Хотите не только кодить, но и работать над дизайном продуктов? Вот большая подборка инструментов для дизайнеров, которые помогут вам.
Анимация

Анимация делает продукты более плавными и user-friendly. Интерактивный интерфейс заставляет пользователей чувствовать связь с тем, что происходит на экране. 13 инструментов для дизайнеров в этом списке предназначены для упрощения создания анимации. Анимированные переходы, микровзаимодействие, прокрутка и многое другое:
- After Effects − приложение для создания цифровых визуальных эффектов, графики и композитинга.
- BeatFlyer − веб-инструмент, который позволяет очень быстро создавать яркие анимации из ваших композиций. Выглядеть всё будет так, будто сделано профессионалами.
- Flare − ещё один мощный инструмент для дизайна и анимации, который помогает дизайнерам и разработчикам создавать анимацию для игр и приложений.
- Flow − профессиональный инструмент анимации Sketch-эскизов, который умеет экспортировать готовый код для файлов iOS или SVG.
- Haiku Animator − анимация на основе ключевых кадров, соединяющая инструменты пользовательского интерфейса с кодом.
- Keyshape − инструмент 2D-анимации, позволяющий экспортировать анимированные SVG.
- Kite Compositor − мощное приложение для анимации и создания прототипов для Mac и iOS.
- LightBox − пакет инструментов для 2D-анимации рисунков от руки.
- Mantra − веб-инструмент для анимации временной шкалы.
- Spirit − инструмент для анимации, который поможет вам создавать и управлять анимацией в реальном времени в браузере.
- Stylie − графический веб-инструмент CSS3 для анимации.
- Tumult Hype − приложение для создания анимации и интерактивных HTML5-файлов для macOS.
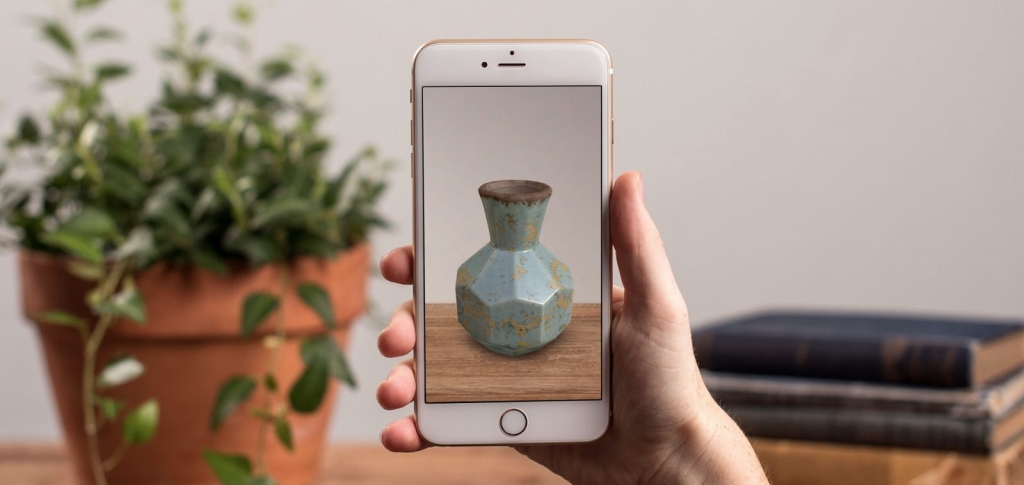
Дополненная реальность (AR)

Использование AR инструментов для дизайнеров становится повсеместным, поэтому мы добавили в этот материал различные приложения дополненной реальности для создания, проектирования и прототипирования AR-технологий:
- Lens Studio − создавайте, публикуйте и делитесь своими AR-шаблонами для Snapchat с кодом или без него.
- Lightform − инструмент для проектирования AR.
- Spark AR Studio − AR-маски для Instagram без кода.
- Torch − облачное приложение для 3D-дизайна и создания прототипов, ориентированное на мобильную AR.
- Vectary − 3D и AR для веб-сайтов.
Инструменты для совместной работы

Хотите попробовать инструменты для гибкого проектирования и совместной разработки продуктов? Идея правильная, потому что многие из таких инструментов для дизайнеров, разработчиков и менеджеров способны облегчить жизнь.
Повышение производительности, улучшение планирования, бесперебойная работа на удалёнке − всё это помогает снизить нагрузку на продуктовые команды:
- Airtable − таблица и база данных в одном сервисе, позволяет командам полностью координировать рабочий процесс внутри одного сервиса.
- appear.in − простой инструмент для совместной работы с видео.
- Asana − платформа для управления совместными целями, проектами, повседневными задачами бизнеса.
- Basecamp − пакет управления проектами, предназначенный для организации сотрудников, делегирования задач и мониторинга прогресса из одного сервиса.
- Filestage − agile-based программное обеспечение для обсуждения контента с коллегами и клиентами.
- Gallery.io − совместный инструмент для загрузки проектных работ, получения отзывов и отслеживания изменений.
- GoToMeeting − простой, но чрезвычайно мощный сервис веб-конференций.
- HiveDesk − инструмент для мониторинга производительности удаленных сотрудников и управления проектами.
- Jira − инструмент разработки программного обеспечения, используемый гибкими командами.
- Milanote − простой в использовании инструмент для совместной работы, позволяющий организовать ваши идеи и проекты в виде визуальных досок.
- MURAL − для создания совместных майнд-карт.
- Notion − быстрорастущий стартап для управления проектами.
- ProofHub − управление проектами, командами и коммуникацией в одном месте.
- RealtimeBoard (Miro) − канбан-платформа для совместной работы.
- Slack − один из наиболее популярных корпоративных сервисов. Позволяет держать чаты разных команд и проектов.
- Trello − приложение для управления проектами, которое позволяет вам организовывать и расставлять приоритеты ваших проектов.
- Visual Inspector − инструмент совместной работы для обратной связи с сайтом и исправления ошибок в дизайне.
- Witeboard − простая доска для совместной работы в режиме реального времени.
- Workzone − мощное программное обеспечение для управления проектами.
- Wrike − онлайн-программа для управления проектами, которая дает полный контроль над вашими задачами. Это инструмент, позволяющий редактировать, назначать, планировать и отмечать задачи цветами, указывающими их статус, составлять отчеты о деятельности, создавать группы пользователей.
- Zenkit − инструмент для планирования встреч, отслеживания успехов проекта и мозговых штурмов.
Ещё одним из популярных инструментов для дизайнеров и других членов команд является сервис InVision Freehand.
CSS Grid Layout

- CSS Grid Builder − этот инструмент помогает настроить сетку без HTML.
- Layoutit − конструктор интерфейса для CSS Grid и Bootstrap.
- 1200px − помогает построить грид-систему для широкоформатных веб-сайтов.
Инструменты обратной связи

Получаете ли вы обратную связь в процессе разработки? Если вы хотите получить более подробную информацию о проблемах пользовательского интерфейса или визуальных ошибках, взгляните на этот инструмент:
- Flawless Feedback − изучайте iOS-приложения, а затем делитесь своими отзывами в Jira или Trello.
Инструменты для непрерывной работы над дизайном

Нужны тогда, когда дизайнер заканчивает свою работу и передаёт её разработчику:
- Avocode − инструмент позволяет использовать макеты Photoshop, Illustrator, Experience Design, Sketch, Figma, экспортировать отдельные компоненты, облегчая работу верстальщиков.
- Inspect − ещё один проект для изучения элементов и работы с кодом от Invision.
- Sketch Measure − Sketch-плагин для объявления размеров и расстояния между элементами.
- Sympli − автоматический экспорт объектов из Sketch, Photoshop и Adobe XD в Jira, Xcode и Android Studio.
- Zeplin − экспортирует макеты дизайна и гайдлайны с информацией, необходимой разработчикам.
Шаблоны дизайна и инструменты вдохновения

Инструменты, которые позволяют вам изучать шаблоны проектирования и вдохновляться примерами удачных дизайнов:
- Collect UI − платформа для ежедневного вдохновения, основанная на Dribbble-шотах.
- Creative Portfolios − набор креативных портфолио, созданных дизайнерами и разработчиками.
- Dribbble − интернет-сообщество для демонстрации работ, созданных пользователями.
- Hover States − популярный блог, в котором собраны альтернативные примеры диджитал-дизайна.
- Httpster − вдохновляющий ресурс, где собраны потрясающие веб-сайты, созданные дизайнерами со всего мира.
- Mobile Patterns − библиотека мобильных паттернов дизайна.
- Mobbin − шаблоны мобильного дизайна популярных приложений, где можно изучить отдельные пользовательские процессы.
- Page Flows − снимки экранов популярных сервисов.
- pttrns − шаблоны проектирования популярных мобильных приложений.
- Really Good Emails − коллекция удачных email-писем.
- ReallyGoodUX − скриншоты и примеры отличного UX на базе реальных мобильных и веб-продуктов.
- The Design Team − комикс о команде разработчиков для технологического стартапа в Силиконовой долине.
- Typewolf − помогает дизайнерам выбрать идеальную комбинацию шрифтов для своего следующего дизайн-проекта.
- UI Sources − коллекция действительно классных примеров взаимодействия существующих приложений в App Store.
- UI Recipes − 15-минутные уроки по дизайну пользовательского интерфейса из самых популярных приложений на базе существующих сервисов.
- UX Archive − коллекция пользовательских потоков.
- Web Design Museum − более 1200 тщательно отобранных веб-сайтов, показывающих тенденции веб-дизайна в период с 1994 по 2006 год.
Инструменты для управления дизайн-системой

Здесь вы можете найти инструменты, которые помогут вам создать и поддерживать собственную систему проектирования:
- Brand.ai − руководство по стилю компонентов пользовательского интерфейса.
- Frontify − создание гайдлайнов, библиотек шаблонов, систем проектирования.
- Lucid − инструмент для создания, управления и совместного использования системы проектирования: от простой библиотеки компонентов до подробных описаний стилей.
- Symbol Design System − система дизайна для Sketch на основе атомных элементов.
- Zeroheight − руководства по стилю, созданные дизайнерами, расширенные разработчиками и редактируемые пользователями.
Кроме того, стоит обратить внимание на Sketch, Figma, UXPin и Framer X.
Прототипирование

Инструменты для создания прототипов, которые позволяют разрабатывать продукты с продуманным UX:
- Alva − создавайте живые прототипы с компонентами кода.
- Axure RP − один из наиболее популярных инструментов прототипирования интерфейсов.
- Creo − создание прототипов, экспорт кода и встроенный конструктор мобильных приложений.
- Flinto − Mac-приложение для создания интерактивных и анимированных прототипов дизайнов приложений.
- Framer X − инструмент для визуального проектирования реалистичных интерактивных прототипов.
- Keynote − встроенное Mac-приложение для создания презентаций, которое также можно использовать для быстрого создания прототипов (посмотрите, как дизайнеры Apple используют его для проверки концепций дизайна).
- Marvel App − платформа для совместной работы, активно использующаяся в стартапах.
- Principle − позволяет легко создавать анимированные и интерактивные пользовательские интерфейсы.
- Proto.io − инструмент для создания полностью интерактивных высококачественных прототипов, которые выглядят и работают точно так же, как и ваше приложение.
- UXPin − создавайте реалистичные прототипы. Подходит для работы с кодом, логикой, состояниями, системой проектирования.
Иллюстрации

Постоянно обновляемая коллекция красивых SVG-изображений, которые вы можете использовать совершенно бесплатно и без указания авторства:
- Absurd Design − бесплатные сюрреалистические иллюстрации для ваших проектов.
- DrawKit − коллекция полностью настраиваемых иллюстраций SVG в двух стилях.
- LUKASZADAM − бесплатные векторные иллюстрации и иконки.
- OUCH − ещё одна коллекция иллюстраций с иконками.
- unDraw − просто коллекция красивых изображений SVG.
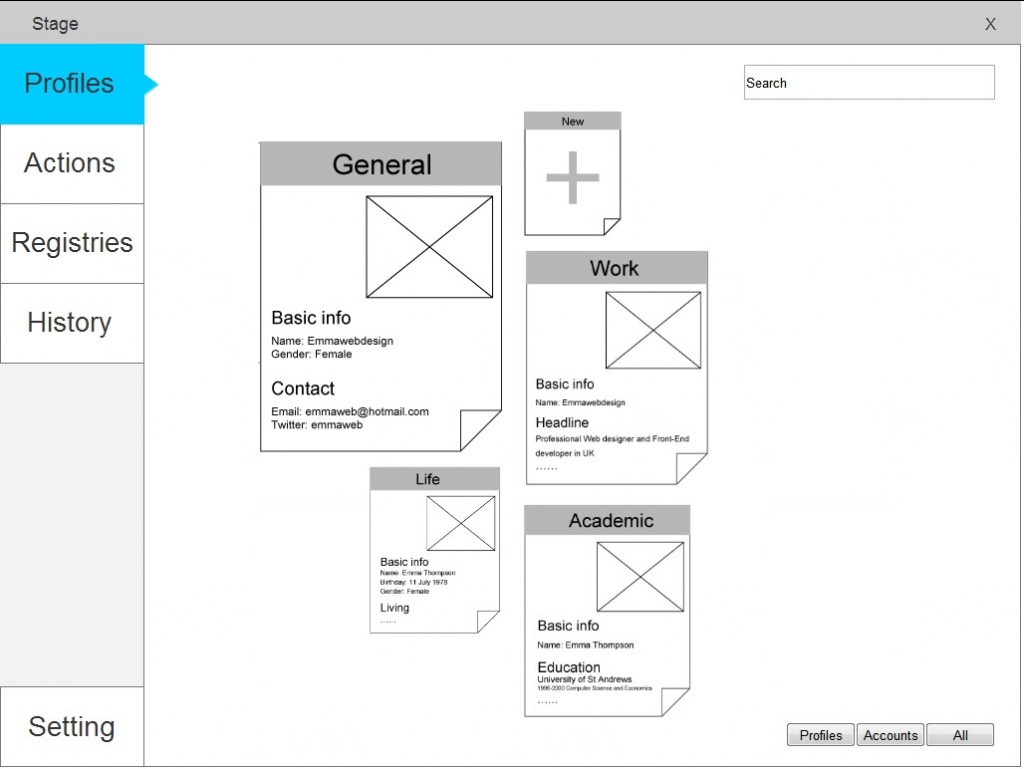
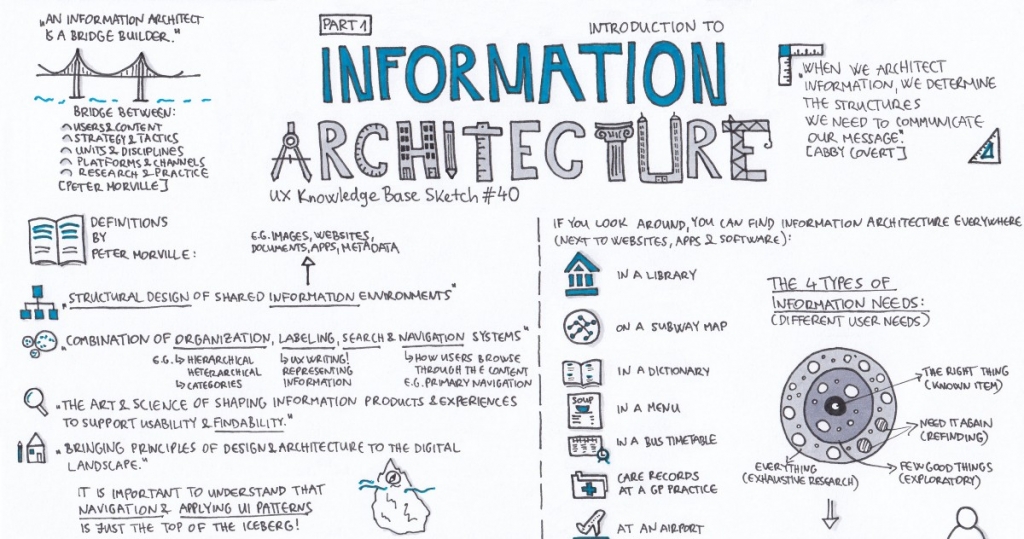
Инструменты для управления информационной архитектурой

- OptimalSort − инструмент для сортировки карт, который позволяет понять, как люди классифицируют контент в вашем пользовательском интерфейсе.
- Treejack − отслеживание действий пользователей на сайте.
- Mouseflow − отслеживание движения курсора мышки.
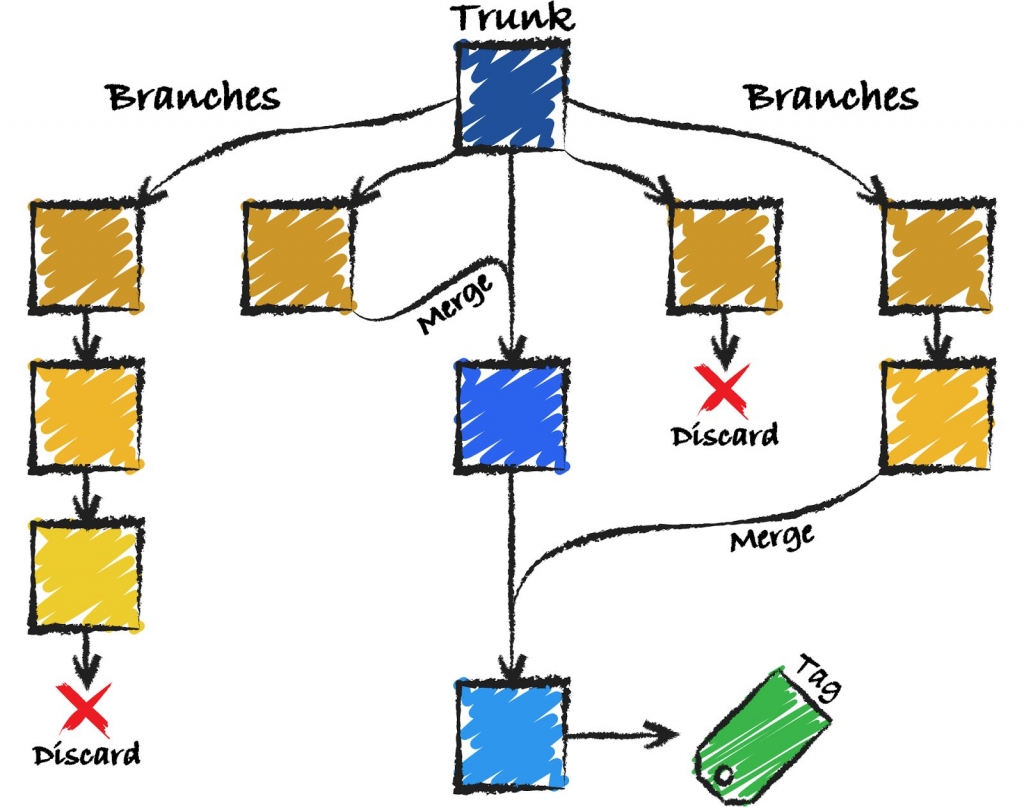
Контроль версий для дизайнеров

Разработчики активно используют инструменты контроля версий. А вот похожих инструментов для дизайнеров долгое время не существовало, зато теперь появились:
- Abstract − платформа для команд разработчиков, позволяющая создавать версии и совместно работать над Sketch-файлами.
- Folio − простая система контроля версий для команд разработчиков на основе Git.
- Kactus − управляйте изменениями, документируйте работу и синхронизируйте работу команды.
- Plant − приложение для Mac и плагин Sketch, предлагающие полный контроль версий для дизайнеров и команд.
- Relay for Figma − сервис на стадии запуска, автоматически передаёт Figma-фреймы в GitHub-репозиторий.
- Versions − инструмент контроля версий для дизайнеров, работающий с GitHub, Bitbucket, GitLab и Azure Devops.
Инструменты визуальной отладки

- LogRocket − инструмент для записи действий пользователей на вашем сайте. С ним можно быстрее воспроизводить ошибки и исправлять проблемы.
- VisBug − на любой веб-странице: визуальная отладка, быстрая проверка стиля и a11y, визуальное изменение CSS, перетаскивание элементов и многое другое.
Понравилась подборка инструментов для дизайнеров? Вас заинтересует следующее:
Источник: Подборка классных инструментов для дизайнеров в блоге на GitHub



Комментарии