Мучаетесь с каким-то новым функционалом или просто начали осваивать одну из технологий с нуля, а может, хотите узнать, где можно найти неплохие инструменты для разработки и тестирования. Хорошо, когда есть возможность где-то посмотреть нужную информацию. Мы не поленились, пробежались по сети и собрали для вас набор из нескольких десятков полезных сайтов, о которых вы, возможно, не слышали. Поехали!
1. DevDocs

Довольно неплохой архив документации практически по любой из технологий, используемых в веб-разработке, с удобной функцией поиска интересующей вас информации. Найденные файлы можно легко скачать на устройство и читать офлайн.
2. ray.so

С помощью сайта можно сделать красивые скриншоты различных участков кода. Здесь имеются также несколько тем оформления, под разные языки программирования и темный режим.
3. roadmap.sh

Если нужны дорожные карты и образовательные материалы по различным технологиям – вам сюда! Предложенные данные будут полезны как для начинающих, так и для тех, кому нужна конкретная информация по какому-нибудь направлению.
4. Carbon

Платформа с инструментами для красивого оформления кода в различных презентациях и статьях, с собственным графическим редактором для работы с изображениями.
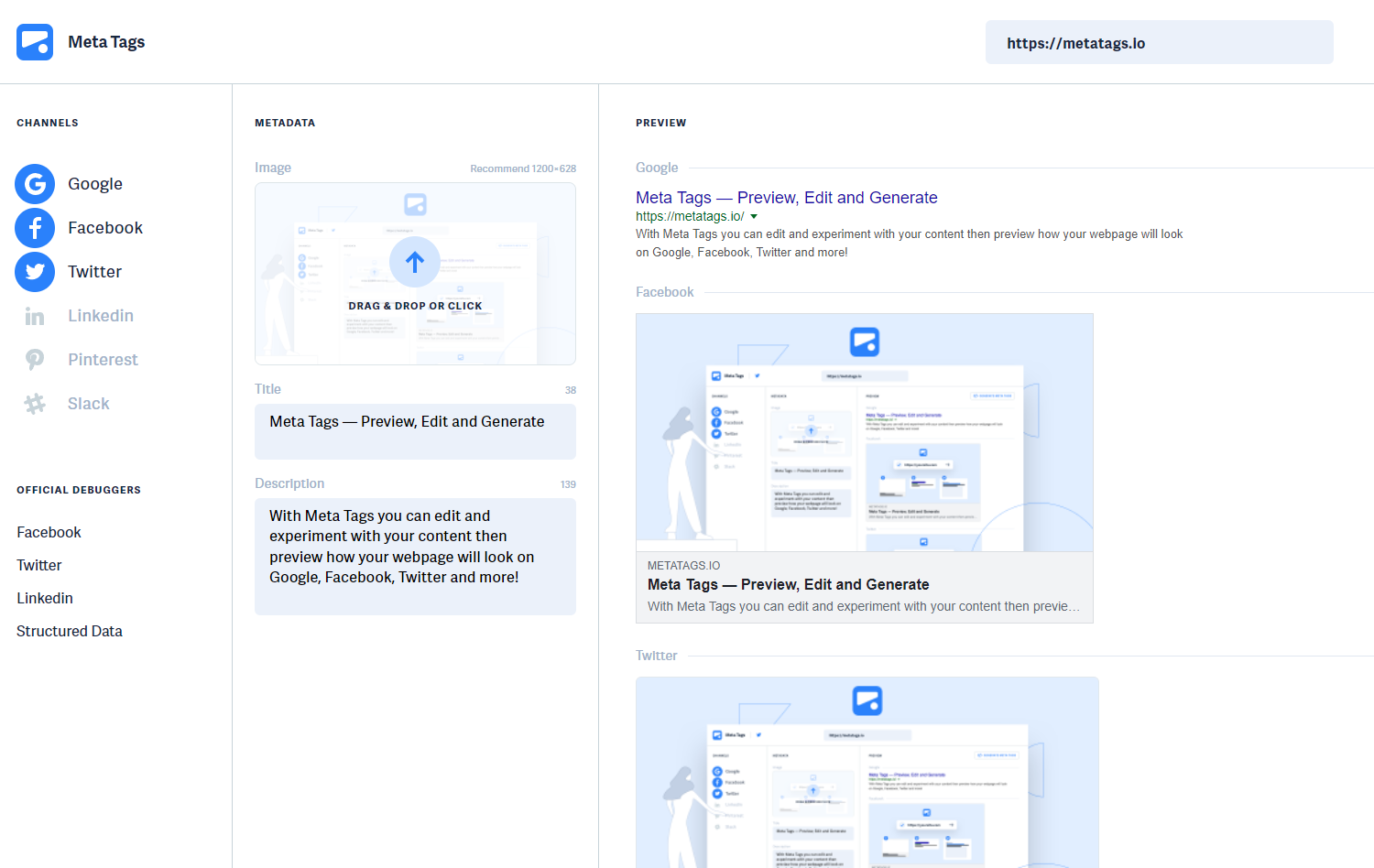
5. MetaTags

Сайт содержит набор инструментов, позволяющих проводить различные эксперименты с вашим контентом, перед заливкой его в Twitter или LinkedIn, с функцией предварительного просмотра. С его помощью вы сможете увидеть, как будет выглядеть ваша страница в социальных сетях, до публикации поста.
6. LabmdaTest

С помощью этой облачной платформы можно тестировать любое веб-приложение почти на всех современных браузерах, операционных системах и устройствах как вручную, так и автоматически.
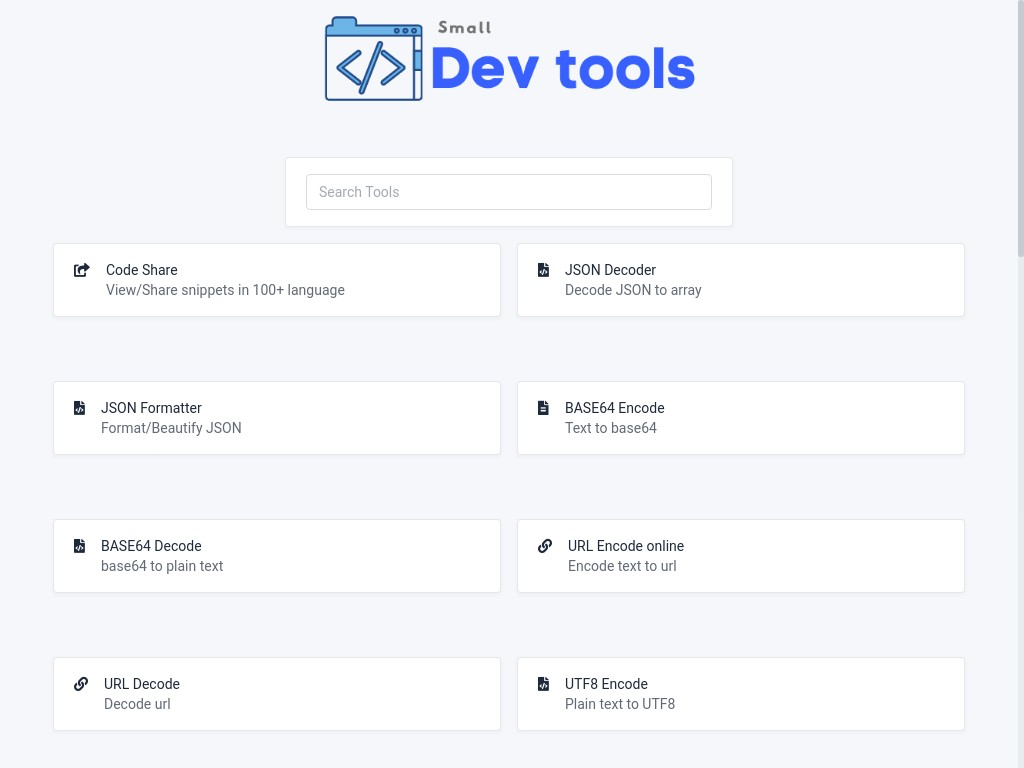
7. Small Dev Tools

Сайт с классными штуками для разработчиков, где можно найти различные: кодировщики или декодировщики, форматеры HTML/CSS/JavaScript, модификаторы, генераторы данных и прочий полезный функционал, с возможностью обмена кодом с коллегами.
8. resume.io

Если хотите создать себе профессиональное резюме – то вам сюда. Это ресурс с множеством готовых шаблонов, с различными вариантами цветового оформления и красивыми шрифтами, легко можно использовать для любой анкеты.
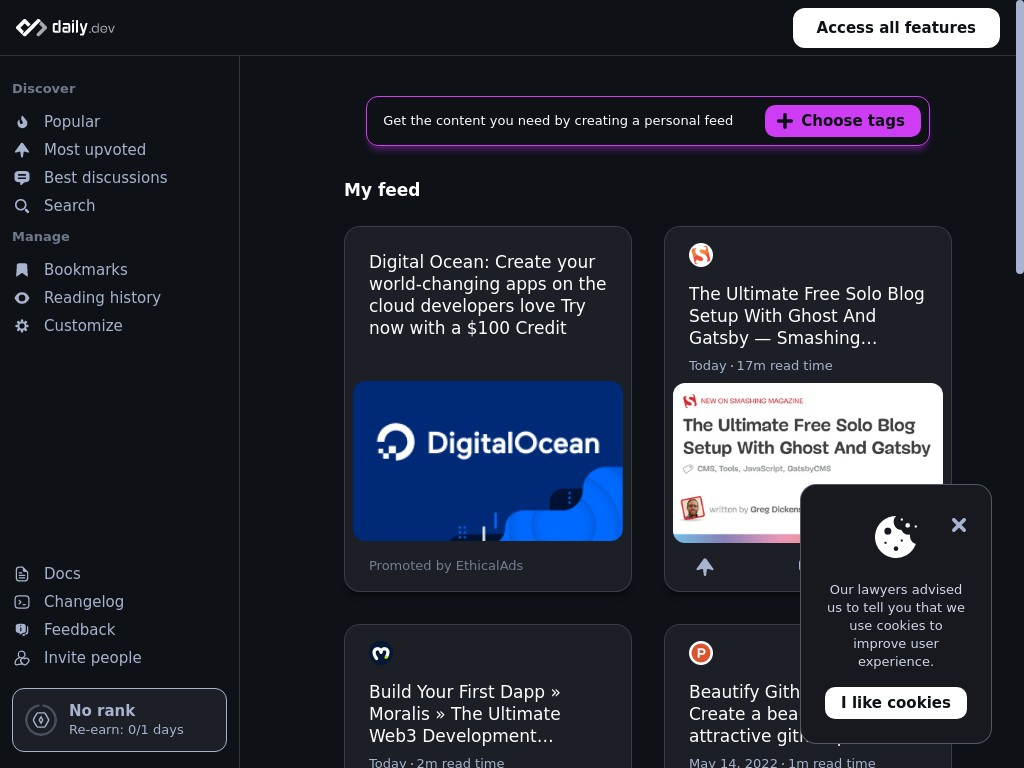
9. daily.dev

Новостной агрегатор из мира IT, собирающий лучшие публикации с разнообразных медиа и публикующий их в ленте. Можно добавить его в виде расширения в ваш браузер.
10. Showwcase

Соцсеть, аналог LinkedIn, но только для айтишников. Здесь разработчики смогут поделиться своими навыками, опытом и различного рода, проектами со своими друзьями или коллегами. Причем тот, кто создал наиболее качественный контент, может заработать здесь на платных подписках.
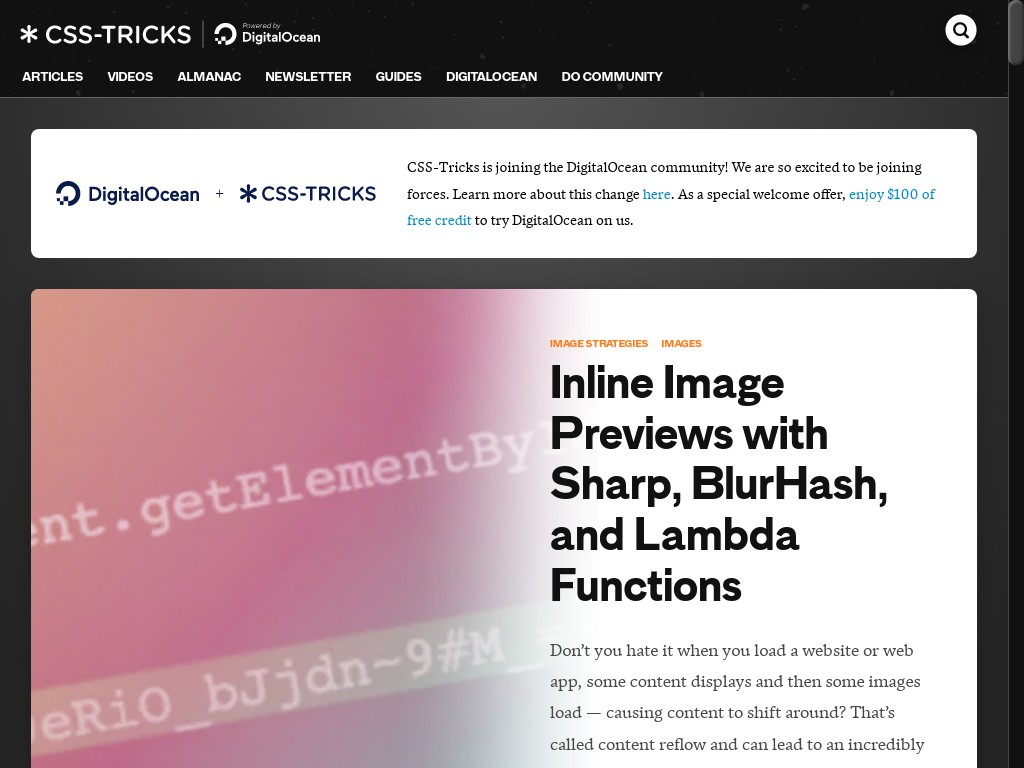
11. CSS-Tricks

Ресурс, ежедневно публикующий полезные материалы о технологиях, связанных с веб-разработкой (CSS, HTML, JS) .
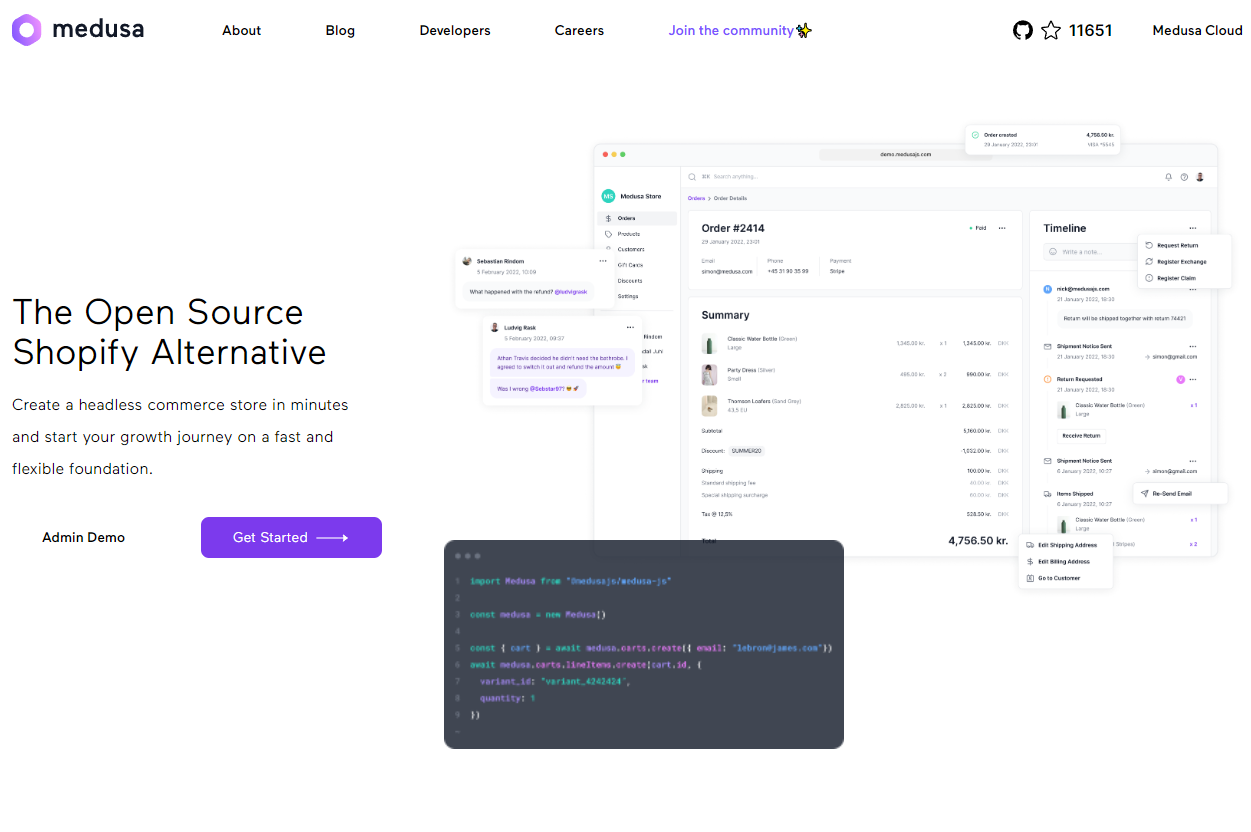
12. Medusa

Бесплатный опенсорсный аналог Shopify с настраиваемым headless-движком, полезный для всех, кто работает в сфере электронной коммерции.
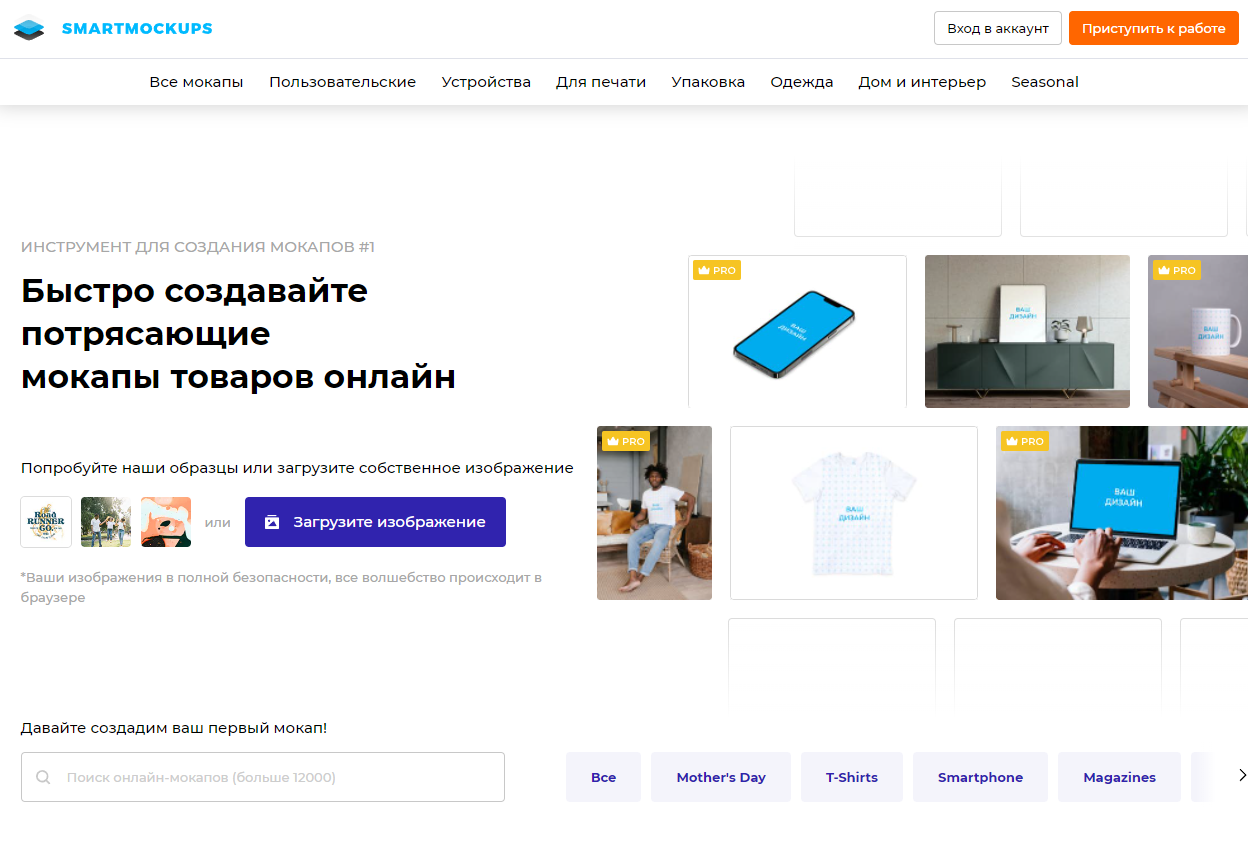
13. SmartMockups

Площадка для создания макетов высокого качества (разрешения) непосредственно в интернет-браузере, а также на разных девайсах при помощи грамотно созданного интерфейса. Это один из самых быстрых бесплатных веб-инструментов для разработки веб-прототипов, не требующий особых знаний, с большой библиотекой классных шаблонов.
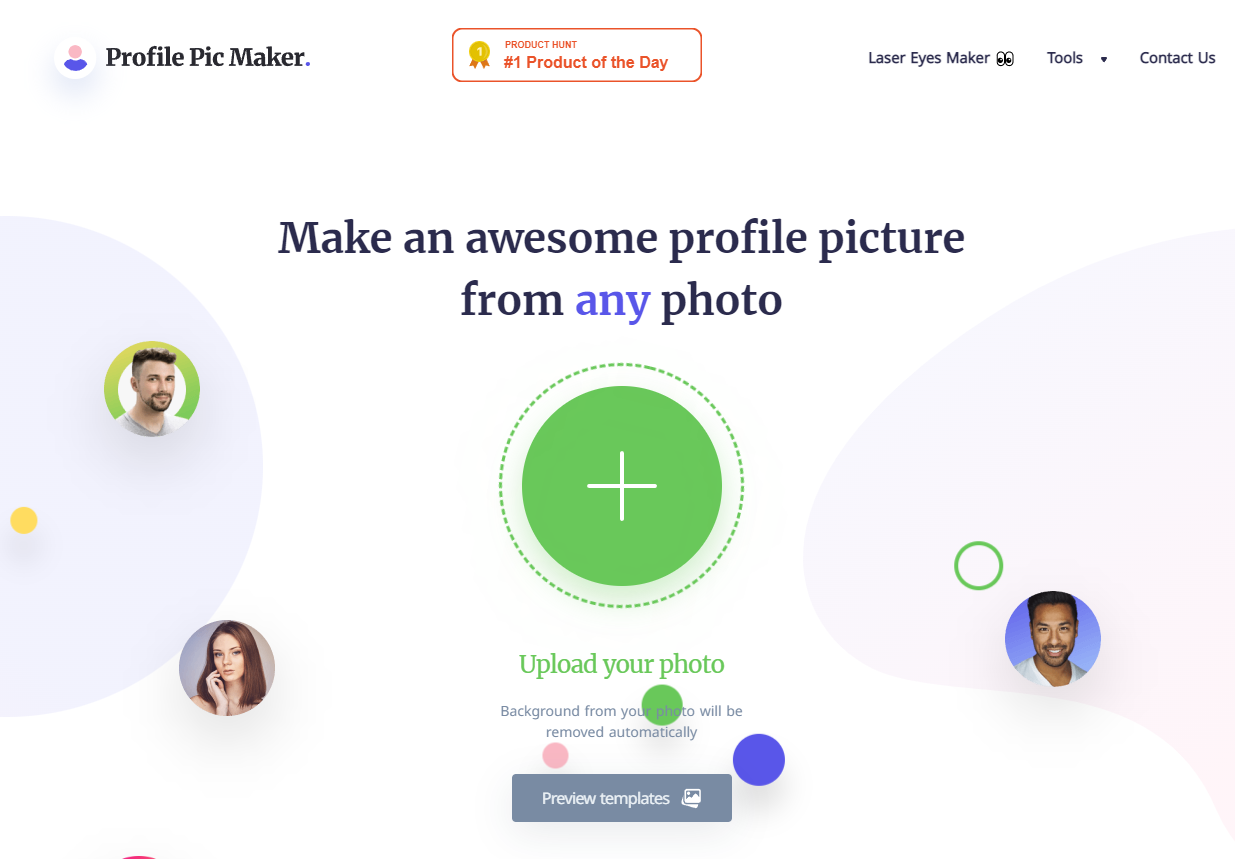
14. Profile Pic Maker

Инструмент, позволяющий создавать и обрабатывать фотографии профиля разработчика, для профессиональных соцсетей. У него довольно простой функционал, с которым разберется даже школьник – ничего лишнего. Загружаем фото → редактируем → скачиваем.
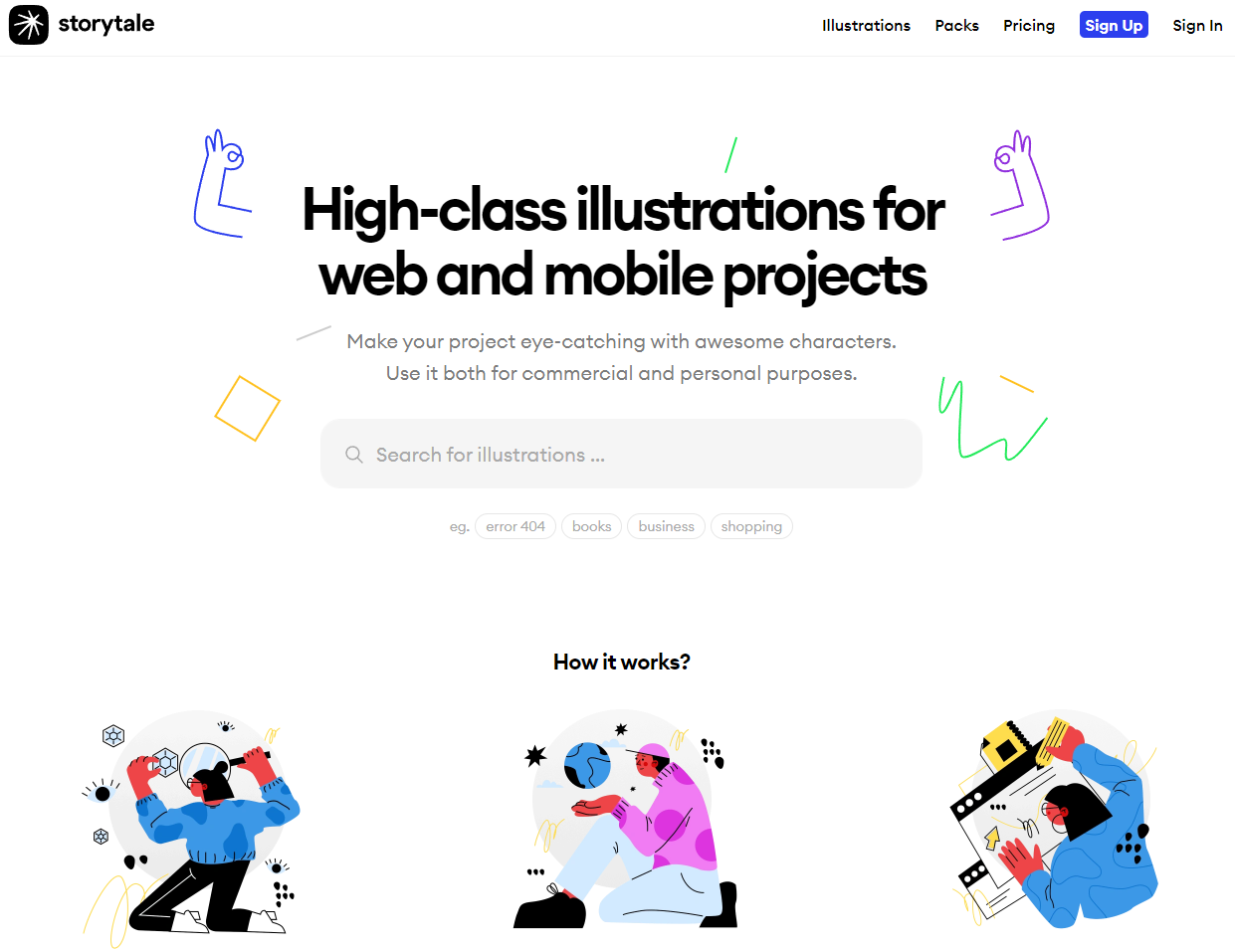
15. Storytale

Ресурс с множеством различных иллюстраций на любые темы. Эти изображения легко интегрировать в свой проект или просто использовать в личных целях.
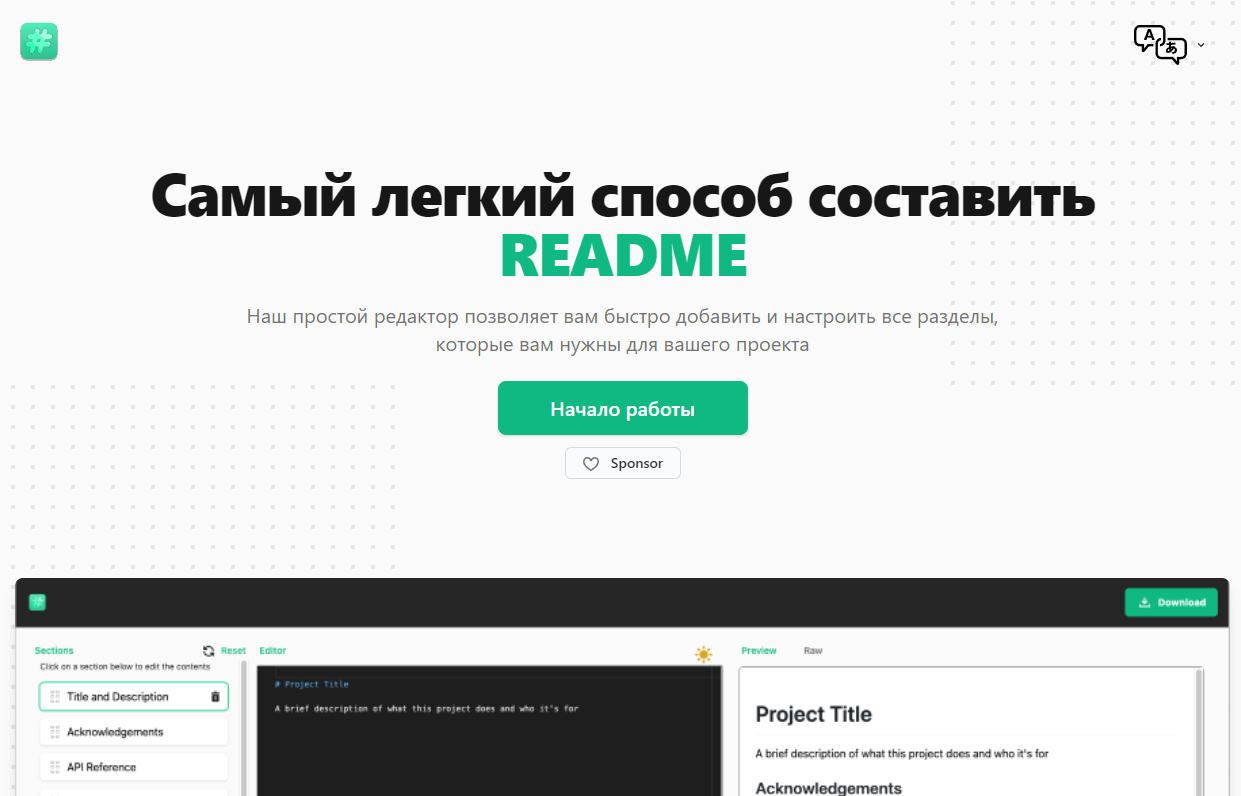
16. readme.so

Веб-сайт, с помощью которого легко разработать любой README-проект, быстро добавив и настроив все нужные вам разделы.
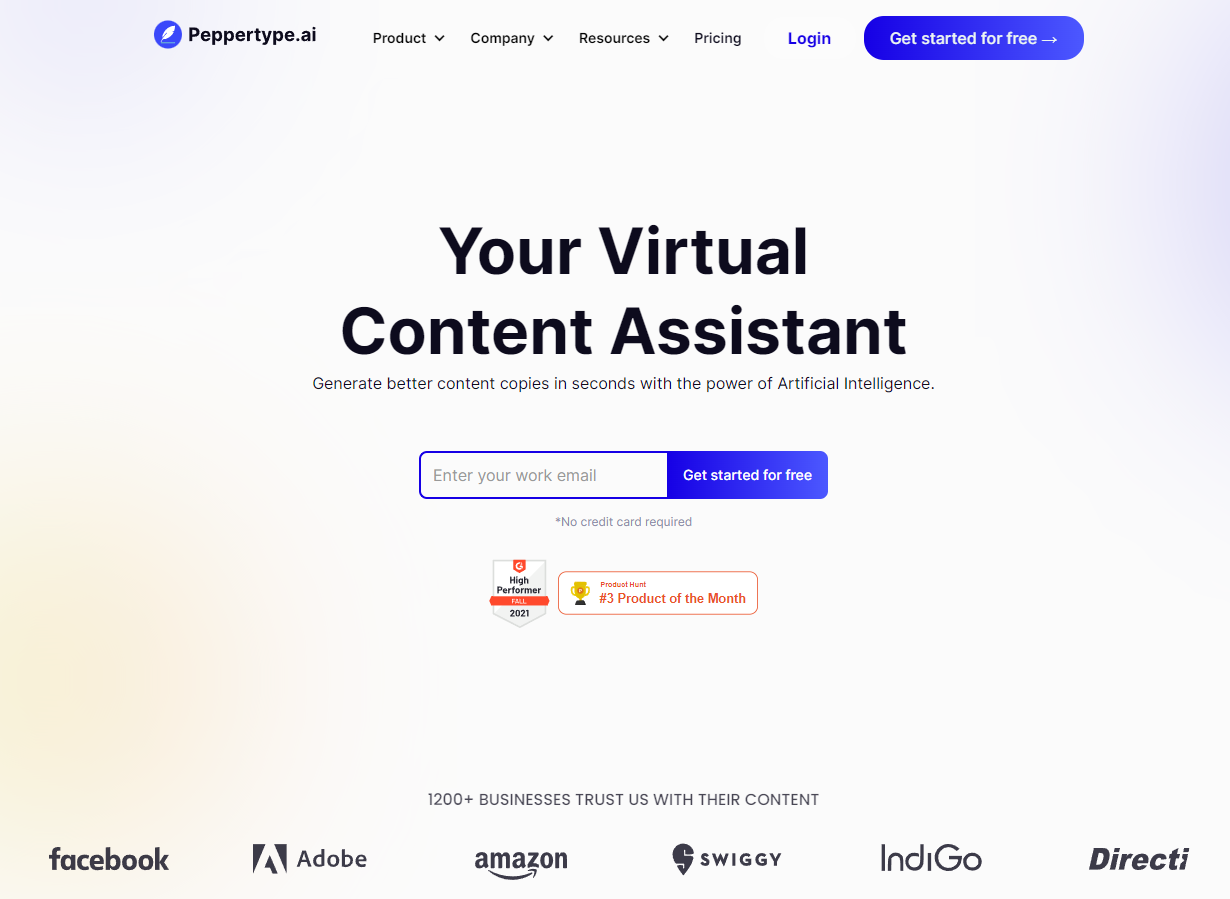
17. Peppertype

Качественно-сделанный цифровой помощник по производству контента, инструменты которого разработаны на основе машинного обучения, с применением искусственного интеллекта, автоматизирующего все процессы создания задуманного. Программа проводит анализ бизнес-операций юзера, определяет правильный бренд и целевую аудиторию и на основе всего этого уже выводит нужный контент.
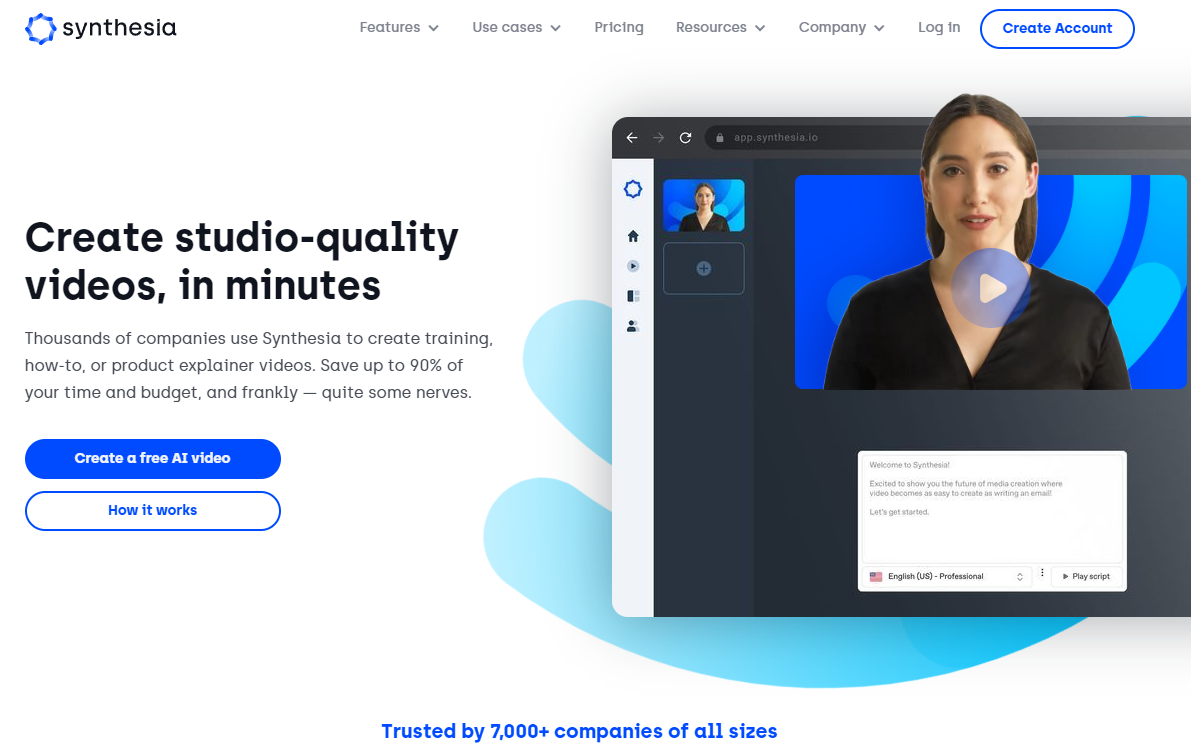
18. synthesia

Площадка по созданию видеороликов при помощи ИИ, поддерживающая почти 50 языков мира. Здесь для производства видео, вам не понадобятся ни камера с микрофоном, ни даже сам пользователь. Все, что вам нужно это загрузить необходимый текстовый сценарий, а программа выдаст вам фильм, созданный искусственным интеллектом.
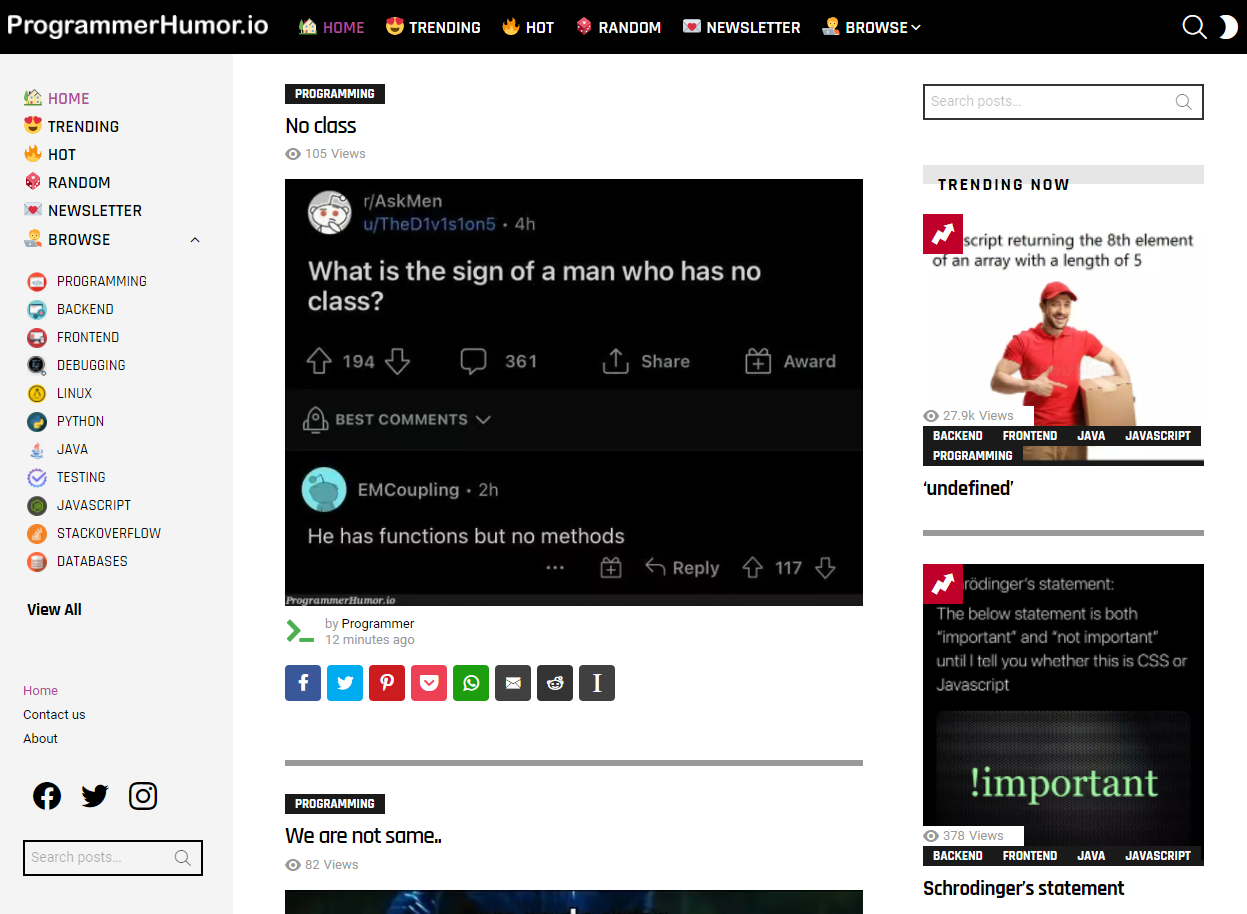
19. ProgrammerHumor

Если вы устали от повседневной рутинной работы и хотите немного отдохнуть – вам сюда. На этом ресурсе выкладывают различные мемы и приколы из мира информационных технологий.
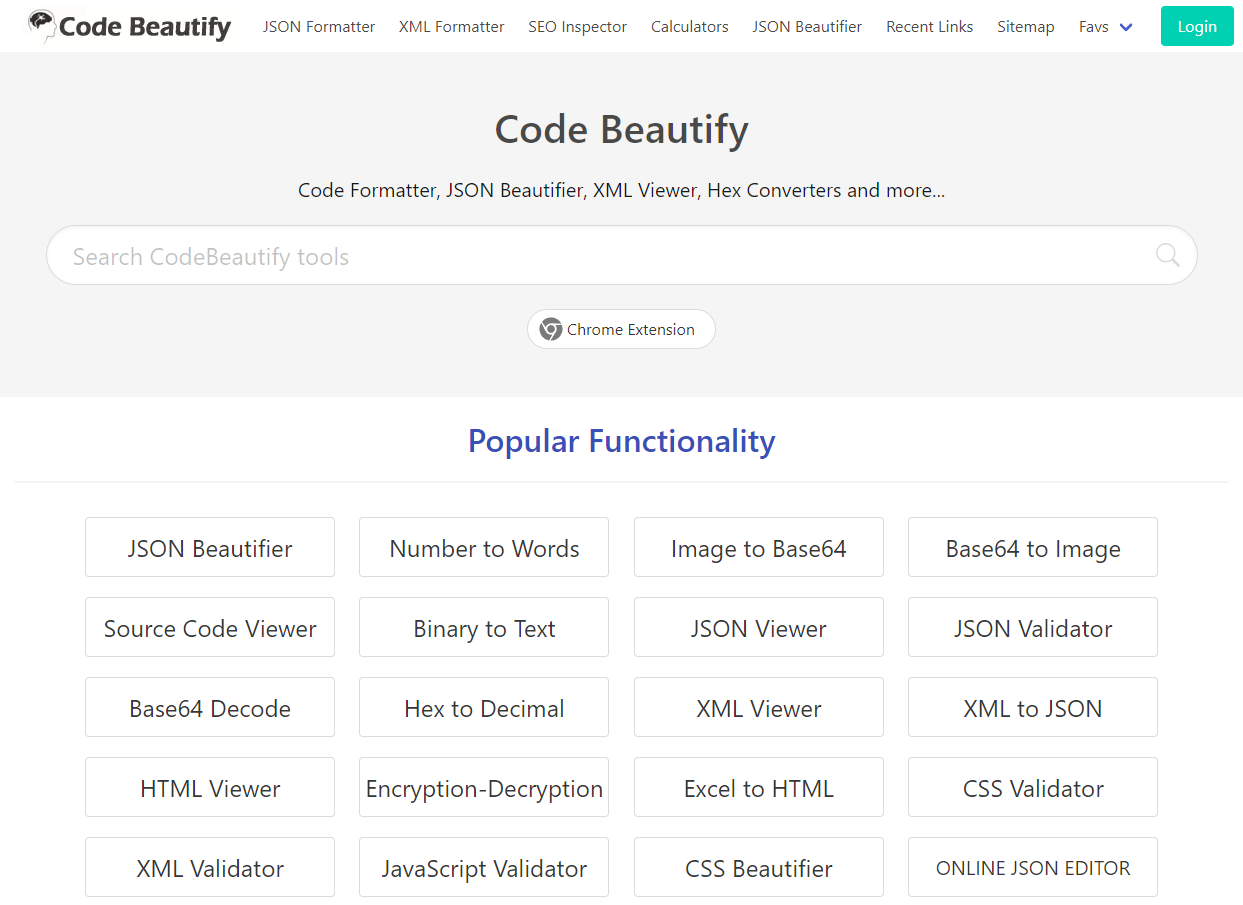
20. Code Beautify

Сайт с инструментами, позволяющими улучшить ваш код. Довольно простая в использовании штука, где все, что нужно сделать – это, выбрав язык программирования, ввести нужный участок исходного кода и немного подождать, пока искусственный интеллект программы не сделает его более привлекательным и удобочитаемым.
21. overAPI

Этот ресурс содержит огромное количество различных шпаргалок по самым популярным технологиям.
22. Responsively

Еще один полезный общедоступный веб-ресурс, позволяющий проверить внешний вид вашего сайта на различных устройствах, и тем самым сэкономить время разработки в несколько раз.
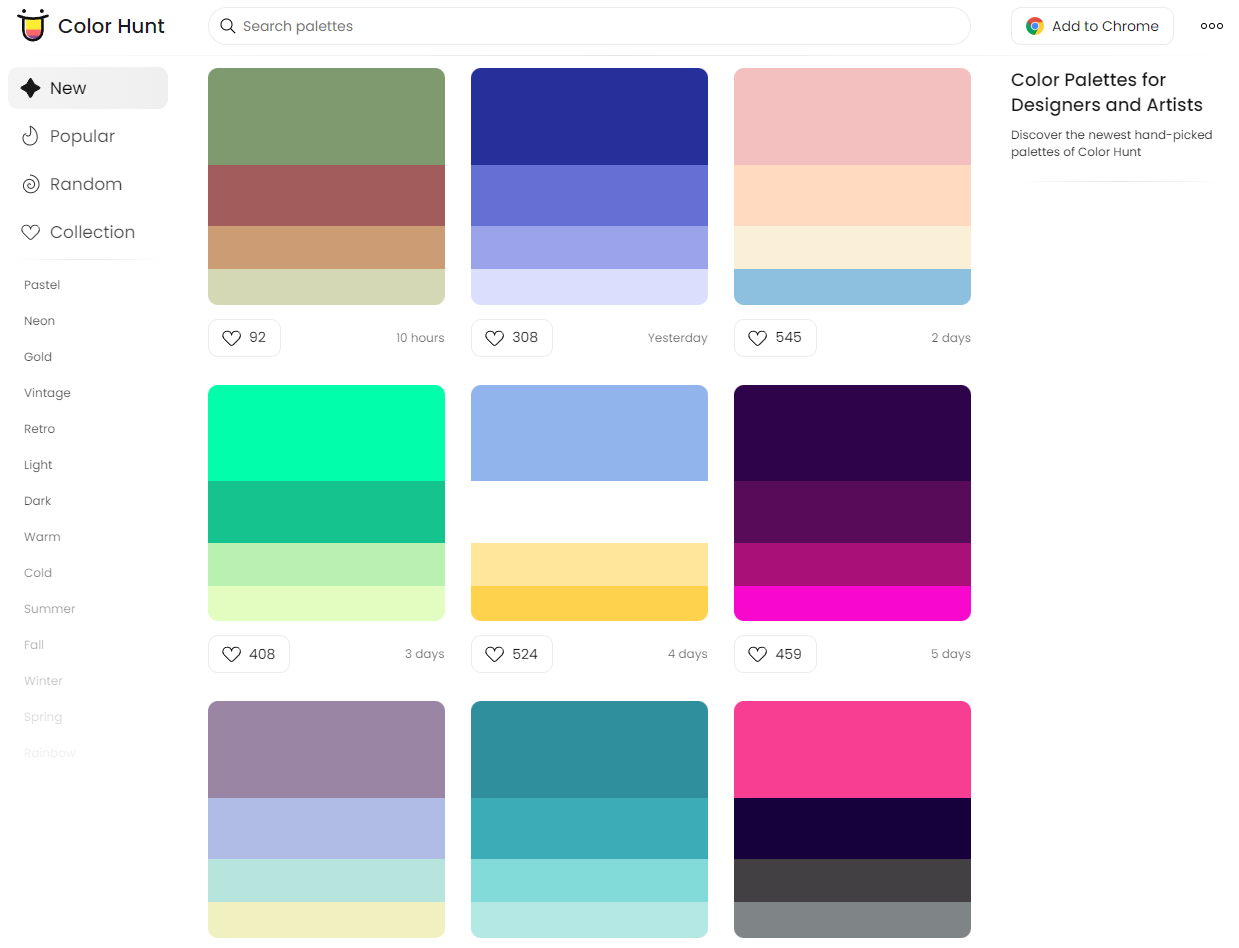
23. Color Hunt

Набор инструментов, помогающий дизайнеру сформировать палитру цветов. Принцип работы сервиса довольно простой: вы указываете ссылку на изображение с нужным сочетанием цветов, или прописываете теги для подбора необходимой схемы. После анализа данных приложение выдаст вам наиболее подходящий результат, который вы можете добавить себе в папку.
24. Logo Ipsum

При помощи этого замечательного ресурса легко создавать рандомные логотипы для ваших проектов.
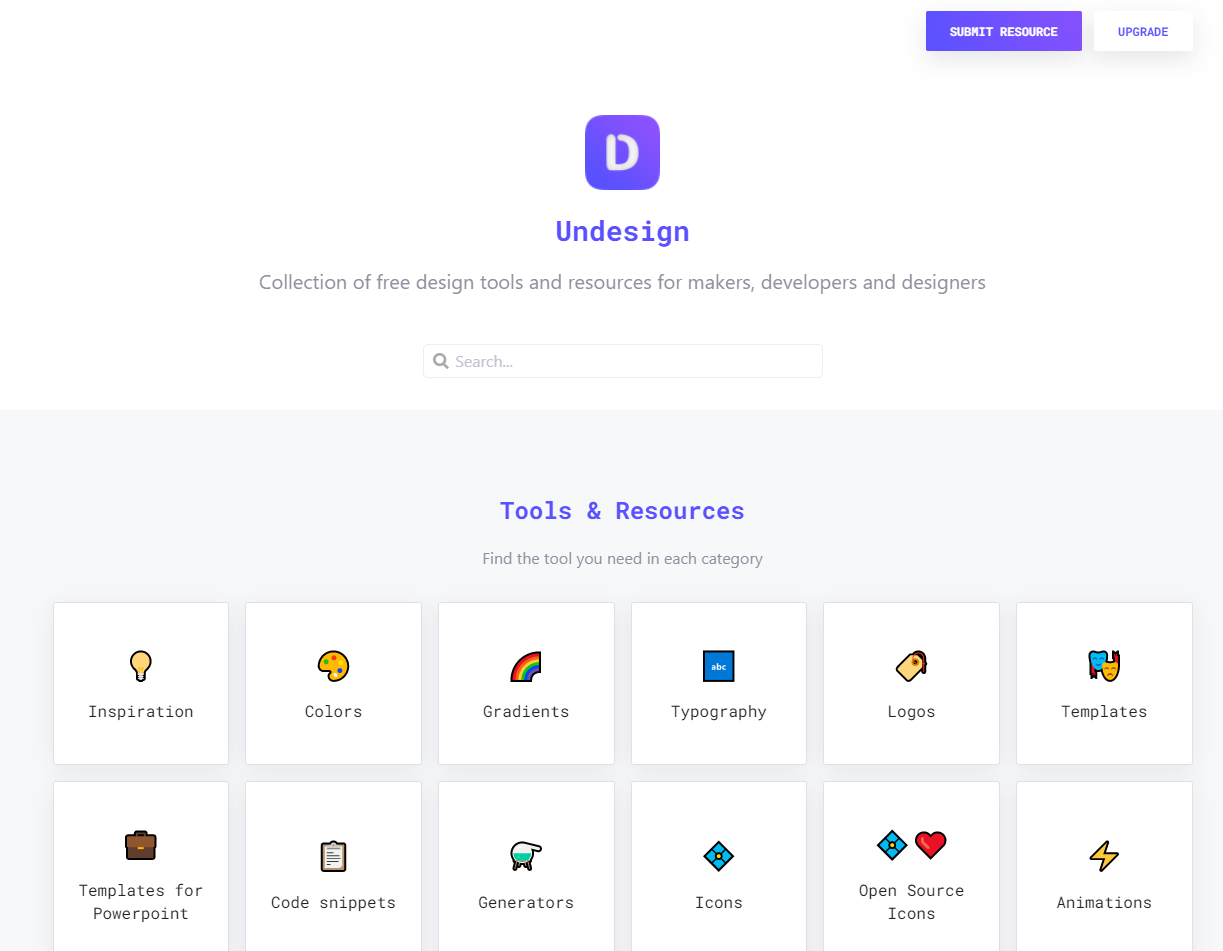
25. Undesign

Здесь вы найдете огромную подборку различных полезных штук для фронтендеров. От сниппетов кода, цветов, градиентов и шрифтов до различных иконок и анимации.
Если вы не заметили в нашей подборке еще одного хорошего веб-сайта, без которого не мыслите своей жизни, не стесняйтесь поделиться им в комментариях. Удачи!




Какими интересными интернет-ресурсами вы пользуетесь?