CopilotKit
CopilotKit упрощает добавление ИИ-функциональности в приложения на React. С его помощью можно легко интегрировать API различных LLM-провайдеров, создать собственного чат-бота или ИИ-агента.
Mantine Hooks
Mantine Hooks предлагает набор готовых к использованию в продакшене хуков. Эти хуки покрывают широкий спектр задач, от работы с локальным хранилищем до пагинации и выбора цвета.
React Email
React Email упрощает процесс верстки адаптивных писем с поддержкой темного режима и решает проблемы совместимости между различными почтовыми клиентами.
React Player
React Player – простой компонент, предназначенный для воспроизведения видео и аудио из различных источников, включая YouTube, Vimeo, SoundCloud и другие. Облегчает интеграцию медиаконтента в веб-сайты и приложения, обеспечивая поддержку большого числа платформ и форматов.
Replexica
Replexica предлагает решение для быстрой локализации приложений на React с использованием AI. Этот инструмент не требует извлечения текста в файлы JSON и автоматически переводит приложение на несколько языков, обеспечивая точность и контекстуальную корректность переводов.
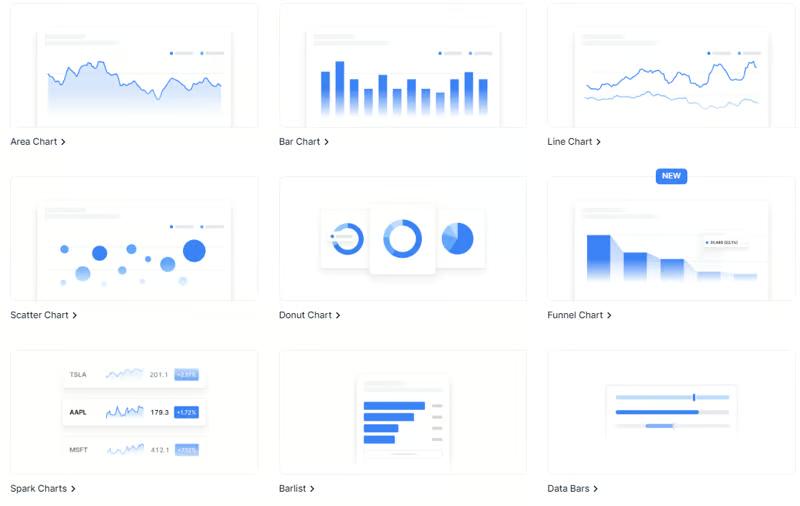
Tremor
Tremor предоставляет более 20 компонентов React для построения графиков и панелей управления, основанных на Tailwind CSS.

React Slick
React Slick предлагает удобный способ создания каруселей в приложениях React.
React Content Loader
React Content Loader использует SVG для создания загрузочных скелетонов, улучшая пользовательский опыт во время ожидания загрузки контента. Поддерживает React Native и предлагает гибкие настройки цвета, скорости и размеров.
React Hot Toast
React Hot Toast обеспечивает простой и легко настраиваемый способ добавления уведомлений в приложения React. Поддерживает Promise API для автоматических загрузчиков.
aHooks
aHooks представляет собой набор простых в использовании и надежных хуков React, написанных на TypeScript. Эта библиотека содержит более 50 хуков, оптимизированных для бизнес-сценариев, и поддерживает SSR.
cmdk
cmdk – компонент командного меню React, который также может использоваться как комбобокс. Позволяет оборачивать элементы в другие компоненты или статический JSX.
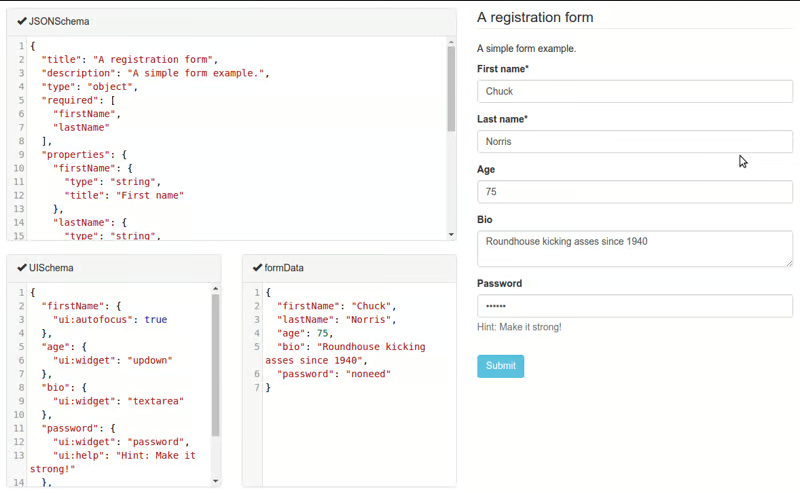
react-jsonschema-form
react-jsonschema-form автоматически генерирует формы React из JSON схемы. Предлагает возможности настройки (uiSchema) для адаптации внешнего вида формы за пределами стандартных тем.

React Diagrams
React Diagrams предлагает простой способ создания диаграмм в приложениях React без лишних усложнений.
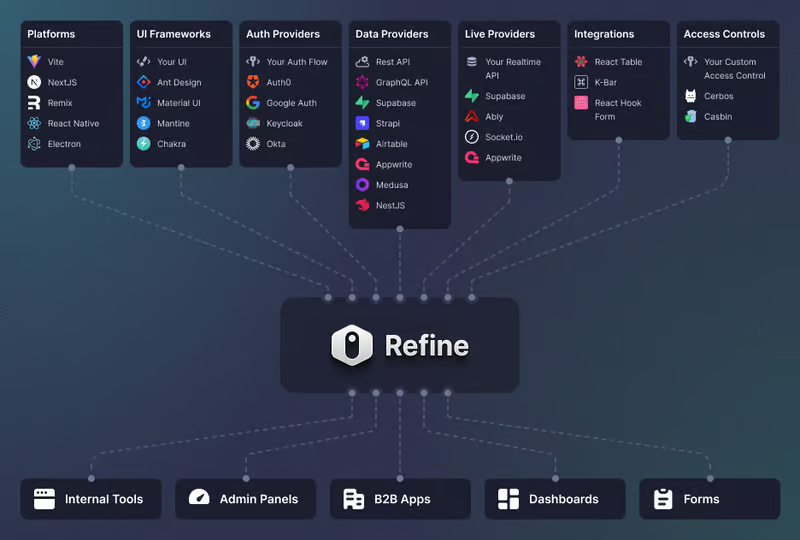
Refine
Refine – метафреймворк React, который позволяет быстро разрабатывать широкий спектр веб-приложений, от внутренних инструментов до админ-панелей, от B2B-приложений до интерактивных дашбордов. Refine предлагает неограниченные возможности стилизации и настройки, поддерживает популярные CSS-фреймворки или позволяет создавать собственные стили с нуля.

Какой из представленных инструментов вы считаете наиболее полезным для своих текущих проектов и почему?



Комментарии