Для развития навыков и улучшения возможности трудоустройства необходимо создавать проекты. Держите подборку для оттачивания скиллов.
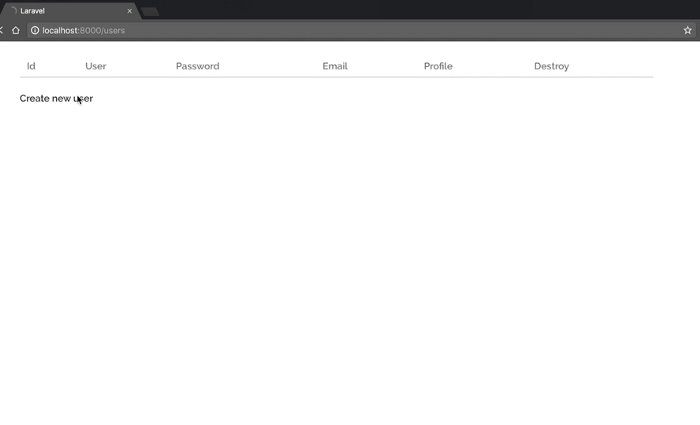
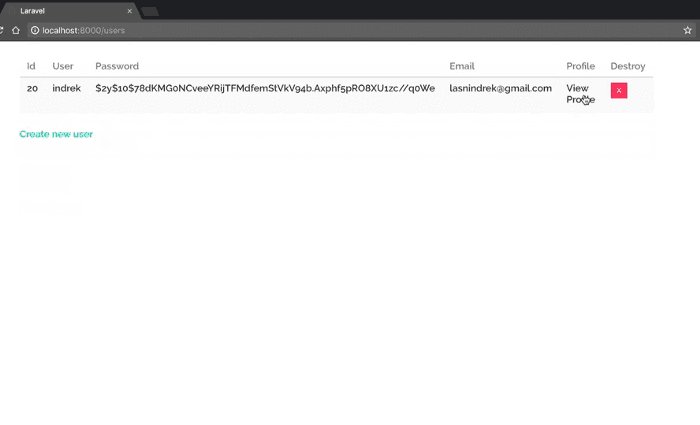
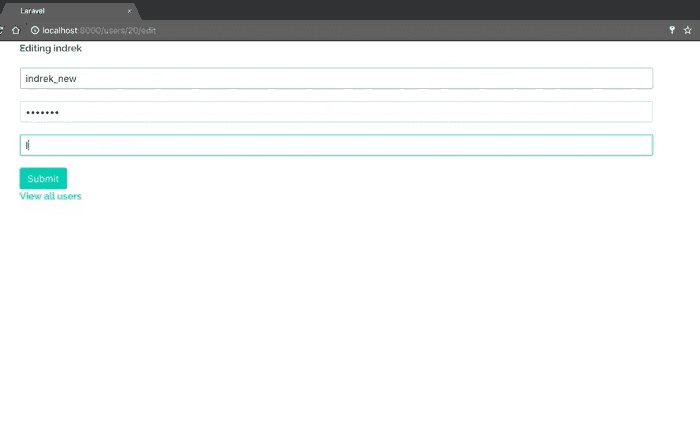
1. Панель управления для пользователей

Очень простое CRUD-приложение, отличный вариант для оттачивания скиллов.
Что вы изучите:
- JavaScript, HTML5/CSS;
- web storage, web SQL database, манипуляцию DOM;
- взаимодействие с БД – создание, чтение, редактирование и удаление юзеров;
- валидацию ввода и работу с формами.
2. Туманная карта

GPS-приложение с игровой составляющей. Создайте карту реального мира, покрытую туманом (затемненные области). Когда вы исследуете мир (перемещаетесь по городу), карта раскрывается. Пользователь может выбрать область и увидеть процент "исследованности", статистику перемещений, посещенные локации и интересные места.
Что вы изучите:
- JavaScript, HTML5/CSS;
- web storage, web SQL database, манипуляцию DOM;
- валидацию полей;
- фильтрацию задач (завершенные, активные, все) – sortElements или Isotope.
3. Счетчик трафика

Построить инструмент для отслеживания количества скачанных/отданных данных в интернет. Софт должен уметь отправлять на почту еженедельный отчет о посещенных ресурсах, времени пребывания, деятельности и количестве скачанных файлов. Как бонус, можно создать возможность предупреждать пользователя о том, что пора отдохнуть и размяться.
Что вы изучите:
- Java, Kotlin, Python или PHP на выбор;
- Django, Selenium;
- работу json/xml, HTTP/HTTPS, HTML/CSS, sockets,;
- структуру DOM;
- многопоточность.
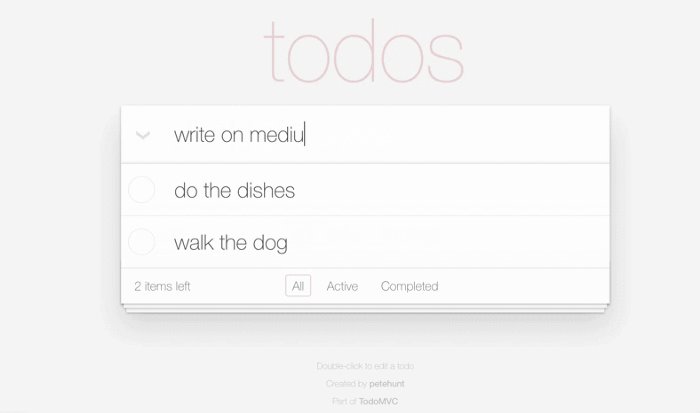
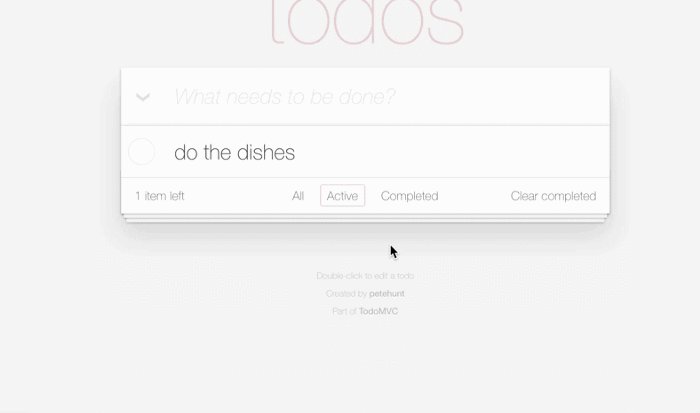
4. Список to-do

Очень избитая тема, но это отличный вариант для оттачивания скиллов. Попробуйте создать его с помощью чистого JavaScript, а затем – с помощью любимой платформы.
Что вы изучите:
- JavaScript, HTML5/CSS;
- web storage, web SQL database, манипуляцию DOM.
- валидацию полей;
- фильтрацию задач (завершенные, активные, все) – sortElements или Isotope.
5. Всплывающее окно перед выходом

Виджет или плагин, заставляющий всплывать модальное окно перед тем, как покинуть ресурс. Вы могли видеть их раньше: при попытке закрыть страницу всплывает модалка, предлагая "задержаться". Поведение модального окна настраивается в соответствии с тем, как долго пользователь был на странице.
Что вы изучите:
- PHP + JavaSript;
- работу HTML/CSS;
- iziModal.js, SweetAlert.
6. Налоговый прогнозист

Данный проект будет особенно полезен, если вы занимаетесь разработкой расчетного программного обеспечения. Создайте инструмент, принимающий в качестве входных данных доходы фрилансеров, а затем прогнозирует ожидаемые налоговые обязательства на оставшуюся часть финансового года. Софт должен быть достаточно умным, чтобы предсказывать периоды высокого и низкого спроса на ваши услуги и рекомендовать соответствующие корректировки. Предлагаемая реализация: веб-приложение.
Что вы изучите:
- Python или PHP + JavaSript;
- PyCharm или NetBeans;
- работу json/xml, HTML/CSS;
- библиотеки Tkinter, PChart, D3.js, ChartJS, Ember Charts.
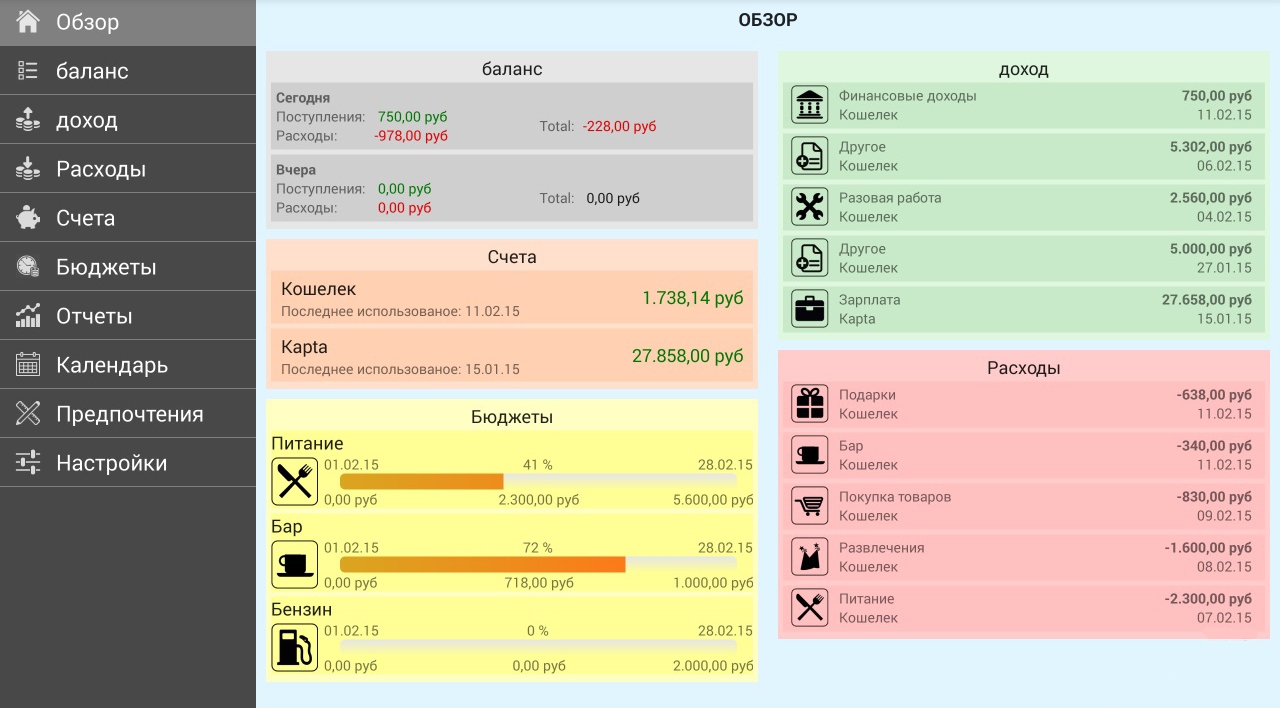
7. Трекер расходов

Создайте простой интерфейс, который можно использовать, чтобы добавлять и классифицировать свои расходы. Трекер должен создавать ежемесячные отчеты на основе каких-либо входных данных, и отправлять пользователям оповещения для предотвращения бездумных каждодневных трат. Предлагаемая реализация: веб или мобильное приложение.
Что вы изучите:
- Java, Kotlin, Python или PHP на выбор;
- IDE Android Studio, PyCharm или NetBeans;
- работу json/xml, HTML/CSS, sockets;
- структуру DOM.
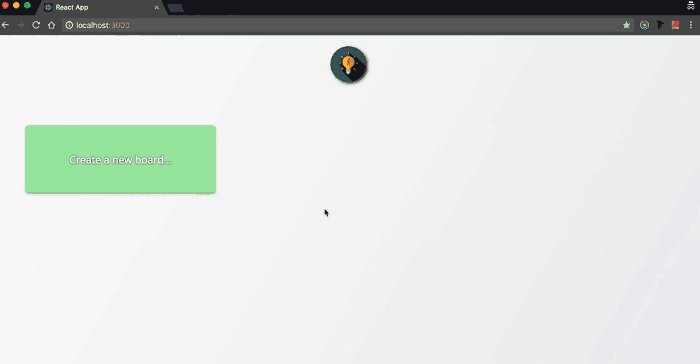
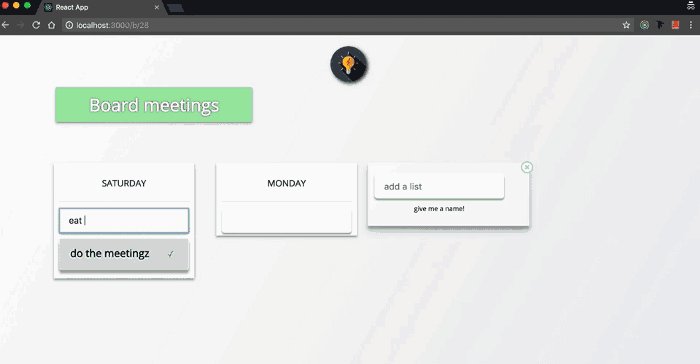
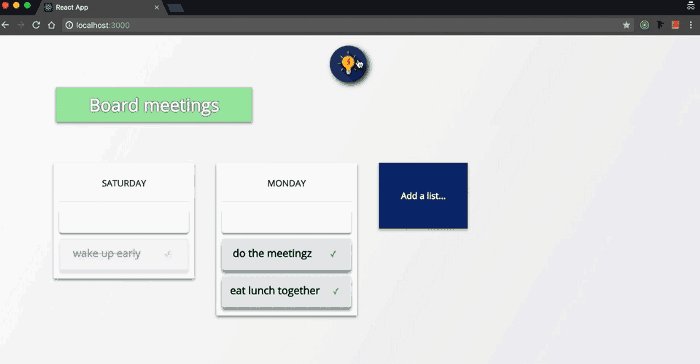
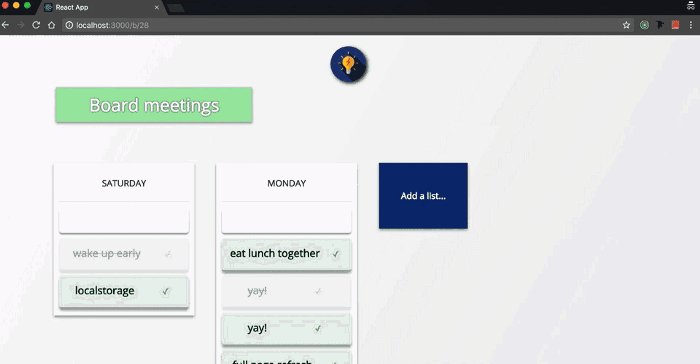
8. Аналог Trello

Все знают этот сервис, поэтому, полезно было бы разобраться, как он работает, и создать свою версию.
В процессе работы вам нужно будет разобраться с:
- routing;
- drag & drop;
- созданием новых объектов (доски, списки, карточки);
- обработкой и валидацией вводимых данных;
- клиентской частью: использование, сохранение и чтение данных из локального хранилища;
- серверной частью: использование, сохранение и чтение данных из БД.
Что вы изучите:
- JavaScript, HTML5/CSS;
- nosql-клиент;
- web storage(поддерживается в IE8) и web SQL database.
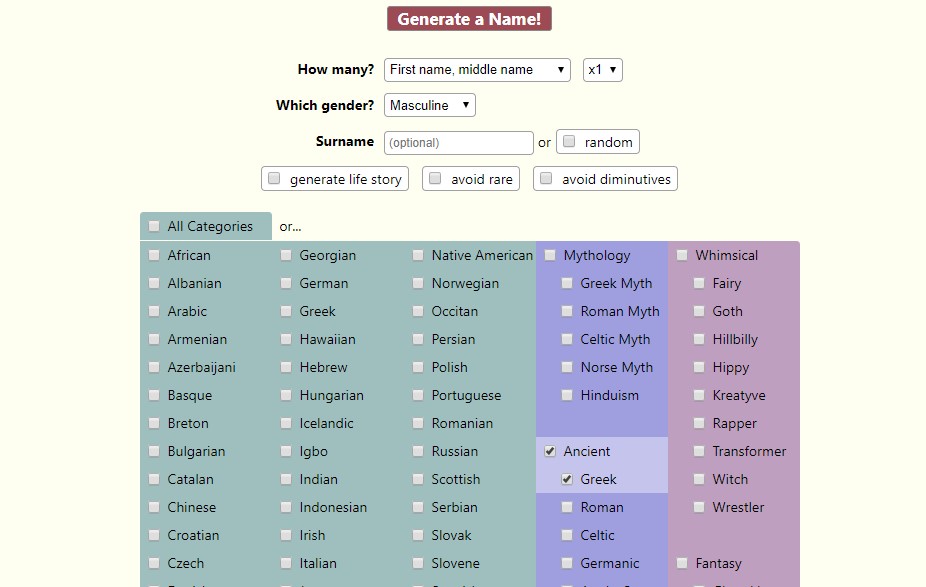
9. Генератор случайных имен

Бывает очень сложно придумать смешной, но со смыслом игровой ник или логин для регистрации. Вот и займитесь созданием такого инструмента. Что он должен уметь:
- принимать в качестве входящих значений пол и национальность;
- возможность указывать страну "руками";
- генерировать, например, древнегреческие ники (Zosimus Methodius);
- при нажатии на имя или фамилию рассказать юзеру происхождение и историю каждого слова.
Что вы изучите:
- PHP или Python;
- IDE NetBeans или PyCharm;
- работу mt_random и производные для PHP, PRNG, а также random для Python.
10. Чатбот

Непростая, но интересная задача для оттачивания скиллов. Требуется разработать бот с минимальным ИИ, для живого реагирования на происходящее. Понятное дело, что создать универсальный код не получится – используйте тему, которую вы любите: любимая группа, видеоигра, спортивная команда или телешоу. Предлагаемая реализация: веб-приложение.
Что вы изучите:
- Python;
- библиотеку ChatterBot;
- nosql-клиент;
- Sqlectron – клиента с перекрестной поддержкой БД и платформ.
11. Классификатор спама

Создайте инструмент для классификации и обнаружения спама по электронной почте на основе содержимого тела письма. Можно использовать открытый набор данных из расследования Enron для тестирования вашего анализатора спама.
Что вы изучите:
- PHP или Python;
- IDE NetBeans или PyCharm;
- работу Exim, blacklist, smtp;
- библиотеки PHPMailer для PHP или email и smtplib для Python.
12. Помощник киномана

Если вы любите кино – помогите себе и создайте программу, которая будет уведомлять вас "смс-кой" или по почте о времени показа интересных фильмов в любимом кинотеатре. Вы можете использовать API Open Movie Database в паре с парсером, (например, BeautifulSoup). Софт должен предупреждать вас о фильмах с рейтингом 7.0 или выше (по IMDB). Предлагаемая реализация: веб или мобильное приложение.
Что вы изучите:
- Java, Kotlin, Python или PHP на выбор;
- IDE Android Studio, PyCharm или NetBeans;
- работу json/xml, HTML/CSS, sockets;
- структуру DOM;
- библиотеки BeautifulSoup, JSoup.



Комментарии