Srcbook
Srcbook – интерактивная среда для программирования на языке TypeScript, предназначенная для быстрого прототипирования. Пригодится при валидации данных из API и форм, а также при парсинге данных из динамических источников, когда требуется как валидация, так и трансформация. OpenAI использует Zod в своем TypeScript SDK для структурированного извлечения данных из ответов LLM. Основные возможности:
- Позволяет легко писать и запускать код, а также делиться результатами с другими.
- Исходные материалы можно экспортировать в валидный Markdown формат (.src.md).
- Есть ИИ-функции для упрощения изучения и итерации идей.
- Имеется возможность добавлять визуальные аннотации с помощью системы диаграмм Mermaid.
- Запускается локально, работает в браузере.
Zod
Zod – библиотека для объявления схем и валидации, ориентированная на TypeScript. Слово «схема» здесь используется в широком смысле и может относиться к любому типу данных – от простых строк до сложных вложенных объектов. Основные функции и особенности:
- Помогает разработчикам эффективно работать с типами данных, улучшая читаемость и надежность кода.
- Стремится избавить код от дублирования объявлений типов. Вы один раз объявляете валидатор, и Zod автоматически выводит соответствующий статический тип TypeScript.
- Можно легко объединять простые типы в сложные структуры данных.
- Библиотека не требует установки дополнительных компонентов.
- Работает как в Node.js, так и во всех современных браузерах.
- Минифицированный и сжатый размер составляет всего 8 Кб.
- Методы, такие как .optional(), возвращают новый экземпляр, не изменяя оригинал.
- Помимо TypeScript, работает с обычным JavaScript.
ObsoHTML
ObsoHTML помогает выявлять и обновлять устаревший HTML-код, чтобы он всегда соответствовал свежим стандартам. Это скрипт, предназначенный для сканирования файлов с HTML, PHP, Nunjucks, Twig, JavaScript и TypeScript на наличие устаревших или проприетарных HTML-атрибутов и элементов (в скриптах он также распознает синтаксис JSX). Работает как в среде Node.js, так и независимо.
Turbopack
Turbopack – суперскоростной сборщик веб-приложений, написанный на Rust. Является преемником webpack и решает многие его недостатки. Хорошо подходит для крупных современных проектов, тесно интегрирован с Next.js, что делает его оптимальным выбором для фронтендеров, работающих с этим фреймворком. Основные преимущества:
- Высокая производительность.Turbopack в 10-100 раз быстрее большинства других сборщиков, включая Vite. Он обеспечивает почти мгновенное обновление модулей и значительно ускоряет сборку больших приложений.
- Удобство использования. Turbopack интегрируется с последней версией Next.js и легко настраивается.
- Малый размер бандла. Генерируемый размер бандлов значительно меньше по сравнению с webpack, что улучшает производительность приложений в браузере.
- Поддержка современных стандартов. Поддерживает современные JavaScript и TypeScript, а также технологии вроде горячей замены модулей и удаление неиспользуемого кода.
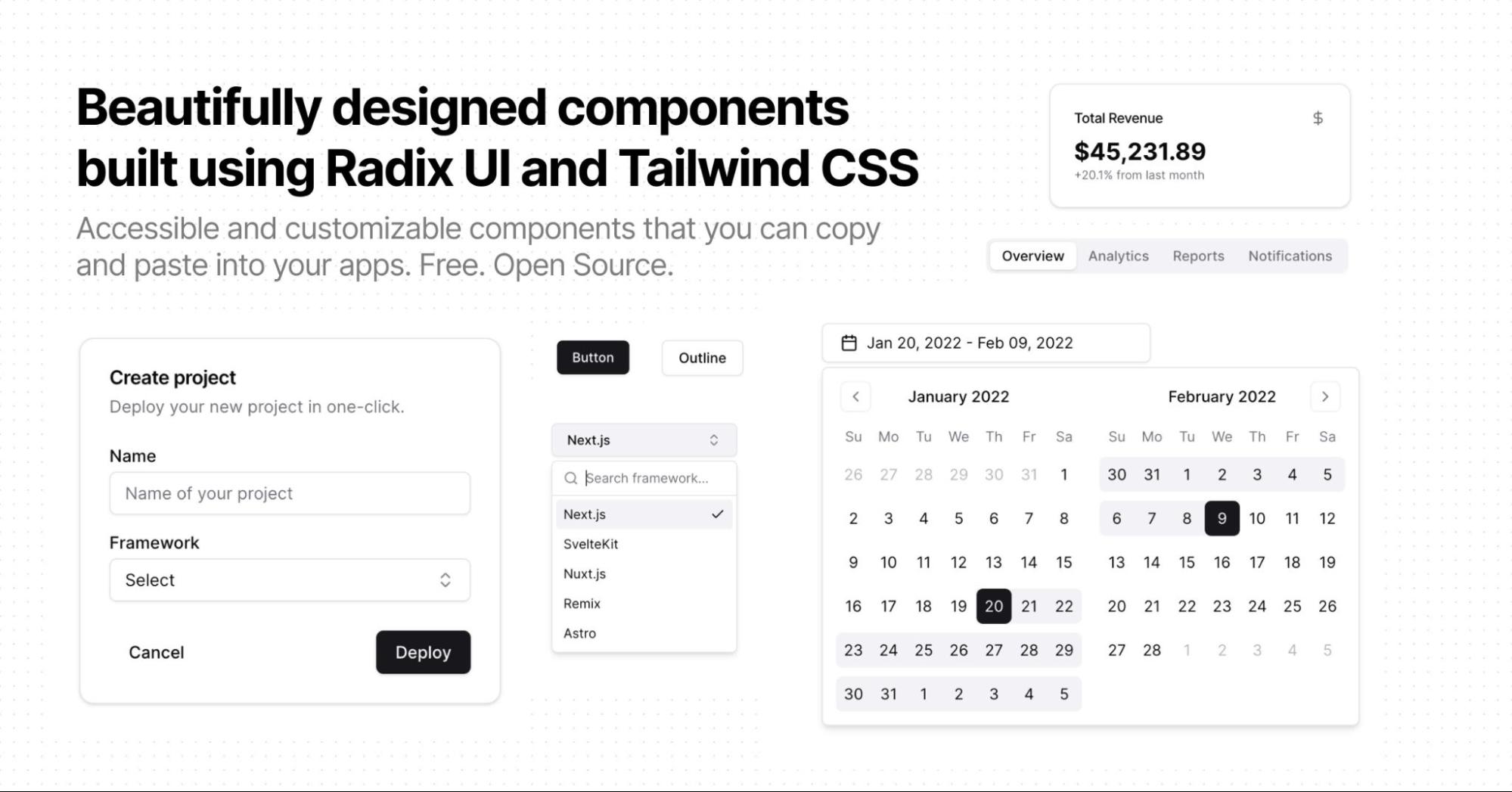
shadcn/ui
shadcn/ui – обширная коллекция стильных и современных переиспользуемых UI-компонентов. Код любого компонента можно просто вставить в свой React-проект (установка не требуется). Кроме того, компоненты можно использовать для создания собственной UI-библиотеки.

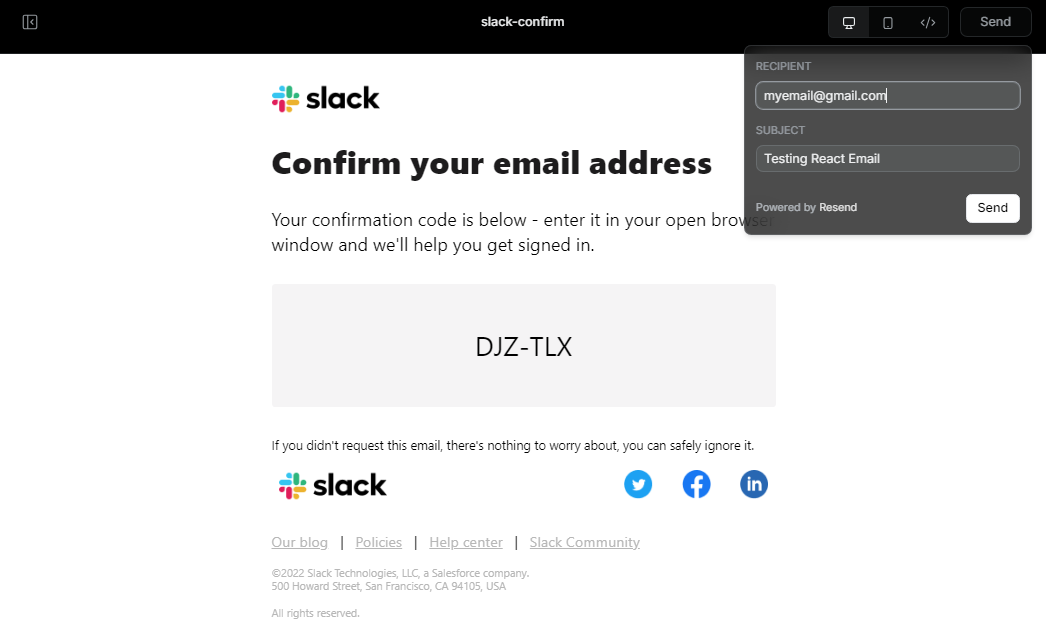
react-email
react-email – коллекция компонентов для создания современных имейлов на все случаи жизни (подтверждение регистрации, смена пароля, уведомление об акции, новостная рассылка и т. п.) Все компоненты адаптивны и поддерживают темный режим; учтены особенности всех популярных клиентов и сервисов. На сайте проекта можно посмотреть на компоненты, и на собранные из них шаблоны.

Какой из представленных инструментов ты считаешь наиболее перспективным для своих проектов и почему?
Как стать профессиональным фронтендером?
Если ты все еще блуждаешь в трех соснах (HTML, CSS и JS), то тебе срочно нужно записаться на курс «Frontend Basic: принцип работы современного веба. С нуля до первого интернет-магазина». Там тебя научат не только кликать мышкой, но и реально кодить. Создашь свой интернет-магазин, где сможешь продавать свои авторские курсы (ну или носки). Не будь ленивой задницей, переходи по ссылке и становись профессиональным фронтендером.




Комментарии