Создание привлекательного и функционального пользовательского интерфейса – непростая задача. Но есть классные библиотеки, которые могут упростить и ускорить разработку фронтенда.
Trigger.dev
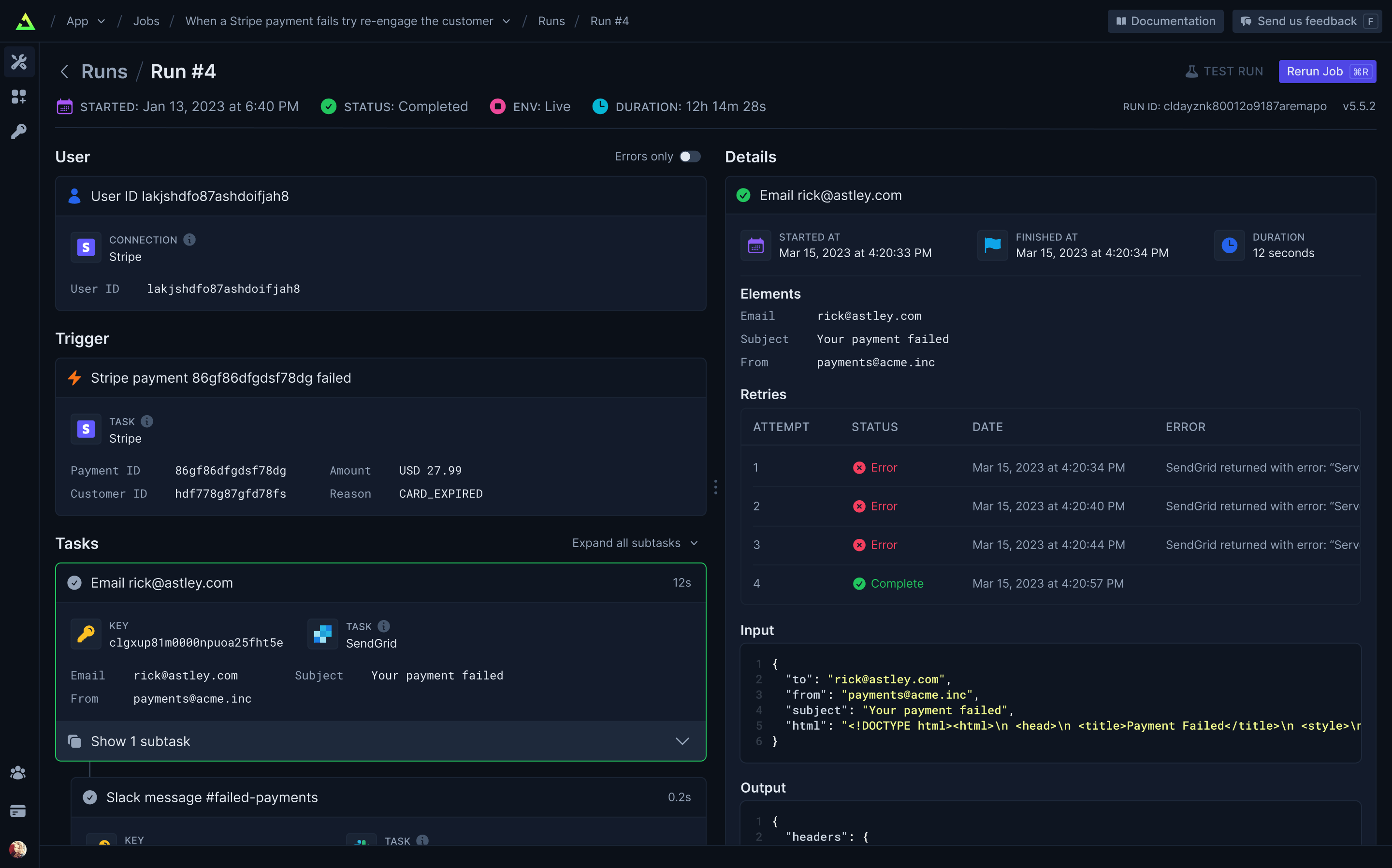
Что делает: управляет долгосрочными задачами в приложении.
Trigger.dev – открытая библиотека для создания и управления долгосрочными задачами прямо в вашем приложении. Поддерживает множество фреймворков – Next.js, Remix, Astro, Nest.js, Nuxt и так далее. Trigger.dev позволяет создавать задачи, которые выполняются в фоновом режиме и не требуют постоянного подключения к серверу. Это особенно полезно для задач, которые могут занимать много времени (обработка больших объемов данных, выполнение сложных вычислений или взаимодействие с внешними API).
Trigger.dev предлагает три способа управления – веб-хуки, расписание и события:
- Расписание идеально подходит для периодических задач.
- События активируют задание при отправке полезной нагрузки.
- Веб-хуки активируют задания в реальном времени при возникновении определенных событий.
Главное преимущество: библиотека позволяет интегрировать различные сервисы и выполнять автоматизированные действия при возникновении определенных событий. Можно, например, настроить систему так, чтобы при определенных условиях (скажем, при обновлении подписки пользователя) выполнялись запланированные действия (отправка уведомления или обновление базы данных).
У Trigger.dev очень удобный интерфейс: в нем можно просматривать, добавлять, изменять и удалять задания, а также отслеживать их выполнение в реальном времени.

Chart.js
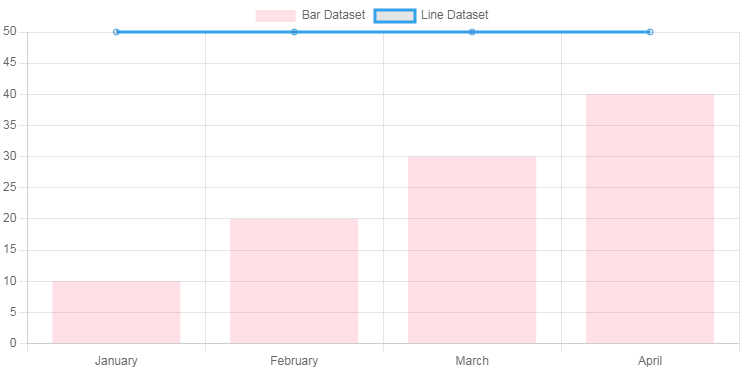
Что делает: рисует стильные графики и диаграммы.
Chart.js – популярная JavaScript-библиотека для создания всевозможных интерактивных и визуально привлекательных графиков и диаграмм. С помощью Chart.js можно легко и быстро выводить линейные и контурные графики, столбчатые и круговые диаграммы и так далее.
Библиотека предоставляет простой API и легко интегрируется в проект на любом бэк/фронтенд фреймворке – вот пример Django-модуля для проведения опросов с визуализацией на Chart.js. В дополнение к стандартному набору можно использовать графики и диаграммы, созданные и поддерживаемые сообществом.
Главное преимущество: Chart.js позволяет создавать смешанные графики, объединяя несколько типов графиков и диаграмм на одном холсте, и отлично подходит для визуализации больших объемов данных.

React Flow/Svelte Flow
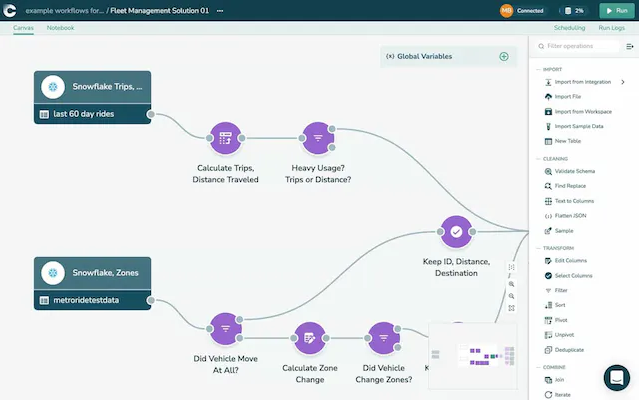
Что делают: визуализируют любые сложные процессы и структуры.
React Flow и Svelte Flow – это библиотеки для создания интерактивных графов и диаграмм на основе узлов в приложениях React и Svelte. Библиотеки предоставляют набор компонентов, которые позволяют создавать:
- визуальные представления рабочих процессов;
- интерактивную документацию;
- дорожные карты;
- карты мыслей;
- диаграммы процессов и любых других структур, основанных на графах.
Среди основных возможностей React Flow и Svelte Flow:
- Перетаскивание узлов по экрану.
- Высокая настраиваемость для поддержки пользовательских типов узлов и ребер.
- Встроенные плагины и компоненты для эффективного управления различными действиями.
Обе библиотеки осуществляют быстрый рендеринг, перерисовывая только изменившиеся узлы, и гарантируют, что на экране отображаются лишь те узлы, которые попадают в текущую область видимости. Это делает библиотеки очень эффективными инструментами для визуализации больших и сложных графов.
Главное преимущество: ряд встроенных плагинов, которые добавляют интересные функции и возможности – например, отображение мини-версии графа в углу экрана и элементы управления для масштабирования, центрирования и закрепления области видимости.

Monaco Editor
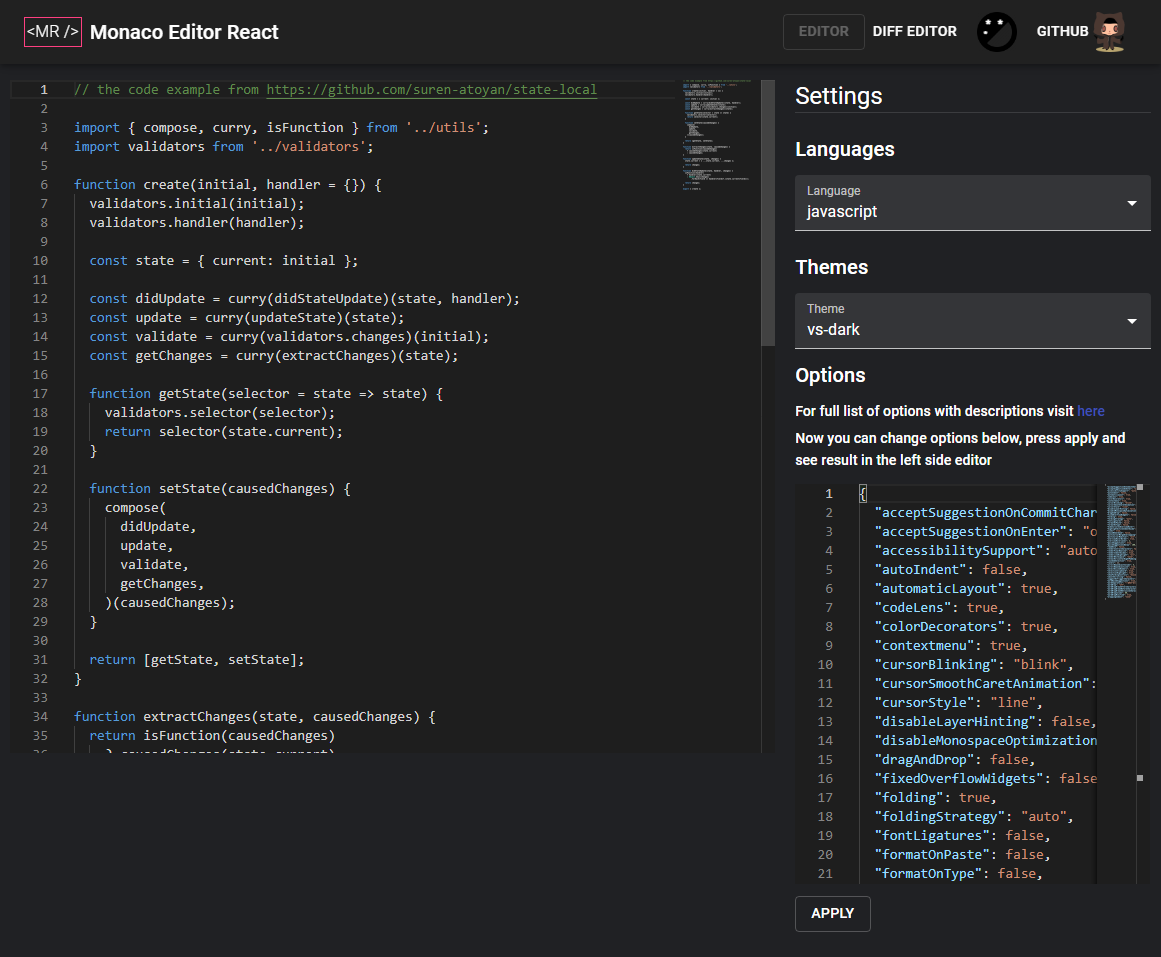
Что делает: встраивает редактор кода в ваше приложение.
Monaco Editor написан на основе VS Code и доступен в двух версиях – универсальной и специальной для React. Редактор поддерживает всю необходимую функциональность для комфортного написания кода в браузере – подсветку синтаксиса, проверку ошибок и автозавершение. Имеет встроенную поддержку различных языков программирования и разметки. Внешний вид редактора легко настроить так, чтобы он органично вписался в дизайн сайта.
Главное преимущество: позволяет легко и просто встроить адаптивный и полностью настраиваемый редактор кода в ваше веб-приложение.

Novu
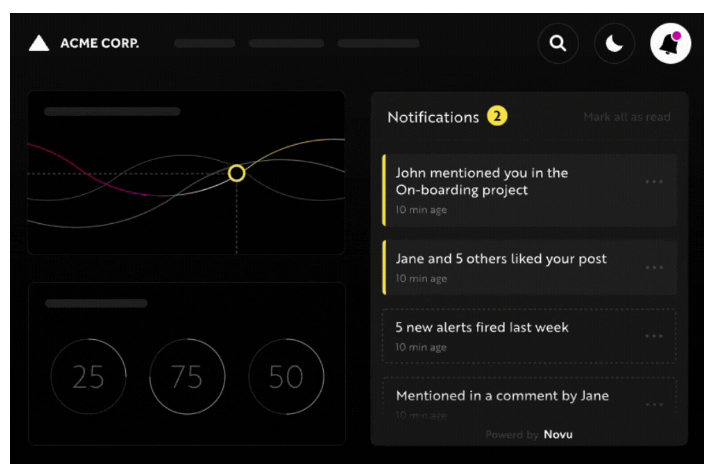
Что делает: обеспечивает отправку сообщений по любым каналам.
Novu – открытая инфраструктура для управления различными уведомлениями. Novu предоставляет унифицированный API, который упрощает отправку уведомлений через множество каналов, включая внутрипрограммные, push, email, SMS и чат. С помощью Novu можно создавать пользовательские рабочие процессы и определять условия для каждого канала, обеспечивая максимально эффективную доставку уведомлений. Основные особенности Novu:
- Единый API для всех провайдеров сообщений (приложение, Email, SMS, Push, чат).
- Простота управления уведомлениями по нескольким каналам.
- Встроенная CMS для создания продвинутых интерфейсов.
- Простые установка и интеграция в приложение.
- Отладка и анализ системы доставки сообщений в одной панели управления.
- Встроенный центр уведомлений с обновлениями в реальном времени.
Главное преимущество: Novu – очень удобный инструмент для улучшения взаимодействия с пользователями, доступный для использования в проектах на Node.js, PHP, Go, Ruby, Kotlin, Elixir, Rust, Python и Java.

Nx
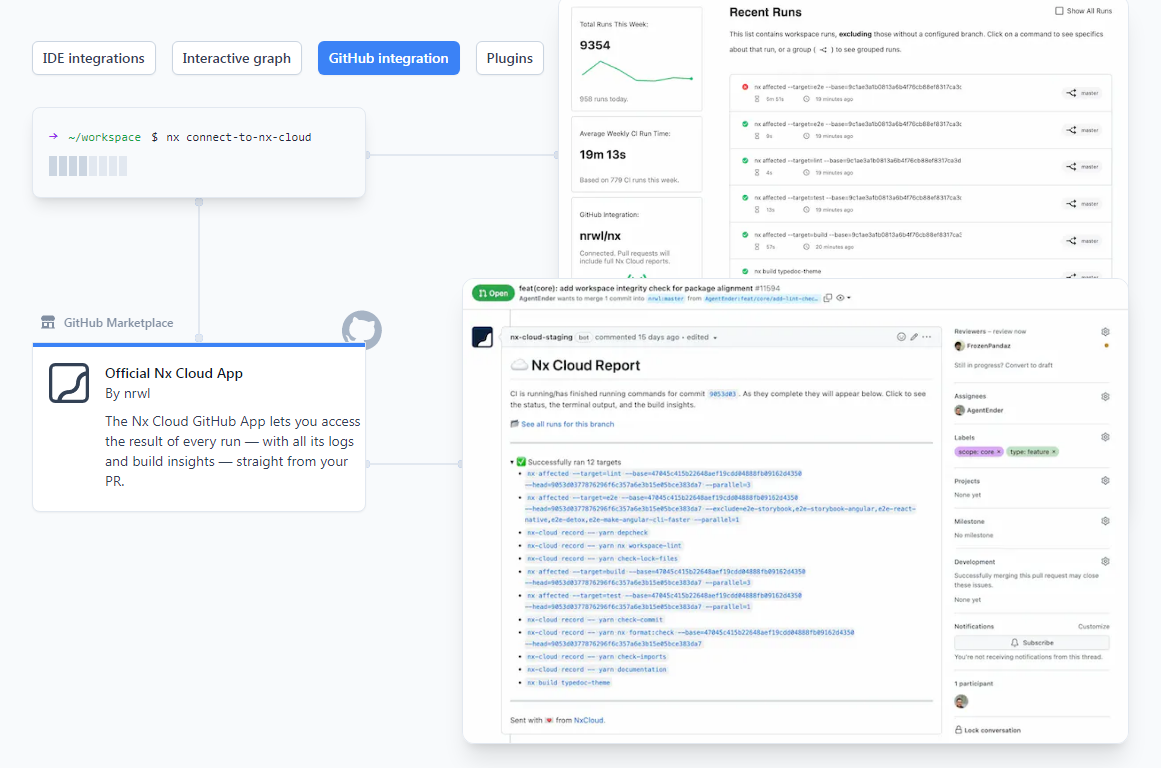
Что делает: масштабирует проект с помощью распределенного выполнения задач и кэширования вычислений.
Nx – это система сборки нового поколения: помогает ускорить CI и облегчить поддержку рабочего пространства. Основные особенности Nx:
- Архитектура монорепозитория – все версии кода и метаданные хранятся в одном месте, что упрощает управление кодовой базой проекта и снижает риск конфликтов при слиянии
- Удаленное кэширование.
- Автоматизированное и динамическое распределение задач на несколько машин.
- Быстрая и оптимизированная CI, чтобы не собирать один и тот же код повторно.
Nx построен в модульном стиле – можно использовать только те функции, которые вам нужны. В пакете Nx есть все нужные инструменты для управления проектом – анализ рабочего пространства, выполнение задач, кэширование, распределение, генерация кода и автоматические миграции.
Главное преимущество: Nx интегрируется с GitHub, GitLab и BitBucket и делает процесс CI более продуктивным, устраняя любые интеграционные сложности между различными инструментами.

ClickVote
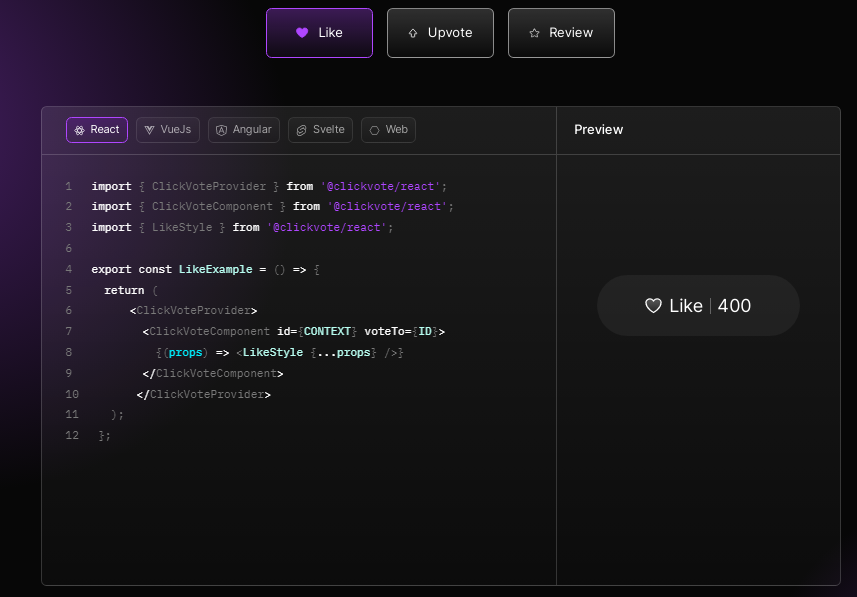
Что делает: добавляет обработку реакций в любые приложения.
ClickVote – открытая библиотека для простого добавления реакционных компонентов («лайк» , «проголосовать», «поставить оценку») на любой сайт, в no-code и веб-приложения. Основные особенности ClickVote:
- Предустановленные компоненты для лайков, рейтингов, звезд, плюсов и минусов.
- Поддержка различных фреймворков, включая React, Vue и Svelte.
- Мгновенная аналитика реакций пользователей.
Главное преимущество: ClickVote использует технологию WebSockets для обеспечения обновлений лайков, голосований и отзывов в реальном времени.

Mantine
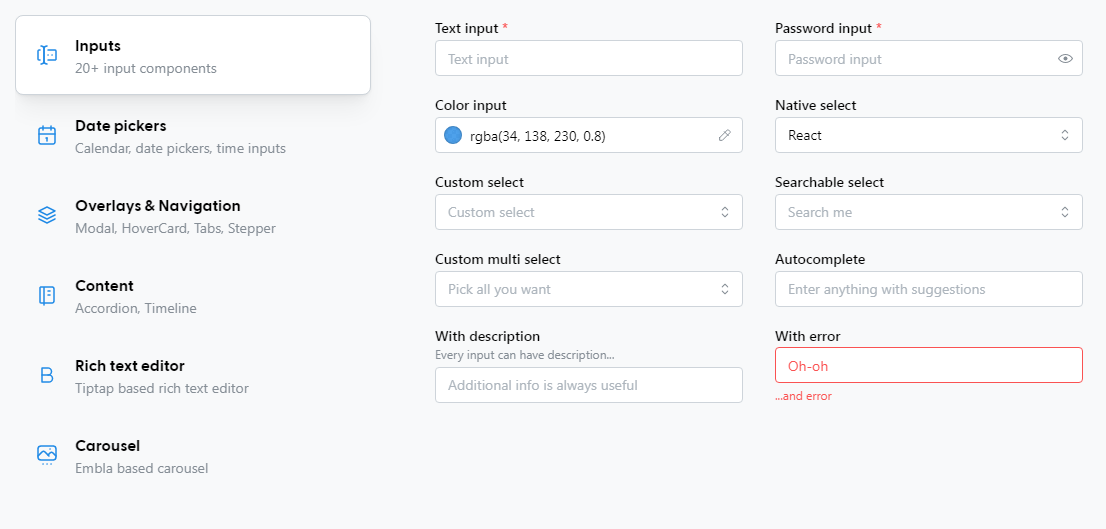
Что делает: предоставляет набор стильных UI-компонентов.
Mantine – популярная открытая библиотека React-компонентов для создания стильных и адаптивных веб-приложений. Помимо набора из 120+ настраиваемых компонентов, библиотека предоставляет 50+ полезныx хуков для расширения функциональности фронтенда. Основные особенности Mantine:
- Обширный набор стильных компонентов, которые можно настраивать как угодно.
- Встроенные хуки для упрощения общих задач фронтенда.
- Поддержка темного режима.
- Реализация на TypeScript.
Главное преимущество: большой выбор компонентов и частые обновления библиотеки.

Styled Components
Что делает: позволяет использовать CSS прямо в JavaScript.
Styled Components – библиотека для стилизации React-компонентов: она позволяет создавать пользовательские компоненты с локальными встроенными стилями. Благодаря этому стили становятся частью компонента и не нужно беспокоиться о том, чтобы они случайно не конфликтовали с другими стилями на странице. Главные особенности библиотеки:
- Простота обслуживания и отладки. Если нужно внести изменения в стиль, вы делаете это в одном месте – в компоненте. Не нужно искать все вхождения этого стиля на странице и менять их.
- Компонентная стилизация. Все стили привязаны к компонентам, что улучшает организацию кода и упрощает навигацию по нему.
- Отсутствие конфликтов. Если вы случайно используете класс, который уже существует в другом месте на странице, это не вызовет конфликтов или ошибок.
Главное преимущество: простота инкапсуляции стилей внутри компонента и предотвращение конфликтов.

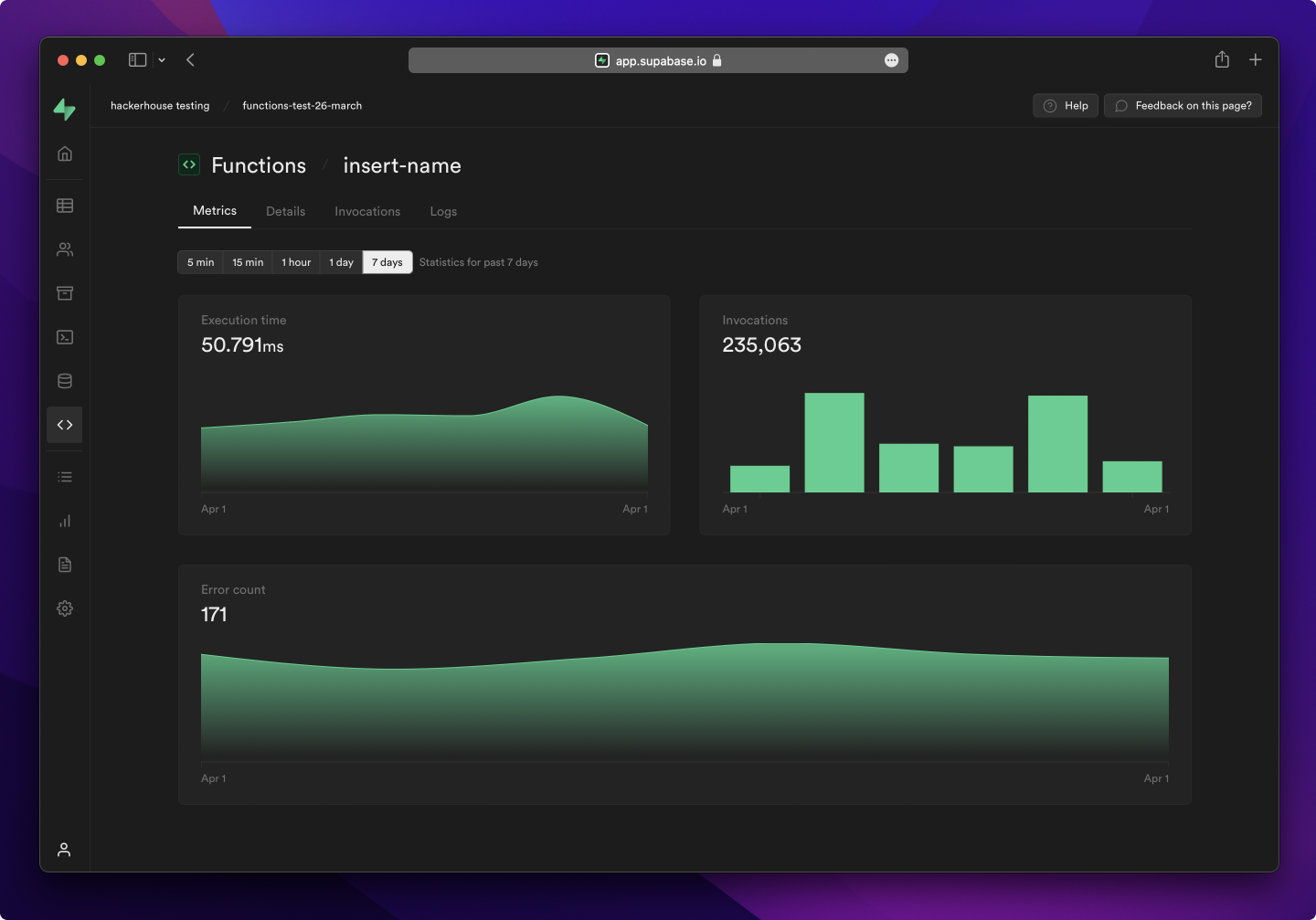
Supabase
Что делает: заменяет Firebase.
Supabase – это платформа для разработки многофункциональных веб-приложений, которая заменяет собой Firebase. Она предоставляет набор инструментов для создания безопасных и масштабируемых приложений, включая аутентификацию пользователей, хранение файлов и базу данных. Одна из ключевых особенностей – автоматическая генерация API для связи между различными компонентами приложения.
Supabase также предоставляет возможность обработки данных в реальном времени, и набор инструментов для создания ИИ-приложений. Кроме того, платформа поддерживает множество языков программирования, включая Swift и Kotlin.
Главное преимущество: разработчики могут полностью контролировать свои данные и настраивать платформу в соответствии со своими потребностями.

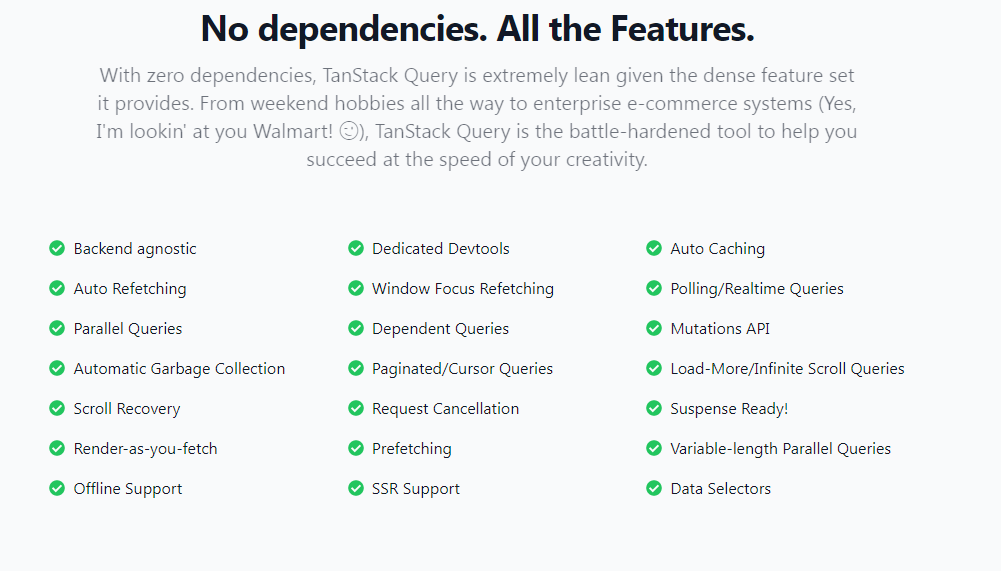
TanStack Query
Что делает: управляет данными и состоянием в приложениях.
TanStack Query — это мощная библиотека для работы с данными и управлением состоянием, которая упрощает процесс получения, кэширования, синхронизации и обновления данных в приложениях. Она предназначена для использования с TypeScript/JavaScript, React, Solid, Vue и Svelte.
Среди основных функций TanStack Query – автоматическое кэширование данных, управление памятью и сборщиком мусора, а также отложенное обновление данных и асинхронная обработка запросов. Эти функции помогают разработчикам эффективно управлять состоянием своего приложения и обеспечивать его отзывчивость и производительность.
Главное преимущество: значительно повышает производительность приложения.

Axios
Что делает: упрощает обработку асинхронных HTTP-запросов.
Axios — популярная библиотека для выполнения HTTP-запросов в веб-браузерах и средах Node.js, лучшая альтернатива fetch(). Она предоставляет простой способ обработки асинхронных HTTP-запросов, что облегчает выполнение задач, связанных с отправкой и получением данных от веб-сервисов и API.
Axios построена поверх Promise API, что позволяет ей обрабатывать асинхронные задачи и возвращать результаты в виде обещаний: это упрощает обработку ошибок и выполнение множества одновременных запросов.
Библиотека также имеет:
- Набор встроенных перехватчиков, которые позволяют контролировать взаимодействие приложения с HTTP-сервером.
- Встроенную поддержку для преобразования данных JSON.
- Автоматическую сериализацию данных.
Главное преимущество: простота и универсальность – библиотека работает с любыми серверными и фронтенд-фреймворками и легко встраивается в любой компонент приложения. В этом Django-шаблоне, например, Axios обеспечивает асинхронную обработку манипуляций с задачами на Канбан-доске.

Swiper
Что делает: создает красивые слайд-шоу и галереи.
Swiper — библиотека для создания стильных и адаптивных слайд-шоу, каруселей и галерей. Компоненты Swiper адаптируются к любым размерам экрана – слайдеры будут отлично выглядеть и одинаково хорошо работать на любых устройствах.
Swiper поддерживает события касания, прокрутки и перетаскивания, что упрощает создание интерактивных галерей. Также в библиотеке есть набор настраиваемых эффектов перехода, которые позволяют создавать красивые и плавные анимации при переключении между слайдами.
Главное преимущество: использует технологию виртуальных слайдов, которая загружает в DOM только необходимые изображения.

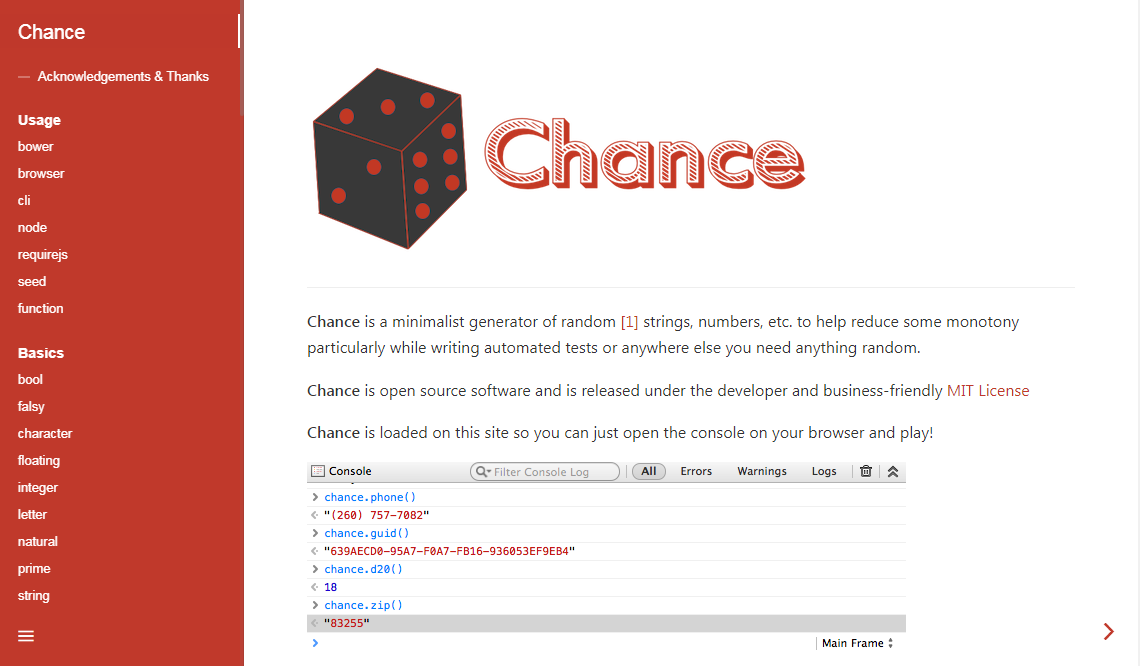
Chance
Что делает: генерирует случайные данные.
Chance предоставляет набор функций и методов, которые позволяют генерировать случайные числа, строки, имена, номера телефонов, адреса электронной почты и многое другое. Такие данные нужны для тестирования приложений и веб-сервисов, симуляции, анализа и визуализации данных.
Главное преимущество: размер библиотеки – 55 КБ.

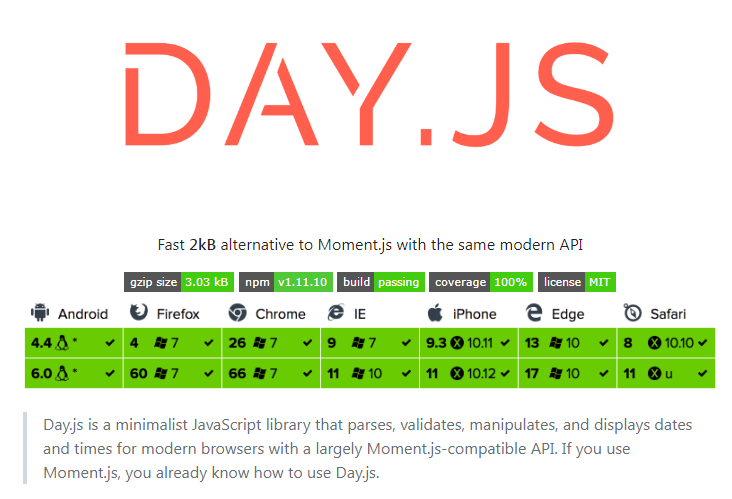
Day.js
Что делает: эффективно работает с датами и временем.
Day.js — это минималистичная библиотека для работы с датами и временем, лучшая альтернатива Moment.js. Она предоставляет простой API для выполнения различных операций, включая:
- конвертацию и локализацию дат;
- форматирование дат;
- парсинг и валидацию дат и времени;
- работу с временными зонами.
Особенность Day.js – использование неизменяемых объектов для хранения данных, что гарантирует согласованность данных и упрощает работу с ними. Библиотека также предоставляет набор методов для выполнения сложных операций с датами и временем.
Главное преимущество: размер библиотеки – 2 КБ.

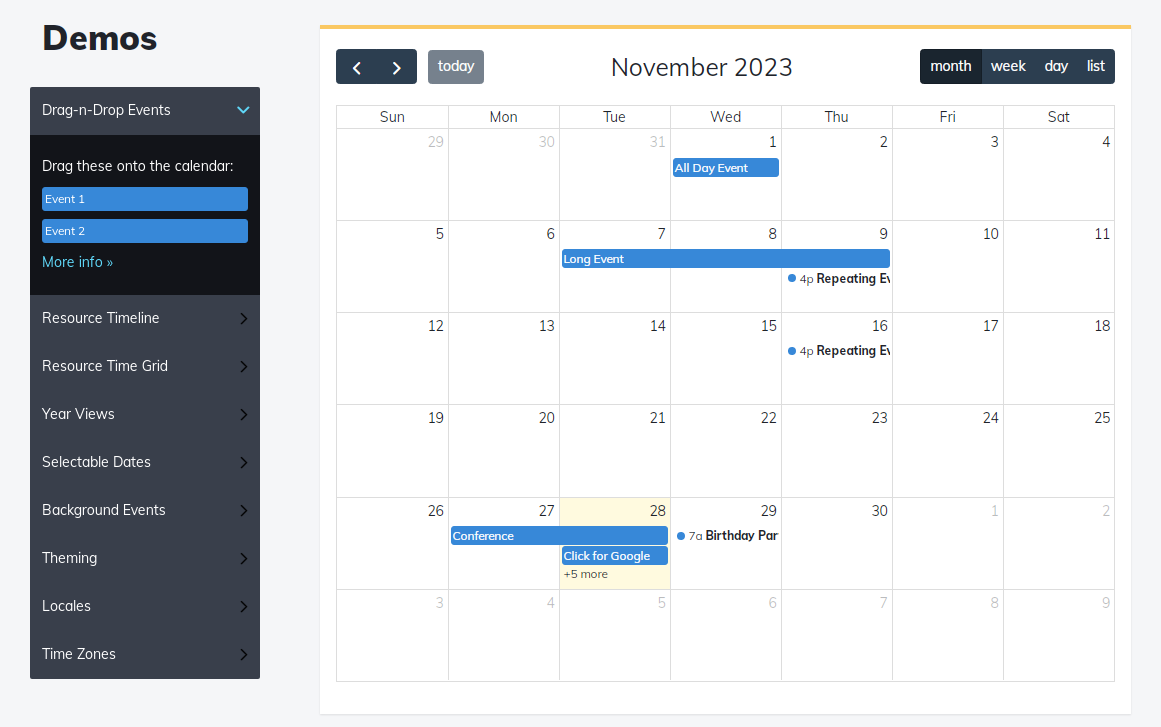
FullCalendar
Что делает: встраивает интерактивный календарь в ваше приложение.
FullCalendar – библиотека для создания интерактивных календарей в веб-приложениях на React, Vue и Angular. Она предоставляет:
- возможность функциональной кастомизации;
- большой выбор тем оформления;
- обработку кликов и поддержку перетаскивания;
- набор функций для отображения событий;
- поддержку множества представлений календаря, включая просмотр по задачам, дням, неделям и месяцам.
Главное преимущество: простота использования данных календаря в CRUD-операциях.

Zod
Zod – библиотека для объявления и валидации схем, ориентированная на TypeScript. Она позволяет определить структуру данных и схемы для любого типа данных, включая примитивные типы данных, массивы и объекты, в компактной и безопасной с точки зрения типов манере.
С помощью Zod можно создавать сложные модели данных, валидировать входные данные и обеспечивать безопасность типов в приложениях. Среди основных возможностей библиотеки:
- Определение структуры данных.
- Поддержка примитивных типов данных, массивов и объектов.
- Валидация входных данных.
- Обеспечение безопасности типов в приложениях.
Главное преимущество: Zod имеет дополнительные функции, которые выходят за рамки базовой валидации схемы. Например, позволяет определить пересечения и объединения типов для создания сложных схем.

А какими библиотеками для разработки фронтенда пользуетесь вы? Расскажите в комментариях!




Комментарии