Третий этап
На этом этапе мы сделаем и включим в index.html шаблоны resume.html, counters.html, skills.html, interests.html, которые составляют секцию «Резюме» и portfolio.html – для, соответственно, раздела «Портфолио».
Для начала сохраните этот код в index.html:
{% extends "base.html" %}
{% block content %}
{% block header %}
{% include "header.html" %}
{% endblock %}
{% block resume %}
{% include "resume.html" %}
{% endblock %}
{% block counters %}
{% include "counters.html" %}
{% endblock %}
{% block skills %}
{% include "skills.html" %}
{% endblock %}
{% block interests %}
{% include "interests.html" %}
{% endblock %}
{% endblock %}
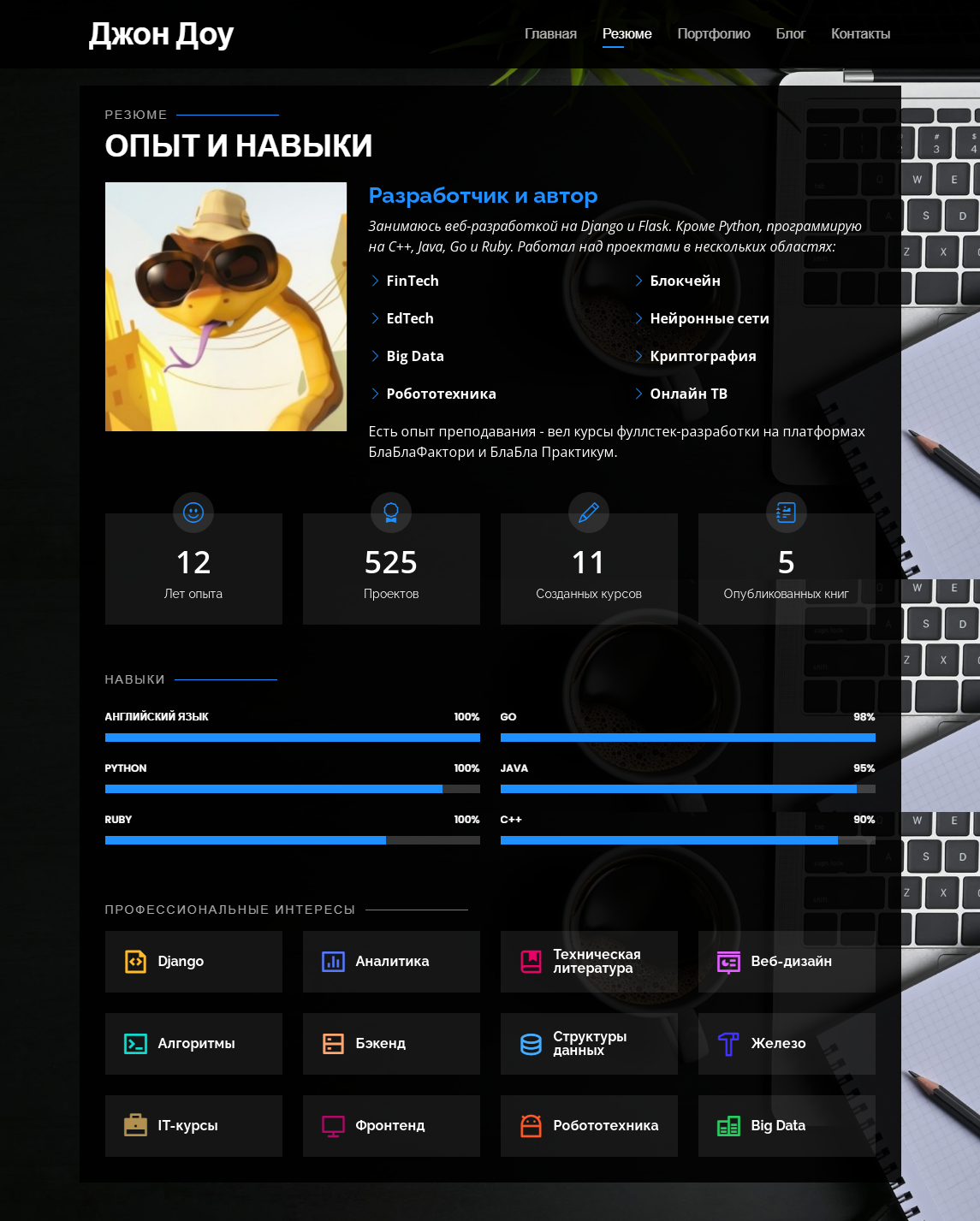
Создайте шаблоны resume.html, counters.html, skills.html, interests.html. Фото автора для резюме поместите в static/img. Обновите страницу – раздел «Резюме» полностью готов:

Последнее, что мы сделаем на этом этапе – шаблон для секции «Портфолио». Код для шаблона возьмите здесь – portfolio.html. Не забудьте включить портфолио в index.html:
{% block portfolio %}
{% include "portfolio.html" %}
{% endblock %}
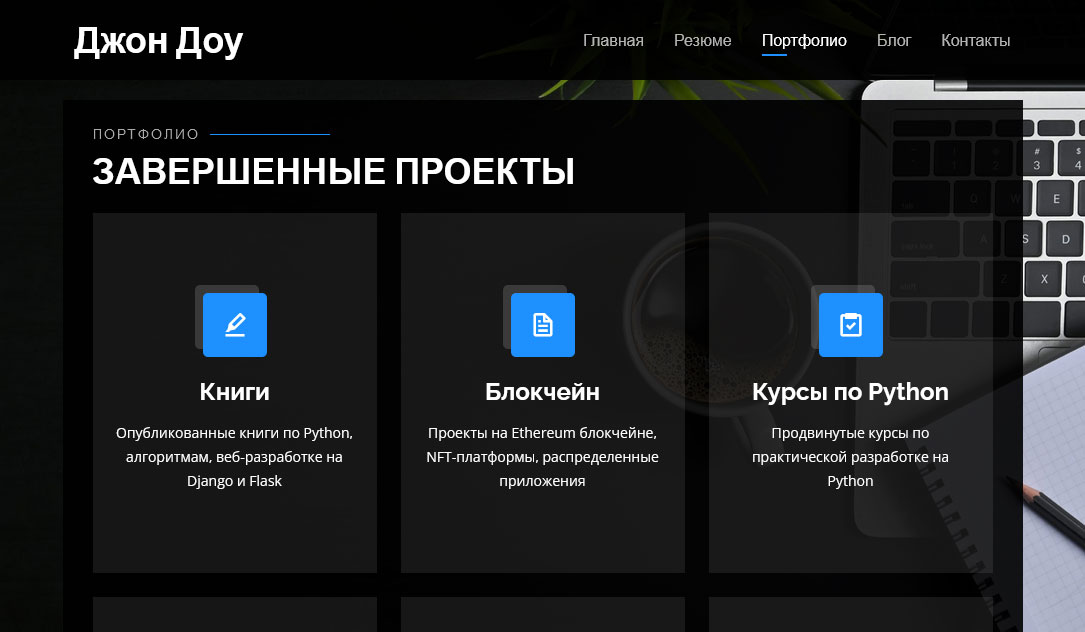
Первая версия портфолио готова – мы доработаем ее на следующем этапе:

Весь код и контент для третьего этапа есть здесь.
Четвертый этап
На заключительном этапе мы реализуем просмотр карточек проектов в портфолио, а затем сделаем секцию блога, контактную форму и страницу 404.
Карточки портфолио
Вся базовая информация о проектах (название и краткое описание) пока что находится прямо в шаблоне portfolio.html. Если добавлять туда еще и подробное описание проектов, объем шаблона быстро станет неприлично большим. Гораздо удобнее иметь отдельный Markdown-файл с подробным описанием каждого проекта: такие карточки проще редактировать и сортировать в нужном порядке.
Для просмотра детальной информации по каждому проекту в портфолио нужно:
- добавить в директорию content вложенную папку portfolio;
- сохранить в этой папке тестовые карточки проектов;
- добавить в mysite.py новый маршрут;
- сделать шаблон card.html.
Начнем с mysite.py. Добавьте туда новую переменную:
PORT_DIR = 'portfolio'
Внесите изменения в функцию представления – теперь она должна выглядеть так:
@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
cards = [p for p in flatpages if p.path.startswith(PORT_DIR)]
cards.sort(key=lambda item: item['title'])
with open('settings.txt', encoding='utf8') as config:
data = config.read()
settings = json.loads(data)
return render_template('index.html', posts=posts, cards=cards, bigheader=True, **settings)
И добавьте маршрут к карточкам портфолио:
@app.route('/portfolio/<name>/')
def card(name):
path = '{}/{}'.format(PORT_DIR, name)
card = flatpages.get_or_404(path)
return render_template('card.html', card=card)
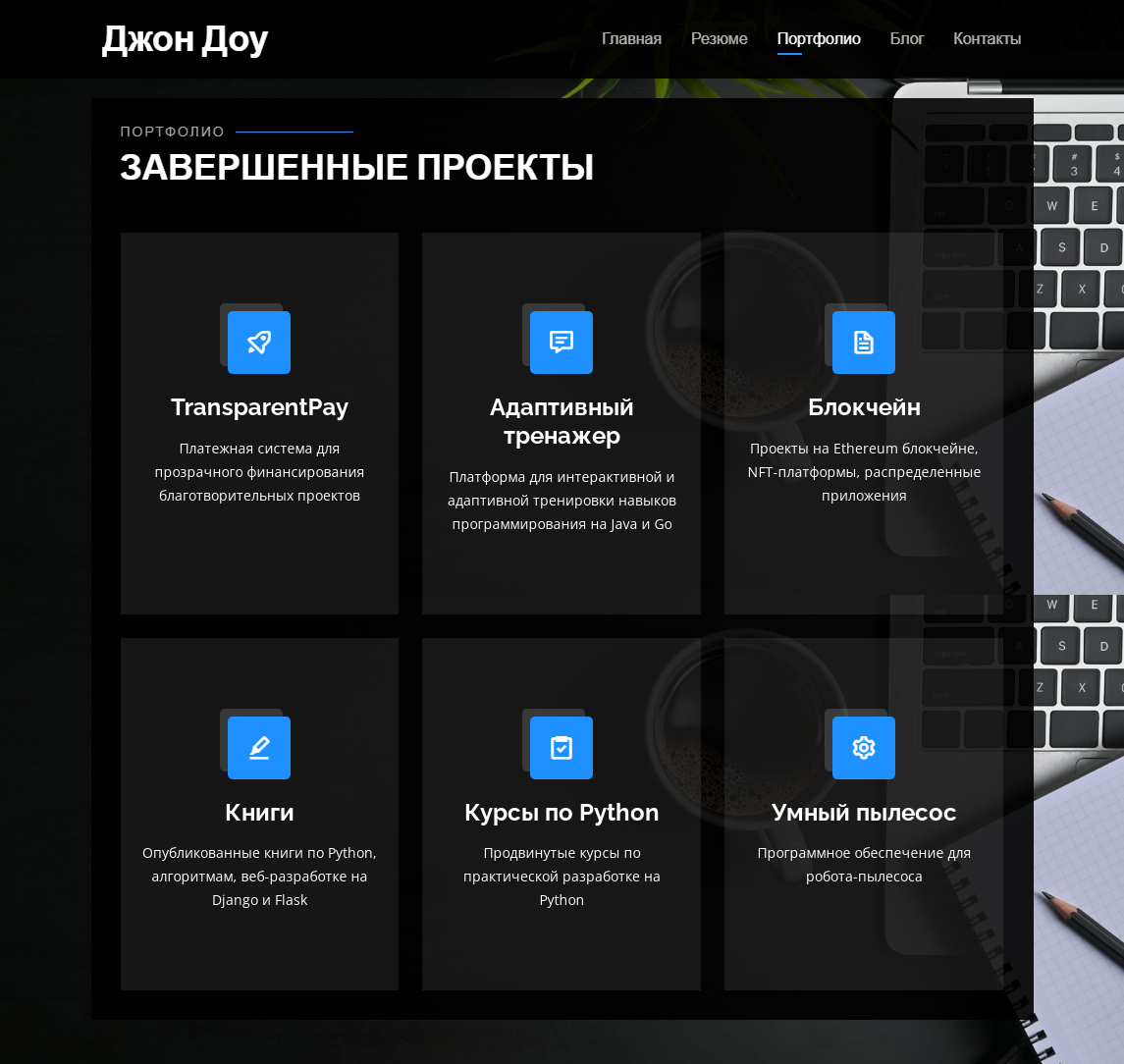
Осталось сделать шаблон для карточек card.html – возьмите код здесь и внесите изменения в шаблон portfolio.html – теперь в нем должен быть такой код. Контент для карточек – здесь.

Секция «Блог» и фильтрация по тегам
Как и в секции «Портфолио», в блоге статьи представлены в виде карточек. Загрузка содержимого статьи происходит без обновления страницы, для перехода между записями используется горизонтальный свайп.
Фильтрацию записей в блоге выполняет скрипт isotope.js. Сортировка проводится в соответствии с тегами, которые указываются в YAML-записей. Извлечь теги поможет этот фрагмент кода – его нужно вставить в функцию представления в файле mysite.py:
@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
cards = [p for p in flatpages if p.path.startswith(PORT_DIR)]
cards.sort(key=lambda item: item['title'])
with open('settings.txt', encoding='utf8') as config:
data = config.read()
settings = json.loads(data)
tags = set()
for p in flatpages:
t = p.meta.get('tag')
if t:
tags.add(t.lower())
return render_template('index.html', posts=posts, cards=cards, bigheader=True, **settings, tags=tags)
Множество tags = set() гарантирует уникальность тегов. Код для самого блога возьмите здесь – blog.html, а тестовые записи – здесь. Добавьте соответствующее включение в index.html:
{% block blog %}
{% include "blog.html" %}
{% endblock %}
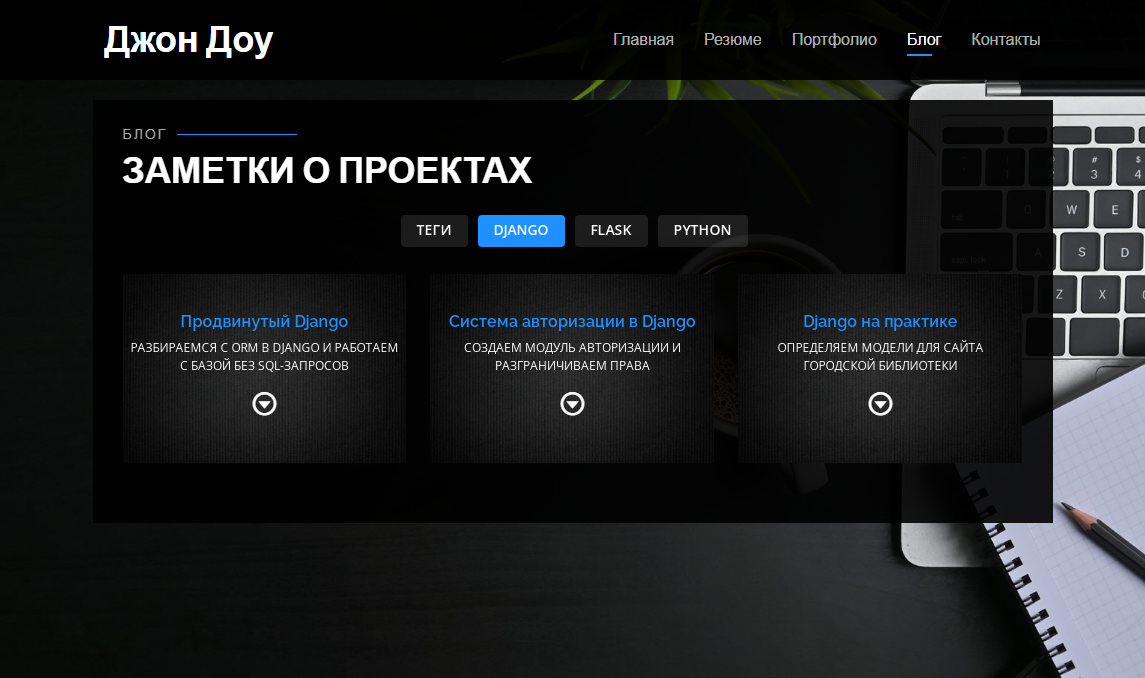
Модуль FlatPages передает теги в шаблонизатор, откуда их получает скрипт isotope.js – теперь можно фильтровать контент блога без перезагрузки страницы:

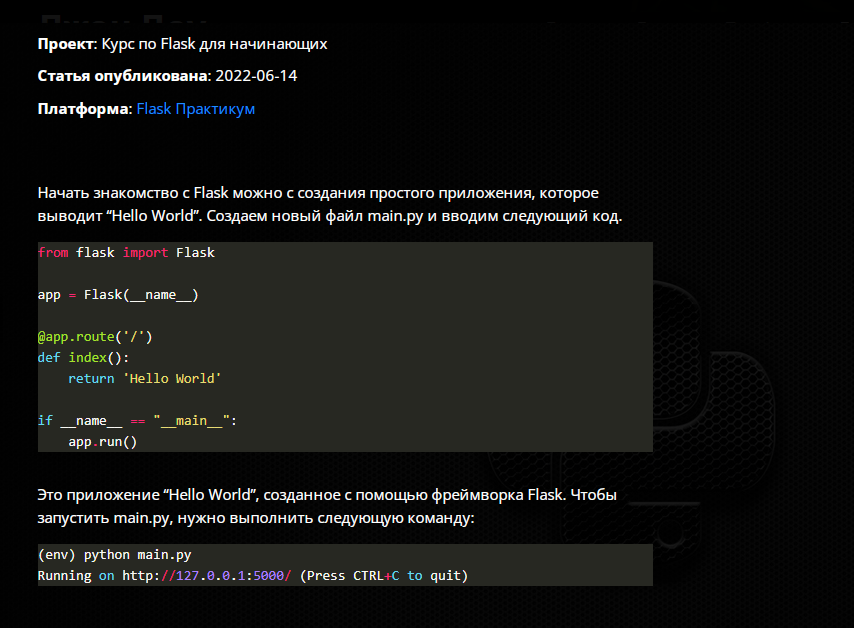
Но записи по-прежнему рендерятся в тестовом шаблоне post.html и выглядят неказисто. Измените код шаблона на новый и добавьте в папку /static/img/portfolio фоновое изображение. Блоки кода пока что выделены только моноширинным шрифтом. Однако мы установили модуль Pygments, который определяет стили форматирования кода. Все они находятся здесь – .venv\Lib\site-packages\pygments\styles.
Для подсветки синтаксиса добавим в mysite.py маршрут к pigments:
@app.route('/pygments.css')
def pygments_css():
return pygments_style_defs('monokai'), 200, {'Content-Type': 'text/css'}
И добавим ссылку на стиль в шаблон base.html:
<link rel="stylesheet" href="{{ url_for('pygments_css') }}">
Теперь блоки кода выделены:

Контактная форма
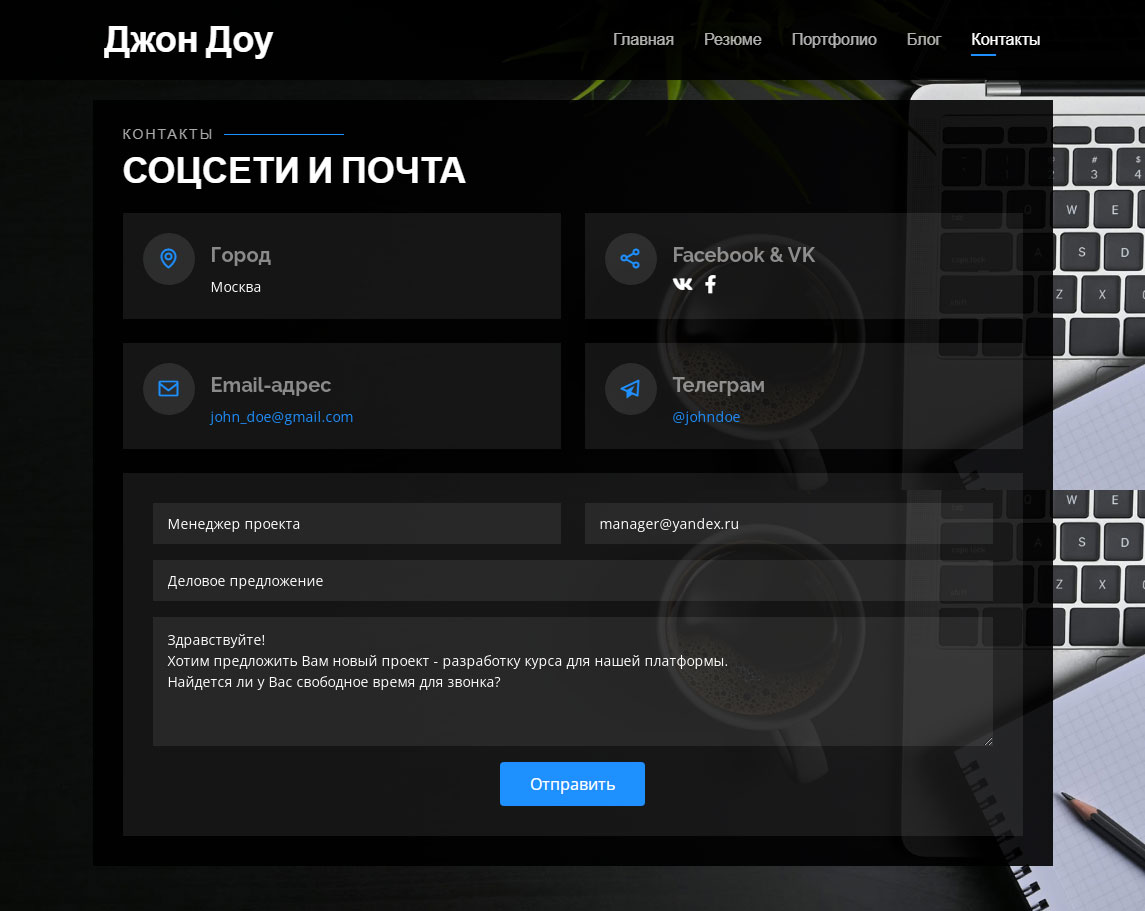
Для секции «Контакты» мы создадим отдельный шаблон contacts.html и включим его в index.html:
{% block contacts %}
{% include "contacts.html" %}
{% endblock %}
Наш сайт будет размещаться на хостинге GitHub Pages, который не поддерживает Flask (и вообще поддерживает только Jekyll с ограниченным набором плагинов). Поэтому разместить там можно только статическую копию сайта, которую сгенерирует модуль Frozen Flask. В статическом режиме, естественно, обработка формы работать не будет. Но возможность подключения внешнего обработчика к формам на статических сайтах существует. Мы воспользуемся услугами одного из таких сервисов – Formspree. Полученную после регистрации ссылку нужно вставить в код формы:
<form action="https://formspree.io/f/mayvolep" method="post" role="form" class="eform mt-4">

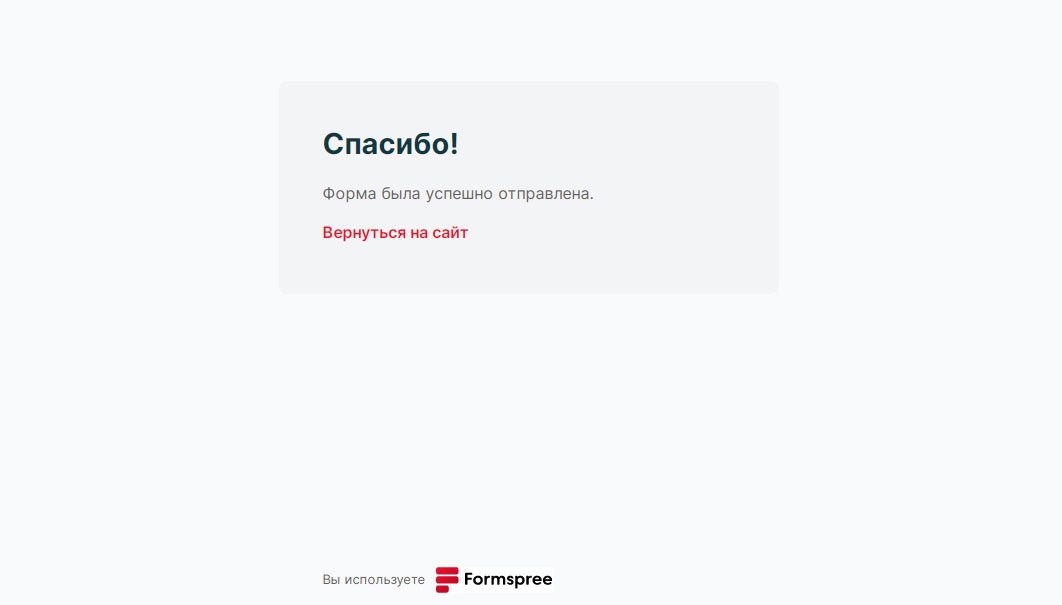
Теперь можно получать сообщения от посетителей сайта:

Посетитель увидит уведомление об отправке, а владелец сайта получит сообщение на емейл, указанный при регистрации. Formspree фильтрует спам. Другие подобные сервисы по обработке форм на статических сайтах – 99Inbound и KwesForms.
Страница 404
Осталось создать функцию представления и шаблон для страницы ошибки 404. Сохраните этот код в 404.html и добавьте обработку ошибки 404 в mysite.py:
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'), 404
Экспорт статической версии сайта
Когда работа над приложением и контентом окончена, нужно изменить значение site_url в settings.txt на название реального хоста, после чего можно приступать к экспорту статических страниц:
python mysite.py build
В ходе выполнения этой команды в корневой директории проекта будет создана папка build, содержащая «замороженную», статическую копию сайта. Чтобы проверить, не сломалось ли что во время экспорта, нужно запустить встроенный http-сервер из папки build:
python -m http.server
Если все в порядке, содержимое папки build можно загружать на хостинг.
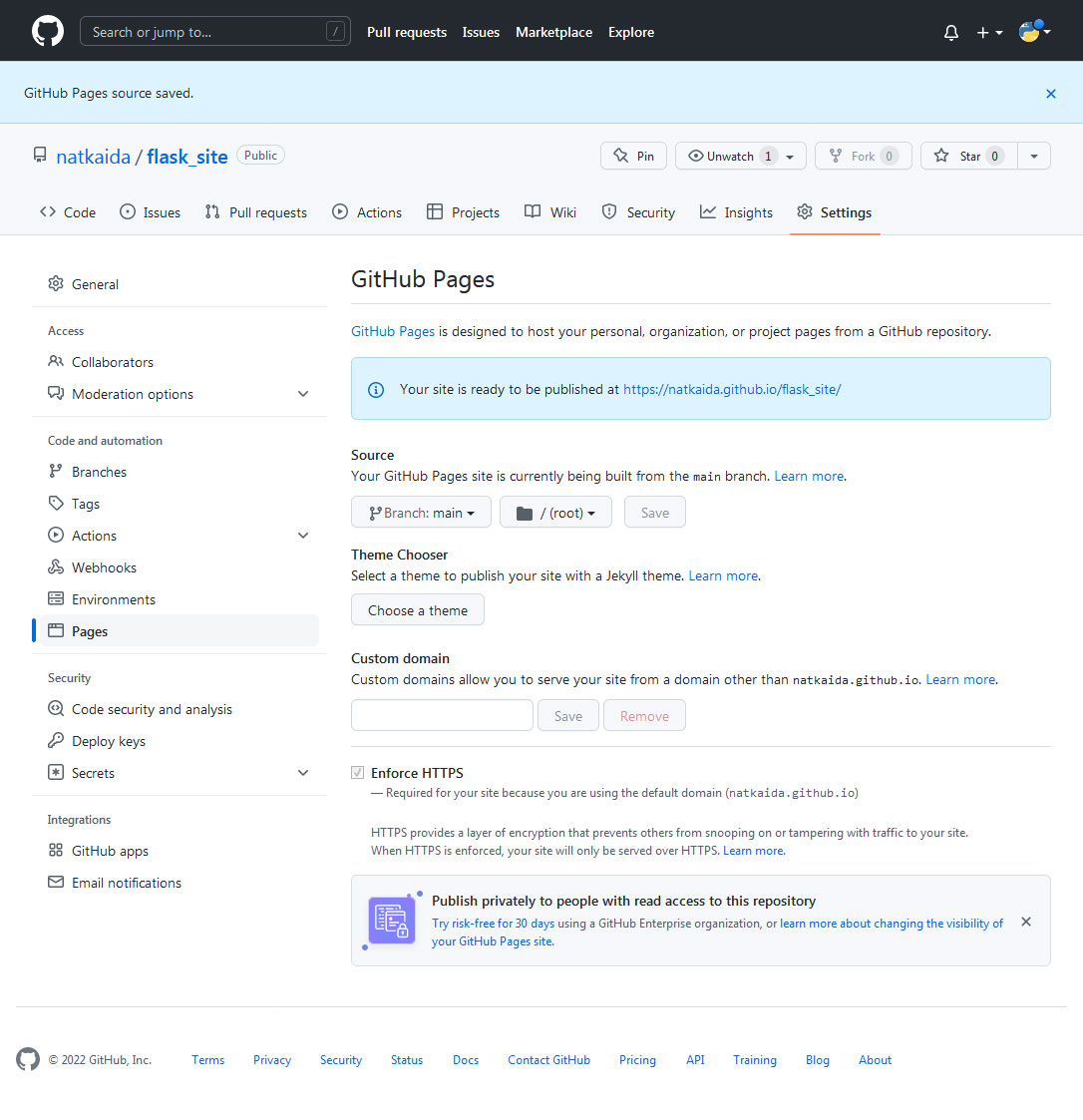
Деплой на GitHub Pages
По правилам GitHub Pages, на одном аккаунте можно разместить один сайт username.github.io и сколько угодно сайтов username.github.io/site. После создания репозитория для сайта нужно найти пункт Pages в меню Code and automation и выбрать там branch/main и root:

Нюансы GitHub Pages
Если сайт будет размещаться на username.github.io, в коде ничего менять не надо. В случае размещения сайта в проектной директории username.github.io/site нужно добавить название папки ко всем ссылкам на статические файлы. То есть вместо таких привычных ссылок:
<link href=" /static/assets/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href=" /static/assets/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href=" /static/assets/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href=" /static/assets/glightbox/css/glightbox.min.css" rel="stylesheet">
...
<script src=" /static/assets/swiper/swiper-bundle.min.js"></script>
<script src=" /static/assets/waypoints/noframework.waypoints.js"></script>
<script src=" /static/js/main.js"></script>
должны быть такие:
<link href="/flask_site/static/assets/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="/flask_site/static/assets/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="/flask_site/static/assets/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="/flask_site/static/assets/glightbox/css/glightbox.min.css" rel="stylesheet">
...
<script src="/flask_site/static/assets/swiper/swiper-bundle.min.js"></script>
<script src="/flask_site/static/assets/waypoints/noframework.waypoints.js"></script>
<script src="/flask_site/static/js/main.js"></script>
Кроме того, у ссылок на записи и карточки портфолио не должно быть ведущих слешей. Они должны выглядеть так:
<a href="posts/login_in_django/"
<a href="portfolio/java_go/"
Кастомная страница для GitHub Pages
Чтобы GitHub Pages показывал кастомную страницу ошибки 404 вместо стандартной, достаточно загрузить готовый файл 404.html в корневую директорию репозитория. Переадресацию хостинг обеспечит сам.
Подведем итоги
Простота, гибкость, наличие огромного количества расширений и удобный шаблонизатор – главные преимущества Flask. При работе над проектом модуль FlatPages избавил нас и от необходимости подключения базы данных, и от написания скрипта для конвертации Markdown-файлов в html. Модуль Frozen Flask обеспечил автоматический экспорт статической копии сайта без ущерба для функциональности. Реализация этих операций на каком-либо другом фреймворке потребовала бы куда больше кода и усилий. Напоминаем, что весь код проекта находится здесь, а готовый сайт доступен на GitHub Pages.



Комментарии