Массивы
Массив – это объект, в котором можно хранить много значений. Он отличается от переменных, в которых можно хранить только одно значение.
Например:
var a = 5; // в переменной хранят одно значение - 5
var a = [13, 4, ”Javascript”]; // переменная a - это массив, в котором можно хранить числа и строки.
Инициализация массивов
Инициализировать массив — значит сказать программе, что перед ней массив и с ним необходимо поработать.
var a = []; // Инициализировать пустой массив
var a = [1, 2, 3];// Инициализировать массив с числами 1, 2, 3
var a = Array.of(1, 2, 3);// Аналогично инициализации массива var a = [1, 2, 3];

var a = Array(6).fill(1);// инициализировать массив из шести элементов и заполнить его единицами
Получение длины массива
Длина массива — это количество элементов в нем. Например, в массиве arr=[1, 2, 3] — три элемента, а в массиве arr=[] — ноль элементов.
Длину массива можно узнать через свойство length. Синтаксис такой: arr.length.
Например:
var a = [1, 2, 3];// инициализировали массив a
var b = a.length;// задаем переменную b, её значение будет равно длине массива
Проверка массива с использованием метода every()
Метод every() используют для проверки всех элементов массива на соответствие условию.
Например:
function isBigEnough(element, index, array) {
return element >= 10;
}
var passed = [12, 5, 8, 130, 44].every(isBigEnough);// passed равен false, потому что не все аргументы element в массиве больше или равны 10
var passed1 = [12, 54, 18, 130, 44].every(isBigEnough);// passed равен true, потому что в массиве все аргументы element больше 10
В этом примере функция isBigEnough возвращает true, если все элементы (element) массива больше или равны 10. Если это условие не соблюдается хотя бы в одном элементе массива, функция возвращает false.
Проверка массива с использованием метода some()
Метод some() используют для проверки какого-либо одного элемента массива на соответствие условию.
Например:
function isBigEnough(element, index, array) {
return element >= 10;
}
var passed = [2, 5, 8, 1, 4].some(isBigEnough);// passed равен false
var passed1 = [12, 5, 8, 1, 4].some(isBigEnough);// passed1 равен true
В этом примере функция isBigEnough возвращает false, потому что в массиве нет ни одного элемента (element) больше или равного 10. Если в массиве есть хоть один подходящий элемент, функция возвращает true.
Создание массива на основе существующего массива с использованием метода map()
Метод map() создает новый массив c результатом вызова функции на основе существующего массива.
Например:
var numbers = [1, 4, 9];// массив
var doubles = numbers.map(function(num) {
return num * 2;
});
В примере с помощью метода map() умножают каждый элемент массива numbers на 2 и получают новый массив doubles с другими значениями.
Фильтрация массива с помощью метода filter()
С помощью метода filter() можно создать новый массив на основе имеющегося, но со значениями, которые соответствуют определенным условиям.
Например:
function isBigEnough(element) {
return element >= 10;
}
var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);
В примере метод filter() оставляет в массиве filtered элементы, которые больше или равны 10.
Метод reduce()
Метод reduce() применяют, чтобы вернуть какое-либо значение массива и совершить с ним любую операцию.
Возвращенное значение будет зависеть от операций с аргументами, которые мы передали функции. Вот эти аргументы:
previousValue— предыдущее значение.currentValue— текущее значение.index— индекс текущего элемента массива.array— сам массив.
Например:
var a = [0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array) {
return currentValue+previousValue;
},1);
В данном примере метод reduce() вернет сумму текущего и предыдущего значений. В итоге возвращает число 11.
Перебор массива с помощью метода forEach()
Метод for Each() перебирает все элементы массива и совершает с каждым одно действие.
Например:
var a = [1, 2, 3];
a.forEach(el => console.log(el));
Перебор массива с использованием оператора for...of
Метод for…of перебирает все элементы массива по их значению.
Например:
var a = [1, 2, 3];
for (let v of a) {
console.log(v)
};
Перебор массива с использованием оператора for
Оператор перебора массива for перебирает элементы массива по его индексу.
Например:
var a = [1, 2, 3];// инициализируем массив
for (let i = 0; i < a.length; i += 1) {
console.log(a[i])
};
Метод @@iterator
Метод @@iterator перебирает все элементы массива и проверяет значение элемента массива — value и его наличие в массиве — done. Если элемент есть, то done принимает значение false. Если массив закончился и элементов больше нет, то done примет значение true. А value, в этом случае, примет значение undefined.
Например:
var a = [1, 2, 3]
let it = a[Symbol.iterator]()
console.log(it.next())
console.log(it.next())
console.log(it.next())
console.log(it.next())
Добавление элементов в конец массива
Чтобы добавить элемент в конец массива, используют метод push().
Например:
var a = [1,2,3];
a.push(4);
В примере в конец массива а добавим элемент 4. Получится массив a = [1,2,3,4].
Добавление элементов в начало массива
Чтобы добавить элемент в начало массива, используют метод unshift().
Например:
var a = [1,2,3];
a.unshift(4);
В примере в начало массива а добавим элемент 4. Получится массив a = [4,1,2,3].
Удаление элементов массива
Чтобы удалить элемент из конца массива, используют метод pop().
Например:
var a = [1,2,3];
a.pop();
В примере в начало массива а добавим элемент 4. Получится массив a = [4,1,2,3].
Удаление элементов массива и вставка вместо них других элементов
Чтобы из массива удалить элементы и вставить на их место другие элементы используют метод splice().
var a = [1, 2, 3, 4, 5, 6];
a.splice(2, 3,'a', 'b');
В примере удаляем три элемента начиная с индекса 2 и на их место вставляем 'a', 'b'. Получаем массив a=[ 1, 2, 'a', 'b', 6 ].
Объединение нескольких массивов
Объединять массивы и возвращать новый массив можно методом concat().
var a = [1, 2];
var b = [3, 4];
var c = a.concat(b);
В примере массив a и массив b объединили с помощью метода concat() и вернули новый массив c=[1,2,3,4].
Поиск элементов в массиве
Элементы в массиве можно искать с помощью следующих методов:
indexOf()lastIndexOf()find()findIndex()includes()
Найти элемент в массиве можно по индексу с помощью метода indexOf(). Если по указанному индексу нет элемента, то возвращается -1.
Например:
var a = [1, 2, 3, 4, 5, 6, 7, 5, 8];
console.log(a.indexOf(5));//6
console.log(a.indexOf(23));//-1
В примере в массиве a ищут и выводят в консоль элемент с индексом [5] и элемент с индексом [23]. Под индексом [5] нашли элемент 4. А под индексом [23] нет элементов, поэтому получаем -1.
Метод lastIndexOf() возвращает индекс последнего вхождения элементов в массив, если элемента нет, то возвращается -1.
var a = [1, 2, 3, 4, 5, 6, 7, 5, 8];
console.log(a.lastIndexOf(1));
console.log(a.lastIndexOf(23));
В примере в массиве a ищем индекс элемента 1 — получаем [0]. Элемента 23 в массиве нет, поэтому в консоли получаем -1.
Метод find() ищет элементы в массиве по передаваемой ему функции. Если функция возвращает true, то метод возвращает первый найденный элемент.
Например:
a.find(x => x.id === my_id);
В примере функция x ищет элемент id, который должен иметь значение my_id. Если он находит my_id в массиве, то возвращает этот элемент. Если элемента нет, то возвращается undefined.
Метод findIndex() возвращает индекс элемента, если элемента нет, то возвращается undefined.
Например:
a.findIndex(x => x.id === my_id);
Метод includes() ищет элемент массива и возвращает true, если элемент есть, возвращает false, если элемента нет. Методу можно передавать два значения — сам элемент и индекс.
Например:
var a = [1, 2, 3, 4, 5, 6, 7, 5, 8];
console.log(a.includes(1, 2));
В примере метод вернет false, потому что на месте индекса [2] нет элемента 1. Элемент 1 находится под индексом [0].
Получение фрагмента массива
Метод slice() используют для получения фрагментов массива по его индексам.
Например:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(a.slice(4));// [ 5, 6, 7, 8, 9 ]
console.log(a.slice(3,7)); //[ 4, 5, 6, 7 ]
В первом выводе из массива a получается фрагмент массива начиная с индекса 4 и до конца [ 5, 6, 7, 8, 9 ]. Во втором случае получим массив с 3 по 7 индекс [ 4, 5, 6, 7 ], при этом последний элемент в массив не входит.
Сортировка массива
Для сортировки массива в алфавитном порядке используют метод sort().
Например:
var a = [1, 2, 3, 10, 11];
var b=[‘b’,’c’,’a’];
a.sort();//[ 1, 10, 11, 2, 3 ]
b.sort();//[ "a", "b", "c" ]
Чтобы числа и цифры в массиве шли по порядку, используют функцию (a, b) => a – b.
Например:
const a = [1, 10, 3, 2, 11]
console.log(a.sort((a, b) => a — b)) //[ 1, 2, 3, 10, 11 ]
console.log(a.sort((a, b) => b — a)) //[ 11, 10, 3, 2, 1 ]
Для расположения элементов массива в обратном порядке используют метод reverse().
Например:
var a = [1, 2, 3, 10, 11];
var b=['b','c','a'];
a.reverse();//[ 11, 10, 3, 2, 1 ]
b.reverse();//[ "a", "c", "b" ]
Получение строкового представления массива
Для извлечения элементов из массива в виде строки используют метод toString() или a.join().
Например:
var a = [1, 10, 3, 2, 11];
var b=['b','c','a'];
console.log(a.toString()); //1,10,3,2,11
console.log(b.toString()); //b,c,a
console.log(a.join()); //1,10,3,2,11
console.log(a.join(', ')); //1, 10, 3, 2, 11
console.log(b.join()); //1,10,3,2,11
console.log(b.join(', ')); //b, c, a
Создание копий массивов
Элементы из массива a можно скопировать в массив b с помощью метода Array.of().
Например:
var a = [1, 10, 3, 2, 11];
var b = Array.of(...a);
console.log(b); // [ 1, 10, 3, 2, 11 ]
С помощью метода copyWithin() можно копировать элементы в определенное место массива. Методу необходимо передать аргументы: первый аргумент — индекс целевой позиции, то есть то место в новом массиве, куда необходимо вставить данные. Второй аргумент — начальный индекс позиции источника элементов.
Например:
var a = [1, 2, 3, 4, 5];
a.copyWithin(0, 2);// 0 — начальный индекс позиции нового массива, куда необходимо вставить элементы массива a с индексом 2
console.log(a); //[ 3, 4, 5, 4, 5 ]. На место элементов 1,2,3, вставили элементы 3,4,5, а остальные элементы оставили как были в исходном массиве.
Методы pop/push, shift/unshift
Метод pop() удаляет элемент из конца массива. А метод push() добавляет элемент в конце массива.
Например:
var dishes = ["Кастрюля", "Сковородка", "Половник"];
alert (dishes.pop());//Половник
dishes.push('Половник');//Снова добавляем слово "Половник" в конец массива
alert(dishes);//Кастрюля,Сковородка,Половник
Метод shift() удаляет из начала массива один или несколько элементов. Метод unshift() добавляет в начало массива один или несколько элементов.
Например:
var dishes = ["Кастрюля", "Сковородка"];
dishes.unshift('Половник');//Вставляем в начало массива слово 'Половник'
console.log( dishes ); // выводим массив[ "Половник", "Кастрюля", "Сковородка" ]
dishes.shift();//Удаляем слово из начала массива
console.log( dishes );//[ "Кастрюля", "Сковородка" ]
Немного о «length»
Свойство length — это наибольший индекс массива плюс один. С помощью этого свойства можно уменьшить длину массива.
Например:
var arr = [1, 2, 3, 4, 5];
arr.length = 2; // укорачиваем до двух элементов
console.log( arr ); // Array [ 1, 2 ]
arr.length = 5; // возвращаем length
console.log(arr);//[ 1, 2, <3 empty slots> ]
console.log( arr[3] ); // undefined: как видим, значения не восстановились
Если мы можем уменьшить количество элементов в массиве, то можем и полностью очистить массив с помощью свойства arr.length=0.
Например:
var arr = [1, 2, 3, 4, 5];
arr.length = 0;
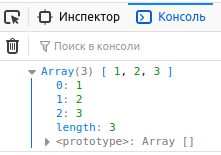
console.log( arr ); // Array []
Метод new Array()
Массив можно задать методом new Array().
Например:
var arr = new Array("Кастрюля", "Сковородка", "Ложка");
console.log(arr);//Array(3) [ "Кастрюля", "Сковородка", "Ложка" ]
Но при этом, если массив будет состоять из одного числового элемента, то его элементы будут undefined.
Например:
let arr = new Array(2);
console.log(arr[0]);//undefined
Чтобы такого не было при инициализации массива лучше пользоваться квадратными скобками:
var arr = [];
Метод toString
Метод toString возвращает список элементов массива, разделенных запятыми.
var dishes = ["Кастрюля", "Сковородка"];
alert( dishes ); // Кастрюля,Сковородка
alert( String(dishes) === "Кастрюля", "Сковородка" ); // true
Многомерные массивы
Если в массив a мы поместим массив a1,a2…an, то получим многомерный массив. Он может выглядеть так:
var a = [[1,2,3],[4,5,6],[7,8,9]];
В многомерных массивах можно обращаться как к отдельным элементам, так и к элементам внутри элемента.
Например:
var a = [[1,2,3],[4,5,6],[7,8,9]];
var b = a[0][2];//[0] — первый элемент массива с индексом 0, [2] — третий элемент первого элемента массива
console.log(b);//3
В это статье мы научились:
- Инициализировать массив.
- Объединять и копировать массивы.
- Определять длину массива.
- Добавлять или удалять элемент из массива.
- Перебирать все элементы массива или определенный диапазон элементов.
- Работать с многомерными массивами.




Комментарии