Что такое PWA
PWA (Progressive Web App) – это прогрессивное веб-приложение. Прогрессивность PWA заключается в том, что они:
- Выглядят и функционируют как нативные приложения, хотя созданы на основе веб-технологий (HTML/CSS/JavaScript, всевозможных JS-фреймворков, реже – Flutter).
- Объединяют в себе лучшие черты (и одновременно – компенсируют недостатки) мобильных и веб-приложений.
Зачем нужны прогрессивные веб-приложения
Главная цель создания прогрессивных приложений – улучшение пользовательского опыта:
- В отличие от обычных веб-приложений, для запуска PWA не нужно открывать адрес страницы в браузере. Их можно установить на домашний экран и запускать, как обычные мобильные приложения. И хотя под капотом у PWA работает браузер, они больше похожи на полноценные нативные приложения.
- PWA обеспечивают более быструю загрузку и более плавную работу, чем обычные веб-приложения.
- PWA в меньшей степени зависят от подключения к интернету. Благодаря скриптам Service worker, они могут работать в оффлайн-режиме, загружая данные из кэша браузера.
- Помимо магазина приложений, PWA можно установить прямо с сайта.
Кроме того, прогрессивные веб-приложения позволяют снизить расходы на разработку и поддержку мобильных приложений:
- Вместо того чтобы делать отдельные приложения для iOS и Android, можно сделать одно PWA с адаптивным фронтендом. Такое приложение будет одинаково хорошо выглядеть и работать на любом устройстве (включая десктоп).
- Обновление контента и функциональности PWA происходит автоматически, без публикации обновлений в AppStore или Google Play.
Эффективность PWA
Исследования Google демонстрируют впечатляющую эффективность прогрессивных приложений. Вот как PWA влияют на основные показатели:
- Прирост общей вовлеченности пользователей – в среднем на 137%. В отдельных случаях популярность приложения возросла на астрономические 450%.
- Увеличение количества мобильных сессий на 80%.
- Уменьшение показателя отказов на 42,86%.
- Увеличение количества просмотренных страниц на 134%.
- Повышение скорости загрузки – в среднем до 2,75 с.
Преимущества PWA по сравнению с обычными веб-приложениями
PWA – новая ступень эволюции веб-приложений. Вот что они могут предложить пользователям:
- Работа в оффлайне. Значительная часть функциональности PWA доступна без подключения к интернету.
- Установка на устройство. После установки на главный экран PWA запускается в собственном окне, как автономное приложение (а не вкладка в браузере) и получает расширенный доступ к ресурсам устройства.
- Быстродействие. PWA обеспечивают более быструю загрузку и отзывчивость благодаря кэшированию ресурсов.
- Уведомления. PWA могут отправлять уведомления пользователям, позволяя им оставаться в курсе обновлений и другой важной информации, что способствует более активному взаимодействию с приложением и улучшает пользовательский опыт.
- Фоновые обновления. Прогрессивные приложения обновляются в фоновом режиме и не требуют посещения основного сайта.
Преимущества PWA по сравнению с нативными мобильными приложениями
Нативные приложения разрабатываются с учетом аппаратных возможностей и функциональности ОС конкретной платформы – поэтому, разумеется, они предлагают максимально высокий уровень пользовательского опыта. И все же у PWA есть несколько весомых преимуществ:
- Отсутствие расходов на разработку и поддержку версий под конкретную платформу.
- Небольшой размер приложений.
- Кроссплатформенность – PWA может работать на любом устройстве с установленным браузером.
- Все обновления происходят на стороне сервера – пользователям не нужно ничего устанавливать вручную.
- Повышение охвата целевой аудитории с помощью SEO. Прогрессивное приложение можно продвигать, как и обычный веб-сайт, привлекая органический трафик.
Основные компоненты PWA
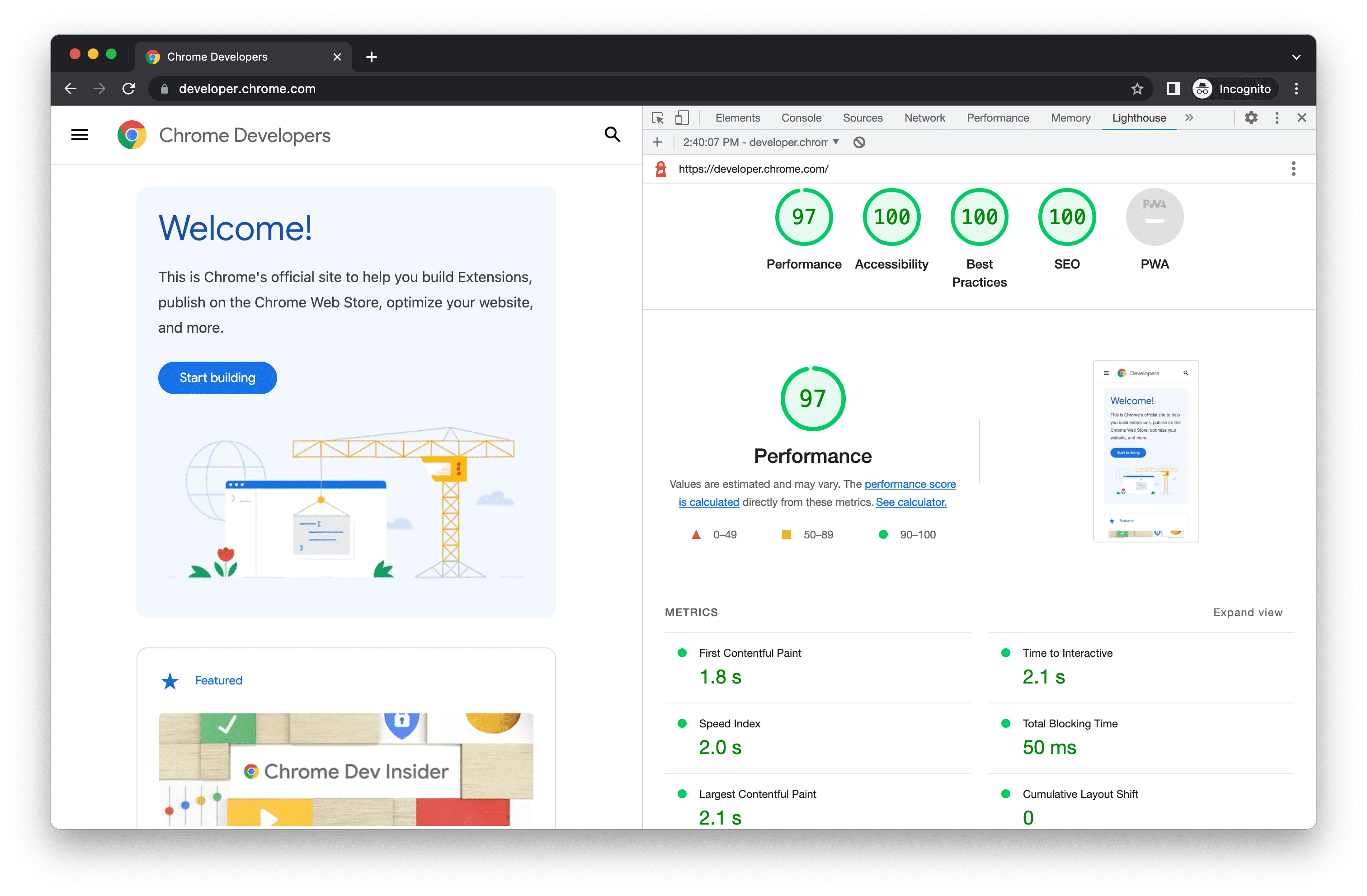
Официальных стандартов PWA пока не существует (хотя есть способ проверить приложение на прогрессивность – например, с помощью Lighthouse). Есть общепринятые понятия о том, как должно работать приложение, чтобы считаться прогрессивным, и с этой точки зрения любое PWA обязательно включает в себя перечисленные ниже компоненты и концепции.

Service Worker
Service Worker – это скрипт, который браузер запускает в фоновом режиме, независимо от веб-страницы. Он позволяет веб-приложениям выполнять операции в оффлайне, отправлять push-уведомления и синхронизировать данные в фоновом режиме. Так, например, можно использовать Service Worker для кэширования статичных ресурсов сайта, чтобы сайт был доступен в оффлайн режиме:
1. Регистрируем Service Worker в основном JS-файле сайта:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js');
});
}
2. В файле sw.js определяем кэш для статичных ресурсов (картинок, CSS и JS-скриптов):
const CACHE_NAME = 'static-cache';
self.addEventListener('install', event => {
event.waitUntil(
caches.open(CACHE_NAME)
.then(cache => cache.addAll([
'/logo.png',
'/main.css',
'/app.js'
]))
);
});
Теперь при потере подключения к интернету браузер будет подгружать эти статичные файлы из кэша, а не с сервера. Это, конечно, самый простой пример работы Service Worker. Он может делать гораздо больше – управлять push-уведомлениями, фоновой синхронизацией, перехватывать сетевые запросы и т.д. Но основная его задача – обеспечение оффлайн-доступа к веб-приложениям: с его помощью кэширование всех внешних скриптов и стилей можно выполнить так, чтобы базовая функциональность была доступна без подключения к сети. Пример реализации такого кэширования приводится в пошаговом туториале по разработке базового PWA.
Протокол HTTPS
HTTPS протокол обязателен для использования сервис-воркеров и получения доступа к датчикам устройства. Без HTTPS приложение не может быть установлено на экран.
Файл Web App Manifest
Web App Manifest – это JSON-файл, который сообщает браузеру и ОС, как нужно отображать и запускать веб-приложение на мобильном устройстве при установке на главный экран. В нем настраиваются иконка, название, цвета темы и поведение. Манифест может иметь расширение .json или .webmanifest – и тот, и другой содержат одни и те же метаданные и большой разницы между ними нет, однако W3C рекомендует использовать расширение .webmanifest:
{
"name": "Пример Progressive Web App",
"short_name": "MyPWA",
"description": "Прогрессивное веб-приложение, которое служит для демонстрации концепции PWA.",
"icons": [
{
"src": "icons/icon-32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "icons/icon-128.png",
"sizes": "128x128",
"type": "image/png"
}
{
"src": "icons/icon-512.png",
"sizes": "512x512",
"type": "image/png"
},
],
"start_url": "/index.html",
"display": "standalone",
"theme_color": "#B12A34",
"background_color": "#B12A34"
}
Манифест нужно связать с индексным файлом:
<link rel="manifest" href="/manifest.webmanifest">
При установке на главный экран иконка, название, цвета и остальные настройки будут определены из манифеста:
name:Полное название веб-приложения.short_name:Краткое название, которое будет отображаться на домашнем экране устройства.description:Описание назначения приложения.icons:Информация об иконках приложения — URL-адреса источников, размеры и типы. Из нескольких иконок быдет выбрана подходящая под параметры устройства пользователя.start_url:Индексный файл, который запускается при старте приложения.display:Вариант отображения приложения: может быть полноэкранным, самостоятельным, минимальным или обычным окном браузера.theme_color:Основной цвет пользовательского интерфейса, используемый операционной системой.background_color:Фоновой цвет, используется во время установки и на экране приветствия.
Push-уведомления и Notifications API
Уведомления (Notifications и пуши) играют важную роль в PWA, поскольку они:
- Обеспечивают более глубокую вовлеченность – позволяют взаимодействовать с пользователями даже тогда, когда PWA закрыто.
- Дают возможность отправлять своевременные уведомления о новом контенте, акциях, личных сообщениях и других актуальных событиях. Это стимулирует пользователей чаще возвращаться в PWA.
- Notifications можно хранить локально, а затем выводить пользователю из базы по расписанию или при наступлении определенных событий, если он не подключен к интернету и не может получить push-уведомление.
Адаптивный дизайн
Адаптивный дизайн для PWA даже важнее, чем для обычных веб-приложений – он доводит иллюзию нативности до совершенства:
- Подстраивает интерфейс под любые размеры экрана, убирает мелкие элементы.
- Оптимизирует производительность для устройств с ограниченными ресурсами – уменьшает количество анимаций, использует более простую графику.
Кроме того, как и в случае с обычными веб-приложениями, адаптивность фронтенда сильно влияет на SEO-показатели.
Прогрессивная загрузка
Постепенная загрузка ресурсов значительно улучшает производительность и создает у пользователя впечатление молниеносной скорости работы приложения. Основные принципы оптимизации загрузки:
- Нужно показать пользователю основной контент страницы, не дожидаясь полной загрузки всех ресурсов (мелких элементов разметки, скриптов, изображений).
- Объемные файлы bundle лучше разбить на модули и подгружать по мере необходимости.
- JS и CSS блокируют отрисовку страницы, пока не загрузятся полностью. Можно добавить атрибут
deferдля JS илиmediaдля CSS, чтобы отложить их загрузку. Кроме того, можно загружать JS модули динамически по требованию. - Изображения, особенно тяжеловесные и многочисленные, желательно загружать после отрисовки основной структуры, например, через JS. А в самом начале загрузки вместо изображений лучше использовать плейсхолдеры.
- Можно реализовать ленивую подгрузку изображений только при их появлении в области видимости, используя атрибут
loading="lazy"для тегаimgилиIntersectionObserverв JS.
Примеры лучших прогрессивных веб-приложений
Эксперты Adobe опубликовали подборку лучших PWA 2023 года. В список лидеров вошли:
- Starbucks. Меню и оформление заказа доступны оффлайн, оплата производится при подключении.
- Uber. Разработчики Uber полностью переделали сайт, чтобы он стал прогрессивным. В результате PWA имеет незначительный размер (по сравнению с мобильным приложением), может работать на устаревших девайсах со скромной производительностью и низкой скоростью подключения.
- Twitter Lite. До разработки PWA Твиттер славился тяжеловесностью и низкой скоростью загрузки. Twitter Lite мгновенно увеличил показатели платформы – количество твитов на 75%, просмотров на 65%.
- Pinterest. Первоначально платформа была неудобной для просмотра на смартфонах, и не отличалась высокой скоростью. Нынешний успех Pinterest во многом связан с тем, что разработчики вовремя конвертировали сервис в PWA.
- Tinder. Изначально дейтинговый сервис был доступен только в качестве мобильного приложения. Однако PWA оказалось более удобным для большинства пользователей – они начали писать больше сообщений и стали чаще редактировать профили. В результате пользовательская база сервиса быстро превысила 75 млн человек.
- Trivago. В 2017 году популярный сервис по поиску отелей запустил PWA, и результат превзошел самые смелые ожидания: вовлеченность выросла на 150%, а процент конверсий достиг 97%.
- Telegram. Исходный мобильный Телеграм не отличался передовыми технологиями. Создание PWA все изменило: у приложения появилась оффлайновая функциональность, оно стало работать на соединениях с низкой скоростью, а количество пользователей быстро достигло 800 млн человек.
- Spotify. Музыкальная платформа запустила PWA в 2019 году и сразу же оценила результат – количество переходов на платные аккаунты увеличилось до 46%, а к 2021 достигло 58,4%. До PWA этот показатель не превышал 26,6%. В 2022 году Netflix выпустила сериал об истории создания Spotify: интересно, смогла бы компания достичь такой популярности, если бы не стала привлекать новых пользователей с помощью PWA?
- BMW. Даже такой узнаваемый бренд смог выиграть от запуска PWA: вместе с 4-х кратным увеличением скорости произошло 4-х кратное повышение числа переходов с главной страницы в раздел продаж, посещаемость сайта с десктопов выросла на 49%, а количество мобильных посещений возросло на 50%.
- Facebook.* Более 81,8% пользователей заходят в эту соцсеть только с мобильных устройств. Поэтому уже в 2019 компания предоставила своим пользователям, наряду с мобильным приложением, удобную альтернативу – PWA, в результате чего существенное повышение производительности отметили и десктопные посетители платформы.
- Forbes. До 2016 года сайт знаменитого журнала славился неудобным интерфейсом и невыносимо медленной скоростью загрузки. За 2017 год разработчики полностью переделали сайт в соответствии с основными концепциями PWA, и с тех пор он грузится за 0,8 с на десктопе и за 2,5 с на смартофоне, а Forbes превратился в одно из важнейших цифровых медиа.
- Google Maps. Разработчики Google создали версию сервиса, способную эффективно работать на маломощных мобильных гаджетах с низкой скоростью подключения. По функциональности PWA уступает мобильному приложению, но все основные возможности Maps (маршруты, информация о компаниях и т.д.) в нем доступны.
Подведем итоги
PWA предоставляют наилучший пользовательский опыт – благодаря сочетанию возможностей и функциональности веб-приложений с удобством и скоростью нативных мобильных приложений:
- Значительно повышают вовлеченность пользователей за счет быстрой загрузки контента и удобства в использовании.
- Позволяют существенно сэкономить на разработке и поддержке, поскольку одно PWA работает на множестве платформ.
- Помогают привлекать качественный трафик, увеличивают конверсию и лояльность пользователей.
В общем, если вы еще не задумывались о разработке PWA – самое время приступить к делу!
*Facebook принадлежит организацииMeta, признанной экстремистской и запрещенной на территории РФ.



Комментарии