Fuite
JavaScript – язык с автоматическим сборщиком мусора, и тем не менее, JS-код может стать причиной утечки памяти, особенно в SPA-приложениях. А найти причину утечки не так-то просто: большинство инструментов для этого слишком сложны, громоздки, и хуже того, не помогают быстро определить, отчего приложение вдруг начинает использовать пару лишних гигабайт ОЗУ или даже подвешивает браузер с ошибкой «Недостаточно памяти». Если у вас нет желания часами разбираться с этой проблемой с помощью Chrome DevTools, попробуйте Fuite: он запускает Chrome с помощью Puppeteer, загружает веб-страницу и выполняет сценарий тестирования. По умолчанию Fuite ищет внутренние ссылки на странице, кликает их и нажимает кнопку «Назад» – это самый универсальный сценарий для SPA. Стандартная проверка повторяется не менее 7 раз – такой подход помогает отфильтровать шум при анализе: повторение действия несколько раз помогает выявить реальные утечки, а не временные колебания памяти. Основные параметры позволяют настроить:
- Количество итераций.
- Пользовательский сценарий тестирования.
- Функцию --setup перед выполнением теста (например, для установления логина и пароля).
- Сохранение файлов снимков кучи.
- Режим отладки.
- Отображение/отключение индикатора прогресса.
- Аргументы браузера.
Fuite может находить утечки следующих типов:
- Объекты, захваченные с помощью снимков кучи Chrome.
- Слушатели событий.
- Узлы DOM (прикрепленные к DOM — отсоединенные узлы будут отображаться в разделе «Объекты»).
- Коллекции (Array, Map, Set, Object).
Хотите научиться создавать быстрые и эффективные веб-приложения? Курс «Frontend Basic: принцип работы современного веба с нуля до первого интернет-магазина» от Proglib Academy поможет вам освоить основы фронтенд-разработки и применить полученные знания на практике:
- Изучите HTML, CSS и JavaScript с нуля
- Освойте современные инструменты и фреймворки
- Научитесь оптимизировать производительность веб-приложений
- Создадите свой первый интернет-магазин под руководством опытных наставников
- Получите практические навыки, востребованные на рынке труда
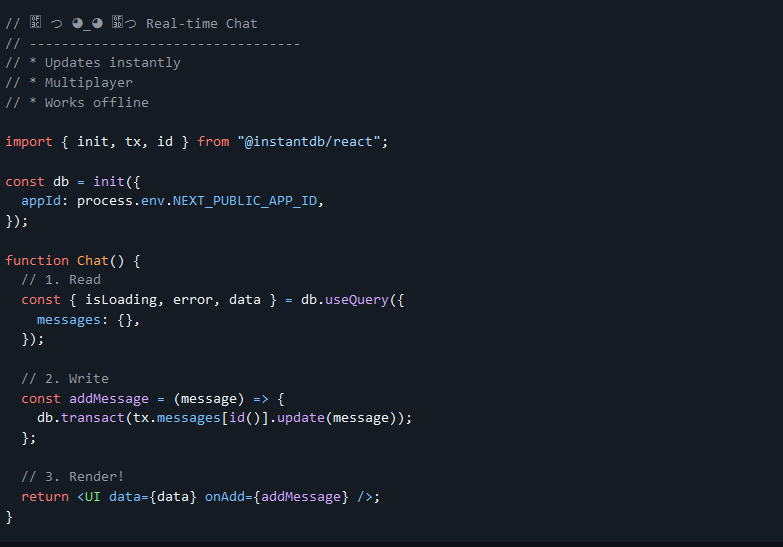
Instant
Instant – клиентская база данных, которая позволяет создавать приложения для совместной работы в реальном времени (как Notion и Figma). Под капотом работает PostgreSQL, и в дополнение ко всем многочисленным возможностям этой СУБД Instant предлагает несколько собственных уникальных фишек для простого решения сложных задач:
- Автоматизирует обработку пользовательского ввода в реальном времени.
- Обеспечивает возможность совместной работы пользователей.
- Выполняет проверку прав доступа, онлайн-статуса и кэширование данных для офлайн-доступа.
- Реализует оптимистичные обновления и откат изменений.
- Поддерживает мультиплеерные запросы по умолчанию.
- Обеспечивает эффективную синхронизацию данных через WAL (упреждающую журнализацию).
Главные преимущества Instant:
- Упрощение архитектуры приложения – нет необходимости в серверной части, ORM, кэшах и эндпоинтах.
- Минимальное количество кода на стороне клиента – полноценный чат можно создать из 12 строк кода.
Интерактивный туториал по работе с Instant – здесь.

Awesome Landing Pages
Awesome Landing Pages – коллекция качественных бесплатных лендингов для SaaS, агентств, портфолио, бизнеса и т. д.
Dear Console
Dear Console – подборка полезных консольных скриптов. Этот скрипт, например, сделает текущую страницу редактируемой:
document.designMode = 'on'

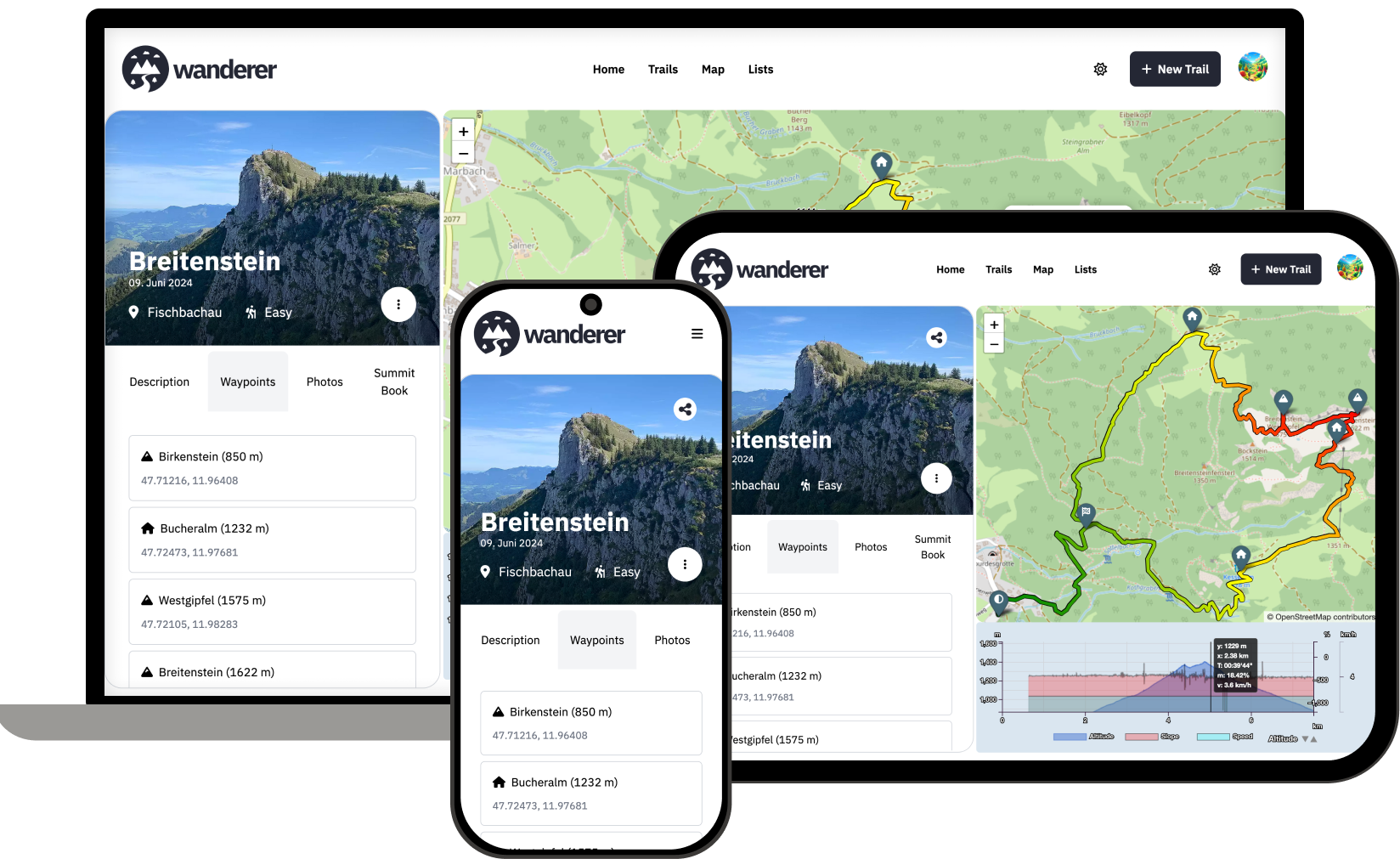
Wanderer
Wanderer – опенсорсный инструмент для создания и управления базами данных маршрутов. С его помощью можно загружать готовые треки или создавать новые, добавлять метаданные для организации маршрутов. Wanderer предлагает обширные возможности для работы с картами, визуализации маршрутов, обмена треками с другими пользователями и продвинутого поиска.

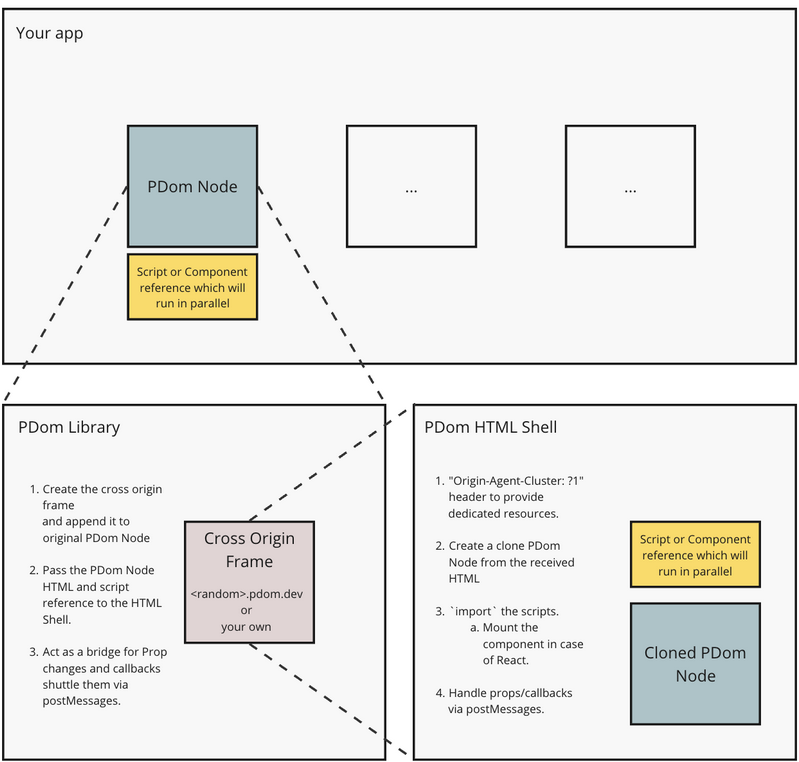
Parallel DOM
Parallel DOM обеспечивает выполнение ресурсоемких операций с DOM в отдельных потоках, создавая изолированную среду для выполнения скриптов. Это позволяет избежать блокировки основного потока выполнения и помогает:
- Улучшить отзывчивость интерфейса.
- Значительно повысить общую производительность приложения.
- Обрабатывать большие объемы данных без видимого замедления работы страницы.

Keyframes.app
Keyframes.app – набор полезных инструментов для работы с HTML и CSS. Функциональность охватывает:
- Создание CSS-анимации в удобном редакторе.
- Генерацию одинарных и многослойных теней.
- Конвертацию цветов, создание палитр, градиентов, проверку контрастности.
- Поиск специальных символов и копирование их HTML/CSS код.
Какой из представленных инструментов вы уже использовали, и какие результаты он принес?




Комментарии