После многих лет поисков JavaScript-мастерам удалось найти философский камень фронтенда – компоненты. Что ждет веб в 2020?

Мир веб-разработки развивается головокружительно быстро, как и язык программирования JavaScript. Сегодня, если вы не шарите в Webpack, React Hooks, Jest, Vue и NG elements, вы чувствуете себя потерянным и отстающим. Этот разрыв быстро расширяется, вы уже не понимаете, о чем говорят ваши коллеги… Но все меняется!
Впервые за много лет главной тенденцией в развитии JavaScript-экосистемы становится стандартизация. Компоненты вступили в игру, и теперь все играют по их правилам.
Все элементы системы, от стиля до тестирования, – даже управление состоянием, – перешли на компонентный подход. И дальше тенденция сохранится и усилится. К чему же придет в 2020 году веб, в основе которого лежат компоненты?
ВНИМАНИЕ! Обзор субъективен. Если вы видите будущее веба иначе, добро пожаловать в комментарии ;)
Компоненты, свободные от фреймворков

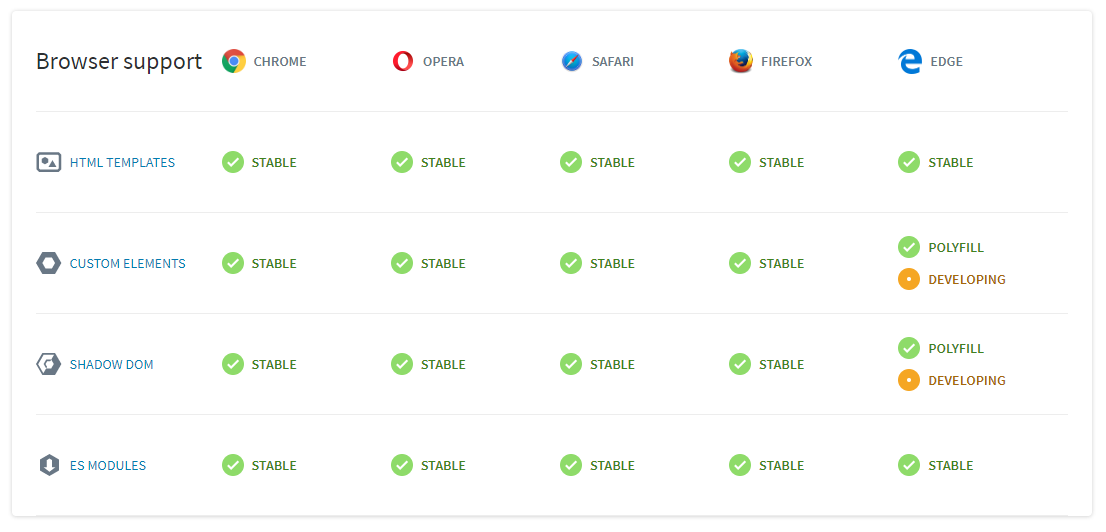
Веб-компоненты – это совокупность стандартов, которые позволяют вам создавать собственные HTML-элементы и определять их поведение. Сюда входят:
- Пользовательские элементы (Custom Elements) – JavaScript API для связывания вашего тега с соответствующим ему классом.
- Теневой DOM (Shadow DOM) – способ инкапсуляции внутреннего содержания тега.
- HTML-шаблоны (HTML templates) – специальный тег
<template>, предназначенный для хранения шаблонов.
Звучит знакомо, правда? Все эти возможности точно предоставляет ваш любимый фреймворк, с той лишь разницей, что веб-компоненты – это стандарт.
Веб-компоненты быстрые, оптимизированные, удобные, современные. Они свободны от фреймворков и груза старых практик языка. Они уже поддерживаются всеми популярными браузерами.

Чтобы работа с веб-компонентами приносила вам одну лишь радость и непонимание, почему вы не делали этого раньше, обратите внимание на инструменты:
Эта технология представляется тем самым светлым будущим веба, на которое мы так надеемся. Она воплощает в себе принципы модульности, переиспользования, инкапсуляции и стандартизации.
Если вы еще не знакомы с веб-компонентами, самое время подружиться с ними:
- ТОП-7 инструментов для работы с веб-компонентами
- 9 Web Components UI Libraries You Should Know in 2019
- Prototyping with Web Components: Build an RSS Reader
Фреймворки, построенные на компонентах

Веб-компоненты прошли долгий путь до относительно хорошей поддержки в браузерах. Но еще раньше потрясающие возможности компонентного подхода поняли JavaScript фреймворки.
Можно сколько угодно спорить, какой фреймворк лучше, но нельзя не признать очевидное – они все базируются на компонентах. В React, в Vue, в Angular вы занимаетесь тем, что делите свое приложение на небольшие части и работаете с ними как с самостоятельными единицами.
Что случится с популярными фреймворками, когда веб-компоненты заработают во всю силу? Скорее всего, ничего радикального. Они продолжат идти собственным путем в бурном мире фронтенда, ведь правильно реализованная компонентная структура долго будет востребована.
Снова сравниваем JavaScript-фреймворки:
- Benchmarking Angular, React and Vue for small web applications
- React vs Angular vs Vue.js — What to choose in 2019?
- Хороший, спорный, злой Vue.js: опыт перехода с React
- Сравнение Angular и React и их ключевые особенности
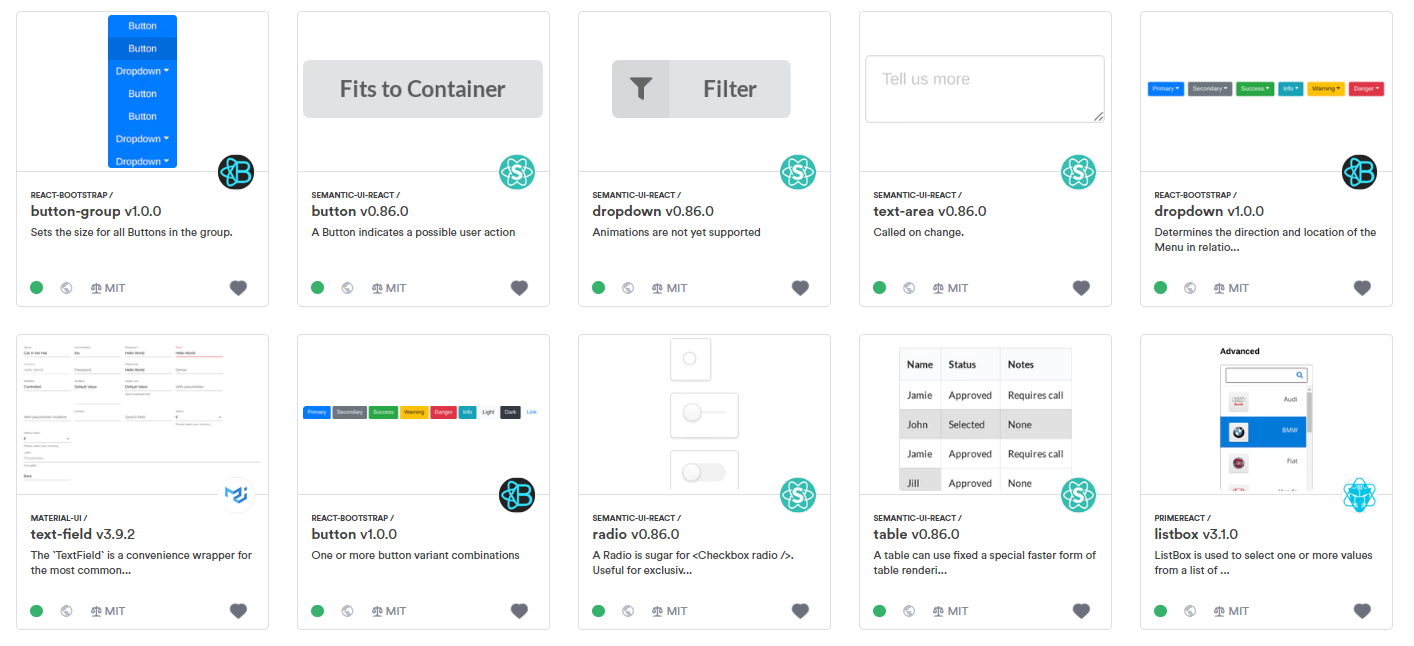
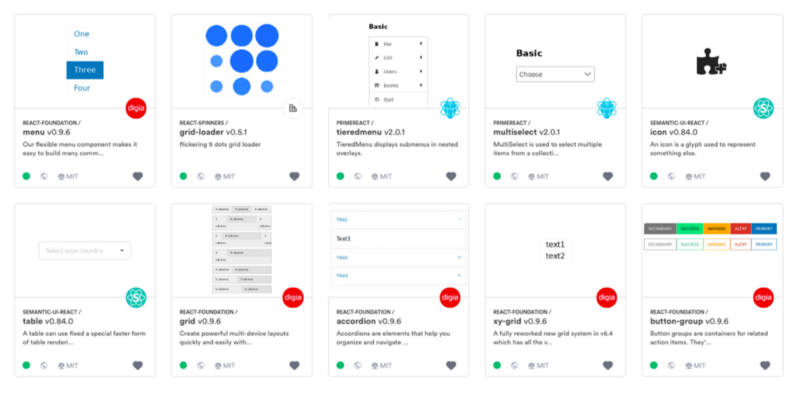
Повторное использование компонентов и Bit

Концепция компонентного подхода во фронтенде открывает невероятные возможности для повторного использования единожды написанного кода. Только представьте, вы создаете компонент (например, красивый прелоадер) для одного проекта, а потом используете его во всех остальных, без всякого переписывания или рефакторинга.
В этой сфере есть один замечательный инструмент, который нельзя проигнорировать – это Bit.
Bit – проект с открытым исходным кодом, предназначенный для сбора ваших компонентов, их удобного шаринга и переиспользования. Теперь можно мгновенно подключать в ваше приложение любой строительный блок, созданный ранее (вами или тысячами других разработчиков по всему миру).
Самое замечательное, если вы захотите доработать ваш компонент, то можете делать это прямо из проекта. Bit подтянет все изменения, и другие проекты автоматически с ними синхронизируются. Вы получаете полный контроль над изменениями исходного кода и зависимостями вашего элемента.
Благодаря bit.dev вы можете легко наладить обмен компонентами между членами одной команды, обеспечивая тем самым однообразие вашего приложения. Концентратор предоставляет все необходимое для удобной совместной работы: от отличного поиска до полной поддержки CI/CD (непрерывная доставка и интеграция кода).
Компоненты и модули ES

ES (EcmaScript) Modules – это стандарт для работы с модульным кодом JavaScript в браузере. Благодаря ему у нас появилась возможность разделять проект на самостоятельные модули, инкапсулирующие некоторую функциональность, и подключать их отдельно.
После выпуска Firefox 60 все основные браузеры будут поддерживать модули ES. Над их поддержкой также работает команда платформы Node. В ближайшие годы ожидается интеграция модулей для WebAssembly.
Что это нам даст? Очень многое. Только представьте, вы сможете создавать компоненты JS в отдельных модулях, размещать их на bit.dev и подключать при необходимости через CDN (сеть доставки контента).
Немного информации о ES модулях, которую вы должны знать:
- ES modules: A cartoon deep-dive;
- denoland/deno – защищенная среда выполнения для TypeScript;
- Директива import.
Стилизация компонентов

За последние пару лет мы перепробовали множество вариантов стилизации изолированных компонентов:
- инлайновые стили,
- CSS модули,
- CSS-in-JS,
- styled components в React,
- даже типизированный CSS в stylable.
Хочется думать, что мы извлекли из этого многообразия какие-то уроки. В ближайшие годы стилизация компонентов скорее всего будет развиваться в сторону композиции логики и тематизации, без их смешивания. Это позволит создать легкую, удобную и расширяемую дизайн-систему.
Управление состоянием и работа с данными на уровне компонентов

Итак... что нового в управлении? Можно дальше использовать глобальное хранилище Redux или как?
Использование глобального состояния в приложении не дает полностью реализовать модульную и многоразовую природу компонентов. Веб постепенно переходит от глобального уровня state management к уровню отдельных строительных блоков. Это предполагает использование более реактивных подходов, например, MobX или unstated.
Появление в React Context API и хуков (hooks) означает, что вам больше не нужны сторонние библиотеки, и вы можете управлять состоянием на уровне функциональных компонентов.

А используя Apollo, вы можете легко создавать компоненты пользовательского интерфейса, которые извлекают данные через GraphQL.
Инструменты проектирования на основе компонентов

Чем дальше компоненты будут проникать в веб-разработку, чем сильнее мы будем полагаться на них, разрабатывая архитектуру проекта, тем меньше будет становиться разрыв между дизайнером и разработчиком.
В Sketch уже есть связи зависимостей между компонентами, так что вы можете создавать и обновлять проекты модульным способом. Полная интеграция с компонентами кода – это всего лишь вопрос времени.
Figma изначально построена на основе многоразовых элементов пользовательского интерфейса.
Framer создает инструмент, конвертирующий элементы UI в компоненты React.
Придет день, когда дизайн, верстка и программирование JavaScript сольются воедино, и можно будет превратить макет в код нажатием одной кнопки.
- Atomic Design With React And Bit: Simplify a Complex UI
- Uber Design | Get to know Design at Uber
- Building a Visual Language



Комментарии