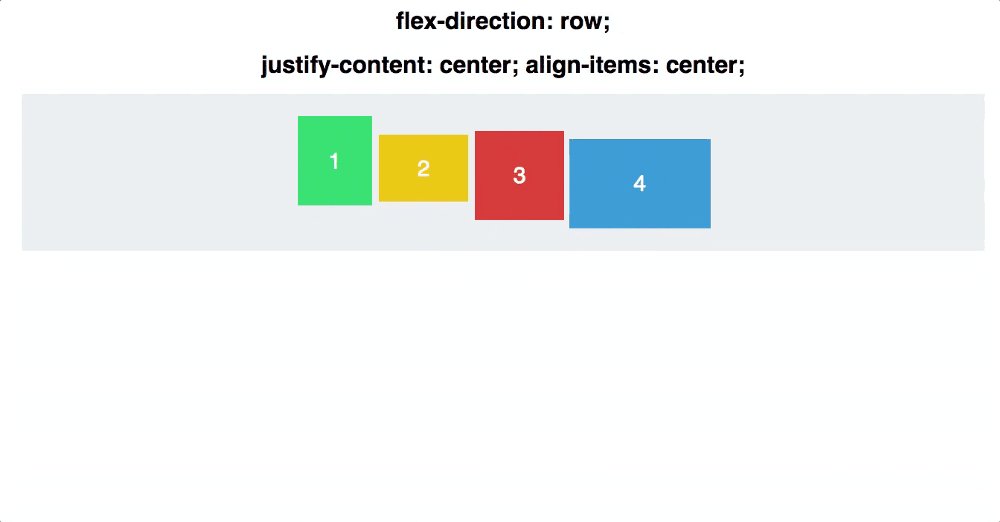
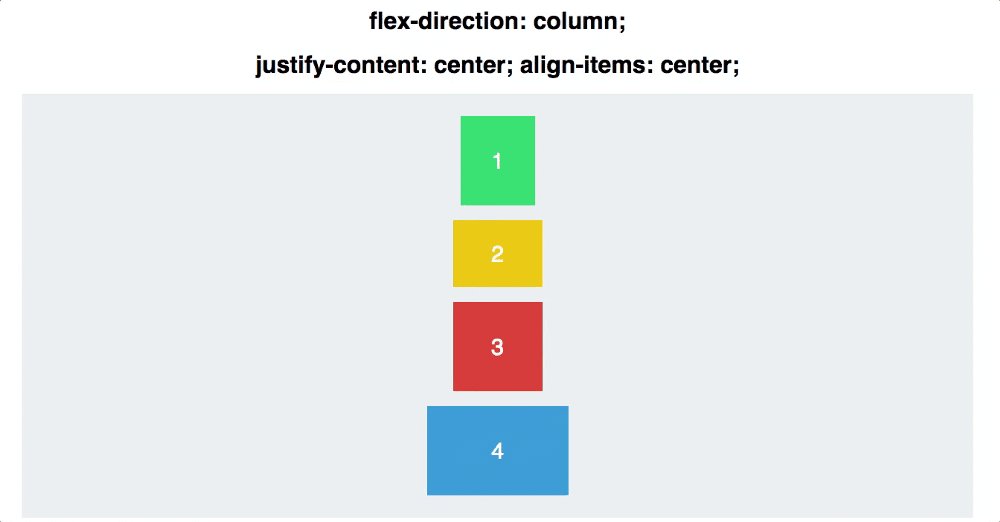
Для лучшего понимания поперечной и основной оси давайте совместим свойства justify-content и align-items и посмотрим, как центрируются элементы для двух разных команд свойства flex-direction:

Для команды row квадраты располагаются вдоль основной горизонтальной оси, а для column - вдоль вертикальной поперечной оси. Даже если элементы отцентрированы вдоль вертикальной и горизонтальной оси, они все равно не являются равнозначными!
Свойство#5: Align Self
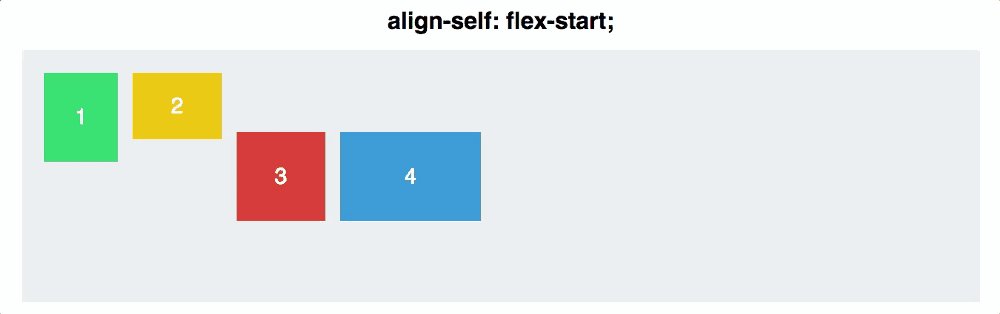
Данное свойство позволяет вручную выравнивать конкретный элемент. Align self переопределяет свойство align-items только для одного квадрата. Однако остальные свойства остаются теми же, несмотря на то, что по умолчанию они auto, при этом они наследуют свойство align-items элемента container.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Только этот квадрат будет отцентрирован.
Давайте посмотрим, как это будет выглядеть. Мы применили свойство align-self только к двум квадратам, а к остальным применили свойства align-items: center и flex-direction: row.

Заключение
Несмотря на то, что мы просто собрали полезную информацию о Flexbox-лейаутах, данных команд должно быть достаточно для управления основными моментами выравнивания, а также для вертикального выравнивания вашего основного контента.
Другие статьи по теме
- Еще больше о Flexbox-лейаутах в больших разноцветных гифках
- Подборка материалов по HTML и CSS
- Путь веб-разработчика в 2017
Спасибо за прочтение!
Ссылка на оригинальную статью
Перевод: Александр Давыдов



Комментарии