Что такое гидратация в JavaScript
Гидратация – это процесс, который JavaScript выполняет для взаимодействия с уже существующим HTML-кодом, загруженным в DOM через серверный рендеринг (SSR). Это подход позволяет быстро показать пользователю основное содержимое страницы, а затем добавить интерактивные элементы:
- Сервер отправляет предварительно отрендеренный HTML клиенту.
- Этот HTML содержит структуру и контент страницы, но без интерактивности.
- Затем JavaScript загружается и добавляет интерактивную функциональность к статическому HTML.
Процесс называется гидратацией, потому что JavaScript буквально оживляет HTML – подливает в сухой статический код живой воды интерактивности :)
Большинство популярных JS-фреймворков поддерживает гидратацию. Возьмем, к примеру, фреймворк Next.js, предназначенный для работы с React – он поддерживает как серверный рендеринг, так и гидратацию. Гидратация в React – это процесс привязки React к уже существующему HTML, который был сгенерирован на сервере. Во время гидратации React добавляет обработчики событий к существующим элементам и берет на себя рендеринг приложения на стороне клиента.
Главный недостаток клиентского рендеринга
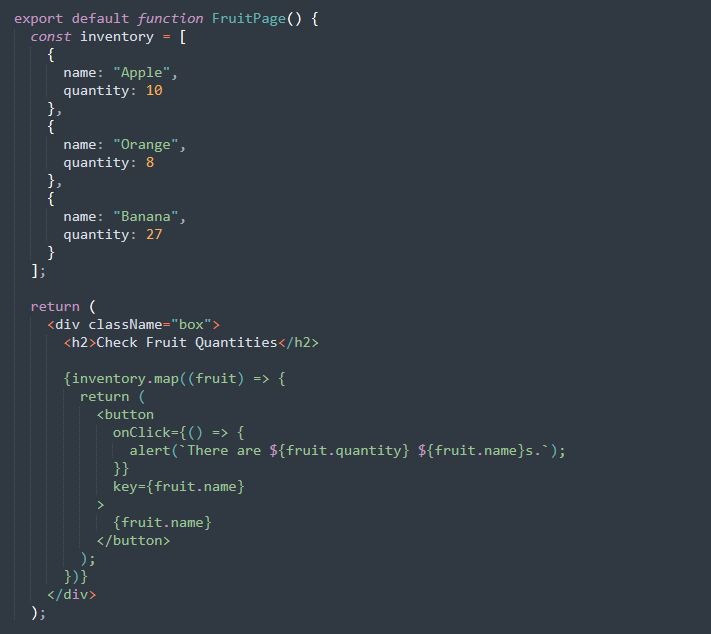
Для иллюстрации клиентского рендеринга рассмотрим простейший пример с инвентаризацией запасов – здесь мы создаем кнопки, при нажатии на которые отображается количество фруктов на складе:

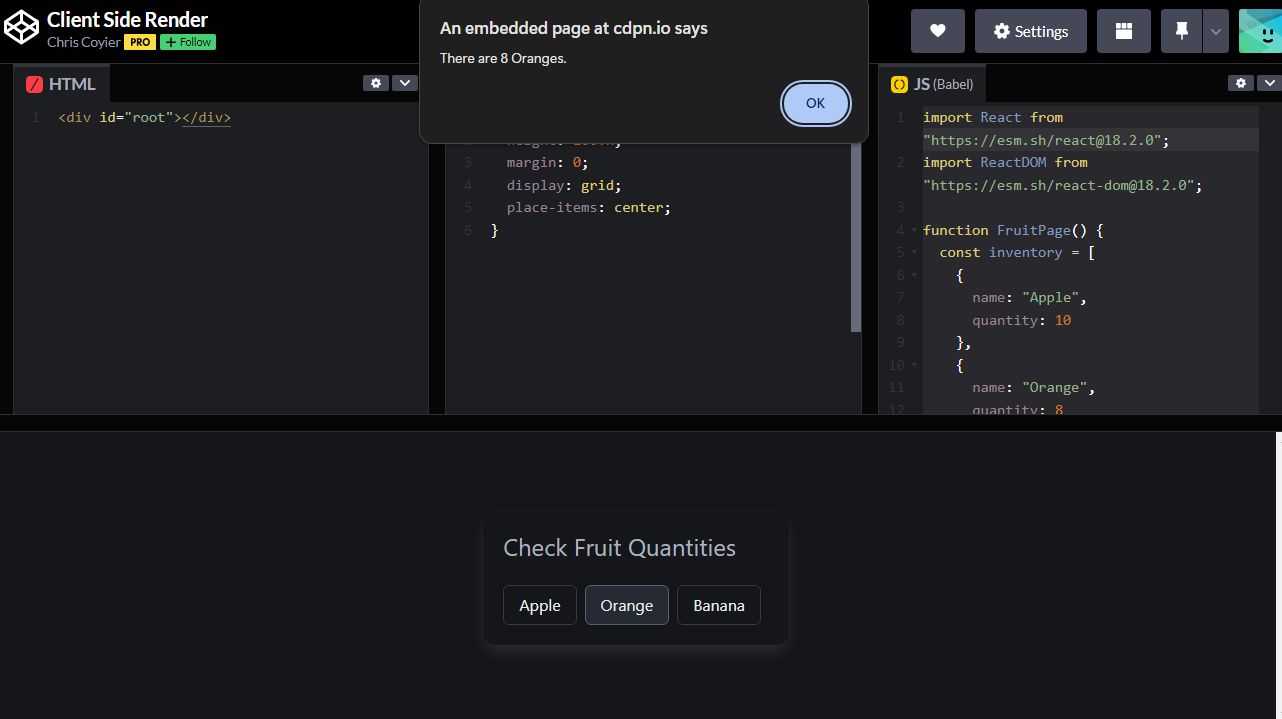
Работающий пример можно посмотреть на CodePen:

Когда браузер загружает эту страницу, он получает пустой HTML-каркас:
<div id="root"></div>
Затем приложение рендерится на клиенте. Однако такой подход не идеален: если JavaScript вдруг не загрузится, сайт не будет работать. Это может произойти по разным причинам: ошибка в коде, проблемы с сетью, (не)преднамеренная блокировка JavaScript пользователем и т. д.
Преимущества серверного рендеринга
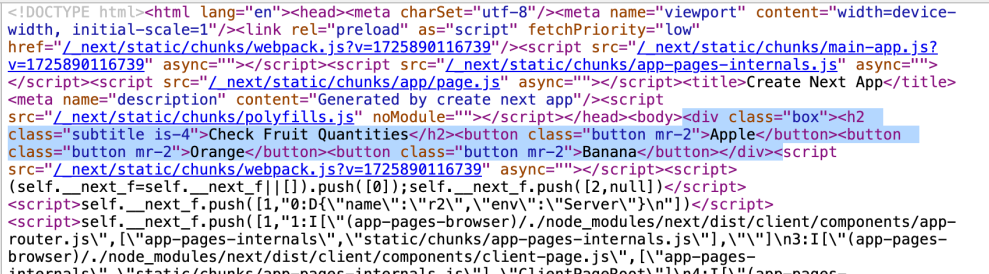
Если использовать Next.js с серверным рендерингом, то HTML-вывод будет выглядеть иначе – контент будет отображаться сразу в HTML:

Этот подход намного лучше, так как браузер может сразу отобразить контент, и любые автоматизированные запросы (например, от ботов или curl) будут успешными (что очень важно для SEO и соблюдения стандартов доступности).
После загрузки JavaScript происходит гидратация HTML. Во время гидратации обработчики событий, такие как onClick, будут добавлены к кнопкам, и они станут интерактивными. С одной стороны, добавление интерактивности во время второго рендера – не совсем идеальное решение, но с другой стороны – быстрая загрузка большого объема контента иногда бывает важнее.
Сложность реализации
Использование серверного рендеринга и гидратации связано с определенными сложностями:
- При использовании фреймворка, который поддерживает SSR и гидратацию, вы добавляете новый уровень сложности к уже существующему стеку технологий. Это требует внедрения процесса сборки и добавления новых зависимостей.
- Использование фреймворков с SSR и гидратацией часто приводит к более сложному коду. Разработчик должен учитывать, что компонент может быть отрендерен как на сервере, так и на клиенте.
- При написании JavaScript, который должен работать как на сервере, так и на клиенте, можно столкнуться с нетривиальными проблемами. Например, доступ к объекту window невозможен на сервере, так как он существует только в браузере.
Что может пойти не так?
Использование серверного рендеринга и гидратации сопряжено с несколькими потенциальными проблемами:
- Несовпадение HTML. Основная проблема, с которой можно столкнуться, – это несовпадение HTML-кода, генерируемого на сервере и на клиенте. Например, если в компоненте есть случайные данные или различия в состоянии, HTML, созданный на сервере, может не совпадать с тем, что пытается отобразить клиент.
- В процессе разработки вы, скорее всего, будете постоянно исправлять критические ошибки гидратации, поскольку фреймворки типа Next.js настоятельно этого требуют.
- Двойная работа. Обычно продакшн-сборка сайта сглаживает пользовательские ошибки, чтобы сайт оставался функциональным. Проблема в том, что тогда сайт буквально выполняет вдвое больше работы, и SSR-страница полностью заменяется, когда приходит клиентская версия и не соответствует ей.
- Хрупкость системы. Ошибки гидратации могут привести к тому, что сайт станет полностью неработоспособным. Такие проблемы могут возникнуть в любой момент, особенно если вы вносите изменения в компоненты, которые работают как на сервере, так и на клиенте.
Обязательна ли гидратация при использовании JavaScript-фреймворка с серверным рендерингом?
Основной минус гидратации – накладные расходы, поскольку она подразумевает восстановление обработчиков событий путем загрузки и повторного выполнения всех компонентов, которые были отрендерены на сервере. Таким образом, сайт отправляется клиенту дважды: сначала как HTML, а затем как JavaScript. Этот подход оправдан, если вам нужен и серверный рендеринг, и интерактивность. Но если вам не нужна никакая интерактивность вообще, то можно использовать SSR без всякой гидратации:
- Astro отлично справляется с выводом статического содержимого, и другие фреймворки можно настроить так, чтобы они не выводили никакого JavaScript (тем самым пропуская весь процесс гидратации).
- Фреймворк Qwik полностью избегает гидратации благодаря концепции, которую его разработчики называют возобновляемостью: он может загружать и активировать только те части кода, которые необходимы, без необходимости загружать всю страницу дважды.
Хочешь глубже понять принципы работы современного веба и научиться создавать интерактивные сайты? Курс Frontend Basic от Proglib Academy – твой путь к освоению веб-разработки:
- Изучишь основы HTML, CSS и JavaScript – фундамент современного фронтенда
- Освоишь принципы отзывчивого дизайна и кроссбраузерной верстки
- Научишься работать с DOM и создавать динамический контент
- Познакомишься с основами React и построишь свой первый интернет-магазин
- Получишь практические навыки работы с Git и основами веб-безопасности




Комментарии