Перевод публикуется с сокращениями, автор оригинальной статьи Harsh Makadia.
1. Случайная картинка через API
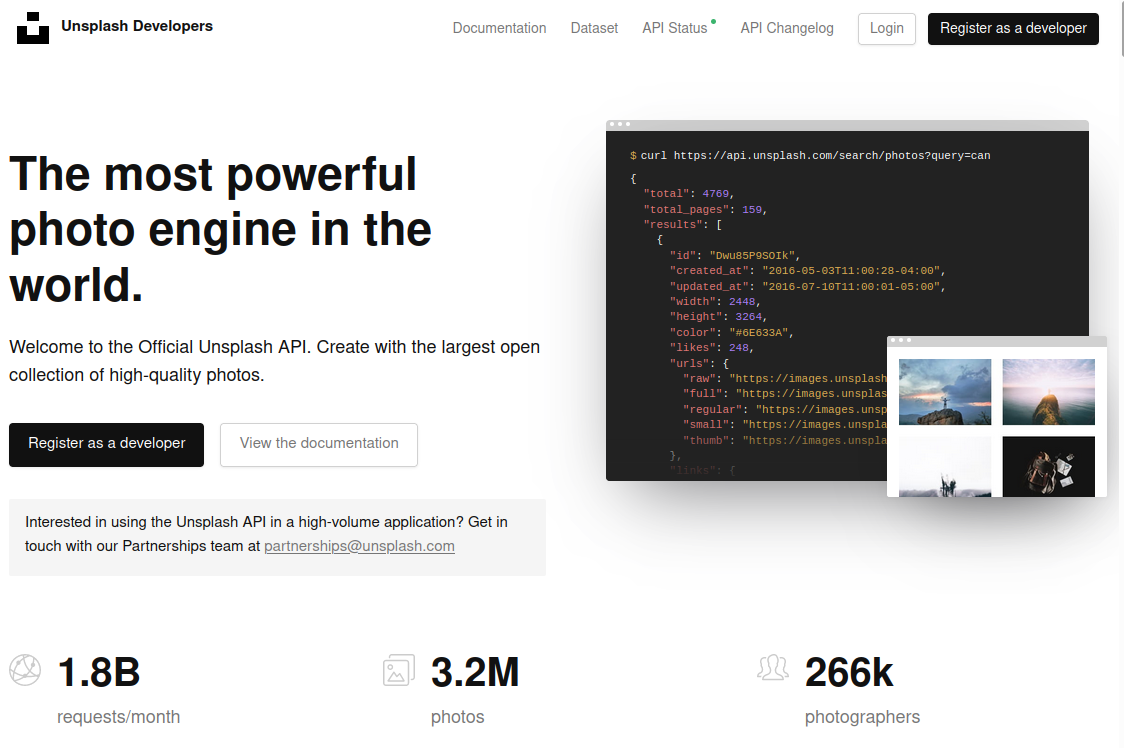
Самый мощный фото-движок в мире. API Unsplash – это современный API JSON, который отображает всю необходимую для создания любого UX информацию. Понятная документация и мануал присутствуют.

2. Встраиваемые виджеты для Notion
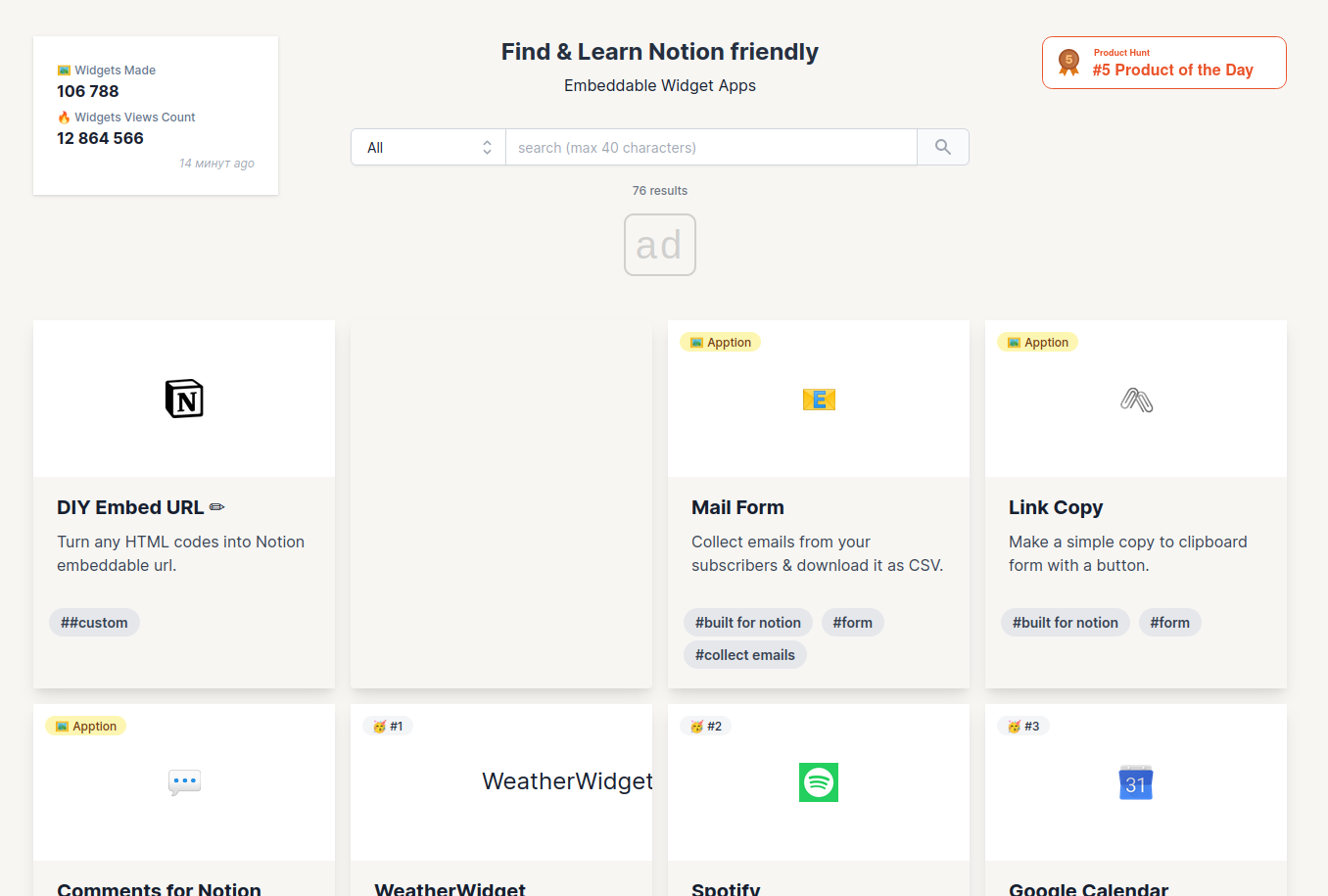
Добавьте сторонние виджеты или создайте кастомные варианты на свой вкус для вашего Notion-документа.

3. Carbon
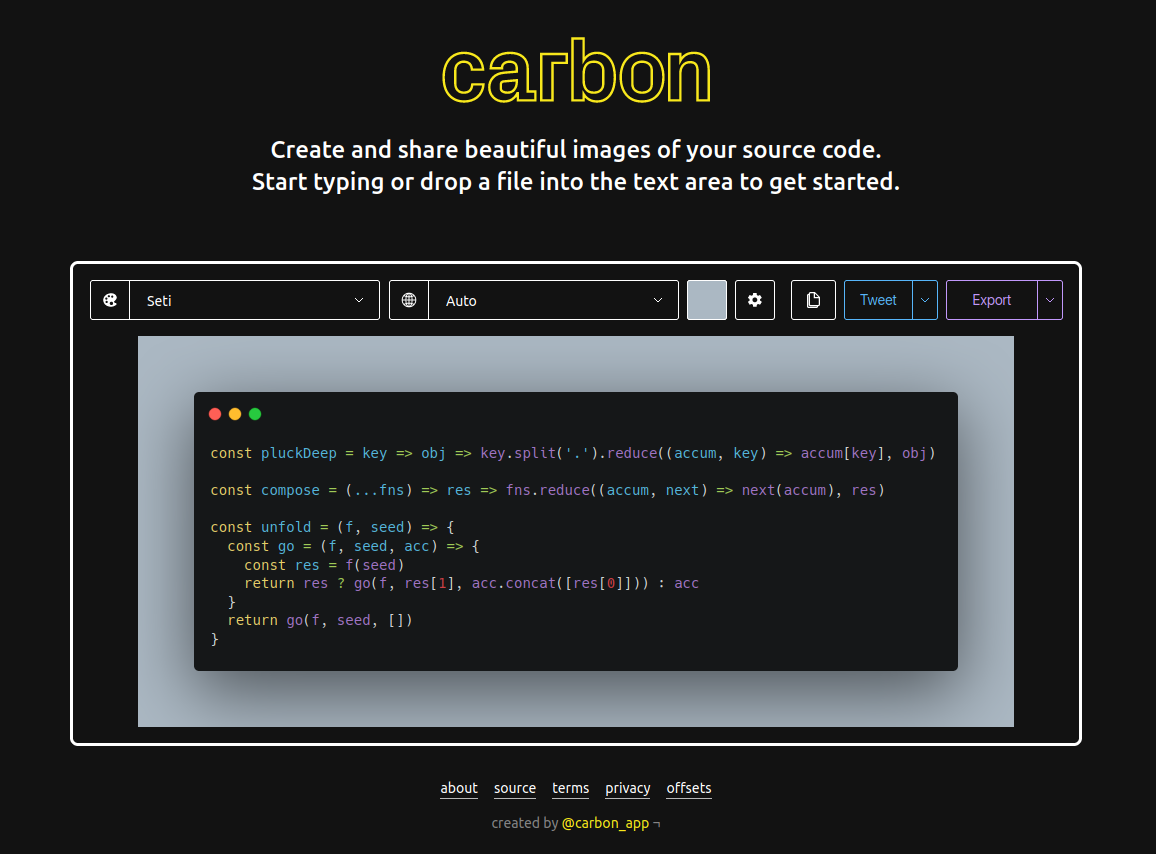
Делитесь изображениями вашего исходного кода. Начните вводить текст или поместите файл в текстовую область, чтобы начать работу.

4. Peppertype
Создавайте контент с помощью искусственного интеллекта. За считанные секунды получите идеи для твитов, заголовки для YouTube, Instagram, Amazon, Quora и прочих ситуаций.

5. Poet.so
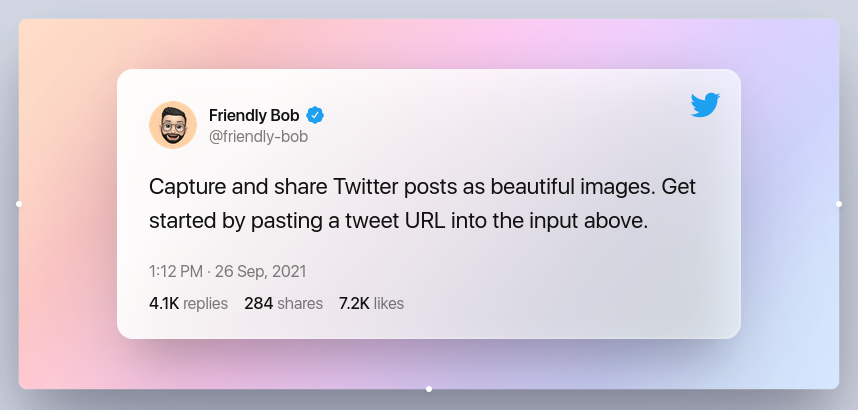
Делитесь необычными постами в Twitter в виде красивых изображений. Можно использовать эту вещицу в качестве отличительной фичи на своем сайте.

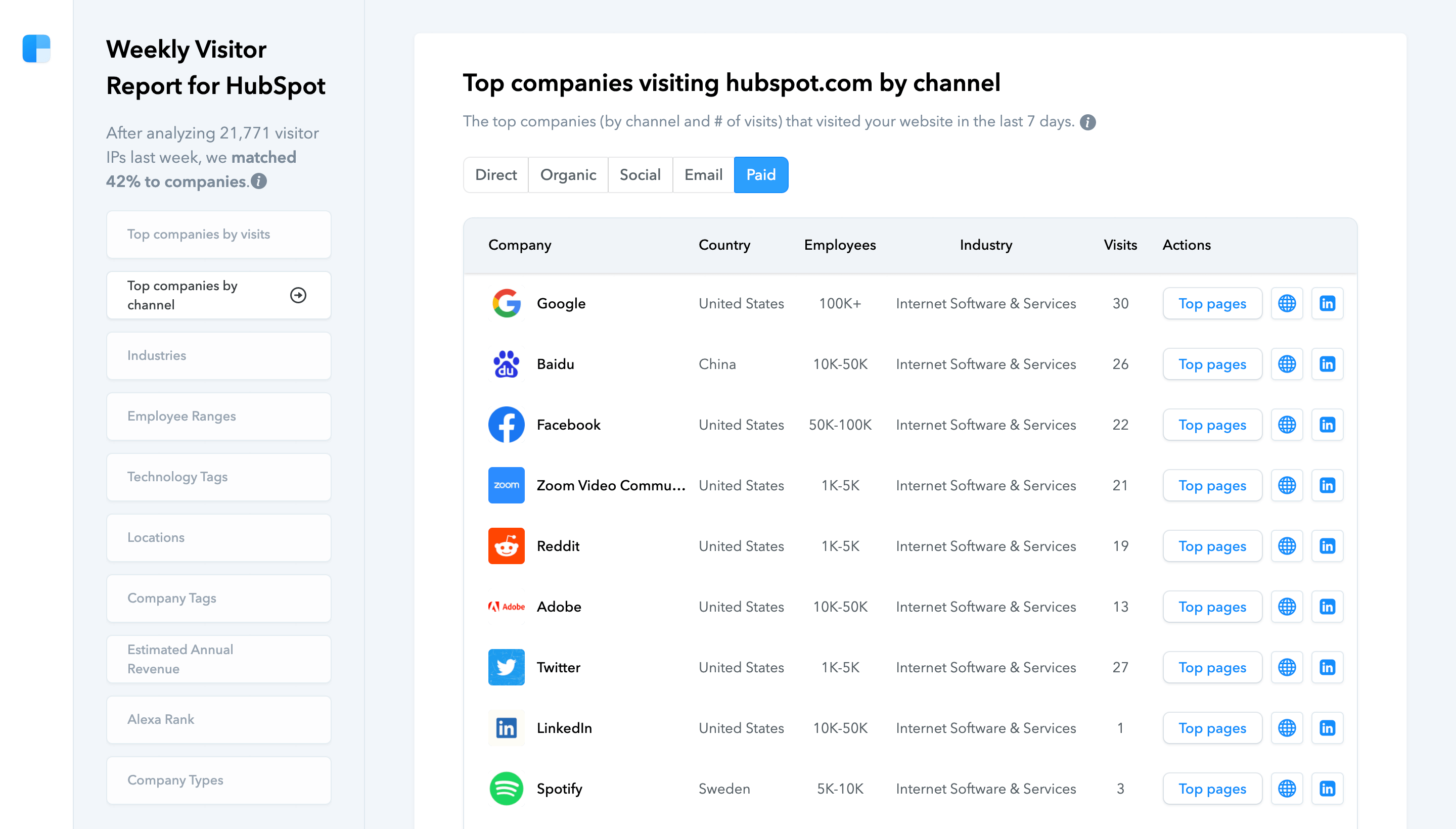
6. Еженедельный отчет о посетителях
Интересное решение для создания еженедельного отчета о посетителях вашего сайта. На странице приложения есть инструкция и часто задаваемые вопросы.

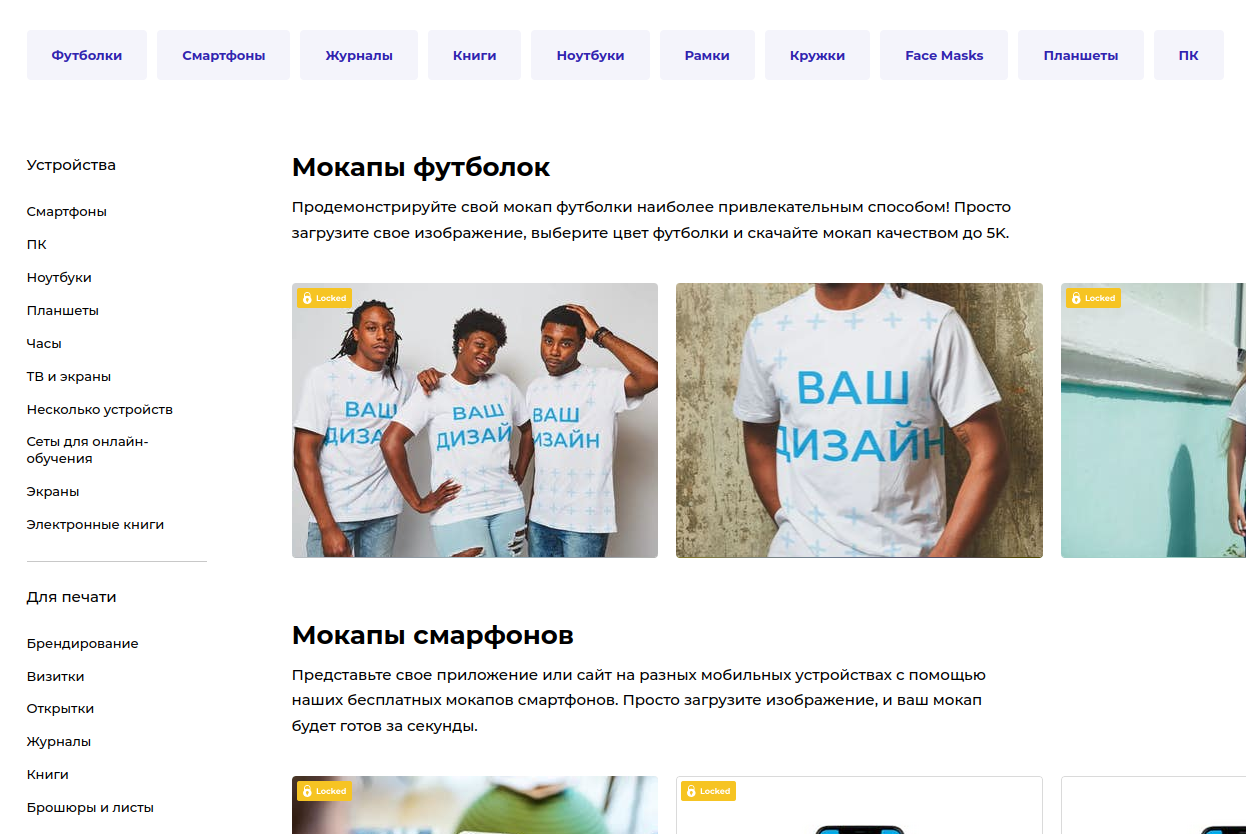
7. Smart Mockup
Создавайте потрясающие продуктовые макеты онлайн. Это самый быстрый и очень простой в использовании веб-инструмент, не требующий никакого опыта или навыков.

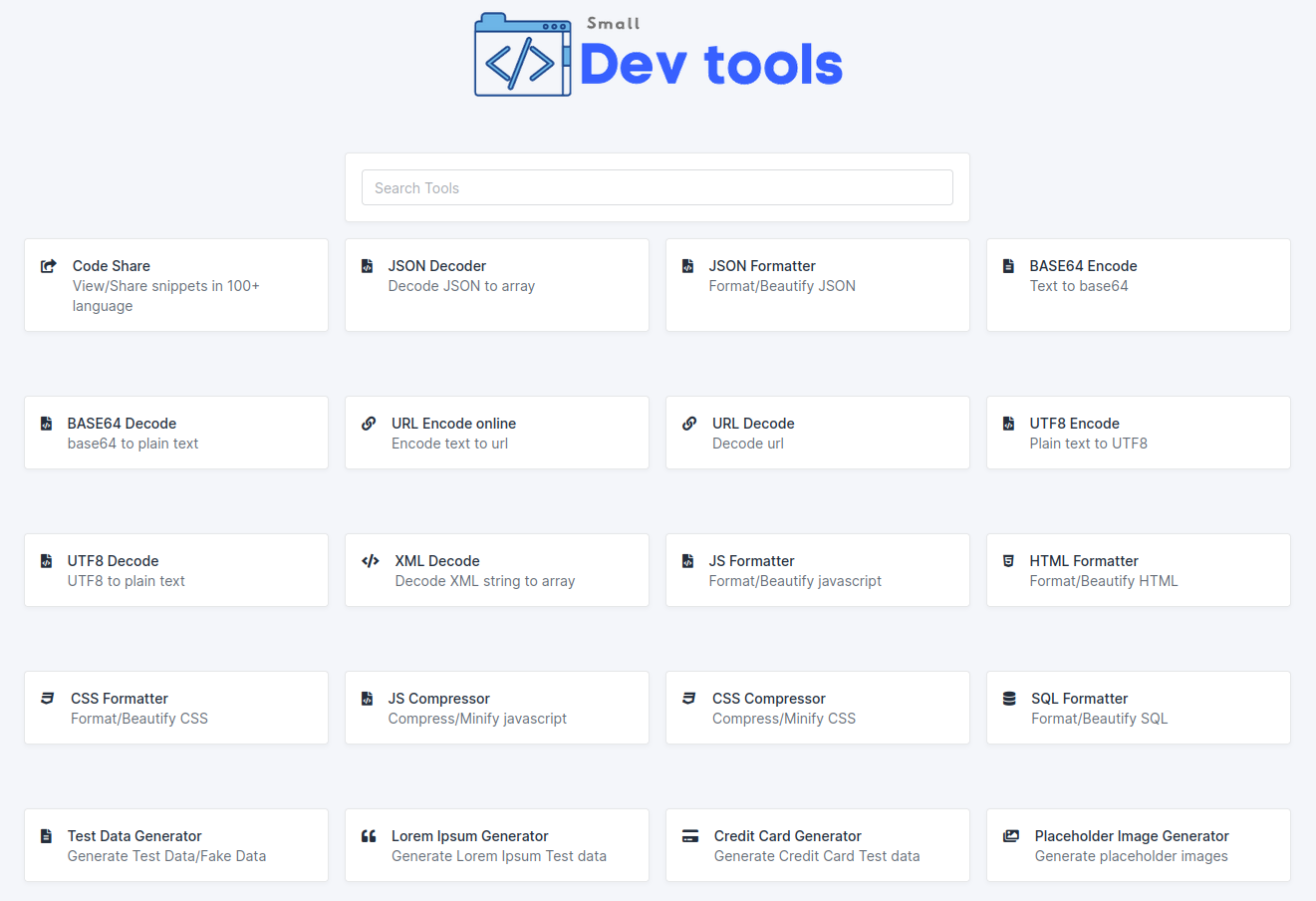
8. Small Dev tools
Более 20 инструментов с простым интерфейсом, которые в силах помочь разработчикам выполнять такие частые и монотонные задачи, как шифрование/расшифровка, сокращение, тестирование, сжатие CSS/HTML, JS-форматирование и т.д.

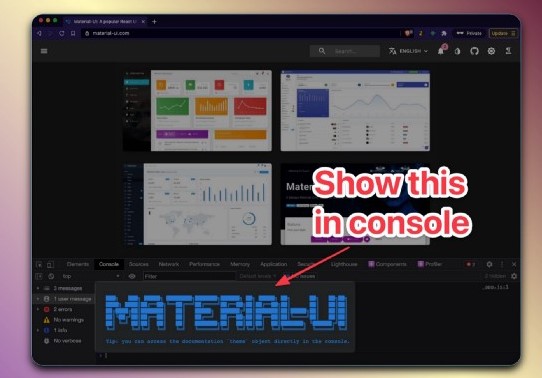
9. Вывод необычного сообщения в консоли
Figlet – это софт для создания больших и неординарных букв из любого текста.

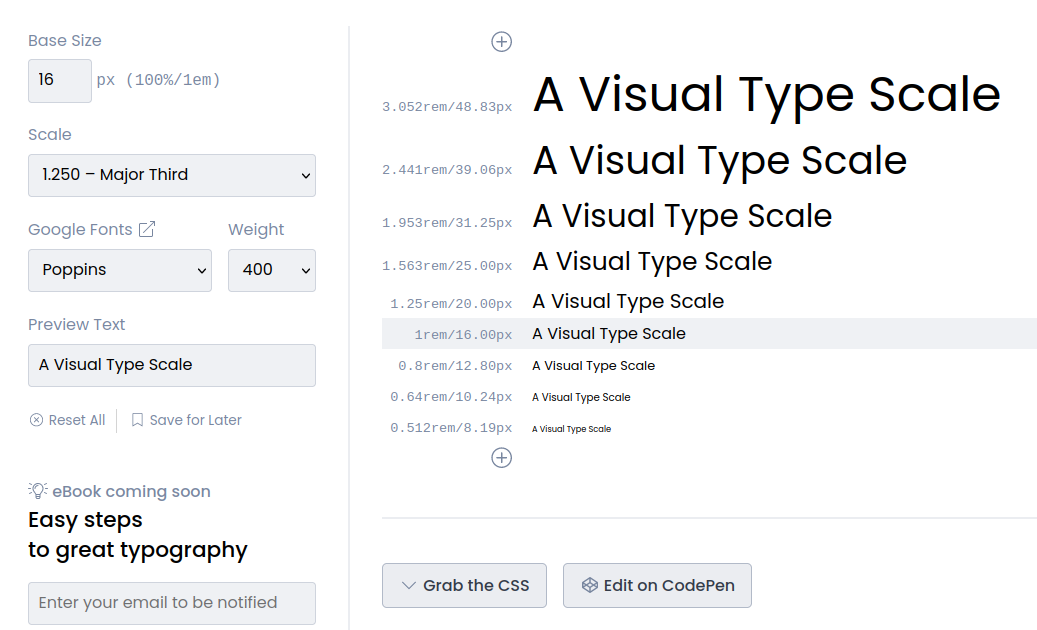
10. Visual Type Scale
Хотите визуализировать разницу между размерами шрифтов, значениями REM и EM? Вот вам предварительный просмотр в режиме реального времени, чтобы наконец-то все запомнить. Понятная документация и мануал присутствуют.

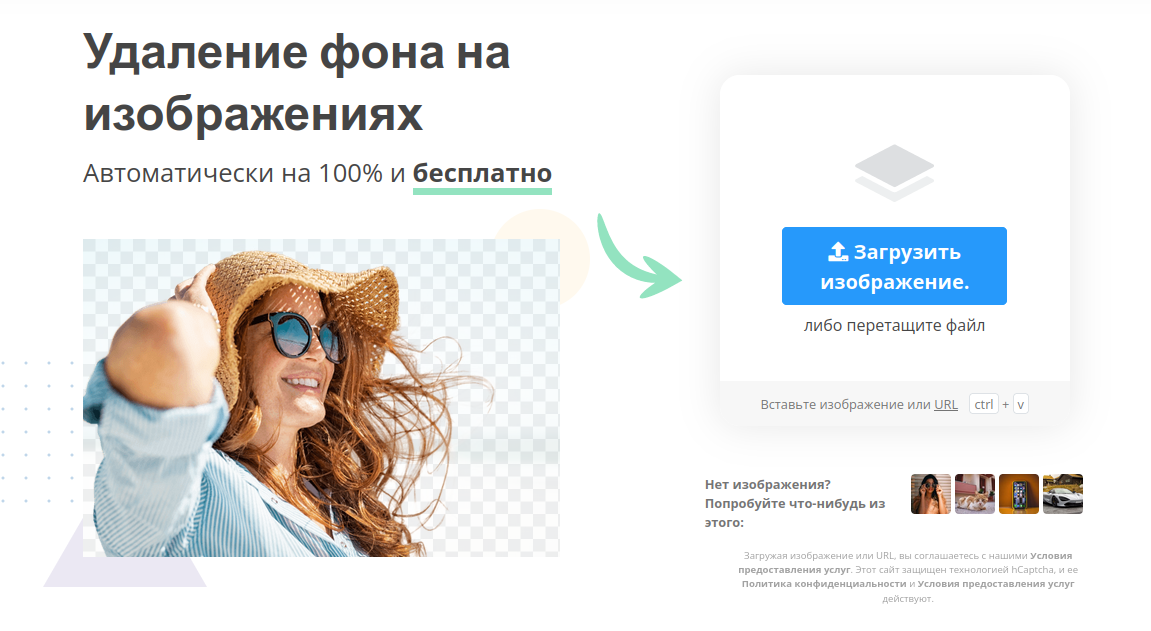
11. Удаление фона с изображения
Удалите автоматически фон с любой картинки за 5 секунд без единого клика мышкой. Понятная документация и мануал присутствуют.

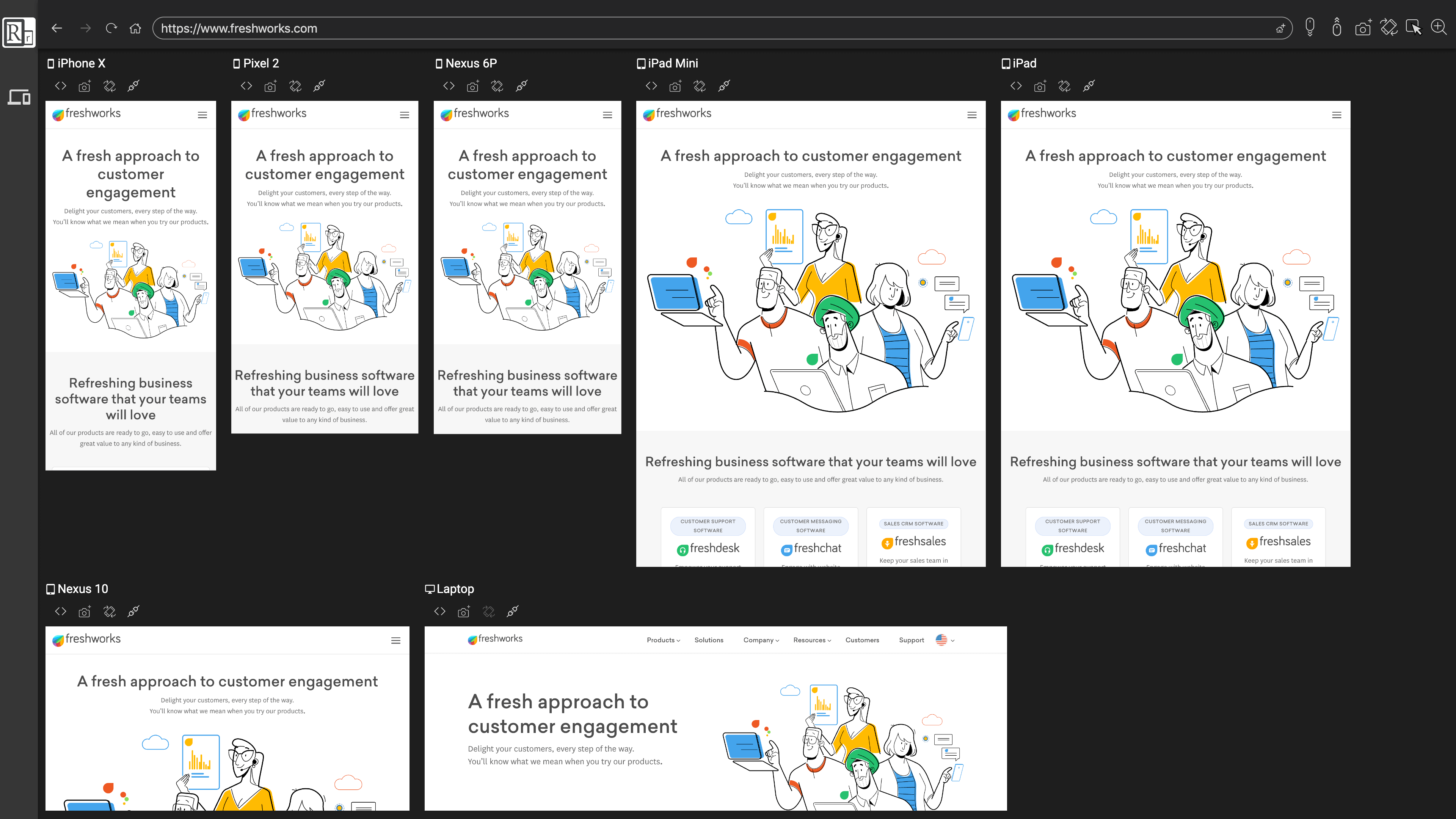
12. Responsively
Разрабатывайте адаптивные веб-приложения в 5 раз быстрее!

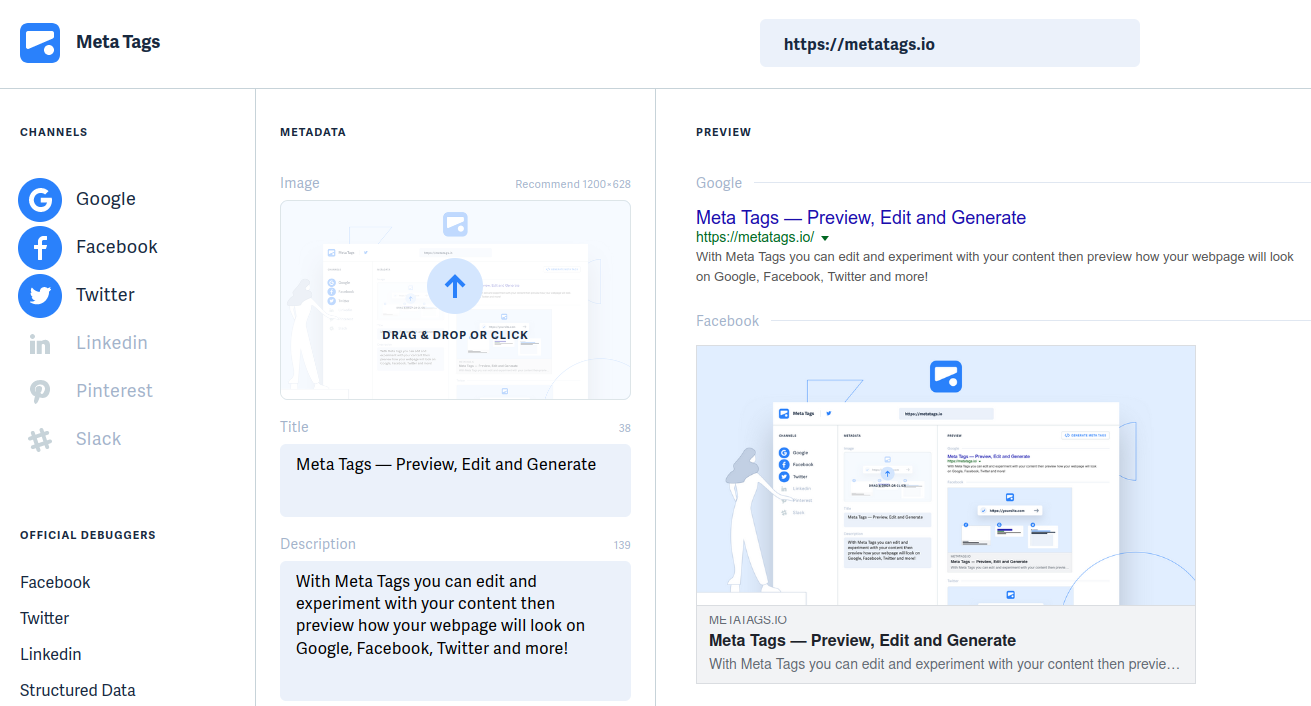
13. Metatags
Инструмент для отладки и генерации кода мета-тегов для любого веб-сайта. Теперь можно экспериментировать со своим контентом, а затем просматривать, как страница будет выглядеть прямо в Google, Facebook, Twitter и др.

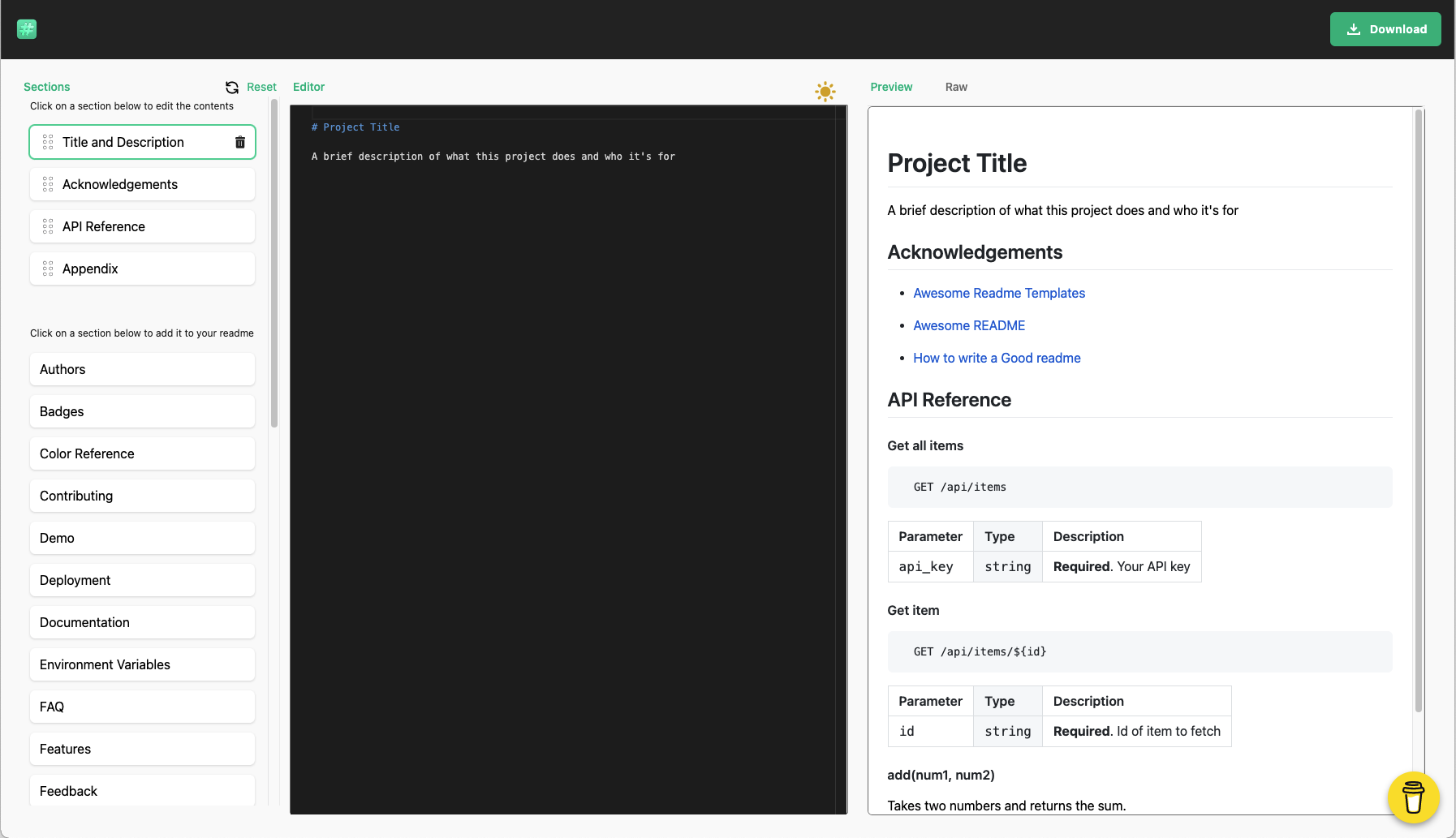
14. ReadMe
Самый простой способ визуально создать файл README за считанные минуты.

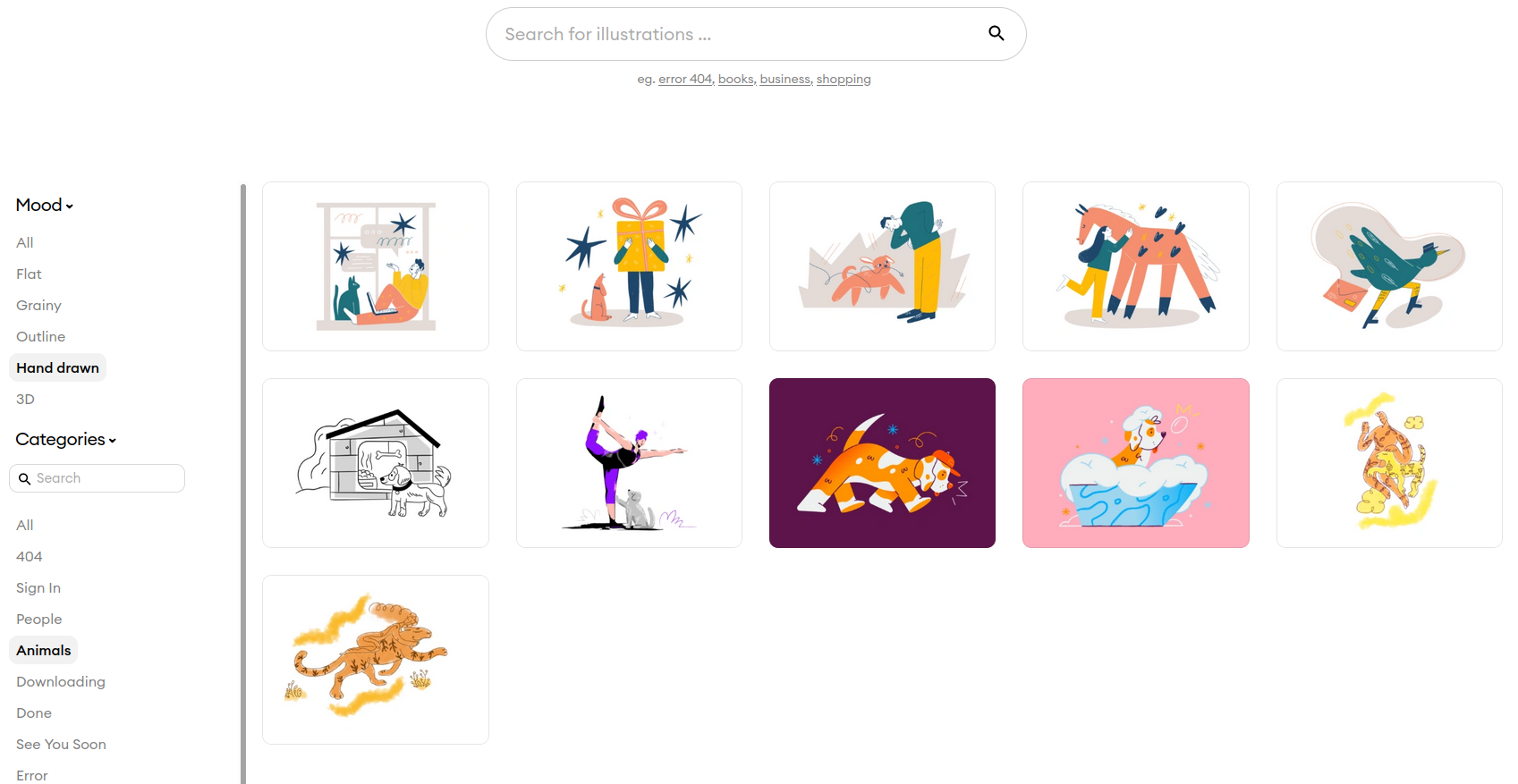
15. Storytale
Высококлассные иллюстрации для веба и мобильных проектов. Сделайте свой проект залипательным и наполните его потрясающими персонажами. Продукт можно использовать как для коммерческих, так и для персональных сайтов.

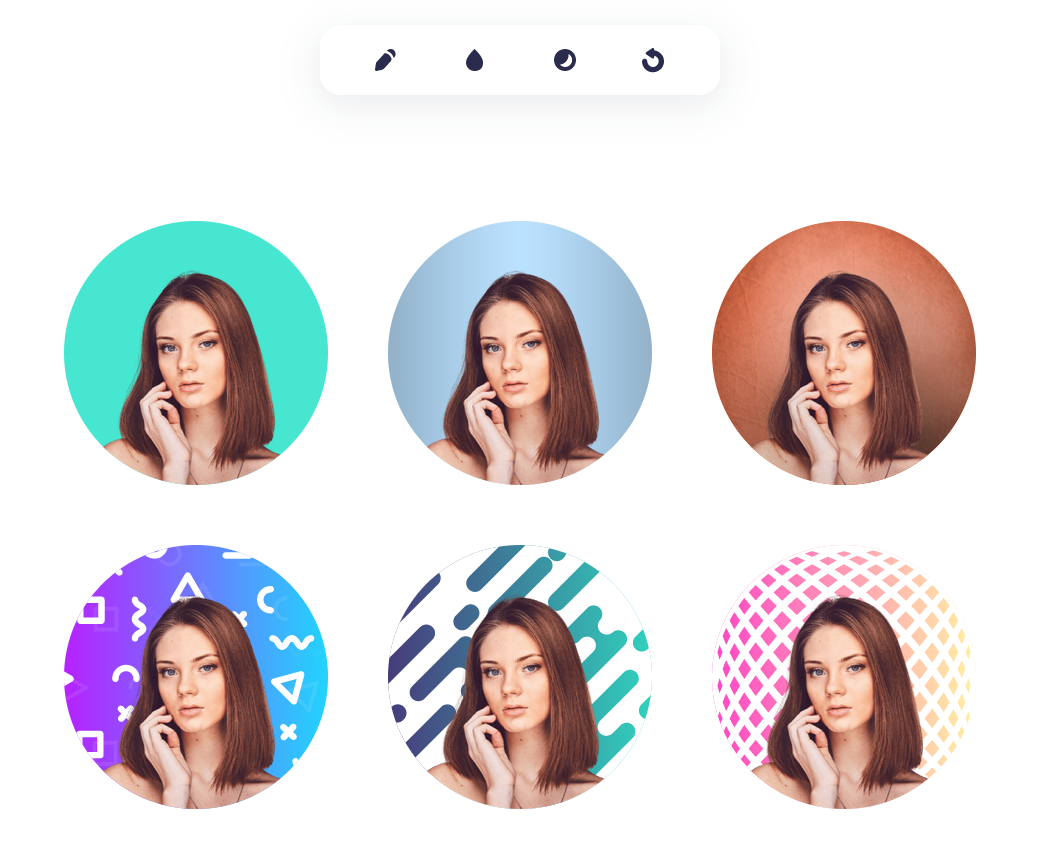
16. Pfpmaker
Создайте крутой изерпик для профиля из любой фотографии.

17. SigmaOS
Порхайте на своей работе! Теперь у вас есть браузер, который позволит быстрее и производительнее работать в Интернете.

Заключение
Разбавить серость разработки, когда проект потерял лоск – строго необходимо, а рассмотренные инструменты вам в этом помогут.
Спасибо за внимание! Библиотека программиста надеется, что статья была полезна и вы примените полученные знания на практике в следующем проекте.
Дополнительные материалы:



Комментарии