Перевод публикуется с сокращениями, автор оригинальной статьи Liad Shiran.
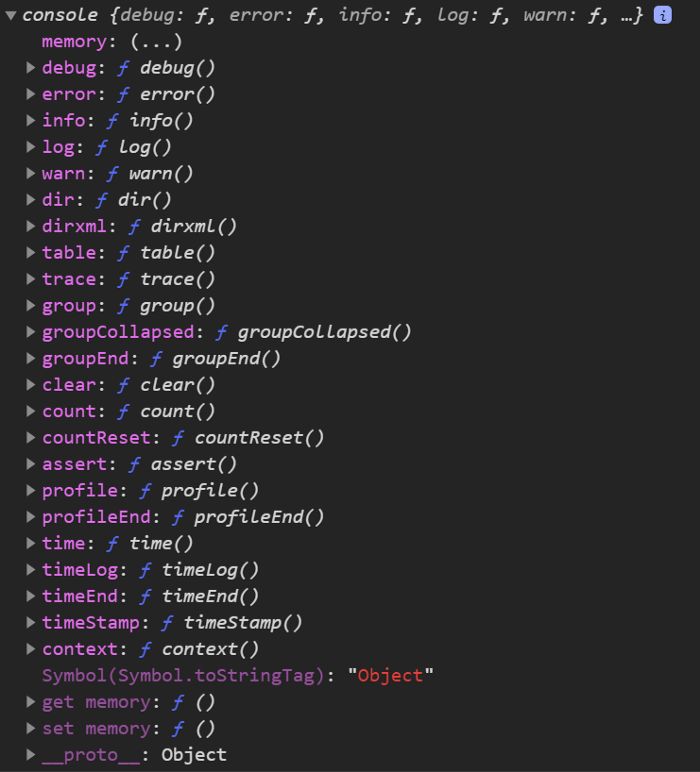
Введение: объект Console
Попробуем что-нибудь простое:

Правда в том, что, вероятно, есть лучший способ логировать необходимое. Все, что для этого нужно – знать альтернативные варианты и привыкнуть к ним.
В этой статье будут представлены некоторые из наиболее полезных функций объекта console, изучив которые, вы можете сами решить, должен ли console.log() оставаться вашим единственным вариантом для отладки печати.
Давайте создадим тестовый объект для использования в качестве примера:

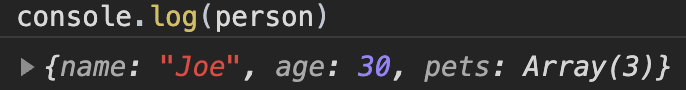
Вот как это выглядит, когда вызывается console.log() с нашим объектом:

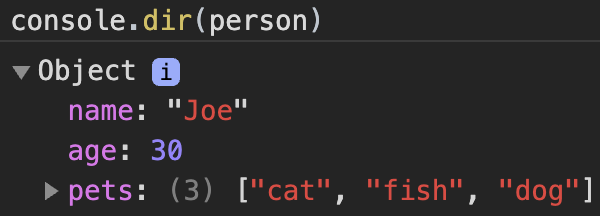
console.dir()
В то время как console.log() выводит объект в строковом представлении, console.dir() распознает его как объект и печатает свойства в виде расширяемого списка:

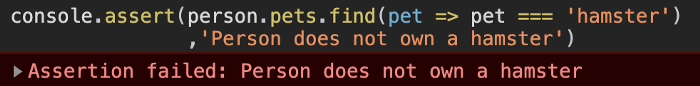
console.assert()
С помощью console.assert() мы можем решить регистрировать что-либо только в том случае, если условие false, и сэкономить место в консоли, избегая ненужного вывода сообщений:

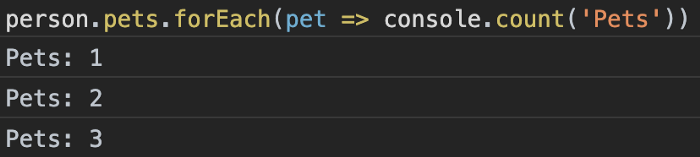
console.count()
Вместо того, чтобы увеличивать счетчик вручную, можно использовать console.count(), чтобы он выполнил все за нас. Можно снабдить его меткой (Pet, например), и значение счетчика будет увеличиваться каждый раз, когда вызывается console.count(“Pet”):

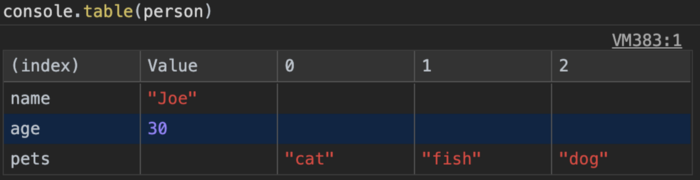
console.table()
Используйте console.table() для вывода визуально красивого табличного представления объекта с помеченными строками для каждого свойства:

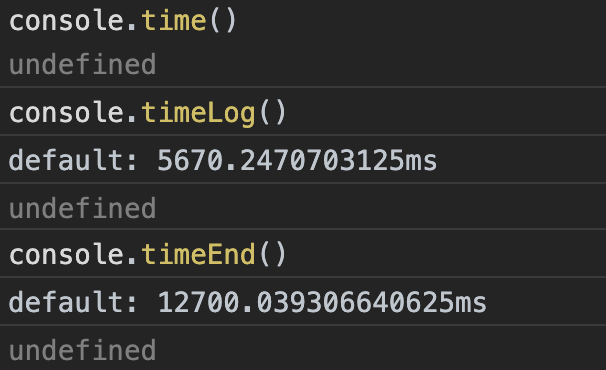
console.time() / timeLog() / timeEnd()
Очень популярная штука. Используйте console.time() для запуска таймера. Затем при каждом вызове console.timeLog () будет выводиться время, прошедшее с момента его запуска.
Когда все закончится, вызовите console.timeEnd(), чтобы вывести общее количество времени:

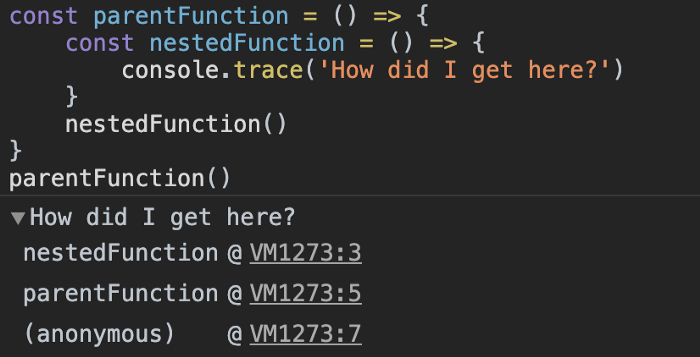
console.trace()
При отладке глубоко вложенных объектов или функций может потребоваться распечатать трассировку стека кода. Вызовите console.trace() из нужной функции в верхней части стека вызовов, чтобы увидеть место в коде, где был совершен вызов:

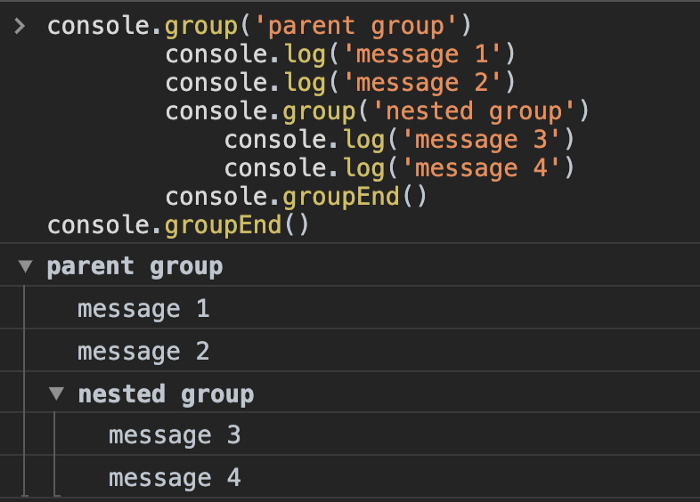
console.group() / groupEnd()
Можно группировать сообщения, чтобы избежать беспорядка в консоли, например:

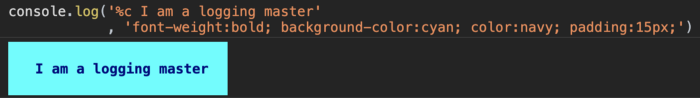
CSS-стиль консоли
Если хотите разнообразить визуальные возможности ведения журнала, используйте %c перед строкой и передайте стили CSS в качестве второго аргумента:

Теперь вы можете использовать консоль для рисования практически чего угодно!
Заключение
Иногда мы не осознаем, что можем немного облегчить жизнь разработчика, просто интегрировав новые возможности и привычки, например, like a pro в использовании консоли.
Надеемся, что вы извлечете полезную информацию из этого материала. Удачи в дебаге!
Дополнительные материалы:




Комментарии