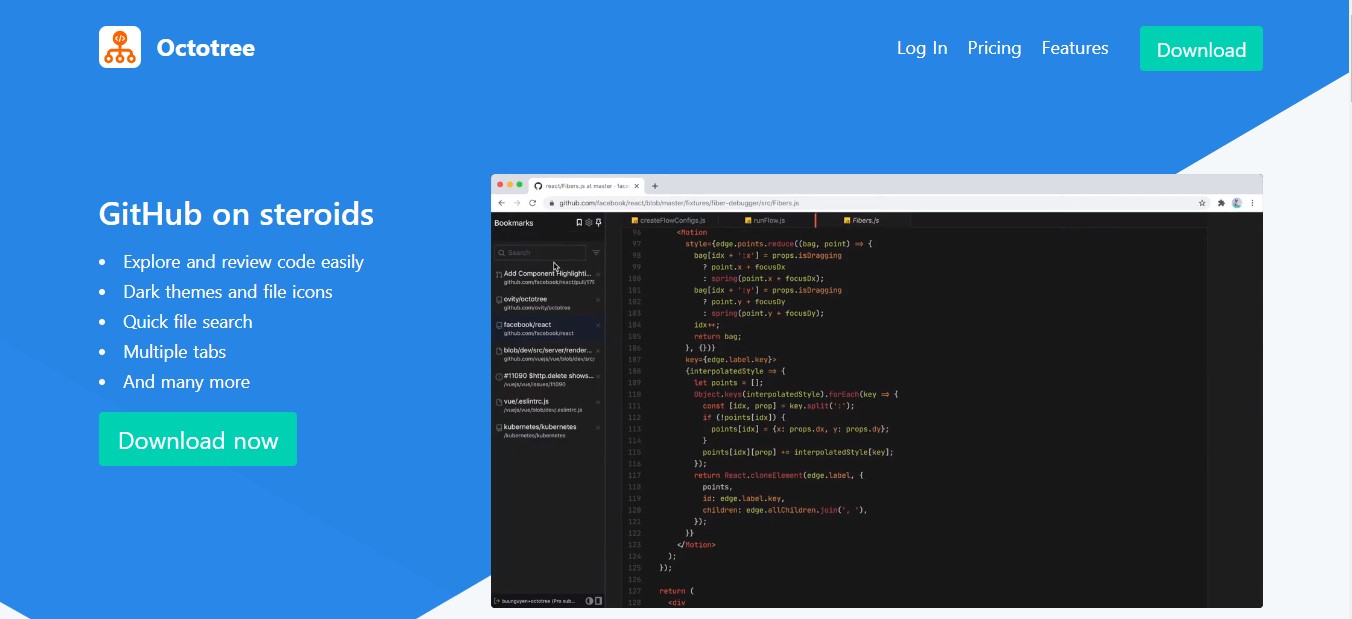
OctoTree

Расширение OctoTree облегчает изучение и модификацию кода на Github. Доступны следующие функции: темный режим, настройка шрифтов, исходный код в виде дерева, боковая панель, как в IDE и т. д. Octotree похож на Visual Studio Code, но для GitHub.
Wappalyzer

Если требуется выяснить, какие технологии, фреймворки и библиотеки JavaScript используются на конкретном сайте или в приложении, вам поможет Wappalyzer. Расширение-профайлер показывает сходные с обследуемым сайты и составляет список используемых технологий. Интересная особенность – инструмент умеет отслеживать изменения в программном стеке сайта-конкурента.
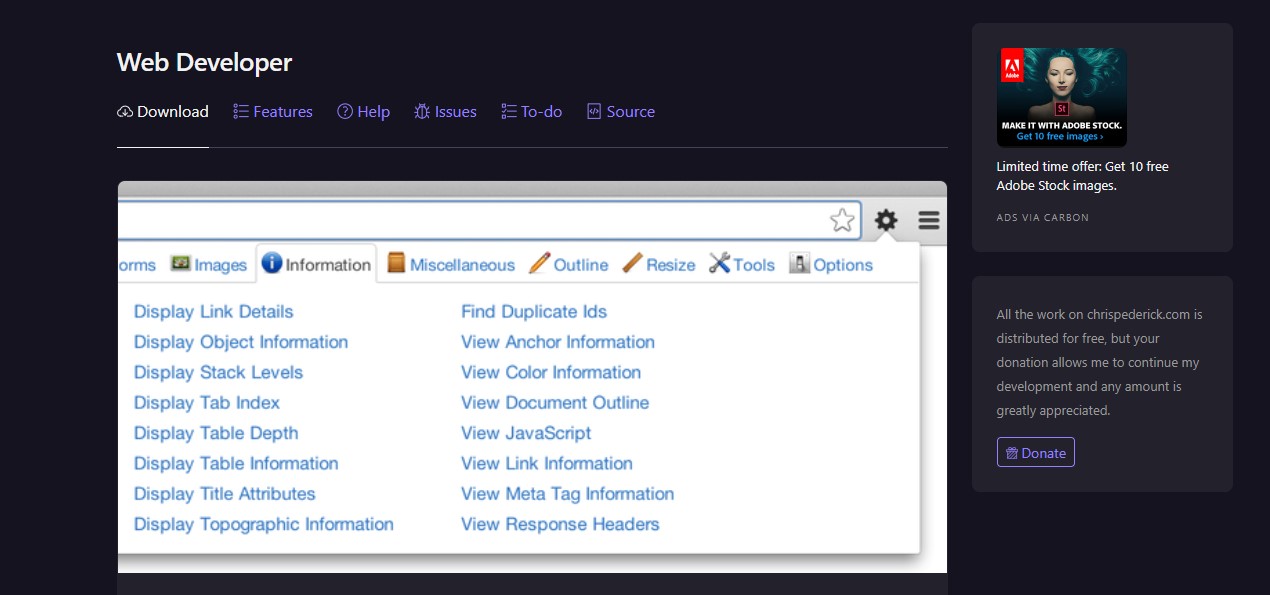
Web Developer

Web Developer добавляет в Chrome, Firefox и Opera очистку cookies сеанса, просмотр свойств элементов и изображений (как в DOM Inspector), информацию о шрифтах и возможность редактирования CSS.
Windows Resizer
Windows Resizer изменяет размер окна браузера, эмулируя различные разрешения экрана. Расширение полезно для тестирования макетов: не нужно вручную растягивать окно.

Список разрешений настраивается: можно добавить, удалить и изменить их порядок, установить размеры и положение окна и иконок, применить новые параметры к viewport, настроить горячие клавиши, а также экспортировать и импортировать настройки.
Check My Links

Check My Links просматривает страницу и выделяет ссылки, которые не работают, ведут на нерелевантную страницу и т. д. Удобная функция: коды HTTP-ответов и полные URL-адреса неработающих ссылок публикуются в журнале консоли (Ctrl+Shift+J).
What Font

С помощью What Font можно навести курсор на элемент, чтобы просмотреть шрифт и найти используемые для управления веб-шрифтами службы. Расширение поддерживает Typekit и Google Font API. Аналоги: Firebug (для Firefox) и Webkit Inspector (нужно установить Chrome Canary).
ColorZilla

Наведите курсор на элемент и получите информацию о цвете с помощью ColorZilla. Есть возможность выбора цвета из палитры, история использования, копирование атрибутов оформления, анализ цвета DOM-элемента и генератор градиентов. Похожее расширение – Color By Fardos.
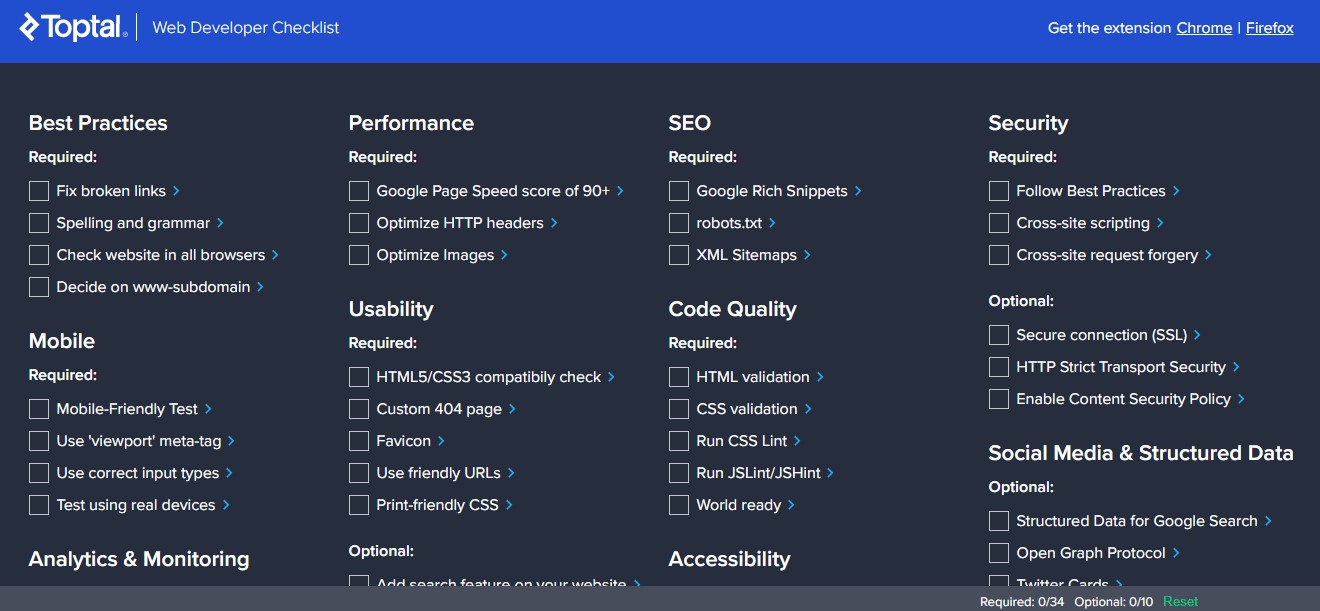
Web Developer Checklist

Web Developer Checklist позволяет проверить любой ресурс или приложение, используя заранее подготовленный список с полезными ссылками, разбитыми по категориям: SEO, производительность, семантика, безопасность и т. д.
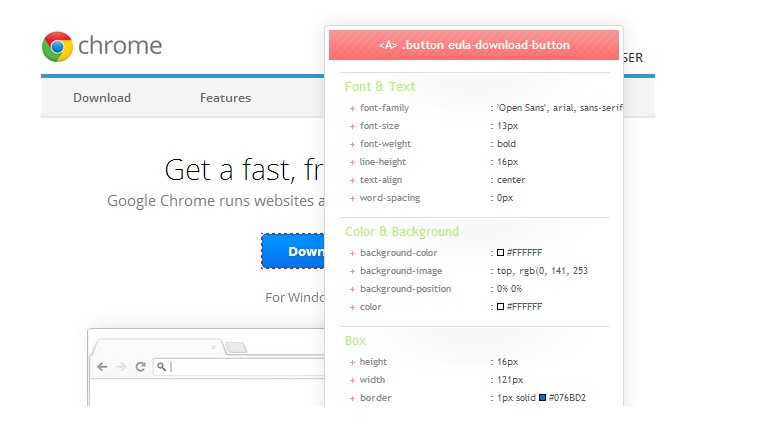
CSS Viewer

CSS Viewer обеспечивает простой доступ к CSS-свойствам элемента. Для активации инструмента нажмите на значок в панели инструментов, а затем наведите курсор на любой элемент Популярный аналог – Code Cola.
Pesticide

Простейший способ визуализировать размеры элементов в CSS. С помощью Pesticide вы видите каждый из них, как прямоугольник с границами вокруг. На схеме динамически отображается влияние на элемент свойств border, margin, padding.
Заключение
Рассмотренные расширения помогают автоматизировать рутинные задачи по созданию сайтов, а совместное использование нескольких инструментов приведет к значительному росту производительности труда веб-разработчика. Опытом использования этих и других расширений читатели могут поделиться в комментариях.
Дополнительные материалы по теме:




А какими расширениями Chrome пользуетесь вы?