Tkinter

Это легковесная библиотека со стандартным набором элементов управления: от простых кнопок до вкладок и индикаторов прогресса. Подходит для создания несложных приложений без дополнительных зависимостей. Работает на всех платформах, хотя интерфейс выглядит несколько устаревшим.
Разработан создателем Python Гвидо ван Россумом совместно со Стином Ламхолтом. Распространяется под лицензией Python Software Foundation, которая позволяет использовать библиотеку как в открытых, так и в проприетарных проектах.
Простое Hello-world приложение:
import tkinter as tk
window = tk.Tk()
window.title("Hello World")
def handle_button_press(event):
window.destroy()
button = tk.Button(text="My simple app.")
button.bind("", handle_button_press)
button.pack()
# Start the event loop.
window.mainloop()

Статьи по теме
- 🐍 Python, Tkinter и SQL: разрабатываем приложение для создания словарей и запоминания иностранных слов
- 🐍 Самоучитель по Python для начинающих. Часть 20: Графический интерфейс на Tkinter
PyQt и PySide

PyQt и PySide — это обертки для фреймворка Qt, позволяющие создавать современные приложения для Windows, macOS, Linux и Android. Их главное преимущество — Qt Creator с визуальным редактором интерфейсов и обширная экосистема с документацией и поддержкой сообщества.
Qt предоставляет не просто инструменты для создания GUI, а полноценный фреймворк разработки. Помимо стандартных виджетов, он включает:
- Способ организации кода MVC
- Работу с базами данных
- Построение графиков и векторную графику
- Поддержку мультимедиа и звука
- Интерфейсы для работы с периферией
PyQt (1998) распространяется под GPL v3, что требует открытия исходного кода приложений или покупки коммерческой лицензии. PySide (2009) под LGPL позволяет использование в закрытых проектах без дополнительных платежей.
Установка: pip install pyqt6 или pip install pyside6
Hello-world приложение на PyQt6:
from PyQt6.QtWidgets import QMainWindow, QApplication, QPushButton
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Hello World")
button = QPushButton("My simple app.")
button.pressed.connect(self.close)
self.setCentralWidget(button)
self.show()
app = QApplication(sys.argv)
w = MainWindow()
app.exec()
Hello-world приложение на PySide6:
from PySide6.QtWidgets import QMainWindow, QApplication, QPushButton
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Hello World")
button = QPushButton("My simple app.")
button.pressed.connect(self.close)
self.setCentralWidget(button)
self.show()
app = QApplication(sys.argv)
w = MainWindow()
app.exec()

PySide6:
PyQt6:
PyQt5:
Qt Quick/QML в PyQt и PySide
PyQt и PySide предлагают два подхода к созданию интерфейсов:
- Qt Widgets — для классических десктопных приложений
- Qt Quick/QML — декларативный подход для современных интерфейсов
Архитектура приложения разделена на:
- Python-код для логики приложения
- QML-файлы для описания интерфейса
Такое разделение позволяет:
- Управлять интерфейсом из Python
- Обрабатывать события и анимации через JavaScript
Основные области применения
- Встраиваемые системы (Raspberry Pi)
- Промышленные контроллеры
- Бытовая электроника с сенсорным управлением
- Кастомизированные десктопные приложения и игры
Установка: pip install pyqt6 или pip install pyside6
Приложение Hello World на PyQt6 с использованием QML. Сохраните файл QML в той же папке, что и файл Python, и запустите его как обычно.
main.py:
import sys
from PyQt6.QtGui import QGuiApplication
from PyQt6.QtQml import QQmlApplicationEngine
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.quit.connect(app.quit)
engine.load('main.qml')
sys.exit(app.exec())
main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 600
height: 500
title: "HelloApp"
Text {
anchors.centerIn: parent
text: "Hello World"
font.pixelSize: 24
}
}

PyQt:
PySide:
Kivy

Ключевые особенности
- Написан преимущественно на чистом Python (в отличие от других GUI-фреймворков)
- Специализируется на сенсорных интерфейсах для Android и iOS
- Работает также на Windows, macOS и Linux
- Широкое сообщество и богатая база обучающих материалов
Возможности и компоненты
- Высокая гибкость настройки интерфейса
- Собственный язык разметки Kv для отделения дизайна от логики
- Альтернатива Pygame для создания игр
- KivyMD — дополнение с виджетами в стиле Material Design
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.core.window import Window
Window.size = (300, 200)
class MainWindow(BoxLayout):
def __init__(self):
super().__init__()
self.button = Button(text="Hello, World?")
self.button.bind(on_press=self.handle_button_clicked)
self.add_widget(button)
def handle_button_clicked(self, event):
self.button.text = "Hello, World!"
class MyApp(App):
def build(self):
self.title = "Hello, World!"
return MainWindow()
app = MyApp()
app.run()

Эквивалентное приложение, созданное с использованием декларативного языка Kv, показано ниже.
main.py:
import kivy
kivy.require('1.0.5')
from kivy.uix.floatlayout import FloatLayout
from kivy.app import App
from kivy.properties import ObjectProperty, StringProperty
class Controller(FloatLayout):
'''Create a controller that receives a custom widget from the kv lang file.
Add an action to be called from the kv lang file.
'''
def button_pressed(self):
self.button_wid.text = 'Hello, World!'
class ControllerApp(App):
def build(self):
return Controller()
if __name__ == '__main__':
ControllerApp().run()
controller.kv:
#:kivy 1.0
:
button_wid: custom_button
BoxLayout:
orientation: 'vertical'
padding: 20
Button:
id: custom_button
text: 'Hello, World?'
on_press: root.button_pressed()
Имя файла Kv должно совпадать с именем класса из основного приложения — здесь это Controller и controller.kv.

BeeWare Toga

BeeWare — это экосистема инструментов для разработки приложений на Python с использованием нативных элементов интерфейса. Ваши программы будут выглядеть и работать как приложения операционной системы, используя системные виджеты и стандартное поведение.
Основные компоненты
- Toga — библиотека нативных виджетов для всех платформ
- Briefcase — инструмент для создания готовых пакетов приложений
- Нативные API — библиотеки для работы с системными функциями
Особенности
- Единый код для всех платформ
- Нативный внешний вид на каждой ОС
- Простота развертывания через Briefcase
- Открытый исходный код (лицензия BSD 3-Clause)
Установка: pip install toga
import toga
from toga.style import Pack
class HelloWorld(toga.App):
def startup(self):
layout = toga.Box()
self.button = toga.Button(
"Say Hello!",
on_press=self.say_hello,
style=Pack(margin=5),
)
layout.add(self.button)
self.main_window = toga.MainWindow(title="Hello world!")
self.main_window.content = layout
self.main_window.show()
def say_hello(self, source_widget):
# Receives the button that was clicked.
source_widget.text = "Hello, world!"
app = HelloWorld(formal_name="Hello, world!", app_id="hello.world")
app.main_loop()

WxPython

WxPython представляет собой оболочку для популярного GUI-фреймворка WxWidgets. Реализован в виде набора Python-модулей расширения, которые обеспечивают работу с компонентами графического интерфейса известной кроссплатформенной библиотеки wxWidgets. Сама библиотека написана на C++.
WxPython использует системные элементы интерфейса на большинстве платформ, благодаря чему приложение естественно вписывается в интерфейс любой операционной системы.
Как WxWidgets, так и WxPython распространяются под лицензией WxWindows Library License — свободной лицензией, схожей с LGPL (с особыми условиями). Эта лицензия позволяет использовать и модифицировать WxPython как в проприетарных, так и в открытых проектах.
Установка: pip install wxpython
import wx
class MainWindow(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(self, parent, title=title, size=(200, -1))
self.button = wx.Button(self, label="My simple app.")
self.Bind(
wx.EVT_BUTTON, self.handle_button_click, self.button
)
self.sizer = wx.BoxSizer(wx.VERTICAL)
self.sizer.Add(self.button)
self.SetSizer(self.sizer)
self.SetAutoLayout(True)
self.Show()
def handle_button_click(self, event):
self.Close()
app = wx.App(False)
w = MainWindow(None, "Hello World")
app.MainLoop()

PyGObject (GTK+)

Если вы планируете создать приложение, которое будет органично работать в GNOME и других GTK-окружениях Linux, PyGObject станет для вас оптимальным решением. Это библиотека, обеспечивающая связь Python с инструментарием GTK+. С ее помощью можно создавать современные адаптивные интерфейсы, соответствующие рекомендациям по проектированию интерфейсов GNOME (HIG).
PyGObject позволяет разрабатывать универсальные приложения, способные работать как на компьютерах, так и на мобильных устройствах с Linux на борту. Разработчикам доступны как официальные, так и сторонние инструменты от сообщества. Среди них — GNOME Builder и Glade (визуальный редактор для быстрого создания графических интерфейсов).
Библиотека распространяется под лицензией LGPL версии 2.1. Хотя эта версия отличается от текущей LGPL 3.0, она по-прежнему разрешает использование в проприетарном ПО, но требует открытия исходного кода при модификации самой библиотеки.
Установка:
- Ubuntu/Debian:
sudo apt install python3-gi python3-gi-cairo gir1.2-gtk-4.0 - macOS:
brew install pygobject4 gtk+4
import gi
gi.require_version("Gtk", "4.0")
from gi.repository import Gtk
def on_activate(app):
win = Gtk.ApplicationWindow(application=app)
btn = Gtk.Button(label="Hello, World!")
btn.connect('clicked', lambda x: win.close())
win.set_child(btn)
win.present()
app = Gtk.Application(application_id='org.gtk.Example')
app.connect('activate', on_activate)
app.run(None)

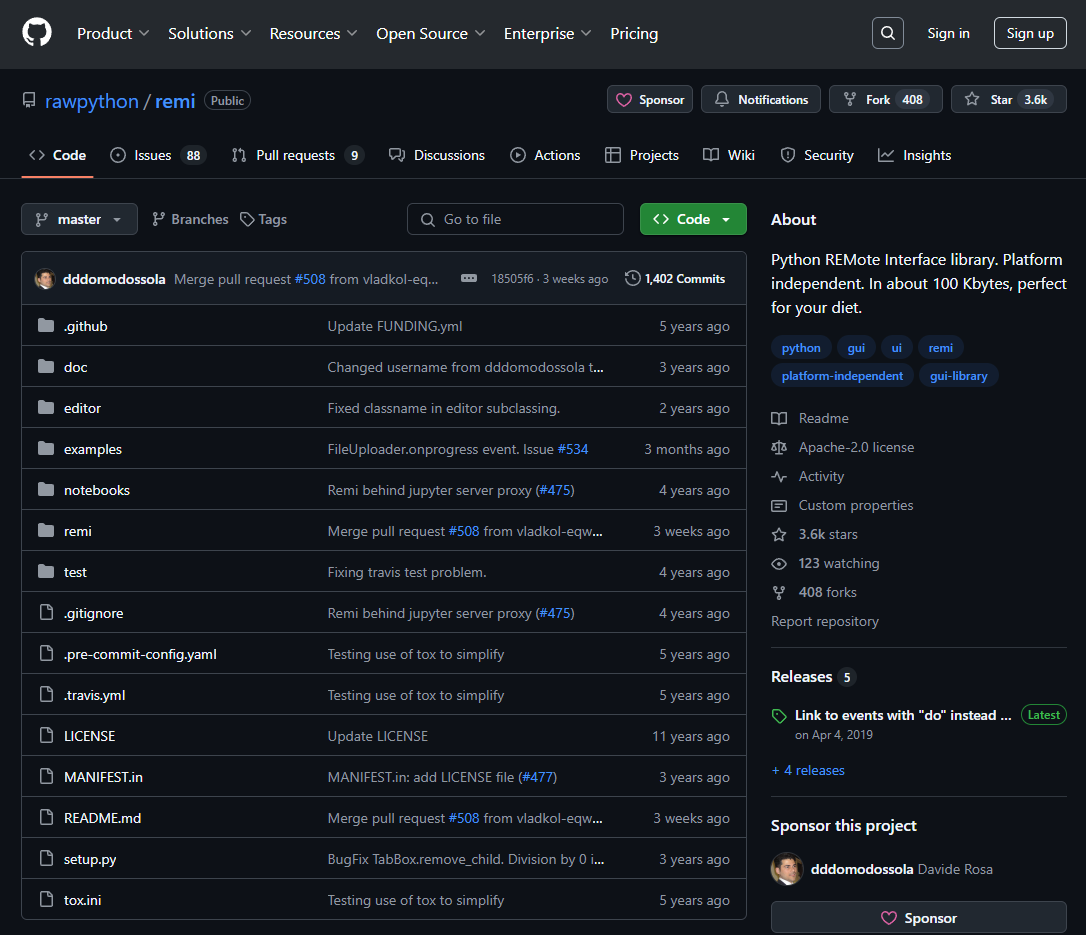
Remi

Remi (аббревиатура от REMote Interface – «удаленный интерфейс») – идеальное решение для приложений, работающих на серверах и системах без графического интерфейса, таких как Raspberry Pi. В отличие от большинства других фреймворков для создания GUI, Remi отображается в браузере благодаря встроенному веб-серверу. Это делает его по-настоящему кроссплатформенным решением, одинаково хорошо работающим на любой платформе.
Такая архитектура позволяет получить доступ к интерфейсу приложения с любого устройства с браузером в пределах одной сети. И хотя есть возможность ограничить доступ с помощью логина и пароля, по умолчанию механизмы безопасности не включены.
Важно понимать: Remi создан для разработки классических приложений с графическим интерфейсом, а не для создания веб-сайтов. При одновременном подключении нескольких пользователей они будут работать с одним и тем же интерфейсом – словно приложением пользуется один пользователь.
Для работы с Remi достаточно базовых знаний Python – код автоматически преобразуется в HTML. В комплект входит визуальный редактор с поддержкой перетаскивания элементов (drag-and-drop), похожий на Qt Designer для PyQt и PySide.
Remi распространяется под лицензией Apache License v2.0 – это «разрешительная» лицензия, схожая с MIT License. Она позволяет использовать фреймворк как в открытых, так и в проприетарных проектах, включая возможность вносить закрытые изменения в сам фреймворк. Основные требования лицензии касаются сохранения уведомлений об авторских правах и условий лицензирования.
import remi.gui as gui
from remi import start, App
class MyApp(App):
def main(self):
container = gui.VBox(width=120, height=100)
# Create a button, with the label "Hello, World!"
self.bt = gui.Button('Hello, World?')
self.bt.onclick.do(self.on_button_pressed)
# Add the button to the container, and return it.
container.append(self.bt)
return container
def on_button_pressed(self, widget):
self.bt.set_text('Hello, World!')
start(MyApp)




А какую библиотеку для создания интерфейсов на Python используете вы и почему именно ее предпочитаете остальным вариантам?