Перевод публикуется с сокращениями, автор оригинальной статьи Marc Andrew.
Вам нравится смотреть на чистый холст всякий раз, когда вы приступаете к работе в Figma? Разве не было бы лучше быстрее начать дизайнерские проекты и сэкономить массу времени? В этом вам поможет дизайн-система – тандем библиотеки компонентов и гайда по стилю в одном флаконе. Она дает возможность иметь под рукой основные элементы UI и позволяет сосредоточиться на главном.
Давайте разбираться, как там все устроено.
Почему сначала необходимо создать цветовую палитру?

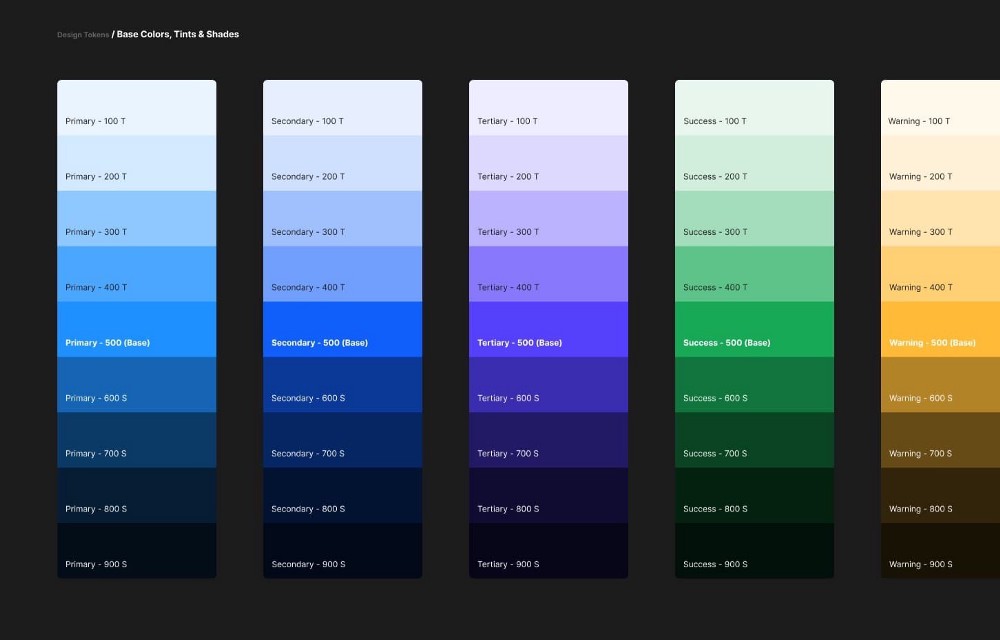
Когда вы приступите к созданию своей дизайн-системы в Figma, начните с цветовой палитры и постарайтесь свести базовые цвета к минимуму, где это возможно. В целях гибкости имеет смысл расширить базовые цвета, используя различные оттенки (более светлые варианты) и полутона (более темные варианты).
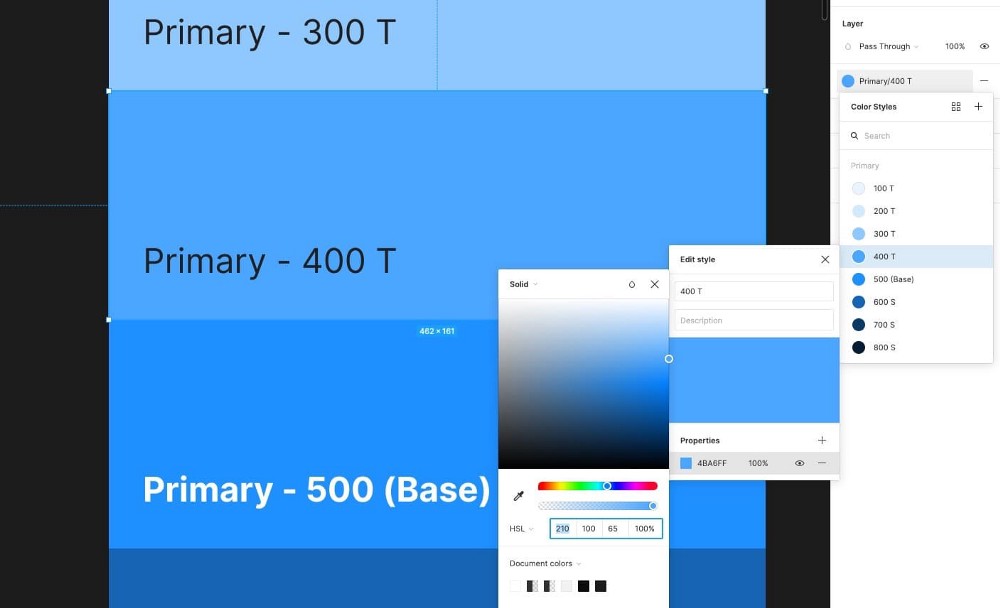
Теперь вы можете создать различные вариации базового цвета, настроив значения насыщенности и яркости с помощью опции HSL внутри Colour Panel в Figma.

Здесь используется специальный инструмент для ускорения процесса создания оттенков и полутонов. Вы можете просто вставить в свой базовый цвет HEX-значение, а оно создаст идеально рассчитанные варианты. Затем выберите, какие оттенки вы хотели бы использовать в системе и просто скопируйте обратно HEX-значения, которые затем можете вставить в соответствующие параметры заливки.
Прежде чем двигаться далее, полезно рассмотреть простые условности именования цветовой палитры. Рекомендуется использовать что-то простое и понятное:
- Primary / Base
- Secondary / Base
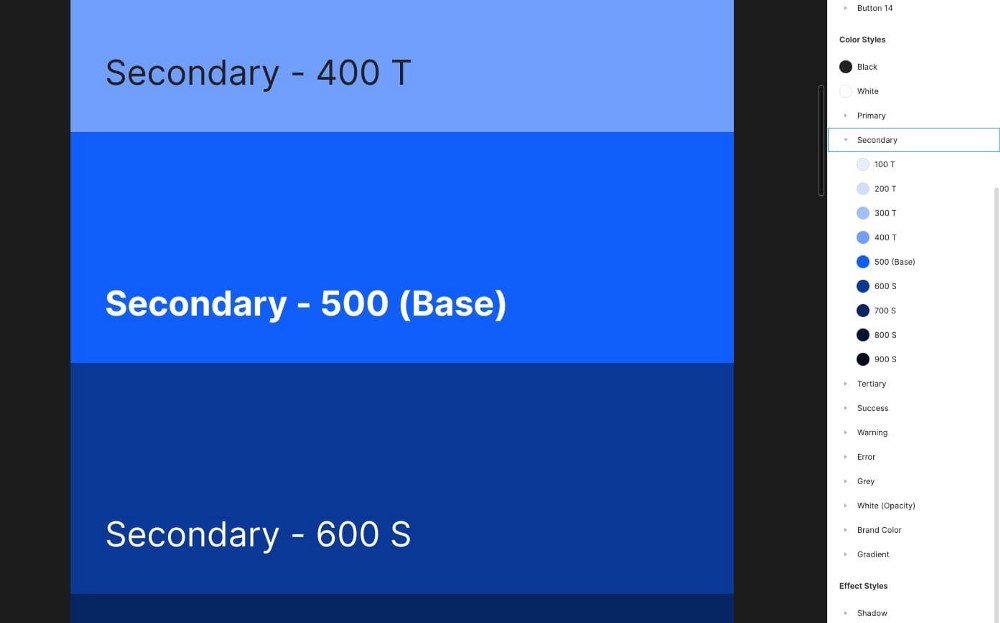
Использование слэша позволит классифицировать цвета и поможет быстро найти соответствующий на панели инспектора.

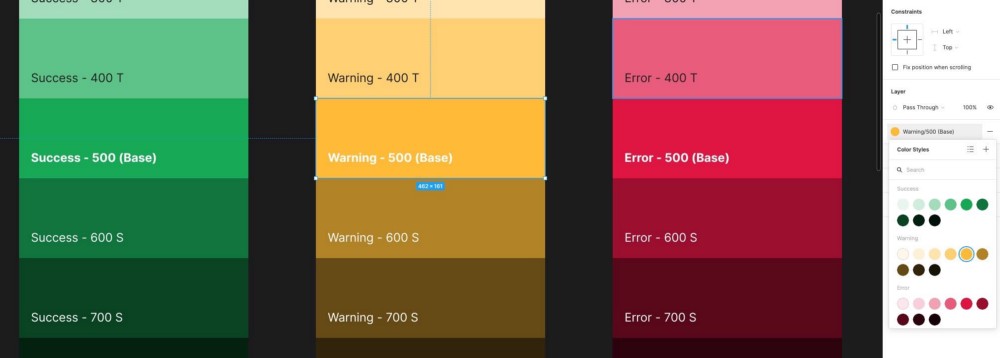
Вам также необходимо реализовать стандартные базовые цвета: красный (error), зеленый (success) и желтый (warning) для использования, например, в уведомлениях, инпутах и т. д.

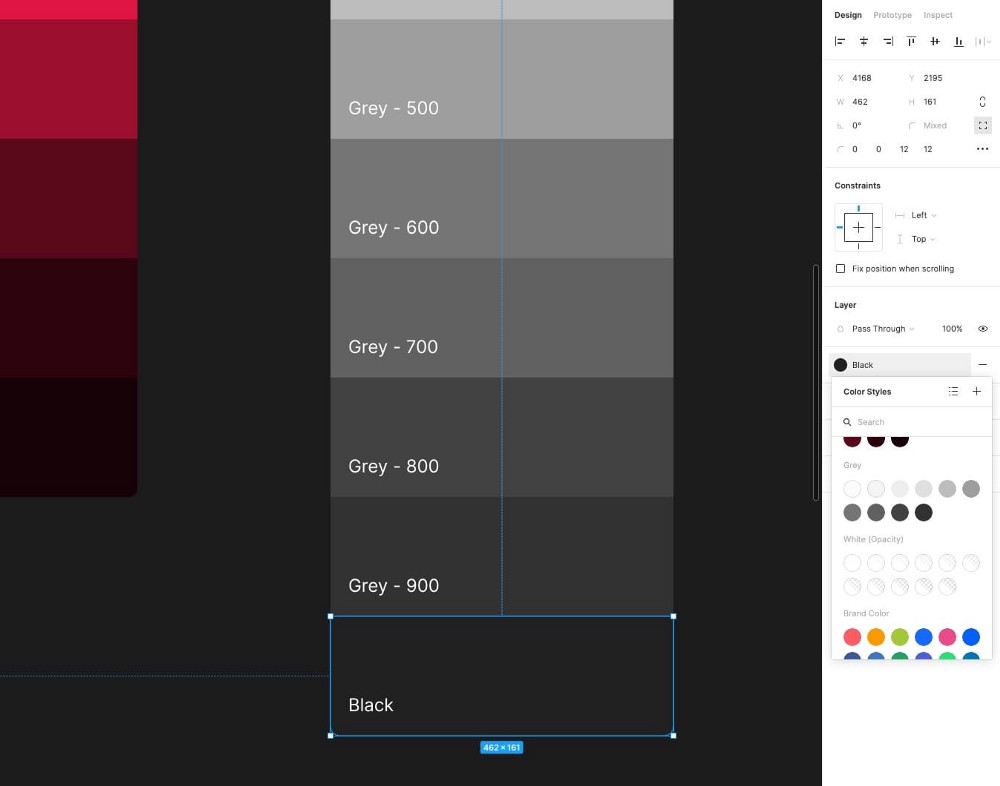
Черный и оттенки серого тоже необходимы. Помимо обязательного белого применяйте различные уровни его прозрачности. Такие варианты идеально подходят, например, когда вы хотите вставить иконку поверх изображения.

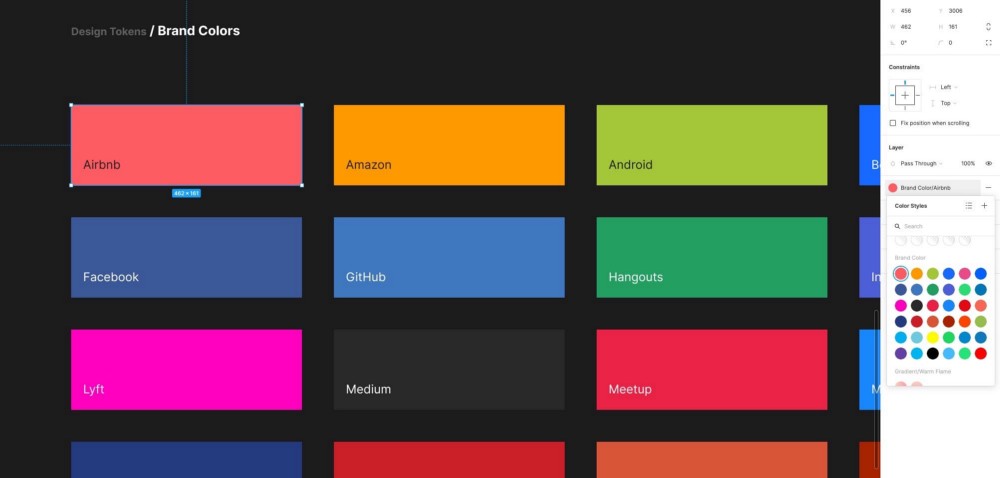
Не забудьте о фирменных цветах. Вы обнаружите, что обращаетесь к ним очень часто для многих проектов, поэтому стоит создать их одновременно с основной цветовой палитрой.

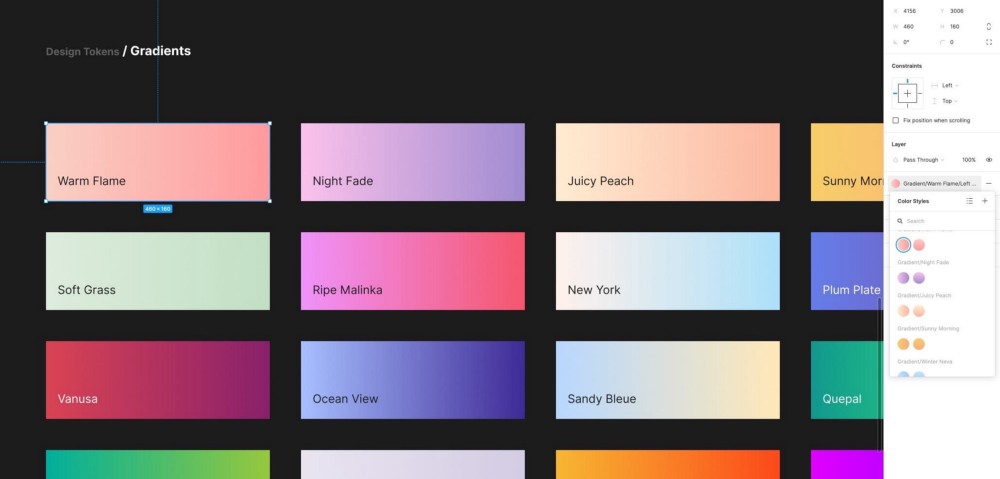
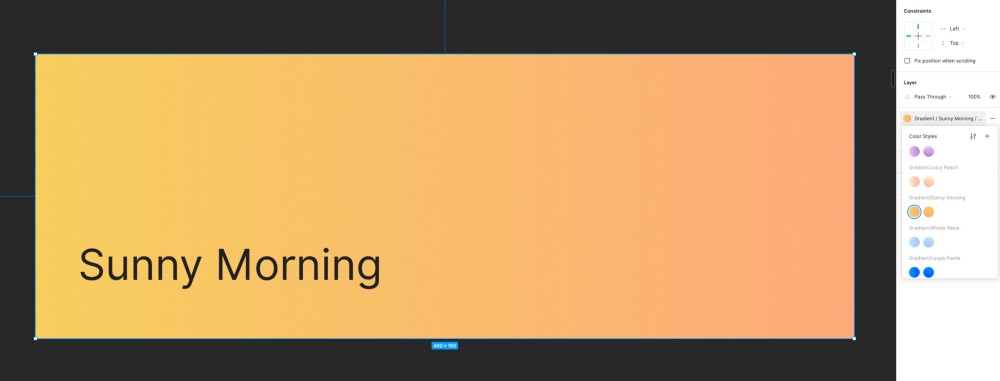
И, наконец, здоровый выбор градиентов всегда пригодится.

Если вы все же решите добавить градиенты в первоначальную сборку, поддерживайте некоторую универсальность, например, добавив направления слева направо и сверху вниз.

Нужно больше типографики!

В отличие от Sketch, Figma объединяет Alignment и Colour в стилях и разбивает их на части, позволяя вам иметь гораздо меньше текстовых стилей для управления. Это делает файл намного чище и легче.

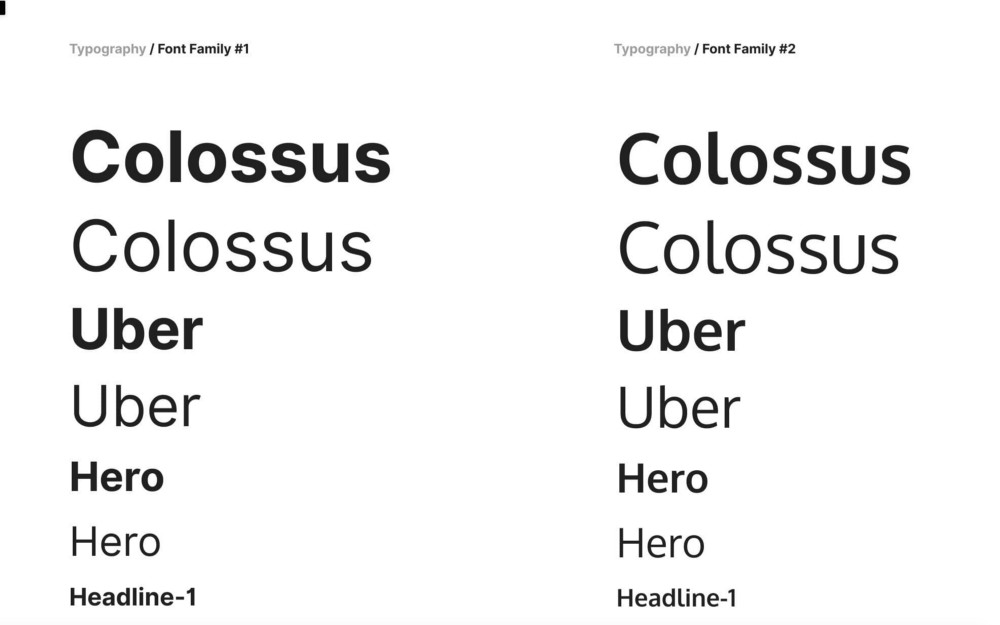
При построении собственной системы рекомендуется использовать несколько семейств шрифтов (если это возможно), чтобы они гармонично дополняли друг друга и не были слишком декоративны. Помимо этого кастомизируйте стили для обычных H1 – H5, используя модульное масштабирование, танцы с «pt» и соотношением.
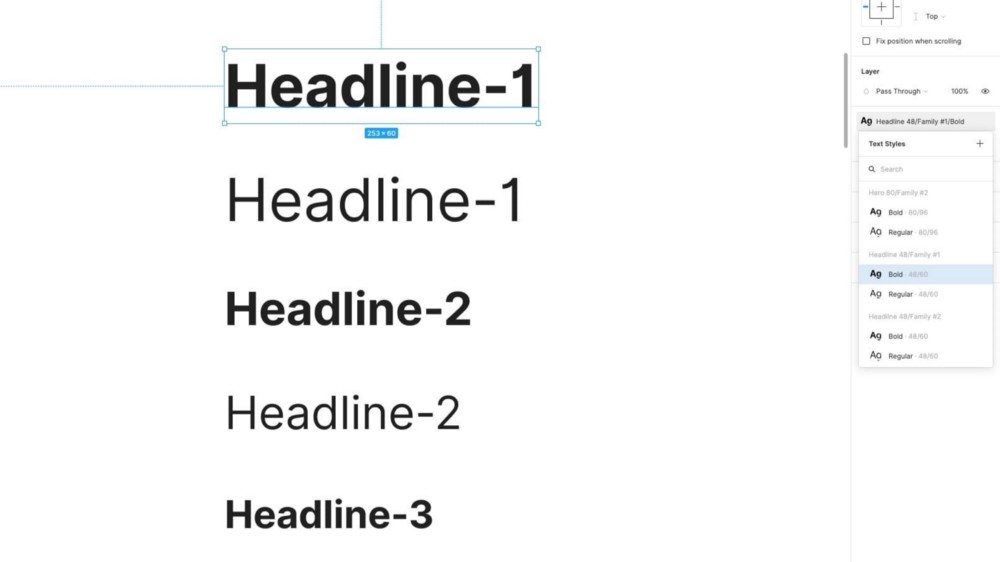
Соглашение об именах полностью зависит от того, что вам ближе. Многие выбирают структуру именования, вроде Heading 1 – Heading 6, а также Body, Body L, Body S и т. д.
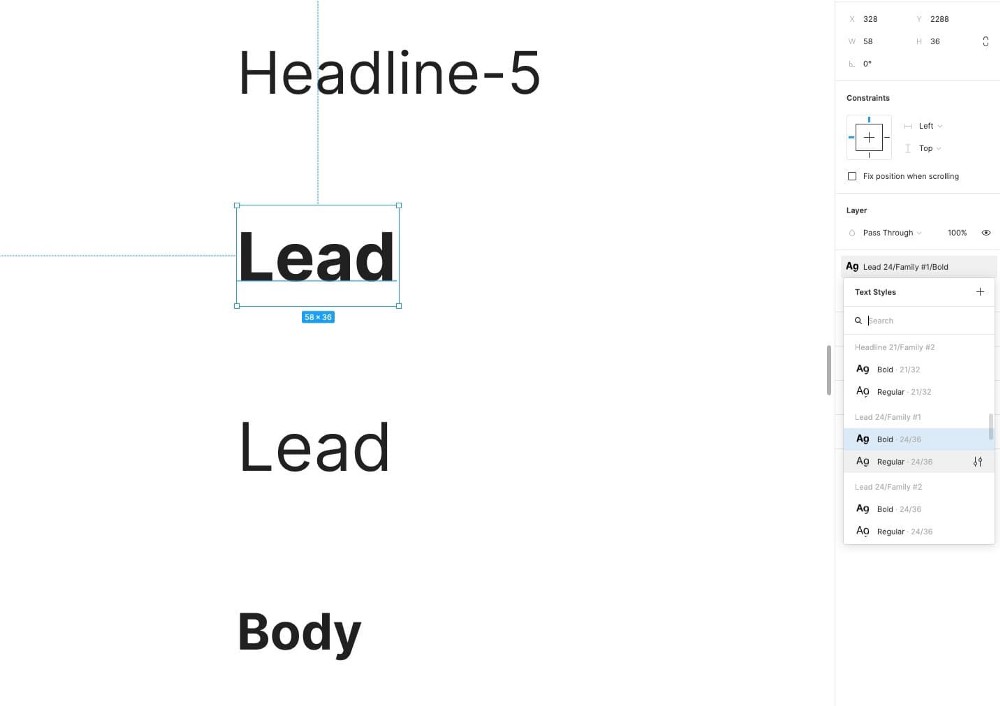
Для лучшей систематизации следуйте аналогичному шаблону цветовой палитры:
- Lead 24 / Family #1 / Regular
- Lead 24 / Family #2 / Regular

В настоящее время в Figma приходится производить переход на другое семейство шрифтов вручную по одному стилю зараз. Это неудобно! Но не отчаивайтесь, есть плагин Batch Styler, который облегчит вашу участь и изменит несколько стилей сразу.

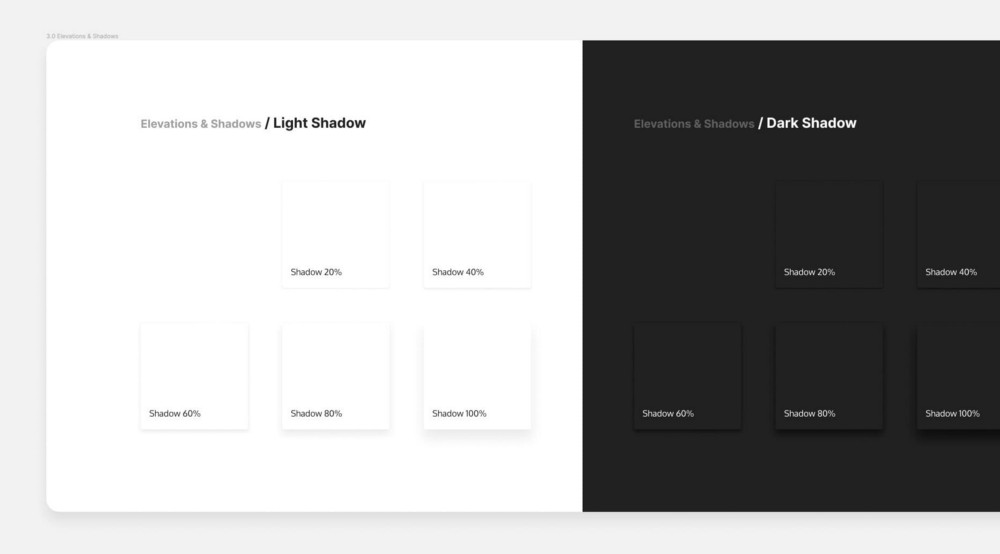
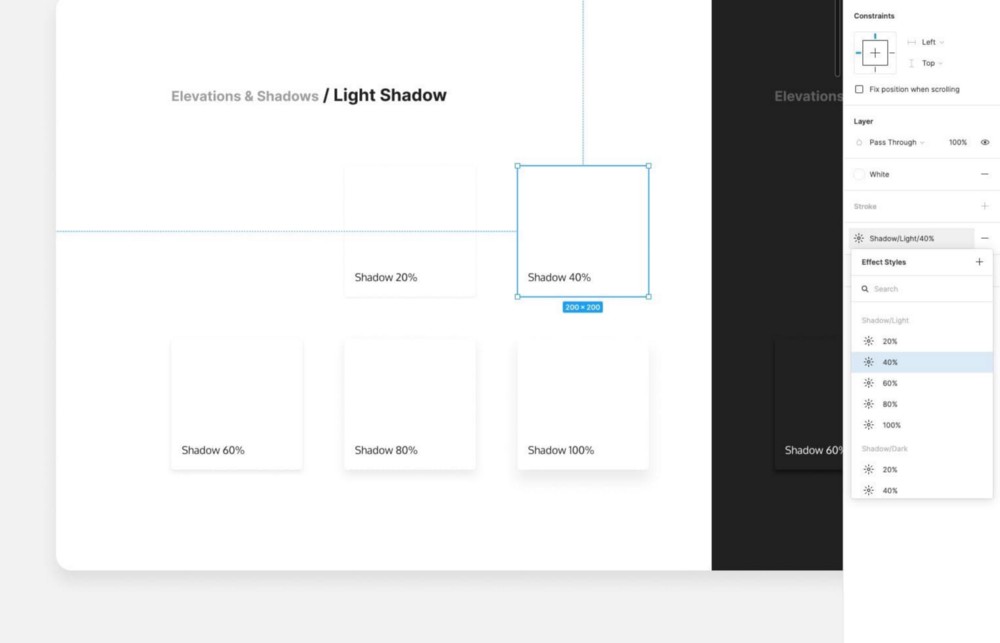
Не забывайте об Elevations и Shadows

Создадим shadows, подходящие как для светлого, так и для темного дизайна, а также в пару к ним elevations (20%, 40%, 60%, 80% и т. д.).

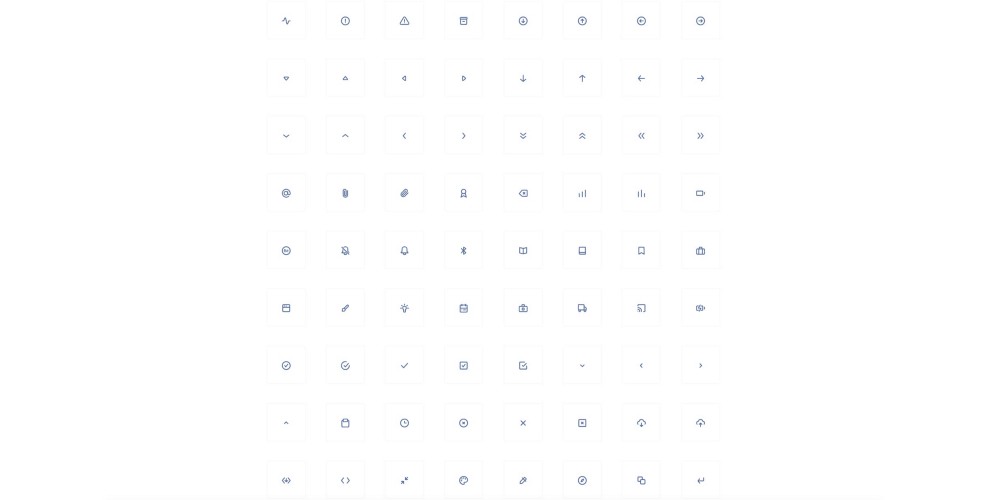
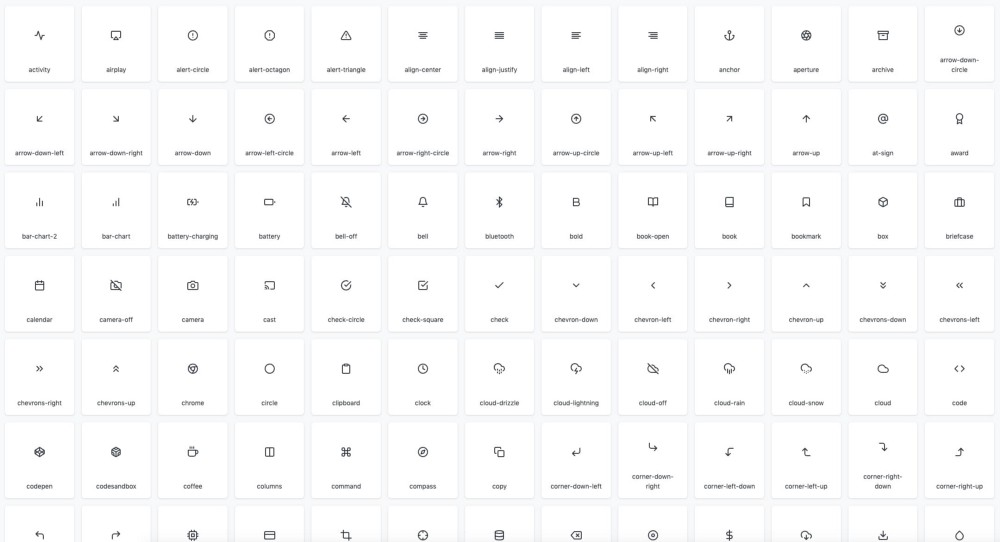
Иконки – хорошей системе нужны иконки

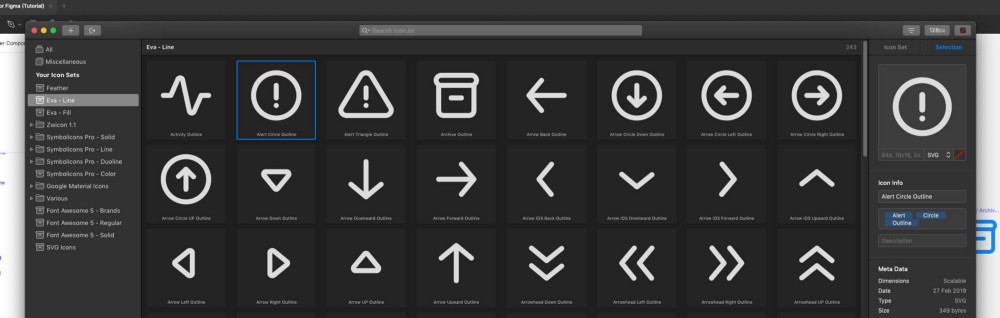
Найдите легковесный и разнообразный набор значков для вашей первоначальной сборки. Нынче в моде векторные значки и иконки с заливкой, например, свободно распространяемый вариант Eva.

Вот еще один набор иконок – beautiful Feather.

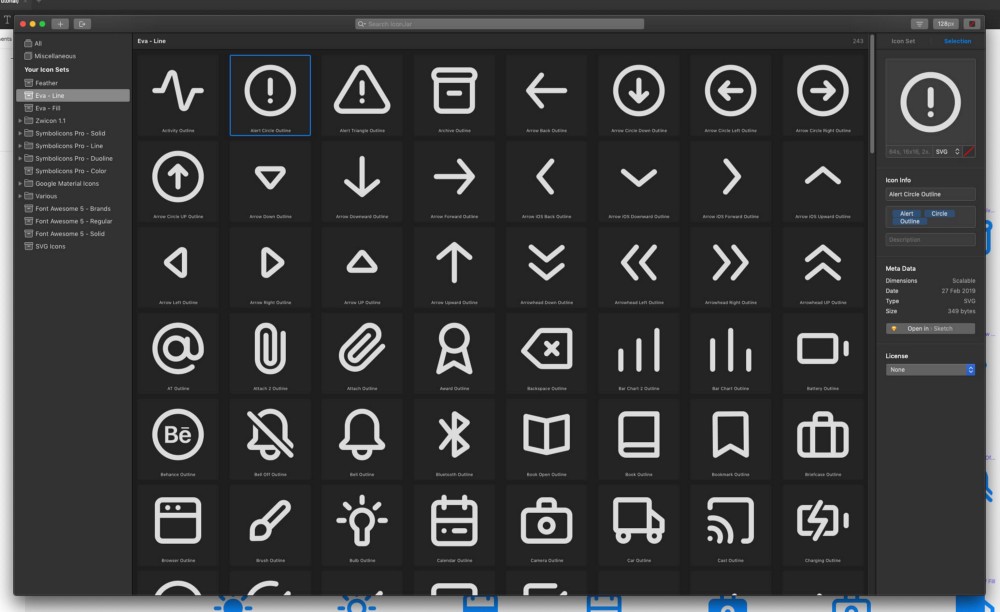
Используйте органайзер для иконок

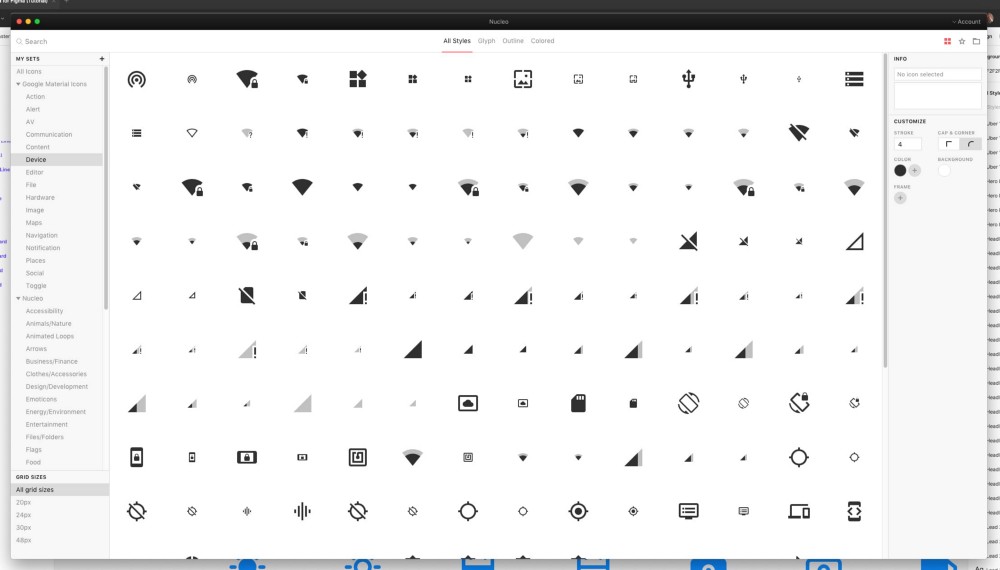
Для владельцев яблочных девайсов отличный вариант – IconJar, а для Windows существует Nucleo.

Вернемся на созданную ранее главную страницу с компонентами и набросаем туда иконки из набора Eva.

IconJar вставляет иконки с рамкой в 24pt, что способствует выравниванию и визуальной согласованности.

Дадим имя согласно правилам именования, чтобы помочь с категоризацией:
- Icon / Alert Circle / Fill
- Icon / Alert Circle / Line

Затем преобразуем в компонент (Alt + Cmd + K) и повторим необходимое количество раз.
Выбирайте основные компоненты с умом

В универсальную и мощную дизайн-систему входит множество компонентов, на создание которых уйдет большая часть времени – наберитесь терпения.
Всегда начинайте с мелких компонентов

Компоненты вроде Кнопок – одни из наиболее часто используемых элементов любого проекта, поэтому имеет смысл сначала создать их, а потом переходить к созданию более крупных, вроде Modals, Cards, Calendars и т. д.
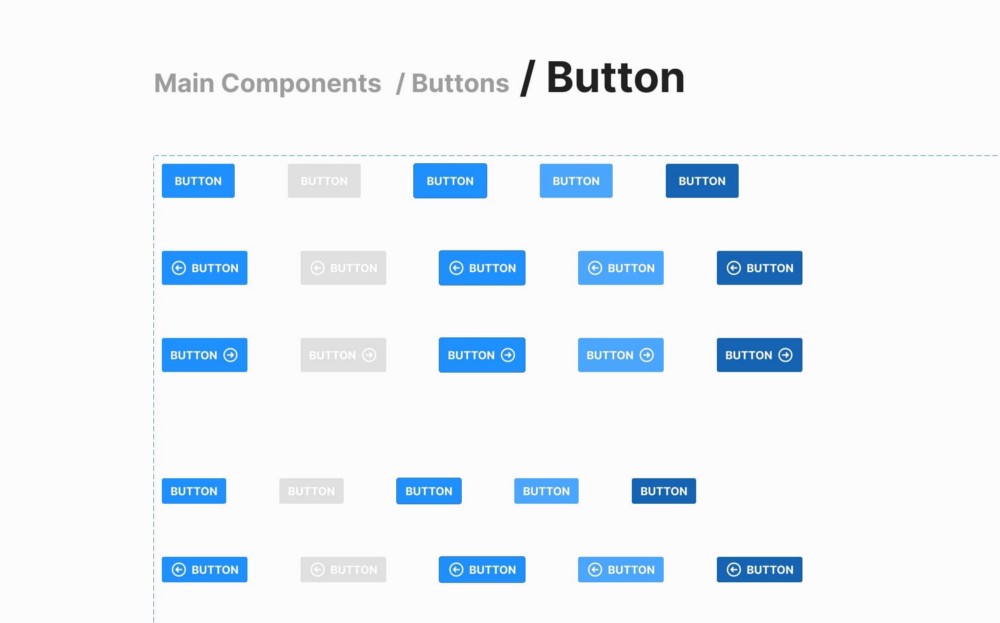
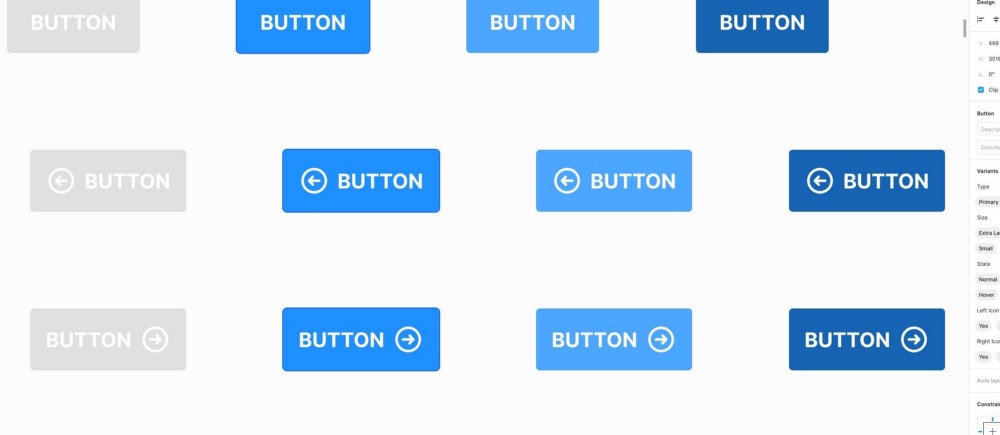
Можно создать кнопки Primary:

и Secondary:

со следующими вариантами:
- Button / Primary / Extra Large / Default
- Button / Primary / Extra Large / Left Icon
- Button / Primary / Extra Large / Right Icon
Помимо «Extra Large» оправдано будет создать «Large», «Medium» и «Small» для настольного и мобильного использования.
Мелкие компоненты станут частью большего

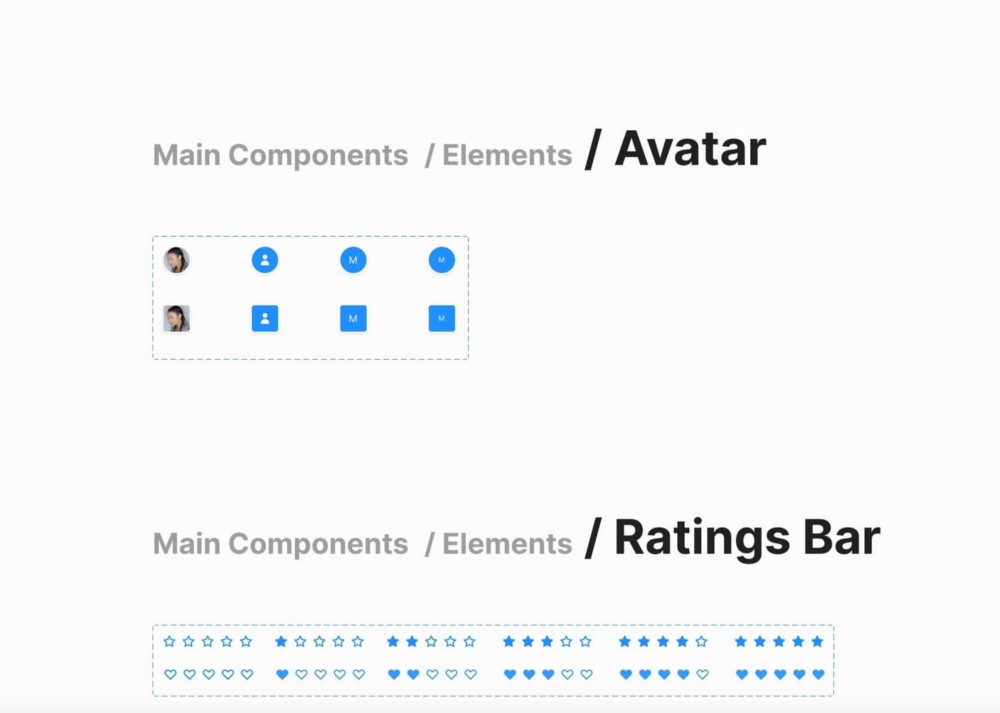
Теперь можно создать аватары:

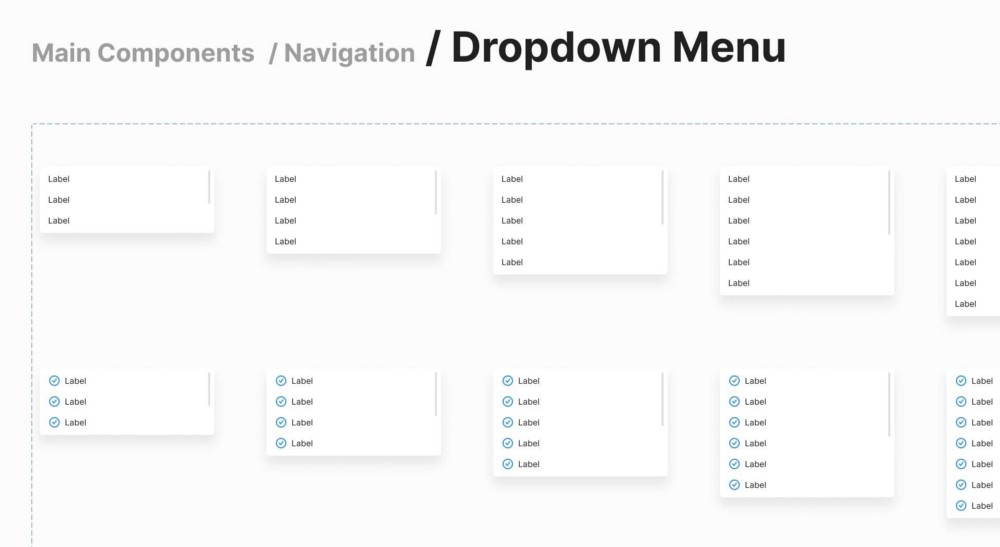
выпадающие пункты меню:

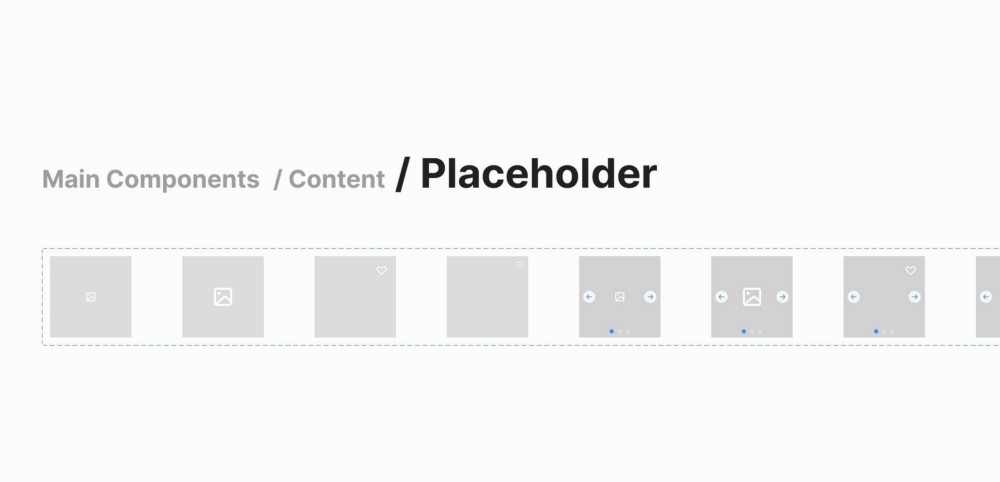
плейсхолдеры:

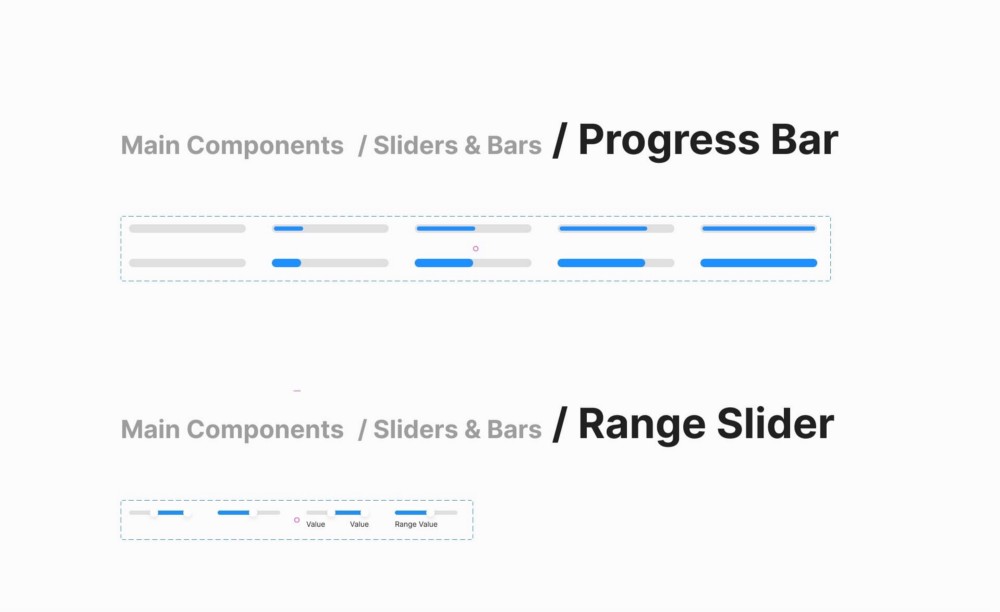
прогресс-бары:

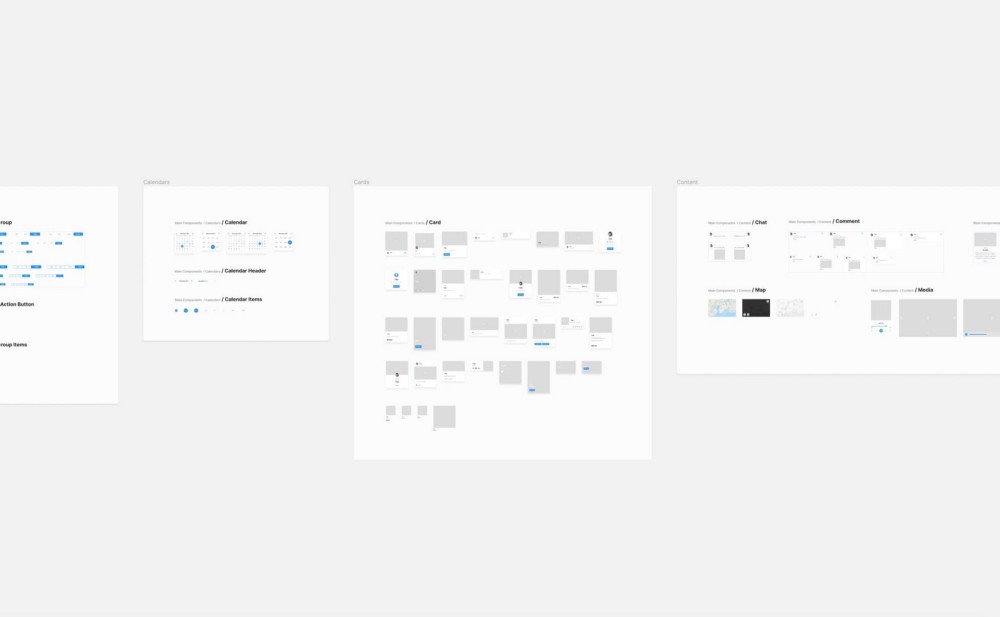
Это лишь некоторые из необходимых компонентов. Перечисли самые полезные и распространенные:
- Avatars
- Button Groups
- Calendars
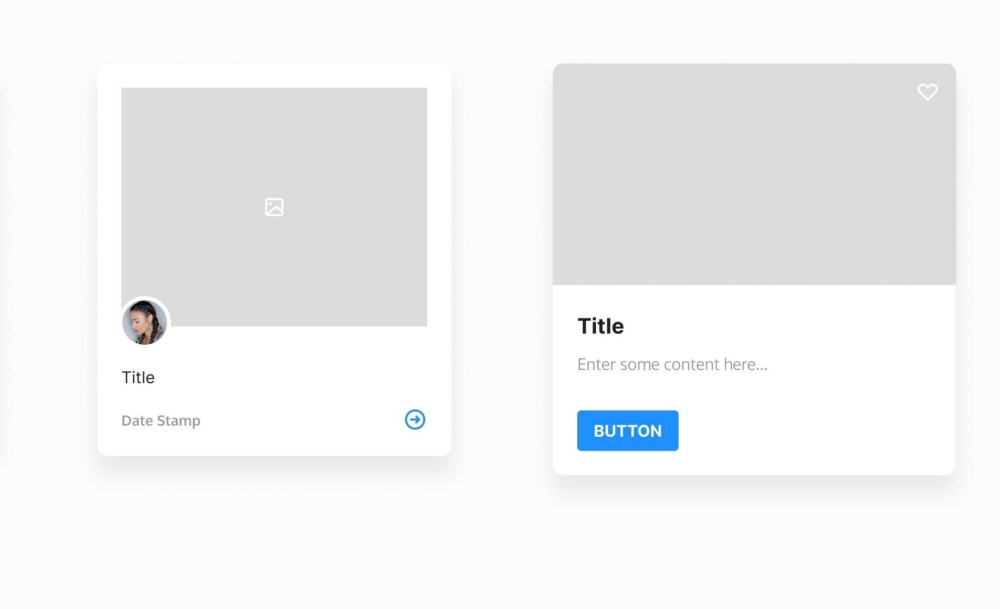
- Cards
- Charts
- Comments
- Maps
- Media Controls (Video & Audio)
- Notifications
- Pagination
- Placeholders
- Tooltips
Заключение
Не забывайте о часто используемых элементах UI, чтобы охватить максимальное количество вариантов применения собственной системы. Ее создание потребует уйму времени, а также колоссальной выдержки и терпения, но удовлетворение от проделанной работы не сравнить ни с чем. Больше не придется начинать проект с чистого листа, если у вас есть собственная дизайн-система, где все готово.
Не останавливайтесь на достигнутом, развивайте свои разработки и навыки. Удачи в обучении!
Дополнительные материалы:




Комментарии