Раньше UI-разработчикам было достаточно знать HTML, CSS и jQuery для создания интерактивных сайтов, но сегодня этого мало. Экосистема навыков для разработки постоянно меняется: инструменты, библиотеки, фреймворки, etc. Необходимо постоянно развиваться.
Фреймворки
В 2020 году грядет великая битва между ReactJS от Facebook со 140 000 звезд на GitHub и Vue JS со 153 000 звезд. Для примера, у Angular “звездный” показатель остановился на отметке 53 000.
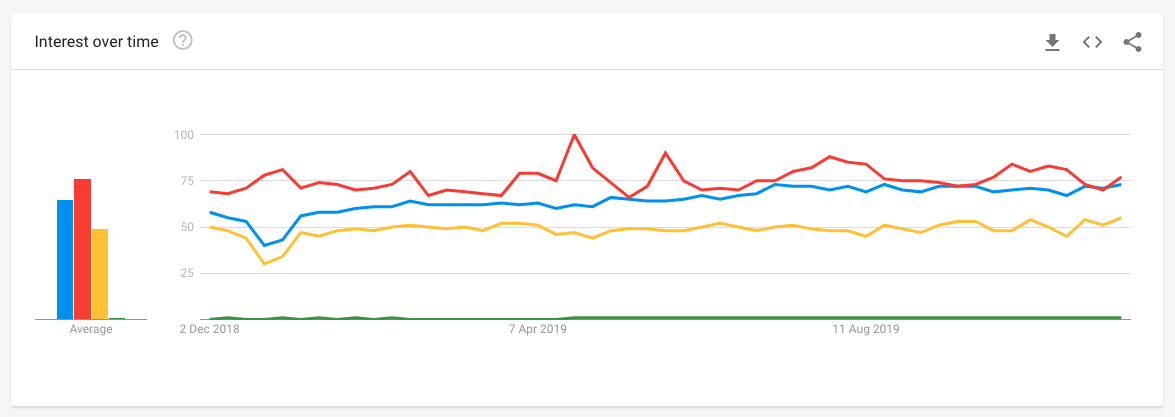
Немного визуализации поисковых запросов в 2019 году:

Как видишь, Angular не может угнаться за конкурентами, а Svelte даже не рассматривается, как соперника.
Исходя из этого, в 2020 году для разработки UI на JavaScript нужно сосредоточиться на React и Vue. Angular – вариант, если ты работаешь над крупными корпоративными проектами.
Статические генераторы сайтов

Статические генераторы сочетают в себе мощь серверного рендеринга (очень важного для SEO и начальной загрузки страницы) и одностраничного приложения.
Многие современные проекты выбирают генераторы, даже если они не нуждаются в серверной обработке, потому что решения, такие как Next или Nuxt, поставляются с удобной markdown-разметкой, интегрированными тестами и кучей различных модулей.
Если ты серьезно задумался на тему front-end разработки, изучи внимательно следующие продукты и попытайся получить максимум практического опыта:
- Next.js (React-based)
- Nuxt.js (Vue-based)
- Gatsby (React-based)
- Gridsome (Vue-based).
JAMstack

Термин JAMstack обозначает JavaScript (запущенный на клиенте, например, React, Vue или VanillaJS), API (серверные процессы доступные по HTTPS через JavaScript) и Markup (шаблонную разметку, предварительно собранную во время развертывания).
Этот способ создания веб-сайтов и приложений применяется для повышения производительности: снижаются затраты на масштабирование, обеспечивается более высокая безопасность, а ты получаешь крутой опыт разработчика.
Есть рекомендации по использованию JAMstack:
Весь проект обслуживается на CDN. Поскольку сервер не нужен, код может находиться на CDN, что позволит улучшить скорость и производительность.
Все живет в Git. Каждый юзер должен иметь возможность клонировать весь проект из Git-а без БД или сложной настройки.
Автоматизированная сборка. Автоматизируй сборку с помощью webhooks или облачных сервисов.
Атомное развертывание. Дабы избежать несогласованного состояния, вследствие повторного деплоя кучи файлов в больших проектах, юзай atomic deploy. Эта штука ожидает, пока все файлы будут загружены прежде чем изменения вступят в силу.
Мгновенное аннулирование кэша. Когда сайт “разрастется”, убедись, что твой CDN умеет обрабатывать очистку кэша, чтобы изменения становились видимыми быстрее.
Вот тебе обучающие ресурсы для изучения JAMstacks:
PWA

Прогрессивное веб-приложение (PWA) выбирают все больше и больше компаний в качестве альтернативы “обычным”.
Особенности PWA:
- надежность (мгновенная загрузка, функционирование без интернета);
- скорость (плавная анимация, быстрая реакция на пользователя);
- привлекательность (схожесть с нативным приложением, юзабилити).
Причины создания PWA:
- можно добавить себе на главный экран прямо из браузера;
- нет необходимости в подключении к интернету;
- поддержка push-уведомлений;
- использование функций Google’s Lighthouse.
Заинтересовался этой темой? Держи дополнительные ресурсы:
GraphQL

В то время как REST давно является стандартом для разработки веб-API, RESTful API все больше теряет свою актуальность, когда речь заходит о “подстраиваемости” под быстро растущие потребности клиентов.
GraphQL был разработан Facebook для решения конкретных проблем, с которыми сталкиваются разработчики при работе с Restful API.
Преимущество использования GraphQL – это использование жесткой типизации. На сервере GraphQL все определяется по схеме schema definition language (SDL). После того, как она была инициализирована, фронтенд- и бекенд-разработчики могут работать независимо друг от друга, потому что они знают о наличии жесткой структуры данных.
Если хочешь узнать больше о GraphQL, ознакомься с этими ресурсами:
Редакторы Кода/IDE
Как и в 2019 году, VS Code будет редактором номер один для большинства UI-инженеров.
Ребята из Microsoft снабдили его кучей плюшек: автодополнение кода, хайлайтинг и прочее. А самое интересное, что он может расширяться почти бесконечно с помощью плагинов из местного marketplace. Именно эта особенность делает VS Code настолько привлекательным. Вот несколько отличных расширений для затравки:
- JavaScript (ES6) code snippets
- Prettier
- npm
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
Тестирование

Не оттестированный код не должен попасть в продакшн!
В твоих личных проектах ты можешь не делать никаких тестов, но при работе в коммерческих и корпоративных средах это строго обязательно. Поэтому в любой непонятной ситуации интегрируй тесты в рабочий процесс.
Можно различать такие тестовые случаи:
- Модульное тестирование. Изолированное тестирование компонента или функции.
- Интеграционные тесты. Тестирование взаимодействий между компонентами.
- Сквозное тестирование. Тестирование пользовательских потоков в браузере.
Если ты хочешь в перспективе получить должность сеньора или держишь курс на работу в крупной компании – работай над своими навыками тестирования.
Чистый код

Умение писать чистый код является важным скиллом, который пользуется большим спросом и является необходимым для любого разработчика. Чистый код должен быть аккуратным и лаконичным. Все тесты пишутся в чистом стиле, не содержат дубликатов и хранят минимум классов, методов и функций.
Вот некоторые правила написания чистого кода:
- создание очевидных имен для переменных;
- функции должны быть компактными и иметь минимум аргументов;
- комментарии необязательны, ведь код должен быть понятен и без них.
Почитай труды Роберта С. Мартина: он отлично рассказывает о чистом коде и его применении.
Git

Git – самая популярная система контроля версий. Это важно для любого инженера, в том числе front-end.
Материалы для изучения:
Коммуникация

Это последний, но не менее важный пункт. Приводим тебе список необходимых навыков общения в современном обществе:
- командная работа
- терпение
- непредвзятость
- способность прийти к альтернативе




Комментарии