Bito
Bito – продвинутый ИИ-напарник разработчика: в отличие от GitHub Copilot, который предлагает подсказки только на основе открытых файлов, Bito анализирует код проекта целиком, предоставляя более точные и контекстно-зависимые рекомендации. Плагин значительно ускоряет работу, снижает затраты времени на выполнение рутинных задач и помогает сосредоточиться на написании кода. Основная функциональность:
- Понимание всей кодовой базы.
- Мгновенные подсказки – предлагает подходящие фрагменты кода прямо в строке ввода.
- Автоматическая проверка кода – помогает с ревью кода, находя ошибки и давая советы по улучшению.
- CLI-интерфейс для автоматизации задач с помощью Bito Chat.
- Удобная аналитика – есть дашборды для отслеживания вклада членов команды в проект.
Quokka.js
Quokka.js – настоящий интерактивный «черновик» прямо внутри VS Code, невероятно полезный инструмент для быстрого тестирования JavaScript-кода без необходимости создавать полноценную проектную среду. Расширение показывает результаты выполнения кода в реальном времени, прямо по мере набора – это многократно повышает продуктивность при экспериментировании с новыми идеями или при отладке сложной логики. Основные особенности:
- Мгновенная обратная связь по выполнению кода.
- Моментальное отображение значений переменных и выражений.
- Возможность оценивать код прямо в строке без необходимости использовать консоль.
- Поддержка синтаксиса ES6 и TypeScript.
- Улучшенная среда для быстрого создания прототипов.
Thunder Client
Thunder Client – удобная альтернатива Postman для тех, кто часто работает с API: встраивается прямо в VS Code. Ключевые возможности:
- Простое и быстрое тестирование REST API прямо в VS Code.
- Поддержка основных типов HTTP-запросов – GET, POST, PUT, DELETE.
- Удобное управление коллекциями API-запросов – их можно сохранять и группировать.
- Поддержка заголовков аутентификации и переменных окружения – пригодится, если нужно работать с защищенными API или разными средами (тестовой и продакшн).
- Форматирование ответов в JSON и XML для улучшения читаемости.
Prettier
Prettier – инструмент для автоматического форматирования кода. Он особенно полезен для работы с JavaScript, но подходит и для многих других языков, фреймворков и библиотек, используемых во фронтенд-разработке. Основные функции:
- Автоматическое форматирование – приводит код в порядок и делает его более читаемым: выравнивает отступы, расставляет пробелы и переносы строк.
- Единый стиль кодовой базы – обеспечивает одинаковый стиль во всех файлах командного проекта.
- Интеграция с Git – может автоматически форматировать код перед каждым коммитом.
- Настраиваемость – если не нравятся стандартные настройки форматирования, можно их изменить под свои предпочтения.
Import Cost
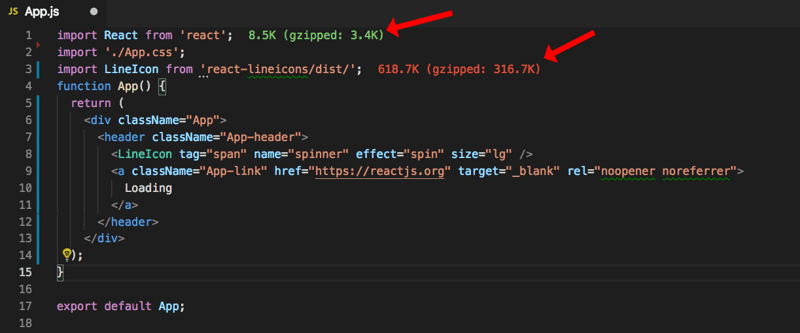
Import Cost помогает оценить, как импортируемые модули влияют на размер итогового JavaScript-файла:
- Показывает размер импортируемых библиотек/модулей в реальном времени прямо в редакторе кода.
- Помогает быстро определить, какие зависимости раздувают проект.
- Работает с проектами на JavaScript и TypeScript.
- Визуально предупреждает, когда импорт превышает определенный размер.
- Помогает оптимизировать размер бандла, предлагая более легкие альтернативы.

ESLint
ESLint помогает сделать код чистым, безошибочным и соответствующим лучшим практикам разработки:
- Находит синтаксические ошибки и проблемы с качеством кода.
- Обеспечивает соблюдение стандартов кодирования и лучших практик.
- Легко настраивается под ваши предпочтения или стандарты команды.
- Предоставляет обратную связь о проблемах в коде в реальном времени прямо в редакторе.
- Интегрируется с Prettier, чтобы избежать конфликтов стилей.
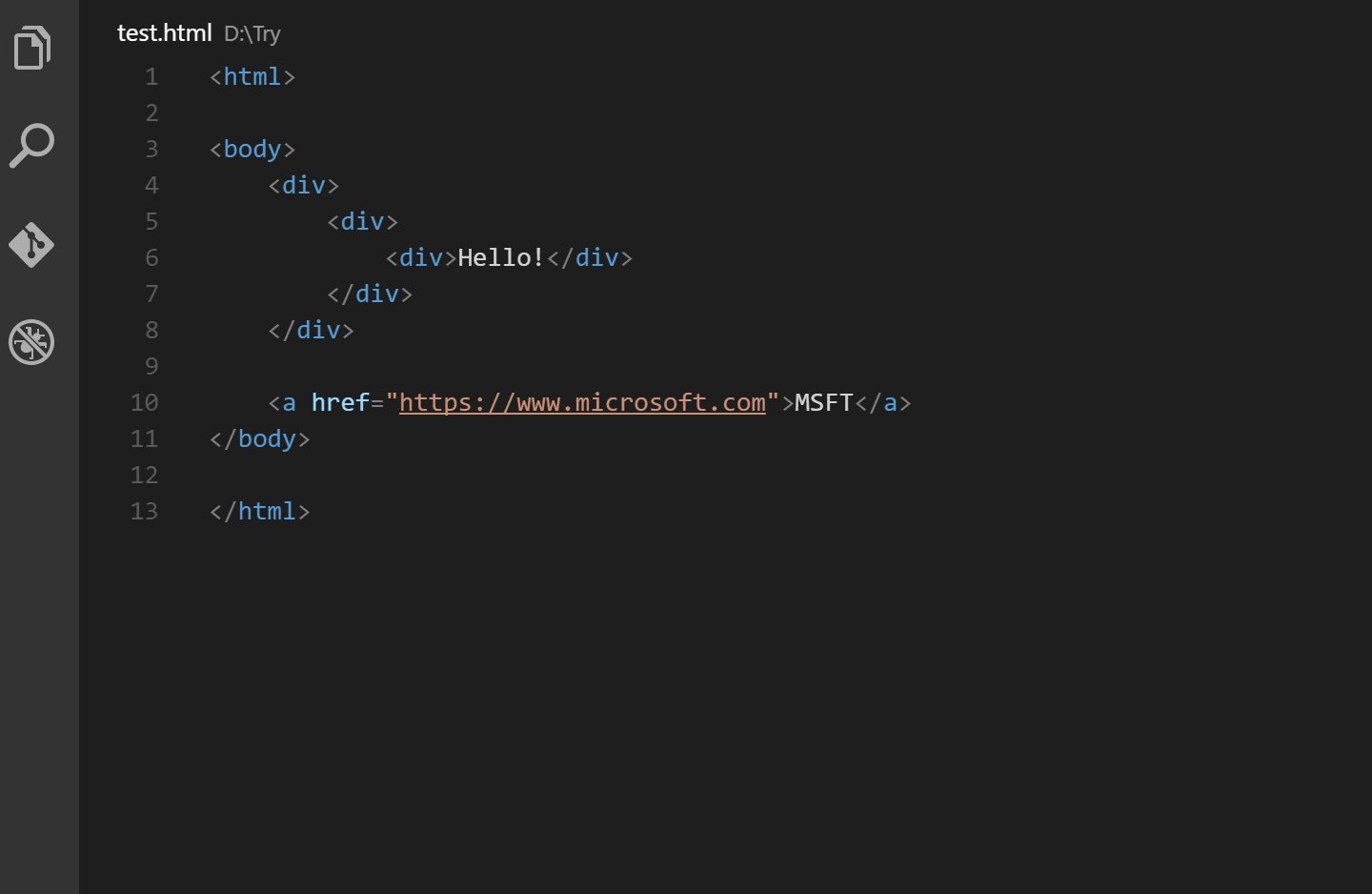
Live Server
Live Server запускает локальный сервер разработки с функцией автоматического обновления: каждый раз, когда вы сохраняете изменения в коде, Live Server автоматически обновляет страницу в браузере, чтобы вы сразу видели, как выглядит ваше приложение. Основные возможности:
- Мгновенный предпросмотр HTML/CSS /JavaScript приложений в браузере.
- Автоматическое обновление при сохранении файлов.
- Поддержка настройки пользовательских портов.
- Тестирование статического и динамического контента.

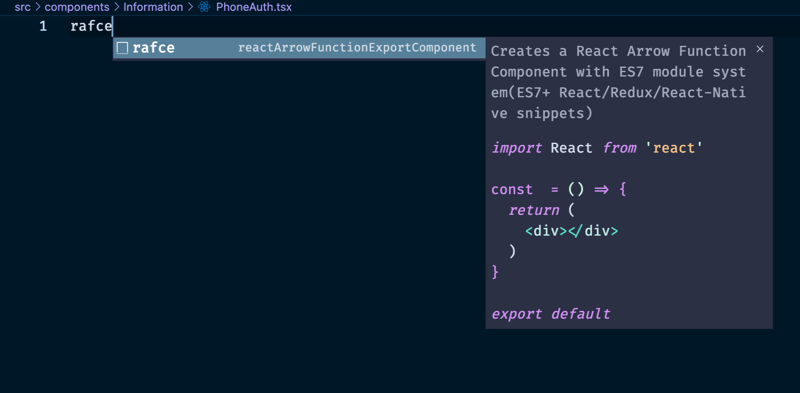
ES7+ React/Redux/React-Native snippets
Это расширение предоставляет набор готовых фрагментов кода (сниппетов) для работы с React, Redux и React Native. Особенности:
- Ускоряет написание кода, автоматически генерируя структуры компонентов.
- Содержит сниппеты для React хуков, Redux действий и редьюсеров.
- Поддерживает JavaScript и TypeScript.
- Позволяет настраивать конфигурации сниппетов под свои нужды.

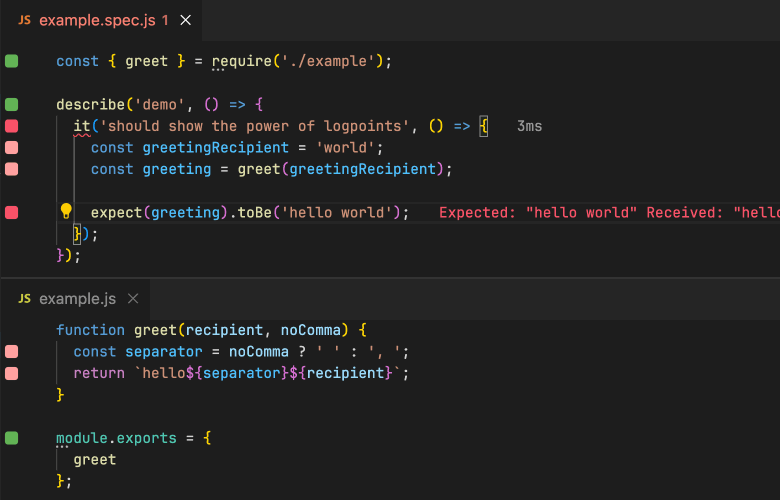
Wallaby.js
Wallaby.js – мощный инструмент для тестирования JavaScript-проектов в реальном времени:
- Запускает тесты JavaScript и TypeScript в реальном времени.
- Предоставляет мгновенную обратную связь о результатах тестов прямо в VS Code.
- Показывает покрытие кода тестами.
- Поддерживает различные фреймворки для тестирования, такие как Jest и Mocha.
- Помогает в отладке, подсвечивая ошибки прямо в вашем коде.

Console Ninja
Console Ninja – расширение для тех, кто предпочитает использовать console.log для отладки: это улучшенная версия обычной консоли, которая делает вывод более информативным и удобным для анализа. Основные возможности:
- Показывает console.log браузера/Node прямо в редакторе.
- Поддерживает фильтрацию, подсветку и поиск в логах консоли.
- Автоматически очищает логи после выполнения для удобства отладки.
- Работает с JavaScript, TypeScript и Node.js.
- Позволяет группировать и сворачивать/разворачивать логи для лучшей организации.
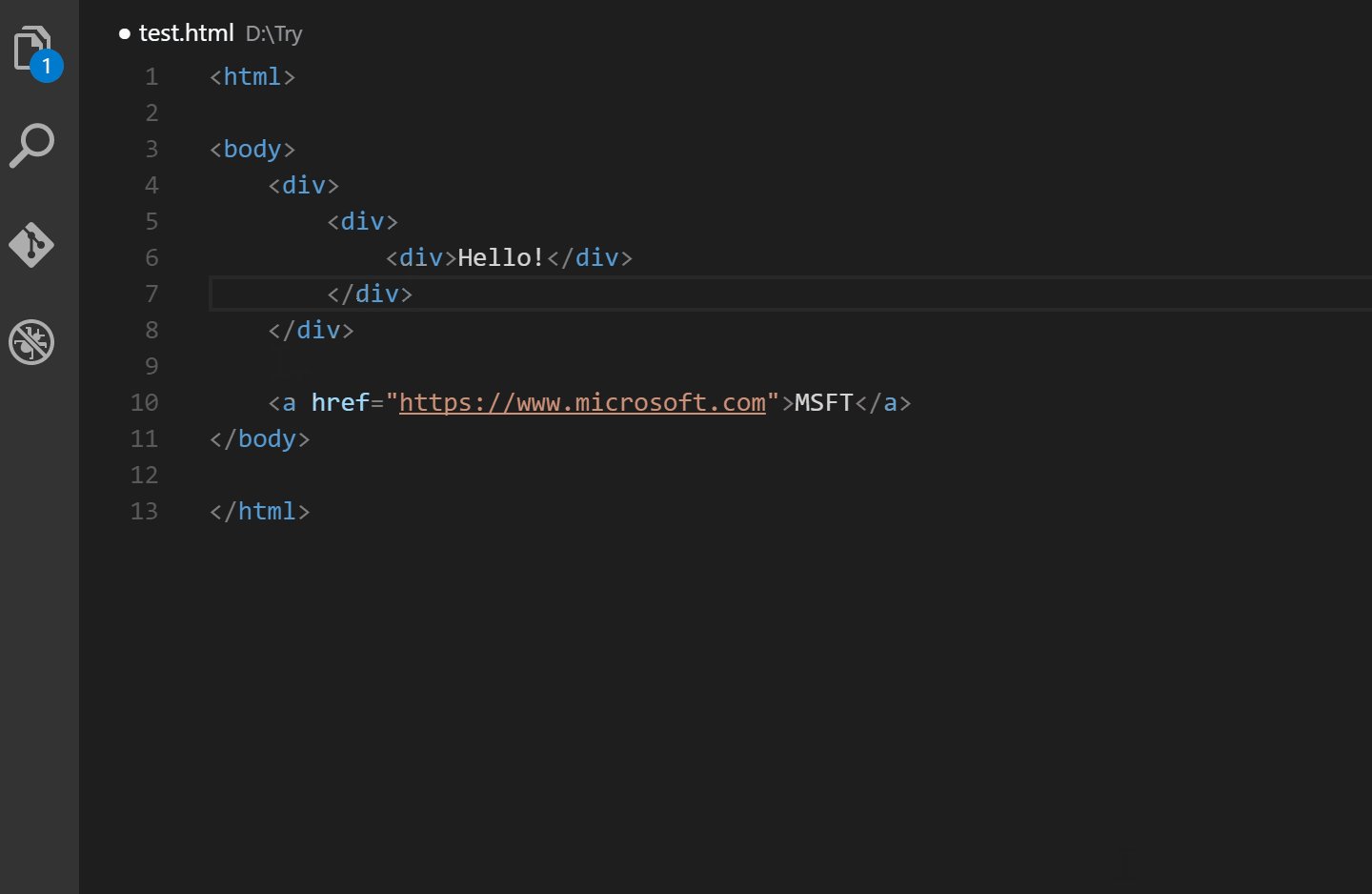
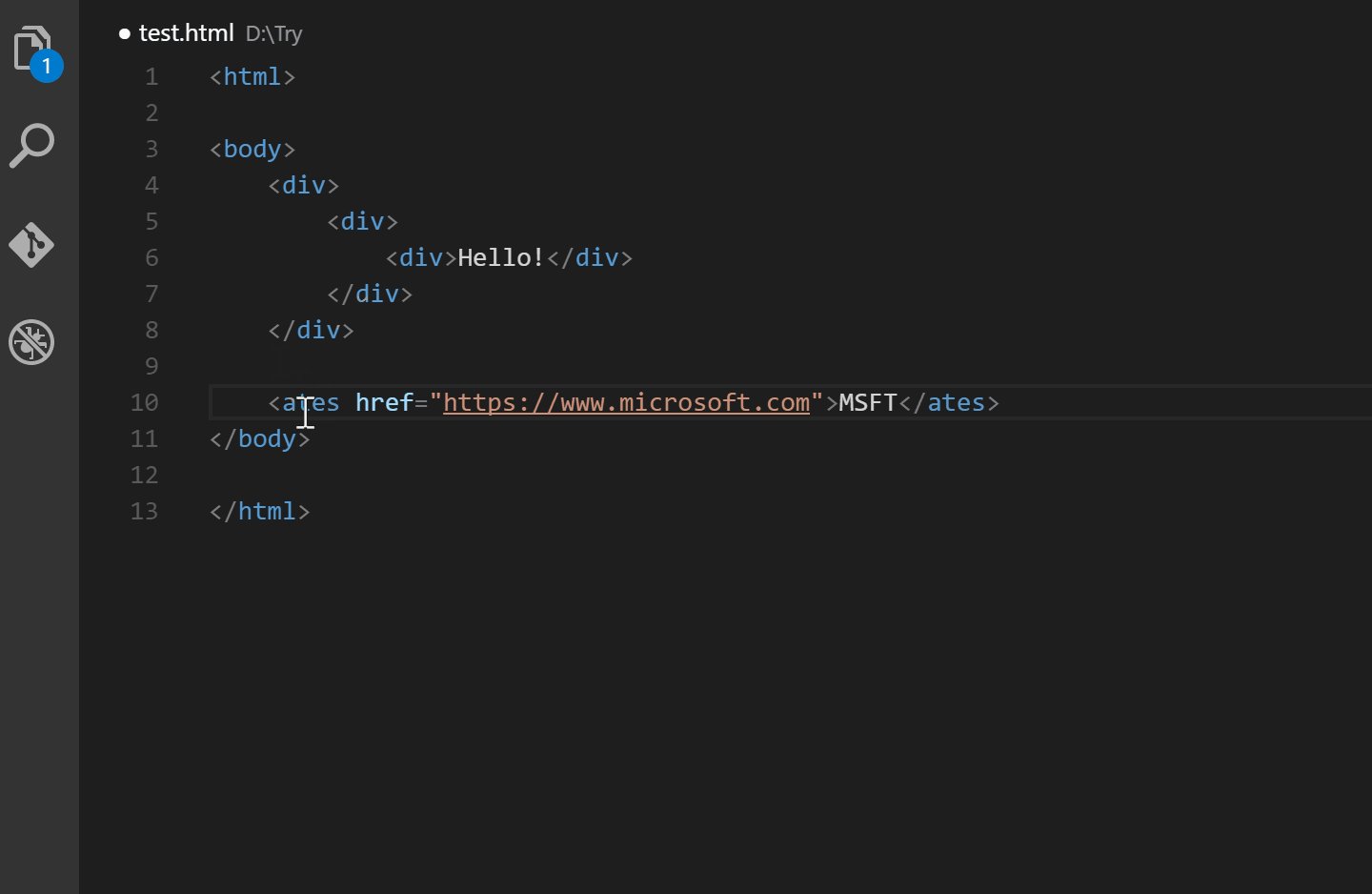
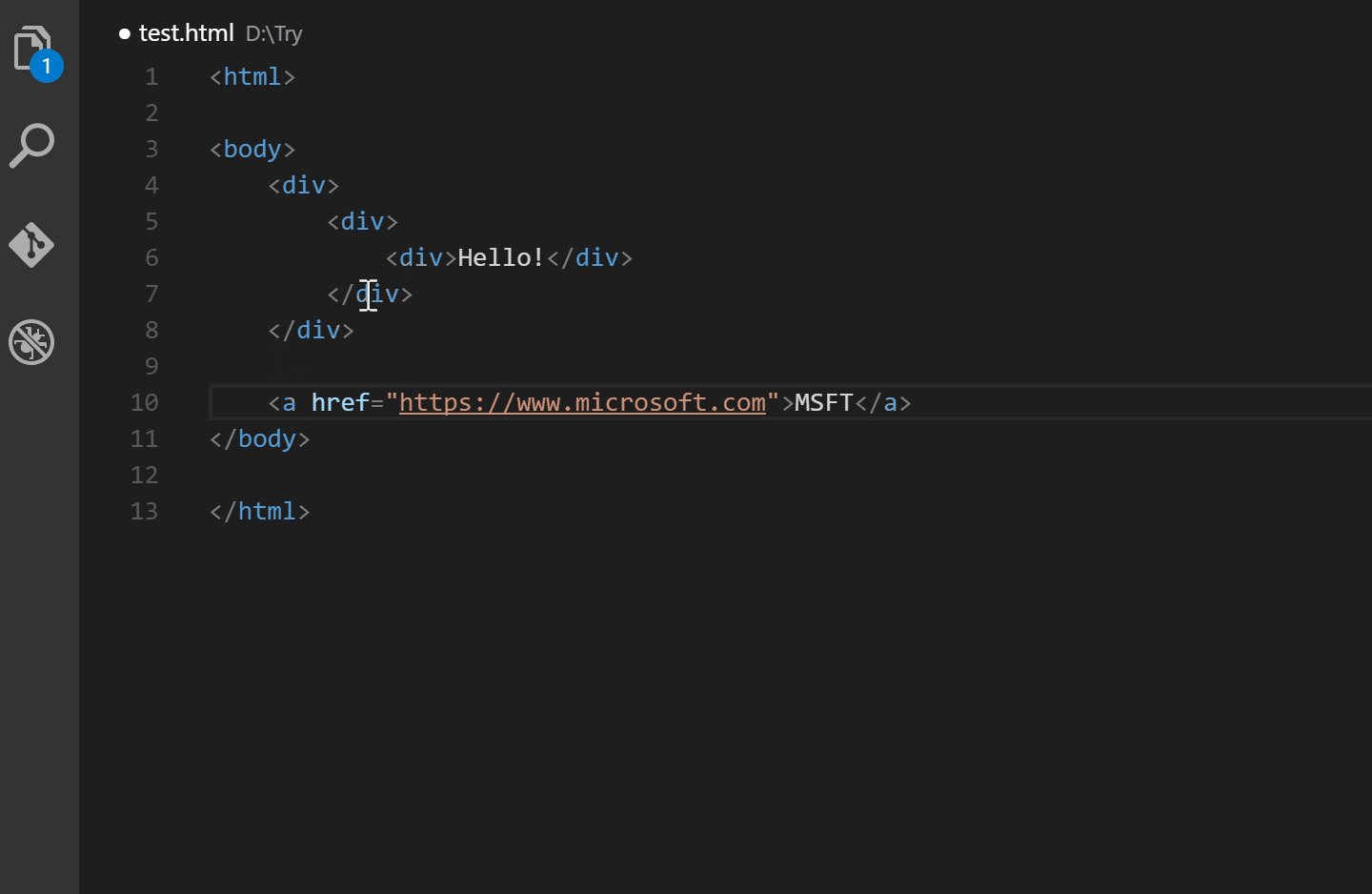
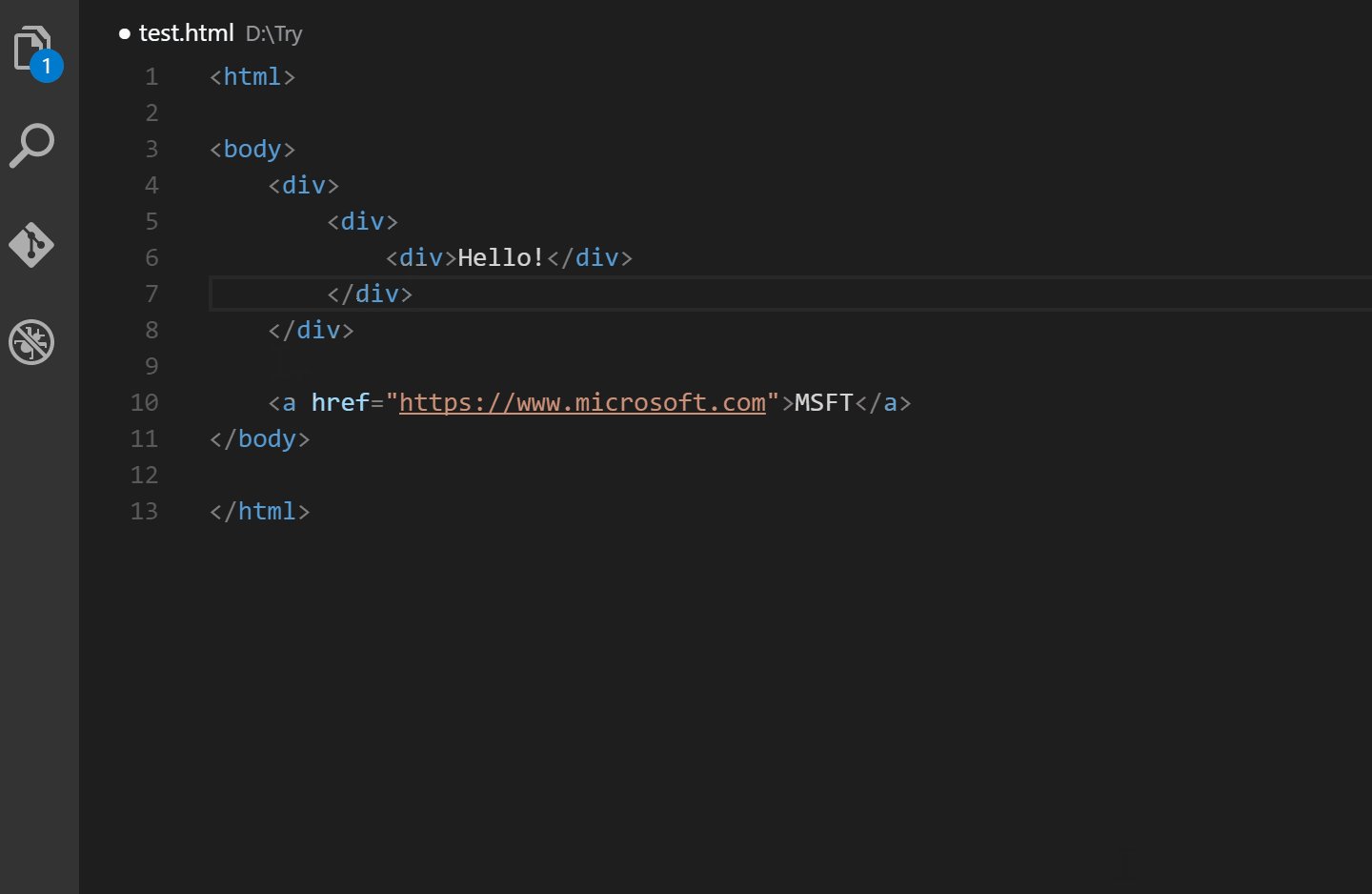
Auto Rename Tag
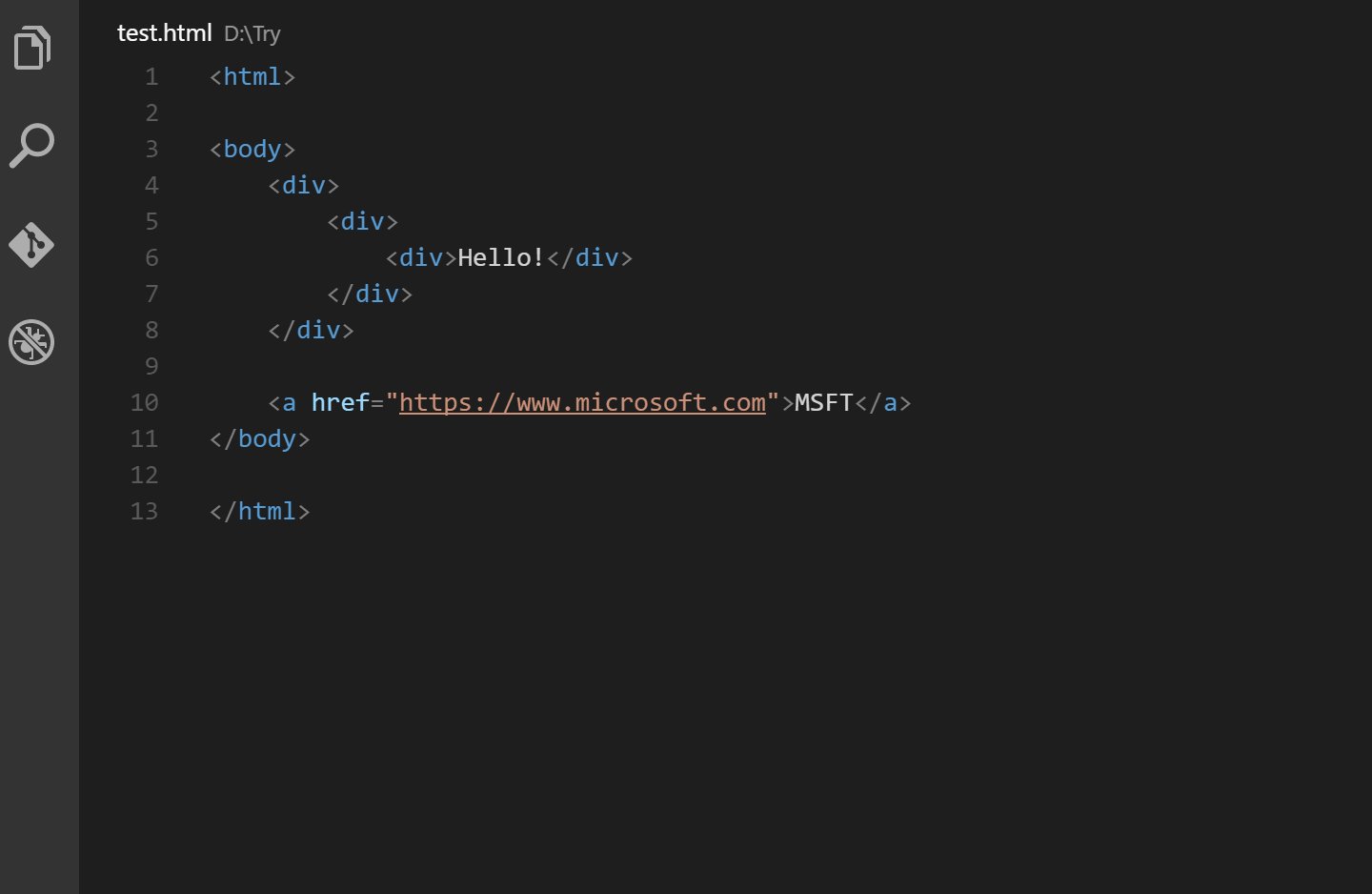
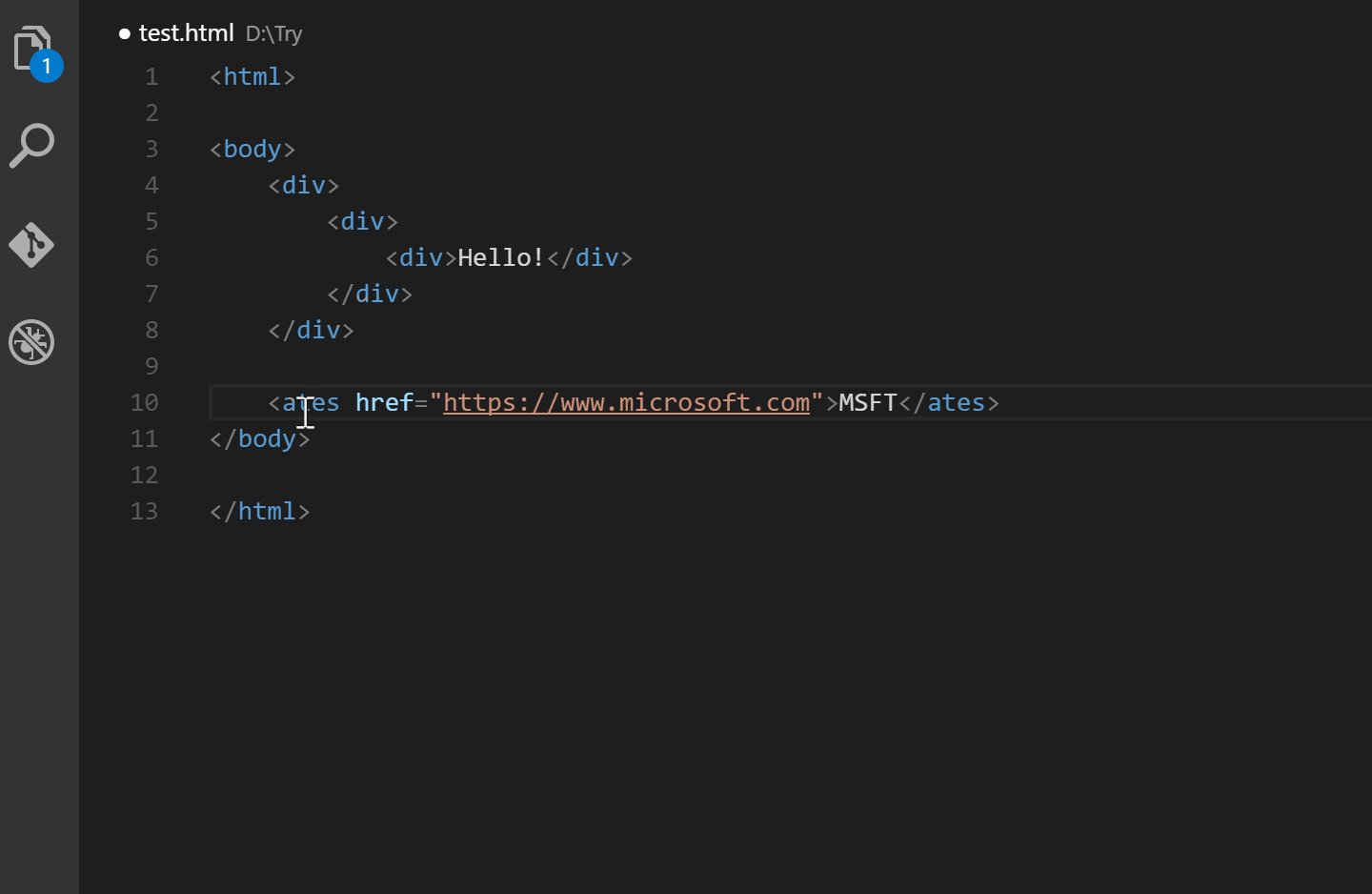
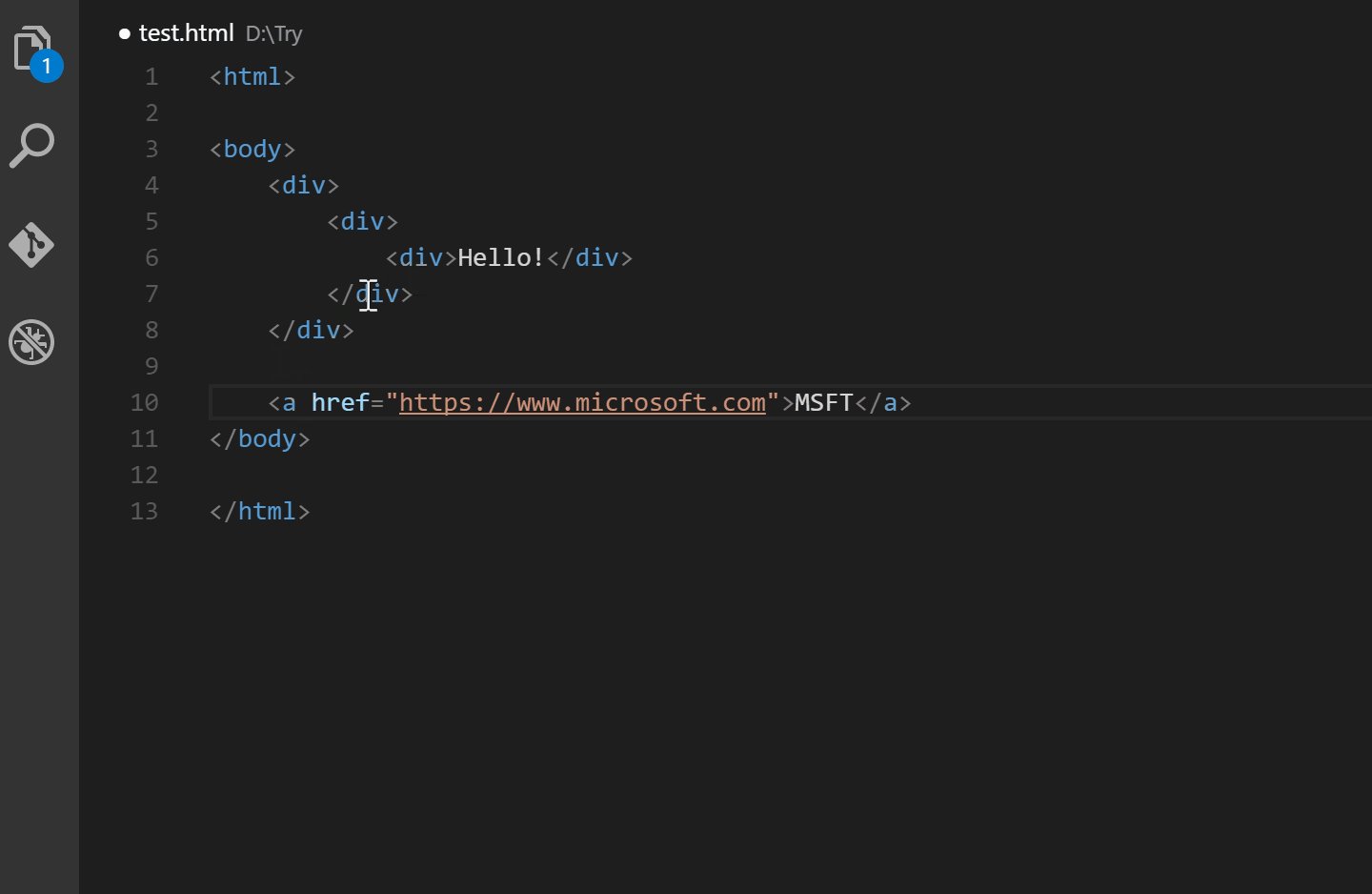
Auto Rename Tag – легковесный плагин для автоматического редактирования парных тегов в файлах HTML, JSX и XML:
- Автоматически переименовывает парные теги HTML/XML.
- Экономит время при рефакторинге больших проектов.

GitLens
GitLens заменяет стандартные возможности редактора по взаимодействию с Git, и делает процесс работы максимально удобным и продуктивным. Плагин особенно полезен в командной работе: он помогает лучше понять, как развивался проект, кто внес те или иные изменения, и почему были приняты определенные решения в коде. Основные возможности:
- Показывает, кто изменил определенную строку кода и когда.
- Подсвечивает историю коммитов для файла или строки прямо в редакторе.
- Предоставляет аннотации Git blame для быстрого понимания, кто отвечает за каждый участок кода.
- Визуализирует графики Git и временные линии изменений.
- Обеспечивает удобную интеграцию с GitHub и GitLab.
Хотите углубить свои знания во фронтенд-разработке? Обратите внимание на курсы от Proglib Academy:
- Комплексная программа обучения: от основ HTML и CSS до продвинутого JavaScript и React
- Практико-ориентированный подход: реальные проекты и задачи из индустрии
- Поддержка опытных менторов на протяжении всего обучения
- Возможность построить карьеру в сфере веб-разработки





Комментарии