Подготовили для вас дайджест новых и интересных CSS и JavaScript библиотек, на которые обязательно следует обратить свое внимание.
Radi.js

Быстрый, легкий и простой в изучении фронтенд фреймворк на JavaScript. Этот фреймворк действительно крайне мал – всего 3 килобайта в сжатом виде. Не использует виртуальный дом, не требует зависимостей.
FilePond

JavaScript библиотека для загрузки файлов любого типа. Файлы можно перетаскивать, копировать и вставлять из буфера обмена, кидать в виде ссылок на внешние источники. Библиотека имеет встроенные инструменты для сжатия и обрезки изображений.
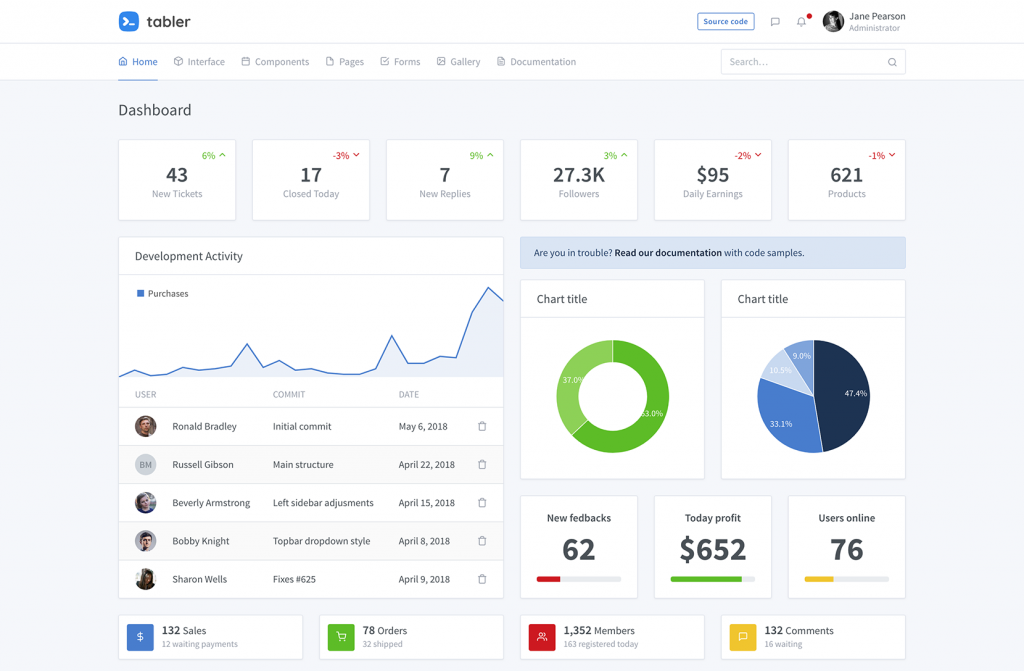
Tabler

Компонентная панель администратора с открытым кодом, созданная на Bootstrap 4. Абсолютно адаптивная, легко встраивается в проект, поддерживает все соглашения по коду от Bootstrap. Поддержка современных браузеров тоже на высоте.
Driver.js

Небольшая библиотека для создания визуальных акцентов на сайте. Создана, чтобы легко сделать подсветку нужных элементов страницы в нужное время.
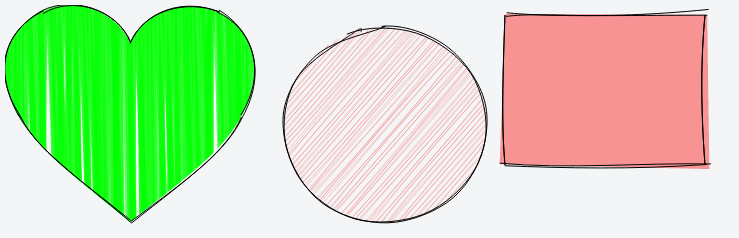
Rough.js

Rough.js – небольшая JavaScript библиотека для отрисовки фигур и диаграмм, как будто они сделаны от руки. Работает через canvas, предоставляет инструменты для отрисовки линий, кривых, дуг, многоугольников и других форм. Поддерживает отрисовку в SVG.
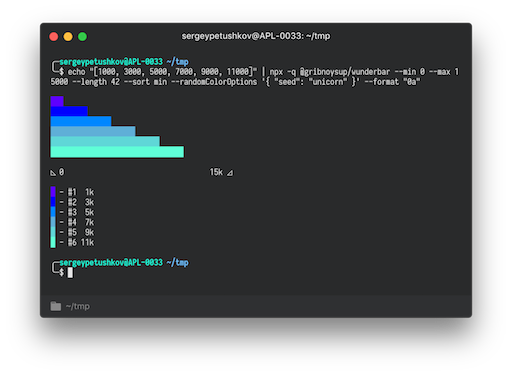
Wunderbar

Простая библиотека для отрисовки горизонтальных гистограмм прямо в терминале. Все что нужно, чтобы начать, – передать массив в командную строку. Библиотека отрисует красивую гистограмму с легендой и масштабированием.
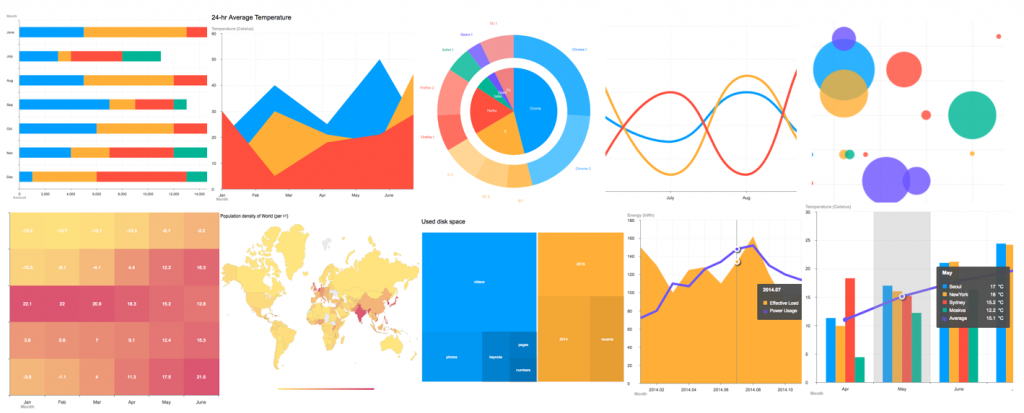
ToastUI Chart

Одна из JavaScript библиотек для визуализации данных. Помогает строить красивые диаграммы, поддерживает множество типов различных графиков, проста в использовании и легко кастомизируется. ToastUI Chart поддерживает множество браузеров, включая IE8.
Material Design Icons
![]()
Простой, красивый и современный набор иконок от Google. Содержит более 900 иконок, которые можно кастомизировать через CSS. Иконки векторные, так что будут хорошо смотреться на всех разрешениях и типах экранов.
CSSNano

Современный модульный инструмент для сжатия CSS файлов. Использует все доступные и известные методы сжатия.
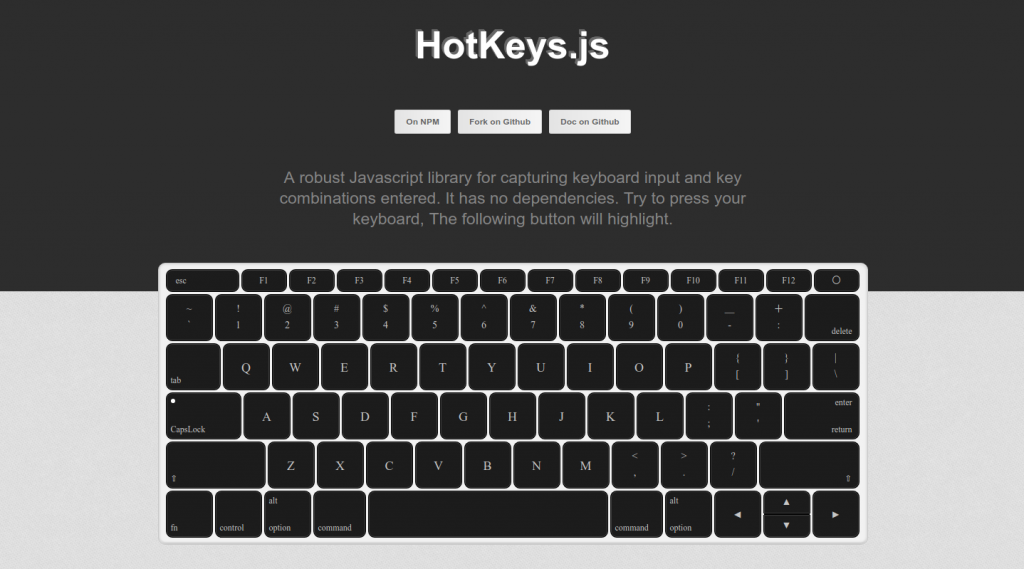
Hotkeys

Простая в использовании библиотека для захвата пользовательского ввода и нажатия клавиш. Прекрасно работает в любом браузере, включая Internet Explorer от шестой версии.
TensorFlow.js

Открытая библиотека для определения, тренировки и развертывания моделей машинного обучения в браузере. Позволяет строить нейронные сети с нуля, используя высокоуровневое API, умеет импортировать переобучать и запускать существующие нейронные сети. Поддерживает WebGL и умеет подключать к работе вычислительные мощности видеокарты.
Hover.css

Библиотека содержит множество эффектов и анимаций для ссылок, кнопок и изображений. Нужные эффекты можно копировать и вставлять из библиотеки прямо в код проекта. Кроме CSS есть варианты в Sass и Less.
Sympact

Минималистичная библиотека для подсчета затрачиваемых памяти и мощности процессора на таски Node.js. Скрипт вычисляет среднее время на собственное выполнение и возвращает усредненный результат нагрузки на вычислительные мощности компьютера. Для удобства имеет интерфейс командной строки.
Leaflet

Открытая библиотека для создания интерактивных карт. Предоставляет множество инструментов для работы с картой: маркеры, зум, кастомные слои и многое другое. Хорошо работает на большинстве десктопных и мобильных платформ, не имеет внешних зависимостей и может расширяться плагинами.
Awaity.js

Функциональная библиотека промисов, построенная на async/await. Является альтернативой Bluebird.js. Поддерживает Tree Shaking, что значит, вы можете убирать лишние модули, сокращая таким образом и объем кода.




Комментарии