При разработке приложения мы прикладываем все усилия к содержательным страницам, нередко забывая о форме регистрации. Но пользователь обращается к ней обычно всего лишь раз. От удобства процесса зависит, останется ли человек с нами.
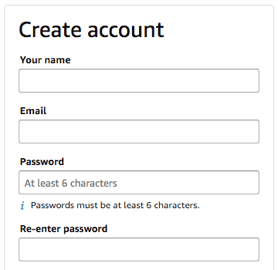
Для sign up страниц повсюду применяются шаблонные решения, которые когда-то казались свежими, но устарели. Дело даже не в их распространённости. Белый фон, прямоугольные поля, нависающий текст, резкие чёрные контуры – всё это не побуждает пользователей регистрироваться. Если ваша форма выглядит как на рисунке ниже, её можно улучшить.

Целеустремлённые пользователи, которые уже хотят применять сайт или приложение, создадут учётную записиь независимо от того, как выглядит форма. Сделав регистрацию привлекательнее, вы подтолкнёте возможных пользователей, которые ещё не определились.
Привлекательность мотивирует
Проведённое ещё в 2009 г. научное исследование показало, что люди склонны оценивать интерфейсы с низкой визуальной привлекательностью, как неинтересные и сложные. Однако слишком занятная по устройству форма может и рассеивать внимание. Следуя простой технике, можно добиться компромисса.
Не совсем белые текстовые поля
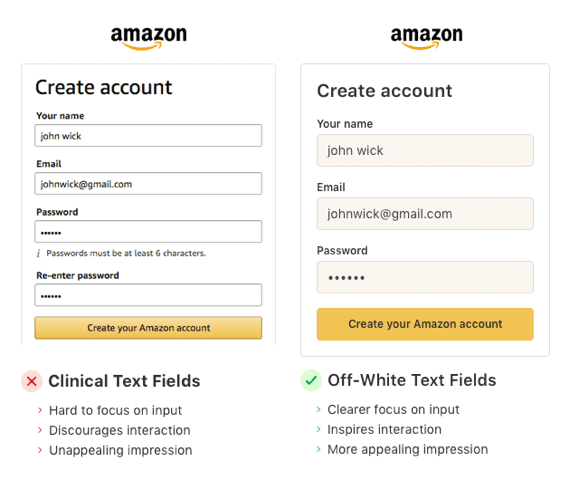
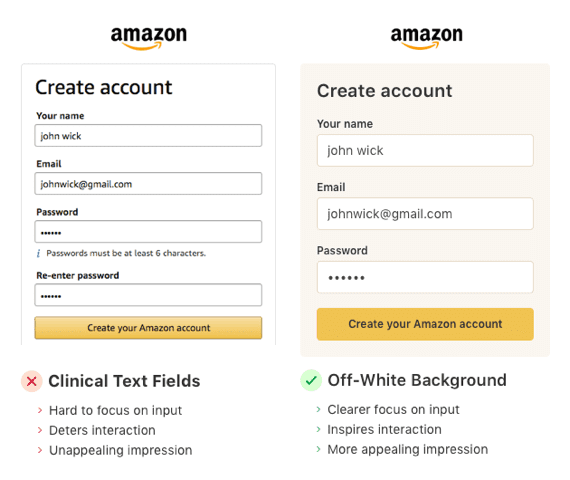
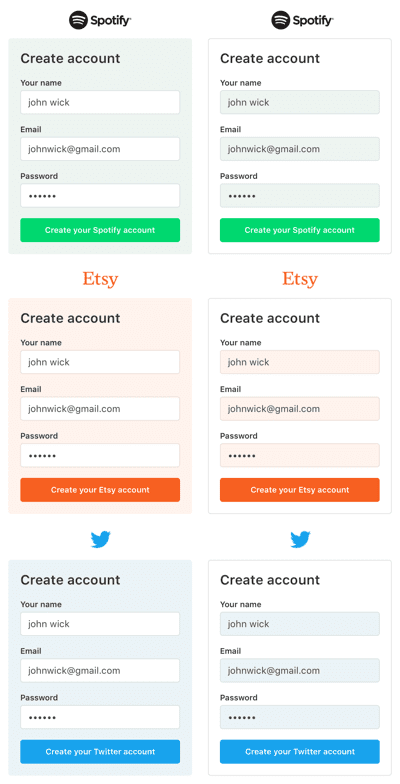
Приём, который преобразует регистрационную форму к более удобному и привлекательному виду, состоит в том, чтобы сделать текстовые поля или их фон не совсем белого цвета. Примените приём к своей форме, и она станет лучше стимулировать пользователя к заполнению. Мало того, акцентируются подсказки в текстовых полях и снижается визуальный шум вокруг них. Сравните два изображения. Какую форму было бы приятнее заполнять?

Чуть подкрашенные текстовые поля быстро привлекают к себе внимание. Обеспечивается более чёткая фокусировка на вводимых данных – легче набирать, проверять и исправлять введённое. Подписи за пределами полей не так сильно конфликтуют с вводимым текстом, не затрудняет фокусировку.
Не совсем белый вне заполняемых блоков также улучшает качество представления. Подкрашенный фон подчёркивает пустое пространство полей и снижает контраст надписей за их пределами. Вводимый пользователем текст ощущается как более чёткий и яркий.

Важно отметить, что «не совсем белый» не значит серый. Избегайте использования сплошных серых блоков. Пользователи склонны воспринимать их как неактивные. Тёмные текстовые поля также затрудняют проверку вводимых данных и чтение текста-заполнителя.
Определения стиля формы через бренд
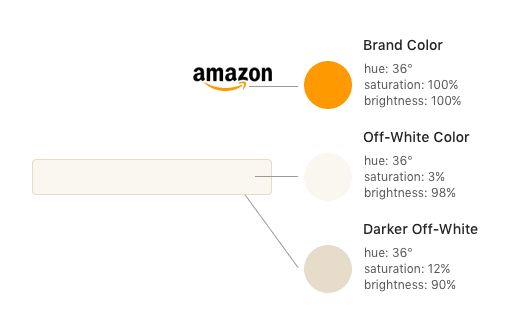
При выборе цвета не стоит брать случайный. Нужно использовать оттенок, соответствующий бренду, но с отрегулированными уровнями яркости и насыщенности.

Хорошо смотрятся яркость (brightness) чуть меньше 100% и насыщенность (saturation) примерно до 5%. Немного более тёмный оттенок границы придаёт полю бо́льшую глубину.
Необязательно использовать основной цвет бренда, подойдёт и дополняющий. Ниже приведены примеры нескольких форм в стилистике популярных компаний.

Заключение
Вам не потребуется много времени или продвинутых дизайнерских навыков, чтобы улучшить внешний вид и удобство sign-up-формы с помощью описанного приёма. Не изменится и алгоритм обработки запроса. Разделив фон и текстовые поля за счёт незначительного окрашивания, вы освежите форму и сделаете процесс регистрации удобнее.




Комментарии