Веб-разработчикам приходится использовать разные технологии, а значит им нужно знать более одного языка программирования и владеть множеством инструментов. GitHub – это огромное пространство ресурсов для решения любых задач.
Какие бывают репозитории Github
В январе 2020 года на GitHub было более 40 млн. пользователей и более 190 млн. репозиториев. Кроме различных версий ПО репозитории GitHub содержат и другую полезную информацию для разработчиков. Там можно найти самые разные ресурсы:
- инструменты тестирования;
- фрагменты кода;
- советы;
- концепции программирования;
- базы знаний;
- примеры;
- справочники;
- руководства;
- шаблоны;
- демонстрации;
- книги;
- среды разработки;
- чеклисты;
- библиотеки.
Наиболее интересные для веб-разработчиков мы собрали в этой статье.
Big List of Naughty String

«Большой список непослушных строк» – это постоянно развивающийся набор примеров, которые с высокой вероятностью вызовут проблемы при пользовательском вводе. Репозиторий полезен как для ручных, так и для автоматизированных тестов веб-приложений.
Назначение: автоматизированное и ручное тестирование, QA.
Содержание: список проблемных строк пользовательского ввода.
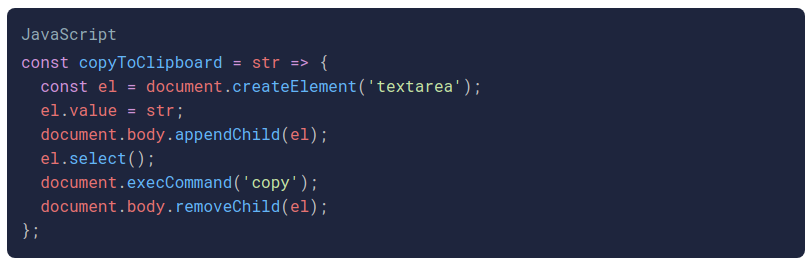
30 Seconds of Code

Этот репозиторий содержит короткие фрагменты кода JavaScript на все случаи жизни: от конвертации из градусов Фаренгейта в градусы Цельсия, до подсчета дней недели между двумя датами.
Назначение: программирование на JavaScript.
Содержание: фрагменты кода.
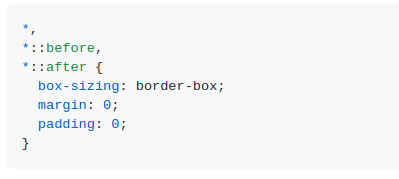
CSS Protips

Репозиторий CSS protips включает множество советов, которые помогут улучшить навыки работы с CSS. Приемы из него можно использовать сразу же, а контент переведен на 16 языков, включая русский.
Назначение: оформление и дизайн.
Содержание: советы по работе с CSS.
33 JS Concepts
33 JS Concept содержит концепции, которые должен знать каждый программист на JavaScript. В репозитории есть видео и статьи – материал будет полезен как начинающим, так и опытным разработчикам. Репозиторий переведен на двадцать языков, включая русский.
Назначение: изучение JavaScript.
Содержание: статьи и видео.
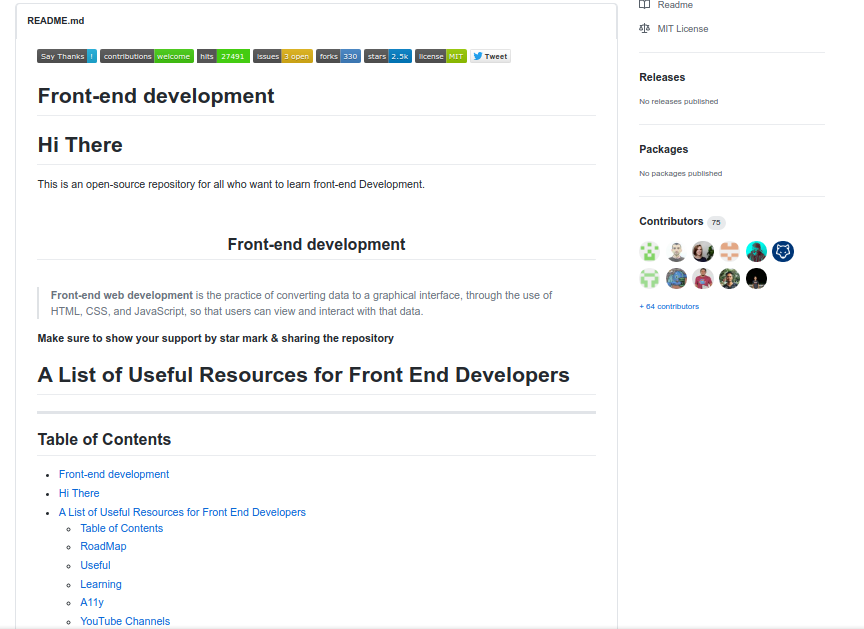
A List of Useful Resources for Front-End Developers

Этот репозиторий содержит список полезных ресурсов для фронтенд-разработчиков. Он предлагает множество бесплатных книг по программированию, скринкастов, подкастов и даже онлайн-видеоуроков. Список ссылок хорошо систематизирован и может стать отправной точкой для обучения профессии с нуля.
Назначение: изучение Frontend.
Содержание: список обучающих материалов, статей и ресурсов.
WTFJS
JavaScript – довольно забавный язык с хитрыми деталями. Некоторые из них могут быстро превратить вашу повседневную работу в ад, а другие – просто рассмешить. В этом репозитории есть список безумных примеров кода на JavaScript, которые должен знать каждый веб-разработчик.
!!"false" == !!"true"; // -> true
!!"false" === !!"true"; // -> true
// истина – это «true» и представлена значением 1 (число), «истина» в строковой форме – это NaN.
true == "true"; // -> false
false == "false"; // -> false
//false – это не пустая строка, поэтому это истинное значение
!!"false"; // -> true
!!"true"; // -> true
Первоначальная идея WTFJS принадлежит Брайану Леру. Проект вдохновлен его докладом "WTFJS" на dotJS 2012.
Назначение: изучение тонкостей JS.
Содержание: список WTF-примеров JavaScript.
Awesome

Awesome, один из самых популярных репозиториев по всем темам – от разработки программного обеспечения до железа и бизнеса. У него более 123000 звезд на GitHub.
Назначение: изучение веб-программирования и не только.
Содержание: обширная база знаний.
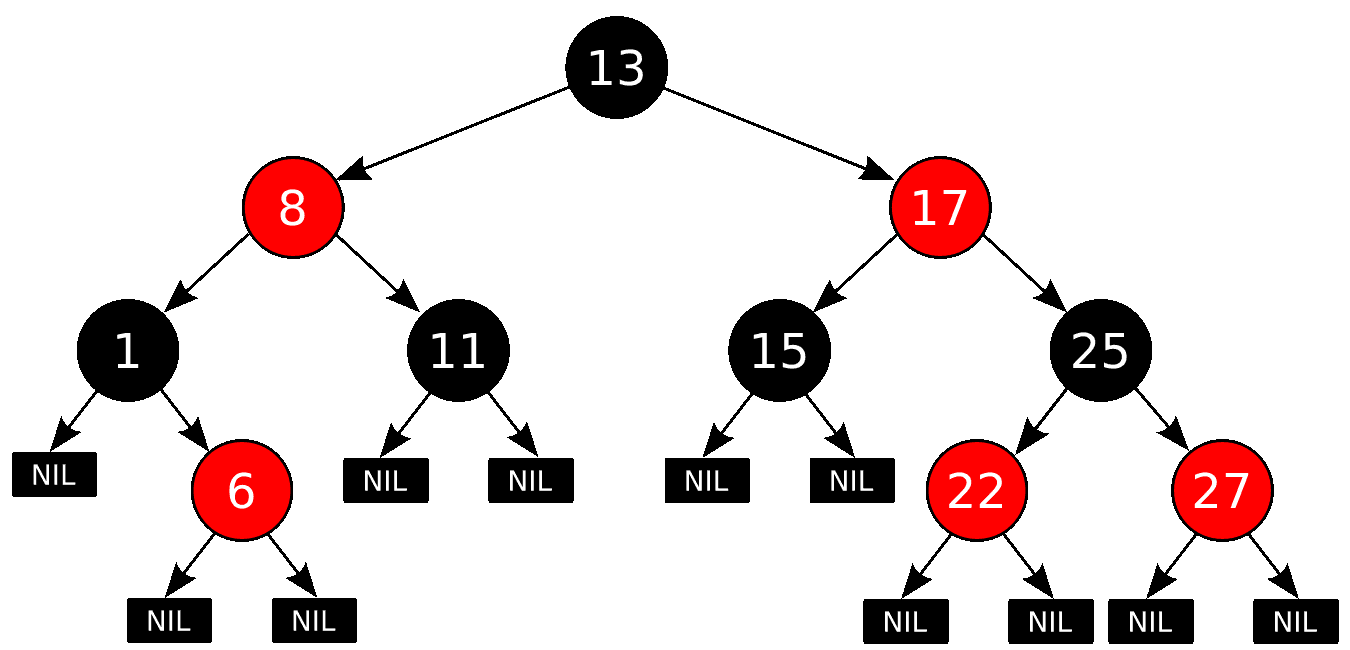
JavaScript Algorithms and Data Structures

JavaScript Algorithms содержит примеры алгоритмов и структур данных на основе JavaScript. Они подойдут не только для начинающих, но и для продвинутых разработчиков.
Назначение: изучение алгоритмов.
Содержание: справочник с примерами.
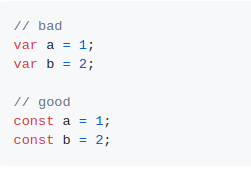
Clean Code JavaScript

Репозиторий вдохновлен книгой Роберта Мартина «Чистый код». Если вам не нравятся книги, этот репо для вас! Он содержит руководство по созданию читаемого, тиражируемого и рефакторизируемого программного обеспечения на JavaScript.
Назначение: обучение способов написания чистого, читаемого и тиражируемого кода.
Содержание: руководство с примерами.
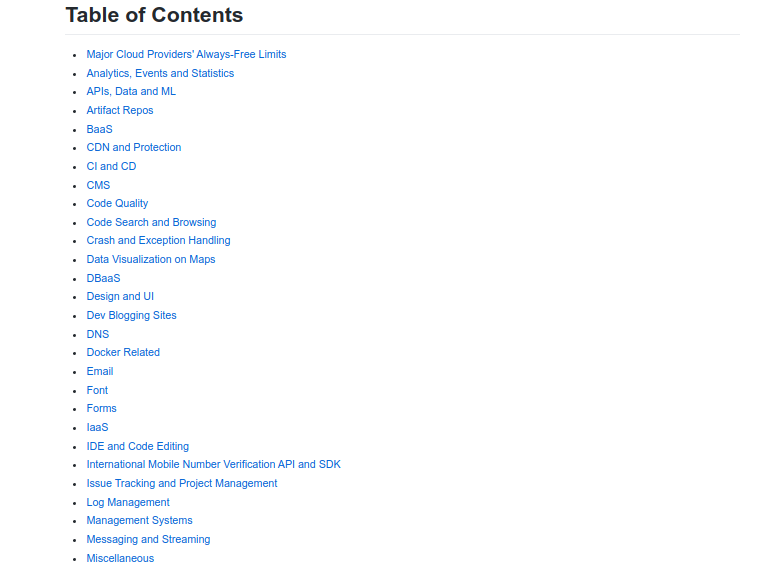
Free-for.dev

Репозиторий GitHub, в котором перечислены ресурсы с бесплатными уровнями для разработчиков. Тут есть сервисы электронной почты, CI/CD, мониторинга, DNS, хостинга и т. д. Список предназначен только для предложений «как услуга», а не для программного обеспечения.
Назначение: поиск бесплатных сервисов.
Содержание: список бесплатных для разработчиков сервисов.
HTML5 Boilerplate

Профессиональный шаблон для веб-разработчиков. Некоторые из его функций объединены в упорядоченный предустановленный код. Разработчики обычно загружают этот шаблон в виде файла .zip.
После загрузки HTML5 Boilerplate скопируйте его в папку проекта и настройте в соответствии с вашими требованиями. Это защитит вас от беспорядка при запуске проекта и сэкономит время.
Назначение: создание сайта.
Содержание: шаблон HTML5.
RealWorld

RealWorld позволяет выбрать любой интерфейс и любой бэкэнд, а также интегрировать их, чтобы увидеть реальный пример приложения. Эти фреймворки умеют создавать приложения для мобильных с помощью NativeScript.
Назначение: выбор инструмента.
Содержание: примеры полнофункциональных блоговых приложений на базе различных фреймворков.
You Don't Know JS Yet

В этой серии бесплатных книг подробно рассматриваются основные элементы языка JavaScript:
- объекты и классы;
- типы и грамматика;
- синхронизация и асинхронность;
- ES.Next & Beyond.
Назначение: изучение JS.
Содержание: серия книг для бесплатного чтения и скачивания.
Storybook

Storybook – среда разработки компонентов пользовательского интерфейса. Поддерживает React, Vue, Angular, React Native, Ember и т. д.
Storybook работает вне приложения, что позволяет повысить возможность повторного использования вашего компонента и ускорить работу продукта.
Назначение: разработка и тестирование компонентов.
Содержание: среда разработки пользовательского интерфейса.
NW.js

NW.js – это среда выполнения приложений на основе node.js и Chromium. Ранее она была известна как проект «node-webkit».
Назначение: разработка и тестирование HTML и JavaScript.
Содержание: среда выполнения приложений.
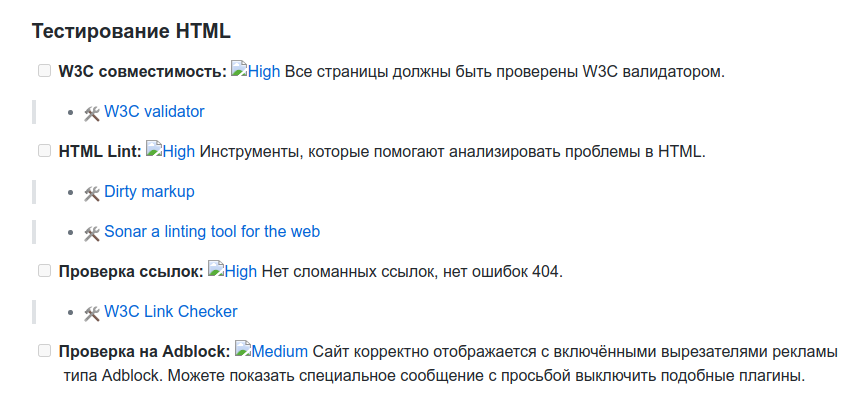
Front-End Checklist

Исчерпывающий список всех элементов, которые стоит проверить перед запуском веб-сайта в производство. Он основан на многолетнем опыте фронтенд-разработчиков и дополнен некоторыми другими контрольными списками с открытым исходным кодом.
Назначение: проверка перед запуском сайта.
Содержание: чеклист.
Airbnb JavaScript Style Guide

Руководство по стилю JavaScript от Airbnb помогает писать лучший код. Оно особенно полезно в командах, а также в сочетании с ESLint.
Назначение: обучение созданию хорошего JS-кода.
Содержание: руководство.
fullPage.js

fullPage.js – это библиотека для создания полноэкранных веб-сайтов с прокруткой. Она поддерживает CSS3 и все современные браузеры, включая мобильные, а также некоторые старые, вроде Internet Explorer 9 и Opera 12.
Если вы создаете приложение с открытым исходным кодом под совместимой с GNU GPL v3 лицензией, использовать fullPage можно в соответствии с условиями GPLv3. Для коммерческих разработок лицензию нужно покупать.
Назначение: создание веб-сайтов с полноэкранной прокруткой.
Содержание: библиотека.
Node.js Best Practices

Подборка контента по практикам Node.js. В репозитории представлен передовой опыт разработчиков и способы интеграции Node.js с другими инструментами, вроде Docker и Kubernetes. Он содержит более 80 лучших практик, руководств по стилю и архитектурных советов.
Назначение: изучение Node.js.
Содержание: подборка руководств.
App Ideas Collection

У разработчиков тоже иногда бывает «писательский блок». App Ideas Collection решит проблему раз и навсегда. Это не просто список проектов, а сборник с подробными описаниями, на основе которых можно создать собственную разработку с нуля.
Назначение: поиск идей для проекта.
Содержание: сборник проектов.
Не только версии
Все перечисленные репозитории можно разделить на несколько групп:
Учебные материалы, справочники, базы знаний:
- Big List of Naughty String;
- CSS Protips;
- 33 JS Concepts;
- A List of Useful Resources for Front-End Developers;
- WTFJS;
- Awesome;
- Clean Code JavaScript;
- JavaScript Algorithms and Data Structures;
- You Don't Know JS Yet;
- Front-End Checklist;
- Airbnb JavaScript Style Guide;
- Node.js Best Practices;
- App Ideas Collection;
Сервисы и инструменты:
Шаблоны и среды разработки/тестирования:
Надеемся, вам пригодится что-то из этого списка. Также рекомендуем ознакомиться с ТОП-30 интересных и красиво оформленных проектов GitHub для обучения.
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.




Комментарии