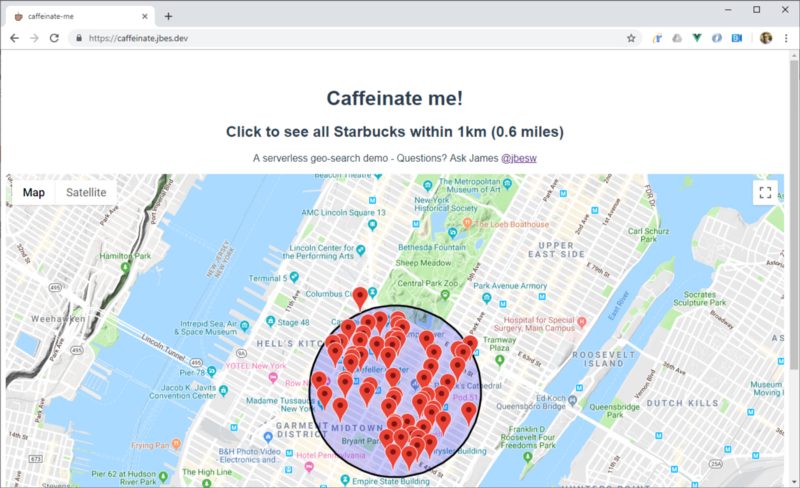
Хотите сделать собственное бессерверное приложение для поиска ближайшего Старбакса? VueJS и DynamoDB вам помогут!

Когда вы создаете мобильное приложение или любое программное обеспечение, связанное с определением местоположения, то очень быстро сталкиваетесь с трудной проблемой: как найти что-то "самое ближайшее" или "самое дальнее".
К счастью существует общедоступное решение этой проблемы – геохешинг (geohashing). Мы будем использовать этот замечательный подход, чтобы создать бессерверное веб-приложения, которое поможет найти все кафе Starbucks в нескольких минутах ходьбы от вас. Также вы можете почитать, как использовать его для геопоиска на бэкенде.
Это бессерверное приложение доступно на GitLab в двух частях – backend-часть и frontend-часть.

Geo для DynamoDB
Геохешинг разделяет мир на ряд вложенных сеток. Каждый символ хэша идентифицирует некоторый квадрат и существенно сокращает пространство поиска. С помощью всего лишь пяти символов мы можем определить пять квадратных километров на поверхности Земли.
Алгоритм также эффективно обрабатывает поиск соседних квадратов. Основным вопросом при построении геопространственной базы данных является определение длины хеша. Нужно определить размер квадрата - сбалансировать количество квадратов и количества результатов в каждом квадрате.
Но достаточно теории! Все, что вам действительно нужно знать, – алгоритм для решения проблемы существует, и он даже аккуратно упакован в npm-пакет. Библиотека Geo для DynamoDB умеет вычислять хеши, управлять базовой таблицей DynamoDB и поддерживает запросы к списку локаций.
Импорт списка кофеен
Говорят, ответ на любой вопрос уже лежит в каком-нибудь github-репозитории, нужно только его найти. Вот, например, здесь нашелся перечень кофеен Starbucks в США (аж 8 902 штуки, если вам интересно).
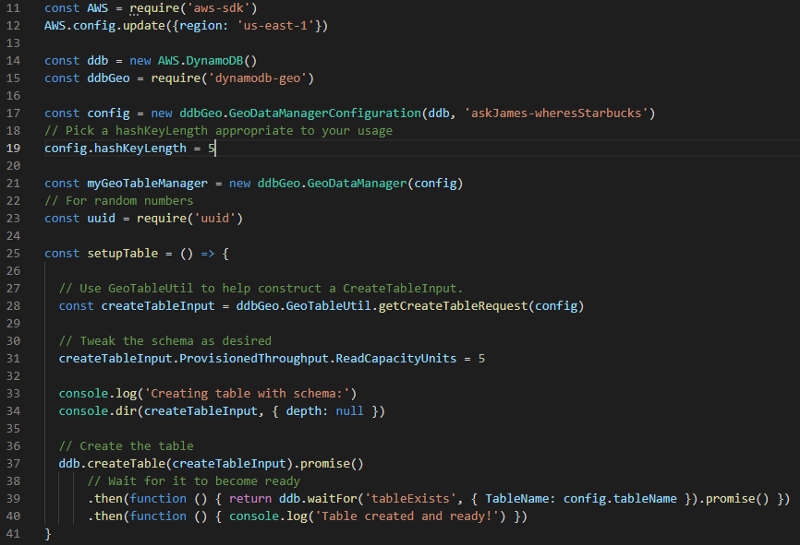
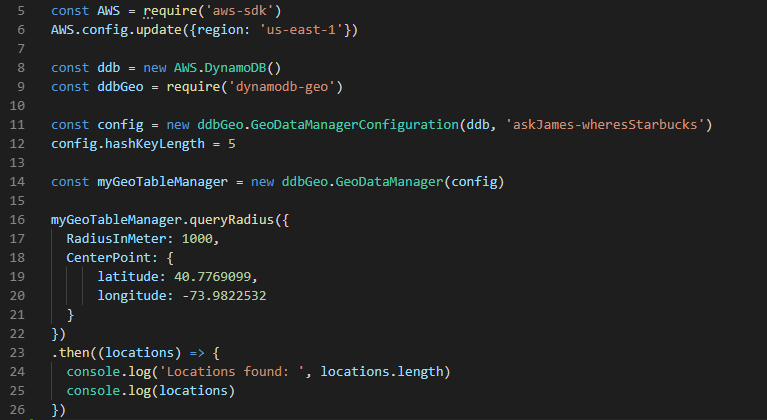
Первая задача – импортировать этот список в DynamoDB с помощью библиотеки Geo, но перед этим нужно инициализировать таблицу:

Этот код определяет длину хеша (5 символов) и имя таблицы, а библиотека делает все остальное. Эта функция выполняется несколько секунд, ожидая, пока не завершится процесс создания.
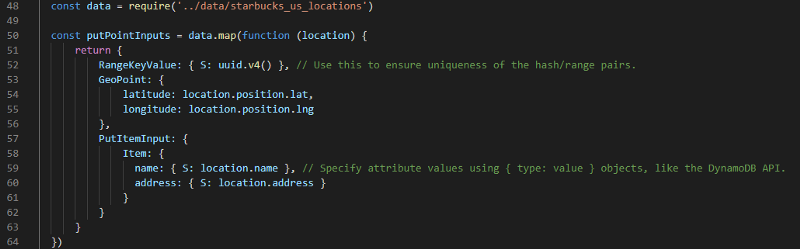
После этого можно загружать локации в наше бессерверное приложение. Функция loadTable состоит из двух частей. Сначала список из JSON-файла переводится в JSON-структуру, подходящую для библиотеки Geo.

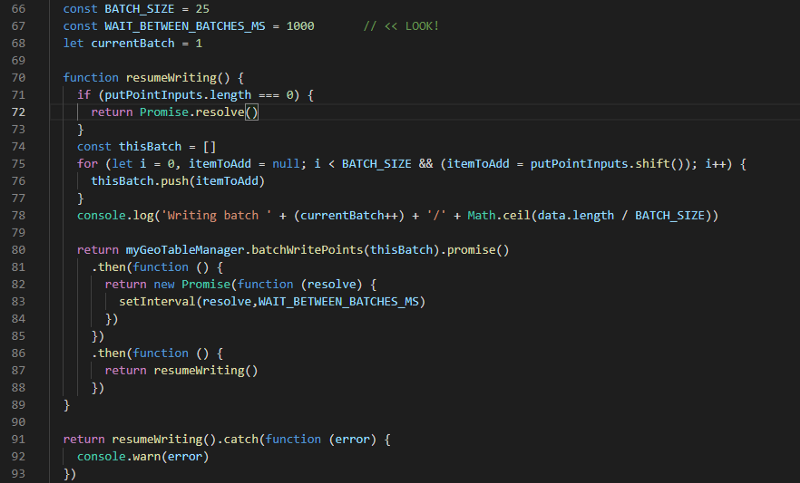
Теперь библиотека может загрузить данные в DynamoDB пакетами:

Результаты работы функции можно увидеть в AWS консоли или выполнив следующую команду CLI:
aws dynamodb describe-table --table-name askJames-wheresStarbucks
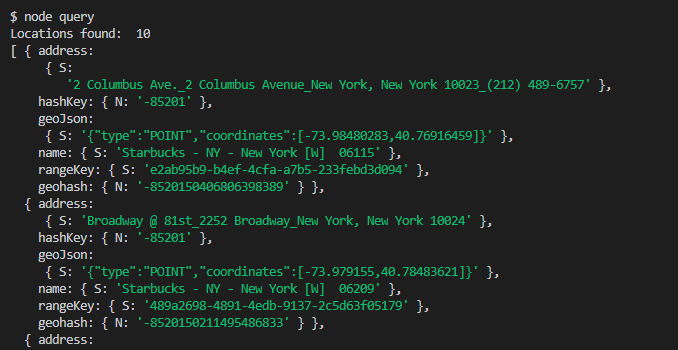
После этого можно протестировать функцию запроса на следующем коде, вызвав в консоли node query:

Она найдет 10 кофеен Starbucks в пределах 1 км от указанной точки:

Серверная часть без сервера
Скачайте репозиторий с бэкенд-сервисом и используйте npm install, чтобы установить необходимые пакеты. Затем из корневой директории выполните команду node index, чтобы запустить Express-сервер локально.
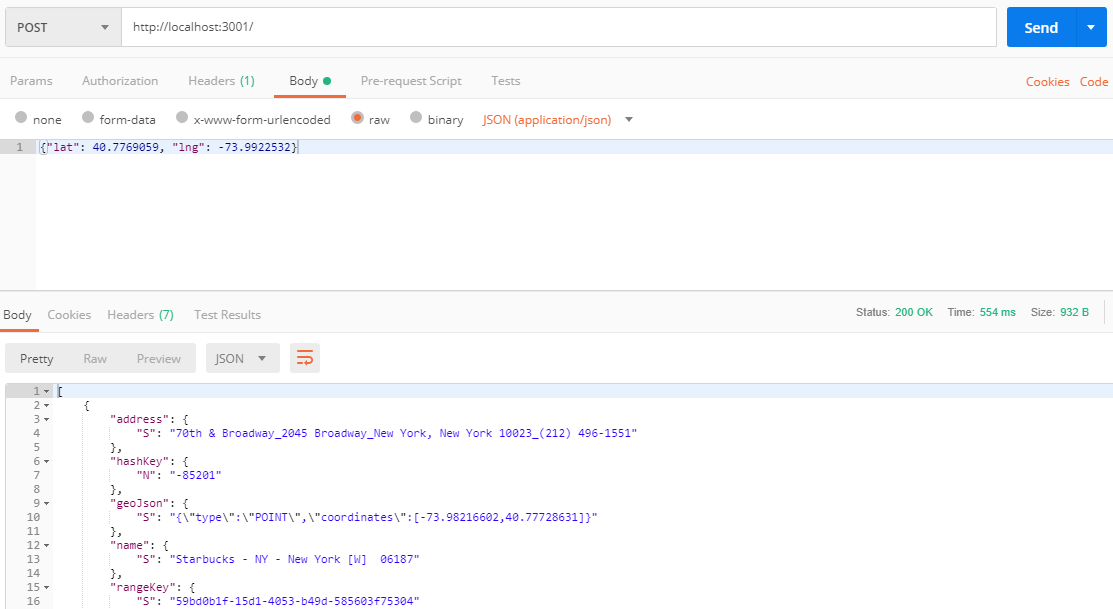
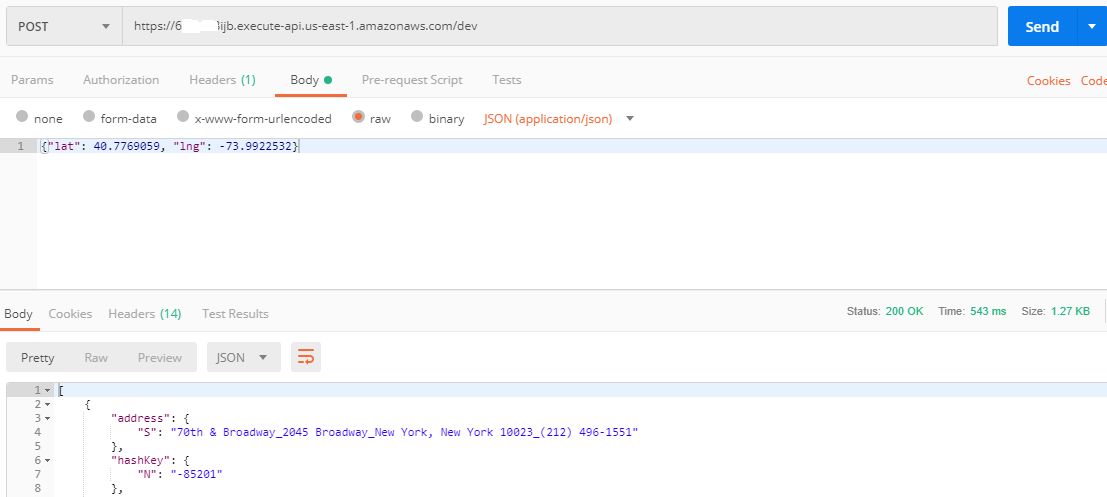
Для удобного тестирования API отлично подходит Postman. Если отправить POST-запрос на http://localhost:3001/ с координатами, указанными ниже, вы получите ответ от Geo:

Код в файле index.js – это только обертка для запроса, который мы протестировали раньше. Он извлекает параметры широты и долготы и возвращает ответ. Сейчас все происходит локально, пора перенести работу в облако и использовать Lambda.
Прежде чем опубликовать свое бессерверное приложение, скопируйте ARN из таблицы DynamoDB, которую вы создали ранее, в файл serverless.yaml в корневой директории. Установленные здесь разрешения слишком широкие, поэтому вы должны вставить ARN в строку 26, тогда функция сможет получить доступ только к этой таблице.
Для деплоя проекта, запустите sls deploy и обратите внимание на endpoint. Если вы повторите тест с Postman, то получите те же самые результаты, но на этот раз функция работает на Lambda.

Фронтенд
Сделайте три шага для настройки клиентской части:
- Клонируйте GitLab репозиторий и запустите
npm installдля установки пакетов. - Получите API ключ Google Maps и вставьте его в main.js (строка 9). Если вы планируете публиковать проект, то для предотвращения кражи квот после деплоя ограничьте ключ только используемым доменным именем.
- Вставьте API Gateway endpoint в файл App.vue (строка 56).
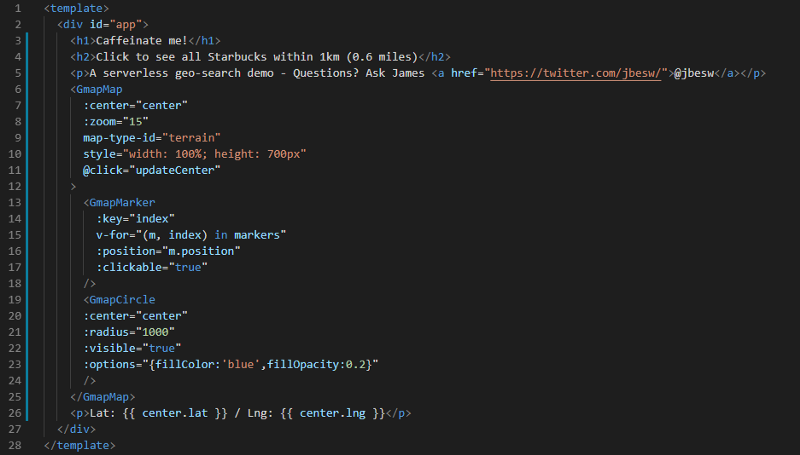
Мы используем фреймворк Vue для быстрого и простого создания интерактивного пользовательского интерфейса. Весь код находится в файле src/App.vue. Разметка выглядит так:

Пакет Vue Google Maps отрисовывает карты и управляет маркерами. В коде используются три компонента карт Google:
- Сама карта (GmapMap) с зумом 15 (из 20) и стилем "terrain". При нажатии запускается метод
updateCenter. - Маркеры (GmapMarker) – красные пины, отмечающие локации. При изменении массива с кофейнями они будут обновляться.
- Круг (GmapCircle) – светло-голубой круг радиусом в 1 км с центром в точке, в которой кликнул пользователь. Показывает область текущего поиска.
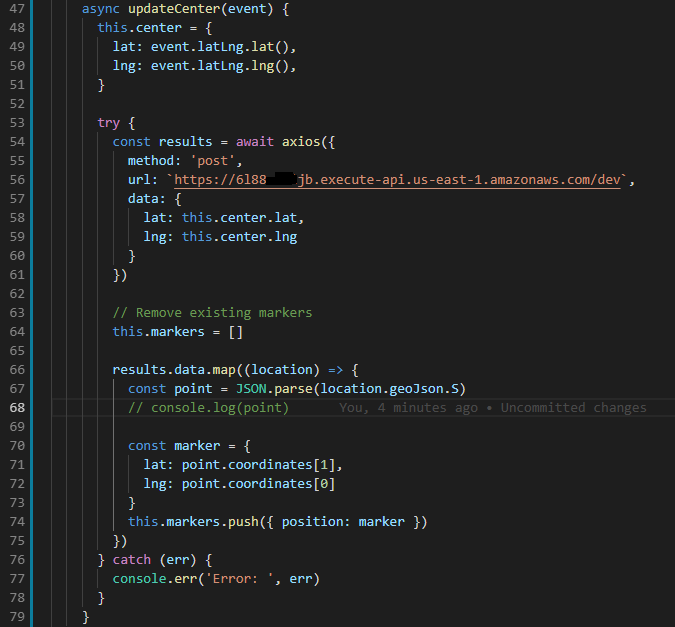
При клике на карту вызывается метод updateCenter:

Этот код использует библиотеку Axios для вызова API Gateway endpoint и размещения на карте маркеров, отмечающих результаты поиска. При каждом изменении массива пинов Vue обновляет визуальное представление.
Запустить проект локально можно с помощью команды npm run serve, он будет доступен по адресу http://localhost:8080/.
Для создания продакшн-сборки запустите npm run build и дистрибутивы будут собраны в папке dist. Скопируйте их в набор корзин S3 для статического сайта, и бессерверное приложение будет полностью готово к работе.
Время для кофе
Этот туториал был разработан для поиска кофеен Starbucks в радиусе 1 км, но вы можете использовать этот код для других объектов на любом расстоянии. Например, искать ближайшие такси или сделанные в определенном районе фотографии.
DynamoDB поддерживает постоянную производительность под любой нагрузкой и позволяет масштабировать ваш проект, а библиотека Geo позволяет абстрагироваться от сложного управления геохешингом. Вам осталось лишь расслабиться и найти ближайшую кофейню Starbucks, чтобы выпить кофе.
Оригинал: Caffeinate me! Build a serverless app to find the nearest Starbucks.



Комментарии