Вы все еще не понимаете как работает абсолютное позиционирование в CSS и теряете элементы на экране? Давайте разбираться в этой магии.

Введение в позиционирование
Когда вы устанавливаете position: absolute, на первый план выходит не сам элемент, а его родительский контейнер, ведь относительно него и осуществляется позиционирование в CSS. Сложность в том, что это не всегда непосредственный родитель элемента.
Рассмотрим код с четырьмя дивами, вложенными друг в друга по принципу матрешки.
<body> <div class="box-1"> <div class="box-2"> <div class="box-3"> <div class="box-4"></div> </div> </div> </div> </body>
Блоки box-1, box-2 и box-3 для красоты отцентрированы с помощью свойств margin: auto и свойств flex CSS. Блок box-4 остается в своей дефолтной позиции в потоке документа.
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
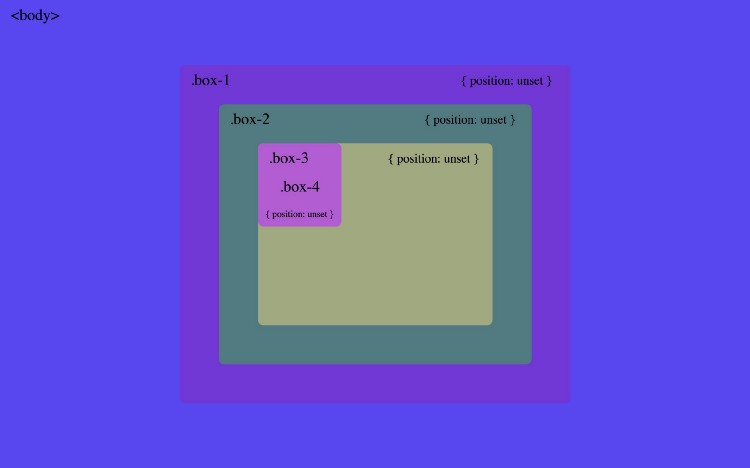
Все 4 элемента имеют позиционирование по умолчанию. На данный момент верстка выглядит следующим образом:

Относительно чего позиционируем?
Чтобы спозиционировать себя, элемент должен знать две вещи:
- какой родитель станет точкой отсчета;
- величину смещения относительно точки отсчета (сверху, снизу, справа или слева).
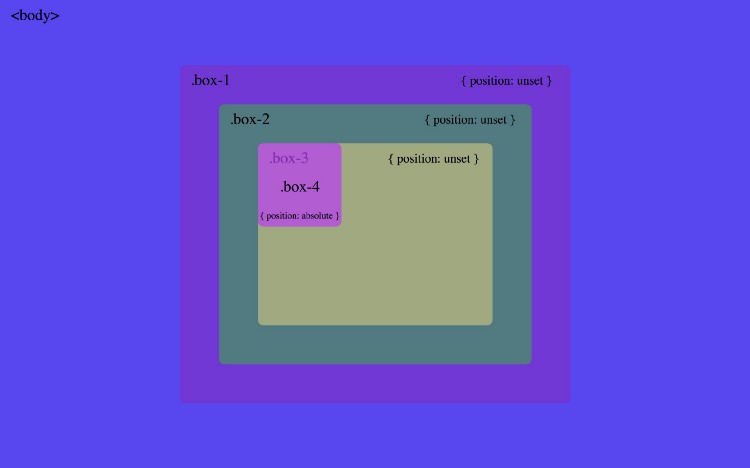
Если определить position: absolute для box-4, этот элемент покинет нормальный поток документа. Но сейчас он остается на своем месте, так как координаты смещения не заданы. Если в CSS ширина элемента не определена, она будет равна ширине его содержимого (плюс паддинги и рамка).

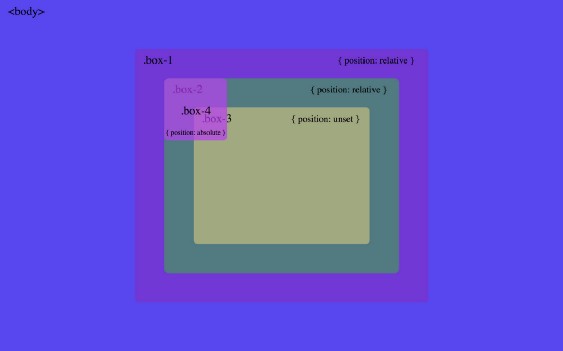
Теперь добавим свойства top: 0 и left: 0. Элемент должен определить, какой родительский контейнер станет точкой отсчета для этих координат. Ей становится ближайший элемент с нестатической позицией (чаще всего position: relative). box-4 начинает поочередно опрашивать своих предков. Ни box-3, ни box-2, ни box-1 не подходят, так как имеют позиционирование в CSS по умолчанию (unset).
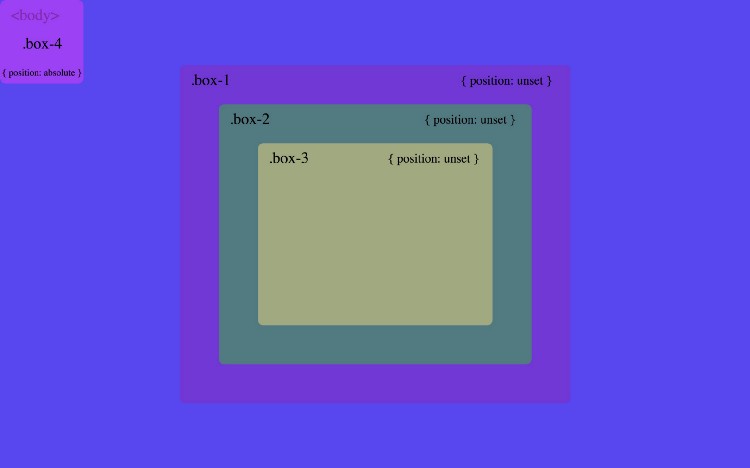
Если позиционированный предок не нашелся, элемент размещается относительно тела документа (body):

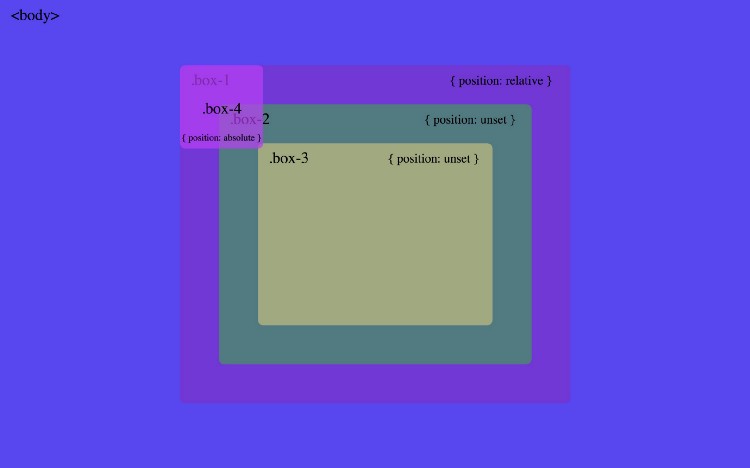
Если установить position: relative для элемента box-1, точкой отсчета станет он:

Абсолютно позиционированный элемент располагается относительно ближайшего позиционированного предка.
Как только точка отсчета нашлась, все, что выше нее в DOM-дереве, перестает иметь значение.
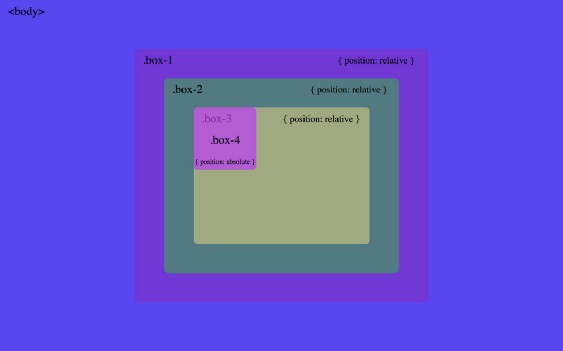
Если установить position: relative также для box-2, то box-4 будет позиционироваться относительно него, ведь этот предок ближе.

Аналогично и для контейнера box-3:

А вот и наглядный красивый CSS-пример поиска позиционированного предка:
Перевод статьи How to understand CSS Position Absolute once and for all.



Комментарии